20個稀奇古怪的JS表示式,猜猜輸出結果吧!

JavaScript是一種非常容錯的程式語言,許多在其他程式語言中不合法的表示式在JavaScript中都能正常工作。
這導致了很多奇怪的程式碼。你想挑戰它嗎?
挑戰
在這個挑戰中,你將看到20個古怪表示式,並要猜出其輸出結果。
1.
true + false
2.
**1.**
3.
[1, 2, 3] + [4, 5, 6]
4.
0.2 + 0.1 === 0.3
5.
10,2
6.
!!""
7.
+!![]
8.
true == "true"
9.
010 - 03
10.
"" - - ""
11.
null + 0
12.
0/0
13.
1/0 === 10 ** 1000
14.
true++
15.
"" - 1
16.
(null - 1) - "1"
17.
38 * 4343 * 2342+ (「true」 — 0)
18.
5 + !5 + !!5
19.
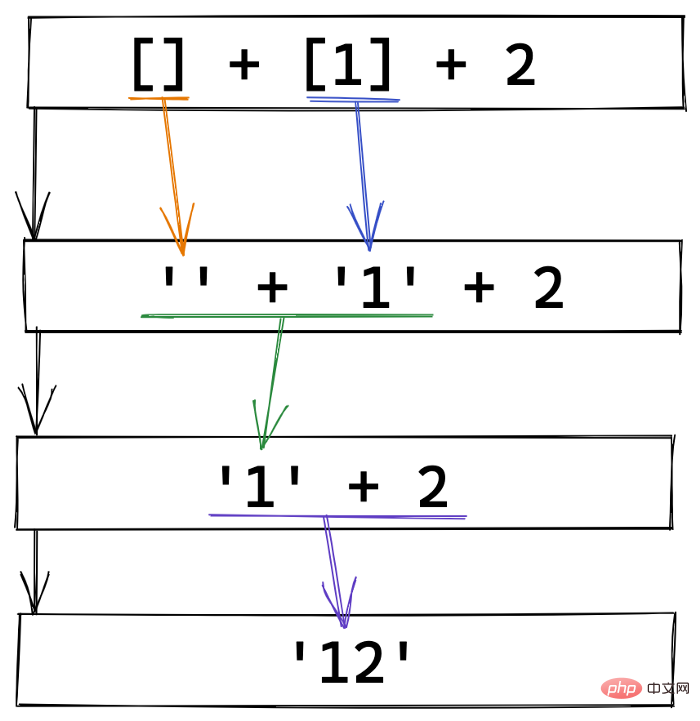
[] + [1] + 2
20.
1 + 2 + "3"
結果和分析
true + false
試圖在兩個布林值之間使用加法運運算元(+)時,它們會被轉換為數位。
而且我們都知道true應該被轉換為1,false應該被轉換為0。所以true+false返回1。
[,,,].length
[,,,] 輸出一個有三個空槽的陣列。最後一個逗號是尾部的逗號。
你可以這麼想。
[,] ==> [empty,] [,,] ==> [empty, empty,] [,,,] ==> [empty, empty, empty,]
所以 [,,,].length 返回3。
[1, 2, 3] + [4, 5, 6]
當你試圖在陣列之間使用加法運運算元(+)時,它們會被轉換為字串。
將一個陣列轉換為字串時,陣列的 toString() 方法被呼叫。toString()方法是JavaScript 內部使用的,當一個陣列需要顯示為文字時,它將用逗號連線其元素。
[1, 2, 3].toString() ==> '1, 2, 3' [4, 5, 6].toString() ==> '4, 5, 6'
所以
[1, 2, 3] + [4, 5, 6] ==> '1, 2, 3' + '4, 5, 6' ==> "1,2,34,5,6"
0.2 + 0.1 === 0.3
由於浮點數很難在計算機中準確表示,數學上的0.1和0.2在計算機中只能用近似的數位表示。
0.1+0.2的結果不完全是0.3。不僅僅是JavaScript,其他程式語言也有同樣的問題。
10, 2
逗號(,)在JavaScript中也是一個合法的操作符,它評估每個運算元(從左到右),並返回最後一個運算元的值。
因此,10,2返回2
!!""
""是一個空字串,它是一個虛值。
注意:0、空字串""、null 和undefined都是虛值。
! 是邏輯上的 "非 "運運算元,把 true 變成 false,反之亦然。
如果我們使用兩次!,也就是!!,它將把一個正常的值轉換成一個布林值。所以!""返回 false。
+!![]
陣列都是真值,甚至是空陣列。所以!![]將返回true。
!![]; // -> true
而+號會將真值轉換為其數位表示: 1,所以 +!![] 返回 1。
true == "true"
雙等運運算元(==)檢查其兩個運算元是否相等,並返回一個布林值結果。
根據抽象的雙等比較規則,這兩個值在比較時都被轉換為數位。
true == "true" ==> Number(true) == Number("true") ==> 1 == NaN所以,ture =="true" 返回false。
010 - 03
這裡有一個小小的技巧:如果一個數位以0開頭,那麼在JavaScript中它就被當作一個八進位制數位。所以:
010 - 03 ==> 8 - 3 ==> 5
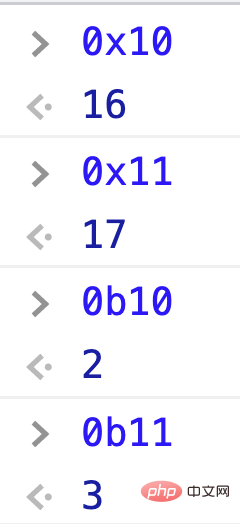
另外:
- 如果一個數位以0b開頭,那麼它在JavaScript中被視為二進位制數位。
- 如果一個數位以0x開頭,它在JavaScript中被當作一個十六進位制數位。

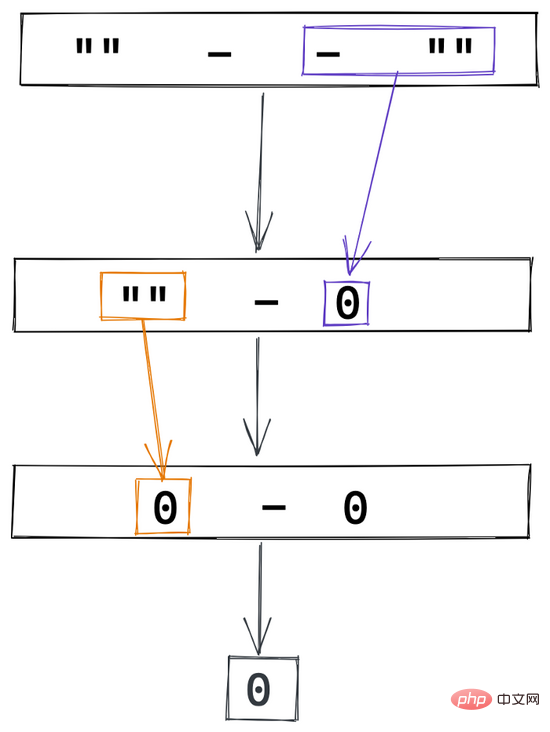
""--""
這看起來是一個錯誤的語法,但它確實工作正常。
空字串可以被轉換為布林值false或數位值0。所以 -"" 為 0

null + 0
正如我們之前所說,null是一個虛值。它將被轉換為布林值false或數位值0。所以結果返回 0。
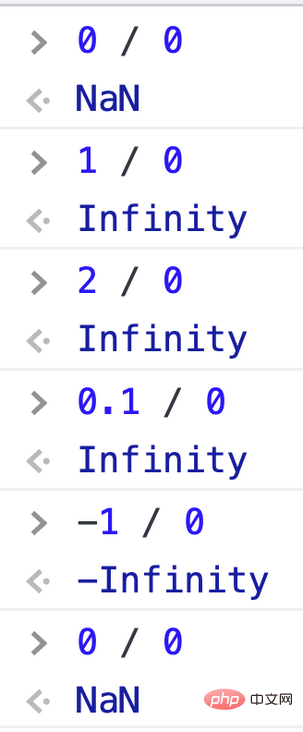
0/0
這是一個非法的數學表示式。方程0/0沒有任何有意義的數位答案,輸出的結果只是NaN。
1/0 === 10 1000**
雖然1/0和之前一樣也是一個非法的數學表示式。但是當除數不是0時,JavaScript認為這個表示式的結果是Infinity。

而10**1000是一個很大數位,JS 無法正確表示這個數位。(JavaScript中最高的整數值是2^53-1)。所以10 * 1000也被當作無限大(Infinity)。
無窮大總是等於另一個無窮大,所以1/0 === 10 ** 1000返回 true。
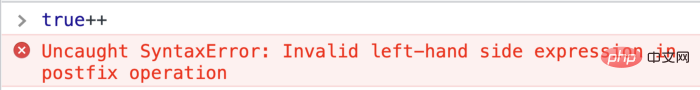
true++
這沒有什麼特別的,這只是一個語法錯誤。

""- 1
雖然加法運運算元(+)同時用於數位和字串,但減法運運算元(-)對字串沒有用處,所以JavaScript將其解釋為數位之間的操作。一個空的字串會被型別強制為0。
"" - 1 ==> Number("") - 1 ==> 0 - 1 ==> -1所以 "" — 1 返回 -1
(null - 1) - "1"
正如上面所說。
null ==> 0 (null - 1) ==> -1 "1" ==> 1
所以 (null — 1) — 「1」 返回 -2
38 4343 2342+ ("true" - 0)
你可能會懷疑JS是如此瘋狂,以至於它將字串 "true" 轉換為布林值 true 的數位表示。然而,它並沒有那麼瘋狂。實際發生的情況是,它試圖將字串轉換為數位,但失敗了。
Number("true"); // -> NaN在JavaScript的數位運算中,只要有一個值是NaN,運算的最終結果就一定是NaN。38 * 4343 * 2342只是一個煙霧彈。
5 + !5 + !!5
正如上面所說。
- 0、空字串""、null和undefined都是虛值。
- 非零的數位是真值。
所以:
!5 ==> 0 !!5 ==> 1
[] + [1] + 2
試圖在陣列之間使用加法運運算元(+)時,它們會被轉換為字串。
[] ==> '' [1] ==> '1' [] + [1] ==> '1' '1' + 2 ==> '12'
所以結果是'12'。

1 + 2 + "3"
JavaScript 從左到右執行這些操作。當數位3與字串3相加時,字串連線將優先進行。
1 + 2; // -> 3 3 + "3"; // -> "33"
總結
坦率地說,這些挑戰並沒有為我膠們編碼技能提供任何價值,所以不應該在實際專案中寫這種程式碼
但是,把這些技巧作為朋友和同事之間的一些裝13,不是一件非常有趣的事情嗎?
作者:Marina Mosti
來源:medium
原文:https://medium.com/frontend-canteen/20-useless-but-funny-challange-for-javascript-develor-9eea39bb8efb
【相關視訊教學推薦:】
以上就是20個稀奇古怪的JS表示式,猜猜輸出結果吧!的詳細內容,更多請關注TW511.COM其它相關文章!