如何修改 node_modules 裡的檔案
前言
有時候使用npm上的包,發現有bug,我們知道如何修改,但是別人可能一時半會沒法更新,或者是我們特殊需求,別人不願意修改,這時候我們只能自己動手豐衣足食。那麼我們應該如何修改別人的原始碼呢?首先,直接修改node_modules裡面的檔案是不太行的,重新安裝依賴就沒有了。一般常用辦法有兩個:
- 下載別人程式碼到本地,放在
src目錄,修改後手動引入。 fork別人的程式碼到自己倉庫,修改後,從自己倉庫安裝這個外掛。
這兩個辦法的缺陷就是:更新麻煩,我們每次都需要手動去更新程式碼,無法與外掛同步更新。如果我們要修改的程式碼僅僅是別人的一個小模組,其他大部分程式碼都不動,這時候有一個很投機的操作:利用 webpack alias 來覆蓋別人程式碼。
webpack alias 的作用
webpack alias一般用來設定路徑別名,使我們可以少寫路徑程式碼:
chainWebpack: config => {
config.resolve.alias
.set('@', resolve('src'))
.set('#', resolve('src/views/page1'))
.set('&', resolve('src/views/page2'));
},
也就是說,webpack alias會替換我們寫的「簡寫路徑」,並且它對node_modules裡面的檔案也是生效的。這時候我們可以將別人原始碼裡面參照模組的路徑替換成我們自己的檔案。
具體操作如下:
- 找到別人原始碼裡面的需要修改的模組,複製程式碼到
src目錄 - 修改其中的
bug,注意裡面參照其他的檔案都需要寫成絕對路徑 - 找到這個模組被引入的路徑(我們需要攔截的路徑)
- 設定
webpack alias
實際操作一下
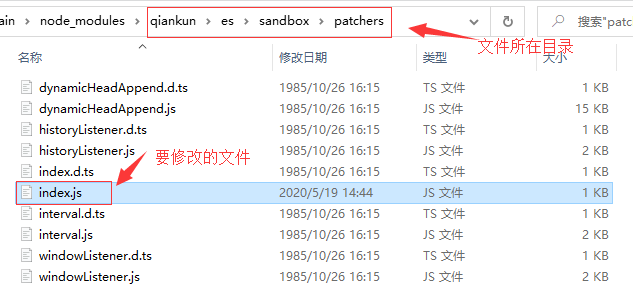
以qiankun框架的patchers模組為例:

檔案被參照的路徑為:./patchers(我們要攔截的路徑)

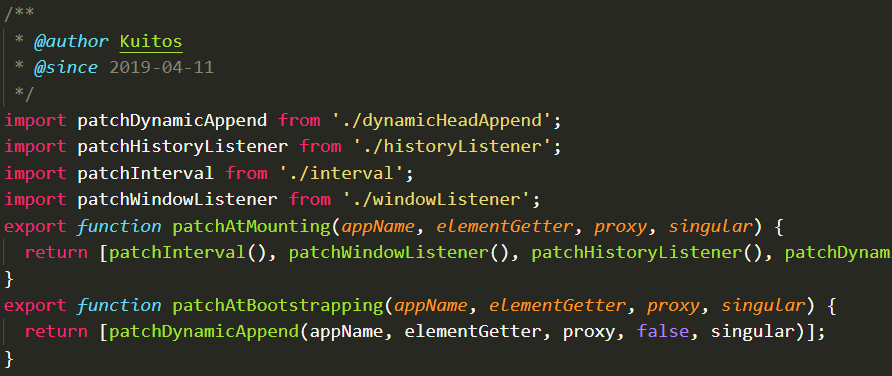
檔案內容為:

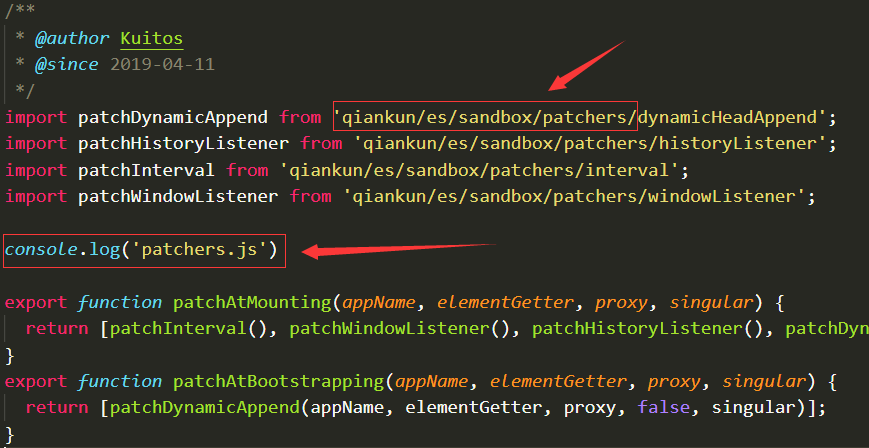
複製內容到src/assets/patchers.js,修改其 import 路徑為絕對路徑,並新增我們的程式碼:

設定webpack alias(我用的是vue-cli4,組態檔是vue.config.js):
const path = require('path');
module.exports = {
chainWebpack: config => {
config.resolve.alias
.set('./patchers', path.resolve(__dirname, 'src/assets/patchers.js'))
}
};
執行程式碼,控制檯列印成功,表明我們已經成功覆蓋別人的程式碼,而且別人的程式碼有更新時,我們也可以同步更新,只是這個模組的程式碼使用我們自定義的。打包之後也是可以的。

補充:使用patch-package來修改
經掘友 @Leemagination 指點,使用patch-package來修改node_modules裡面的檔案更方便
步驟也很簡單:
- 安裝
patch-package:npm i patch-package --save-dev - 修改
package.json,新增命令postinstall:
"scripts": {
+ "postinstall": "patch-package"
}
- 修改
node_modules裡面的程式碼 - 執行命令:
npx patch-package qiankun。
第一次使用patch-package會在專案根目錄生成patches資料夾,裡面有修改過的檔案diff記錄。

當這個包版本更新後,執行命令:git apply \--ignore-whitespace patches/qiankun+2.0.11.patch即可。其中qiankun+2.0.11.patch是它生成的檔名。
結尾
這個辦法雖然投機,也有很多侷限性,但是也很好用,技術就是需要不斷的探索。有什麼問題或者錯誤,歡迎指出!
本文來自部落格園,作者:喆星高照,轉載請註明原文連結:https://www.cnblogs.com/houxianzhou/p/16415578.html