158_模型_Power BI 使用 DAX + SVG 打通製作商業圖表幾乎所有可能
158_模型_Power BI 使用 DAX + SVG 打通製作商業圖表幾乎所有可能
一、背景
最近對 Power BI 中使用 SVG 比較感興趣,今天我們使用 DAX + SVG 復刻一下 Zebra-BI 視覺。
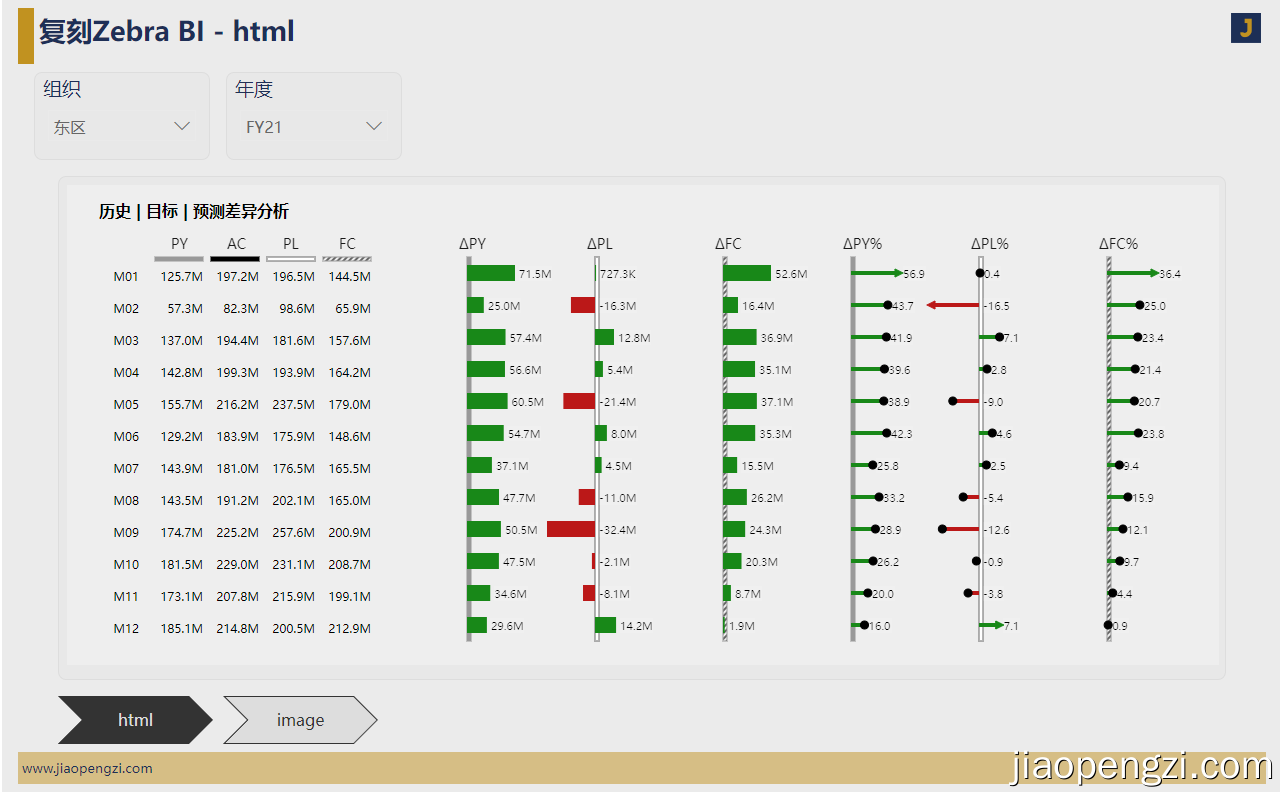
效果圖

Power BI 公共 web 效果:https://demo.jiaopengzi.com/pbi/158-full.html
其實這個圖表的樣子應該很多朋友都見過,就是 Zebra BI 的視覺物件的效果;對於 Zebra BI 不是本文的重點物件,有興趣的可以去 Zebra BI 官網(www.zebrabi.com)看看。整體來說 Zebra BI 的圖表是符合 IBCS (www.ibcs.com) 商業圖表的標準的。
這樣的圖表符合一個要求,也就是 IBCS 提出的 "成功理論" => "SUCCESS"
SUCCESS 理論是七個單詞首字母拼寫,也就是藏頭詩的意思,如下:
- SAY :資訊的準確傳達。
- UNIFY :統一通用符號語言,正確使用符號。
- CONDENSE :增加資訊密度,最好一頁搞定。這點倒是符合國人的習慣,中國式報表就能滿足。
- CHECK :確保視覺的完整性。
- EXPRESS :選擇適當的視覺化,不要花裡胡哨。
- SIMPLIFY :大道至簡,避免複雜混亂。
- STRUCTURE :結構化與組織保持一致。
以上為筆者理解,在商業圖表中,上述的規則確實比較實用,大家也可以取其精華去其糟粕的方式去理解。
二、圖表解析
在 IBCS 商業圖表的標準下,我們解析一下上述圖表的幾個元素,在日常的商業報表儘量都按照這個標準去做。
-
PY:previous year 的簡寫,表示前一年。用灰色矩形表示。
-
AC:actual 的簡寫,表示當前實際的。用黑色矩形表示。
-
PL:plan 的簡寫,表示目標或者預算,亦可以簡寫:BU (budget)。用空心矩形表示。
-
FC:forecast 的簡寫,表示是預測,很多業務場景都會用到預測。用斜槓矩形表示。
-
ΔPY:AC - PY,實際和前一年 PY 的差異值。
-
ΔPL:AC - PL ,實際和目標 PL 的差異值。
-
ΔFC:AC - FC,實際和預測 FC 的差異值。
-
ΔPY%:(AC - PY)/PY*100% ,實際和前一年 PY 的差異百分比。
-
ΔPL%:(AC - PL)/PL*100% ,實際和目標 PL 的差異百分比。
-
ΔFC%:(AC - FC)/FC*100% ,實際和目標 PL 的差異百分比。
-
情緒顏色:紅色表示不好,綠色表示較好。
-
百分比極值:紅色三角表示序列中最小,綠色三角序列中最大。
三、報表製作的必要 Power BI 元素
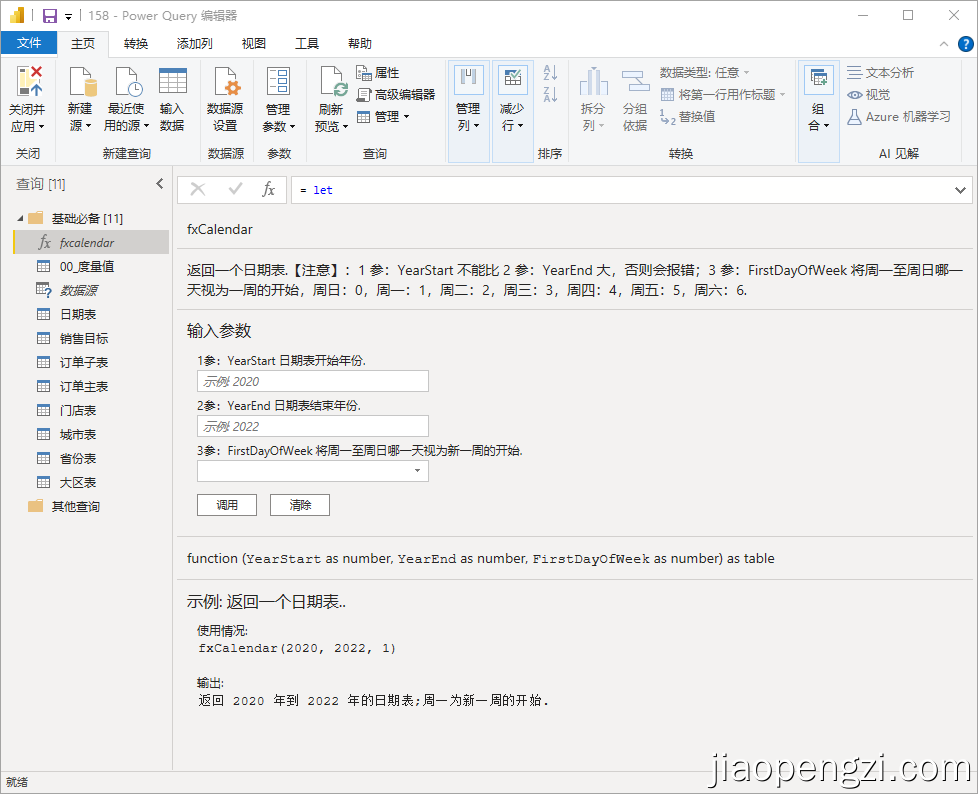
Ⅰ、日期表,請使用我們製作的日期表,詳見附件。

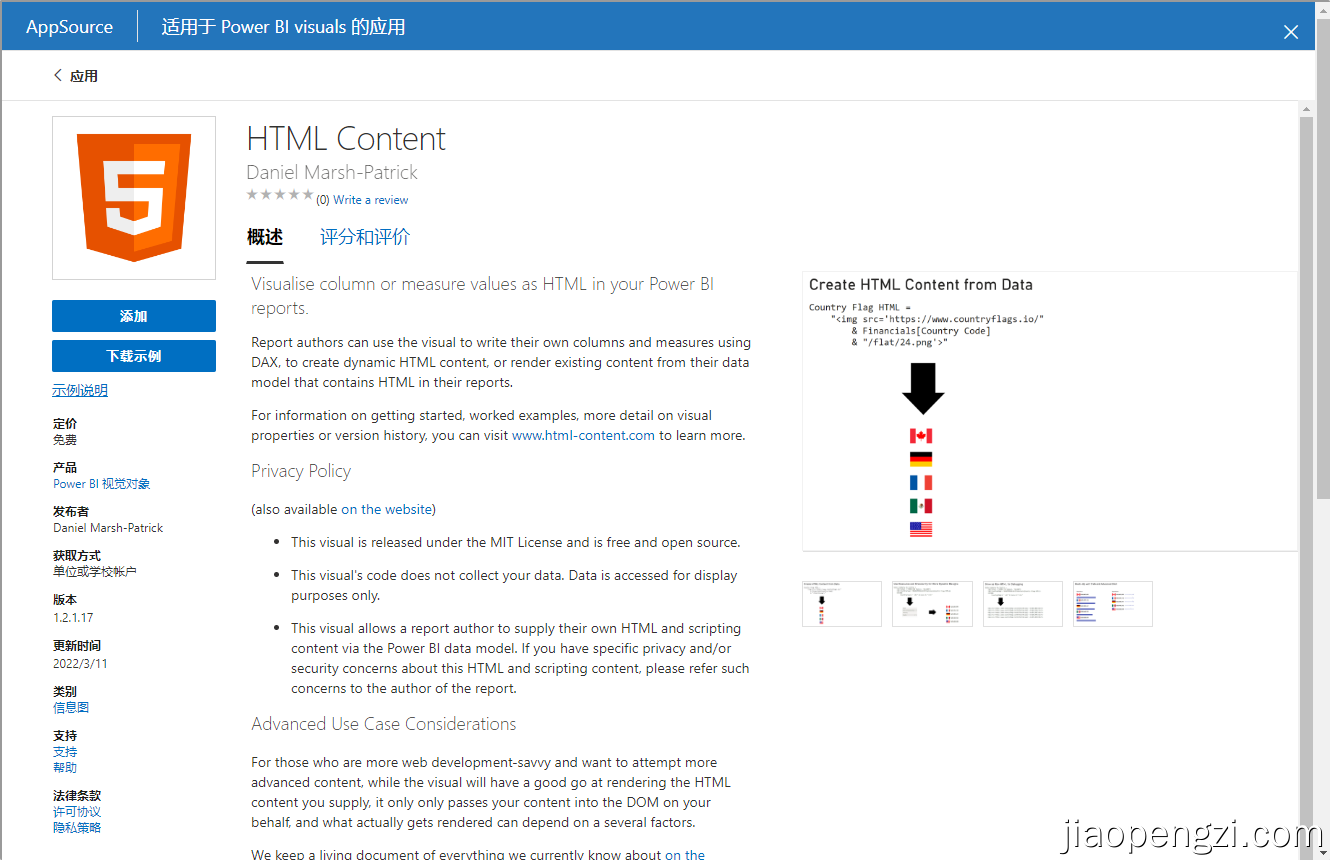
Ⅱ、Power BI 視覺物件 HTML Content 可在視覺商店下載。

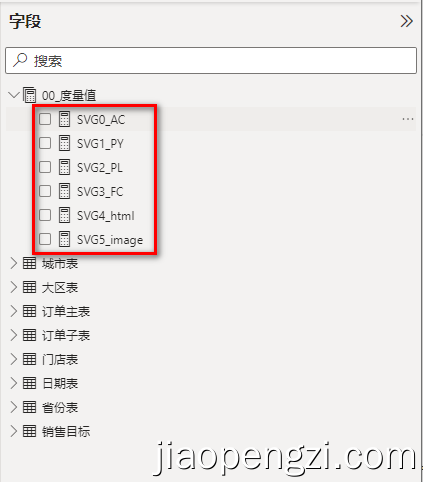
Ⅲ、準備好 SVG0_AC、SVG1_PY、SVG2_PL、SVG3_FC 四個度量值的,度量值的名稱請勿更改,因為 SVG 主度量值 SVG4_html 和 SVG5_image 都依賴。

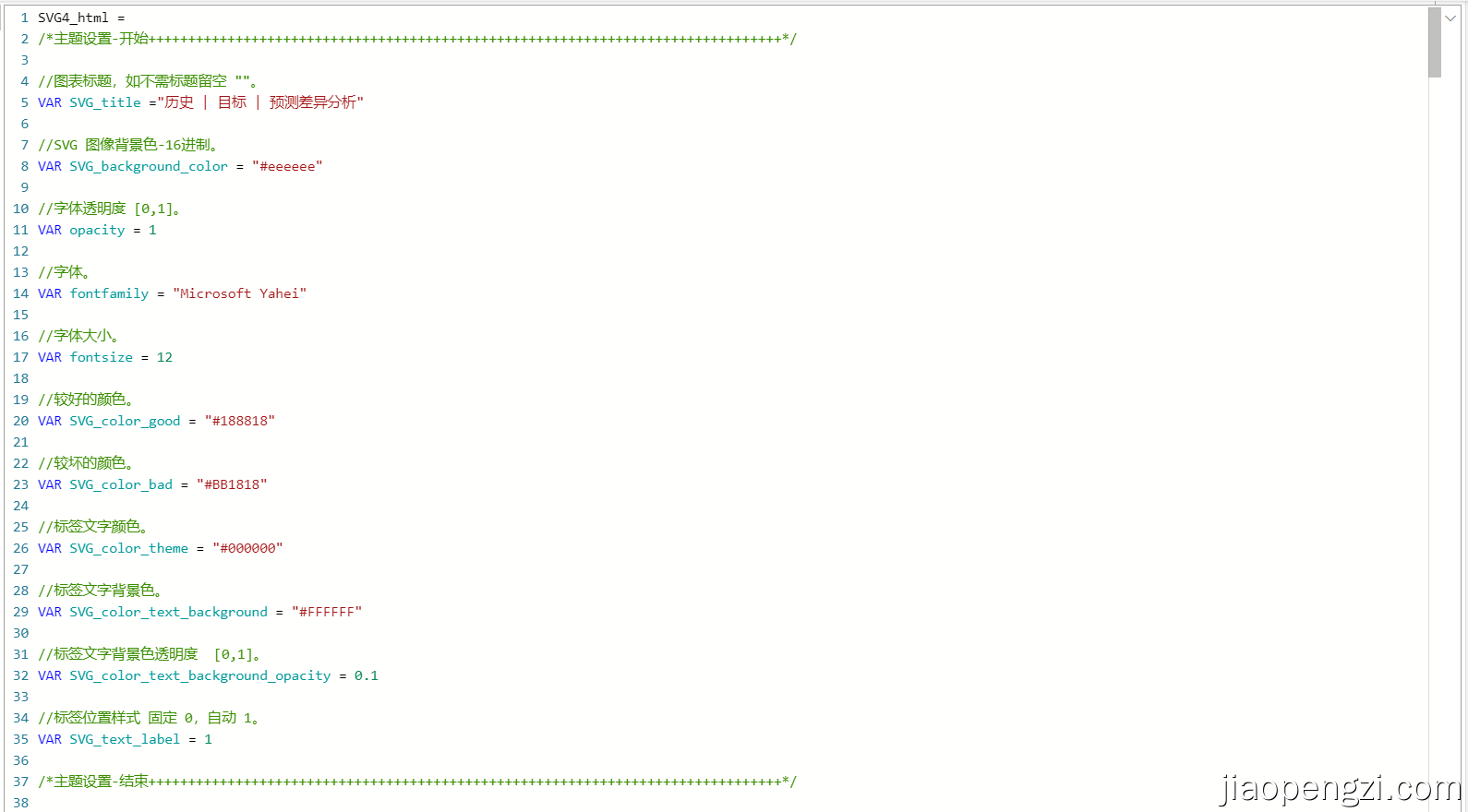
四、SVG 主度量值設定
SVG 主度量值 SVG4_html 和 SVG5_image 我們已經做成模板,只需要按照上述的日期表和 SVG0_AC、SVG1_PY、SVG2_PL、SVG3_FC 四個基礎度量值按照你實際業務設定即可。
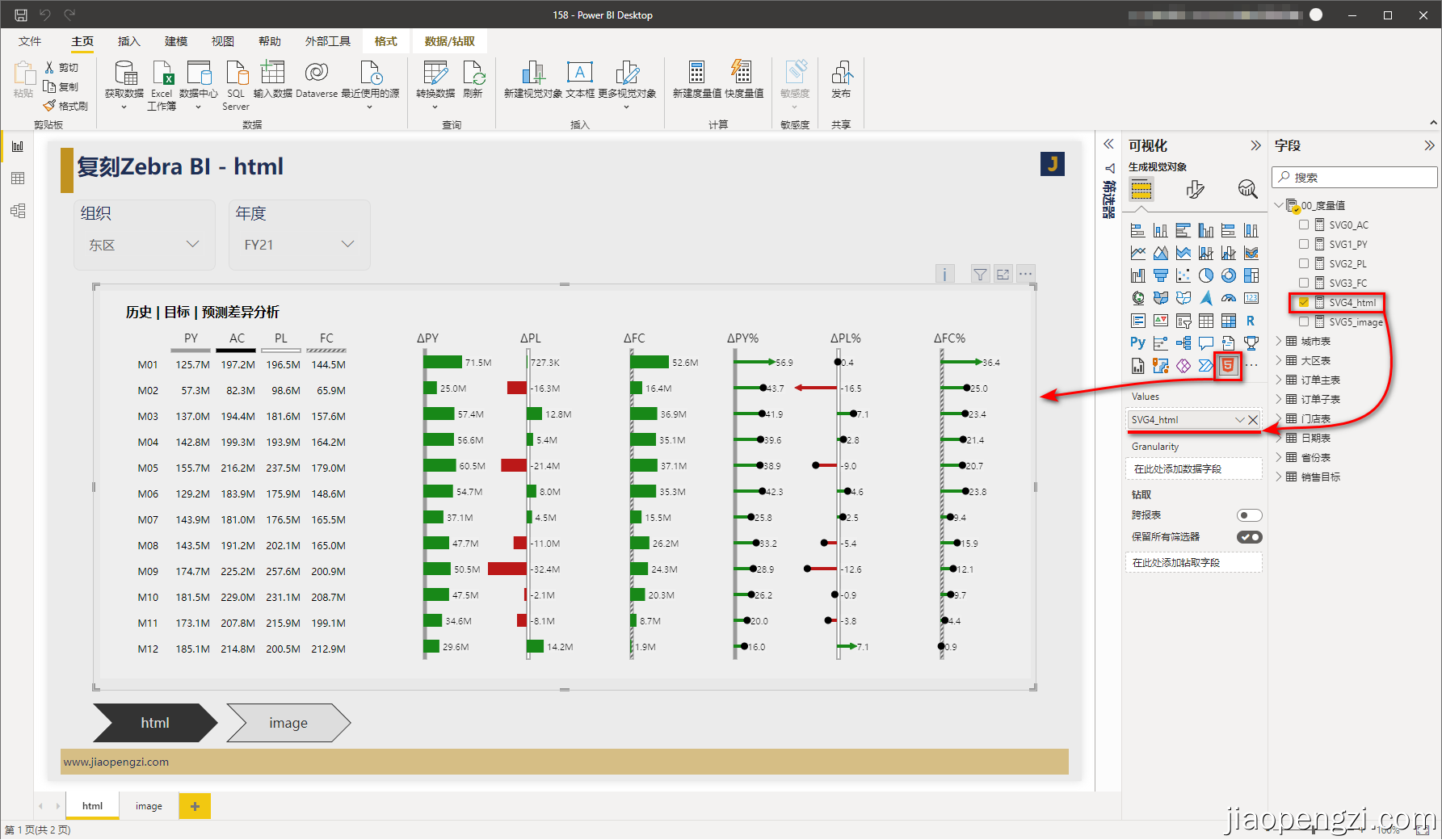
SVG4_html :在html 視覺物件 HTML Content 中使用,可以實現大圖。
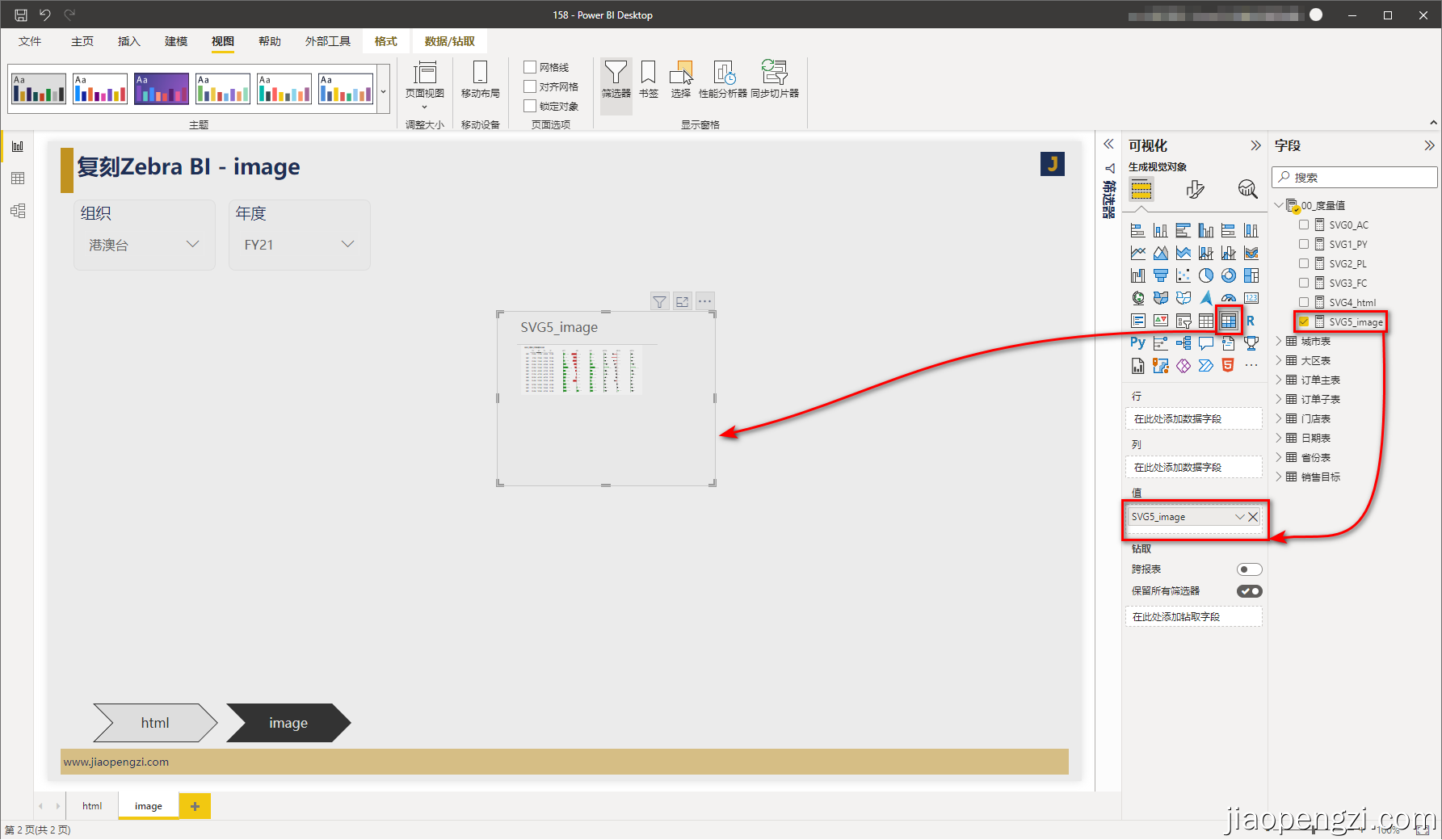
SVG5_image :在 Power BI 原生視覺物件中使用,影象只能是縮圖。
另外在 SVG 主度量值中做了相應的設定,滿足個性化的需求。

五、報表生成
以上設定好了,只需要把主度量值拉到視覺物件即可,同時配合切片器使用即可動態變化。
注意這裡使用的是 HTML Content 視覺物件,用的度量值是 SVG4_html 。

在 Power BI 原生視覺物件矩陣中,使用度量值 SVG5_image 。由於 Power BI 原生的視覺物件對圖片的大小做了限制,所以只能看縮圖。
當然在一些輔助的迷你圖和一些輔助標識上還是足夠使用了。

六、總結
1、雖然本文講的是 SVG 復刻,但並沒有具體去講 SVG 的內容;建議自行補習一下:https://www.w3.org/Graphics/SVG/IG/resources/svgprimer.html
2、在 Power BI 原生的物件中,對 SVG 的一些元素還是有限制的,比如不能使用 use ,還有一些什麼坑留給大家自己去試試了。
3、目前筆者在 Power BI 使用較複雜的 SVG 建議使用 HTML Content ,其他視覺物件總有一些 SVG 的元素不支援,如果有更好的建議歡迎留言。
4、在前面也說過,目前 Power BI 原生視覺物件是無法實現大圖的,還是建議使用 HTML Content ,這裡需要給大家提醒的是,一般企業戶禁用三方視覺,建議聯絡自己的管理員把 HTML Content 視覺物件加入到自己的組織視覺物件中。
5、DAX + SVG 生成的報表互動相對就差了一些,有失必有得,這樣的損失是值得的,當然如果在 html 中加入一些 JS 也是可以實現的,但是這個時間成本就太高了,有這方面的研究的朋友歡迎一起交流。
6、通過上述的 DAX + SVG + HTML Content 視覺物件打通了製作平面的商業圖表的幾乎所有可能。
附件下載
https://jiaopengzi.com/2796.html
by 焦棚子