深入瞭解Angular中的依賴注入模式(玩法案例)

1 注入,一種元件樹狀層級通訊模式 & 設計模式
1.1 元件通訊模式
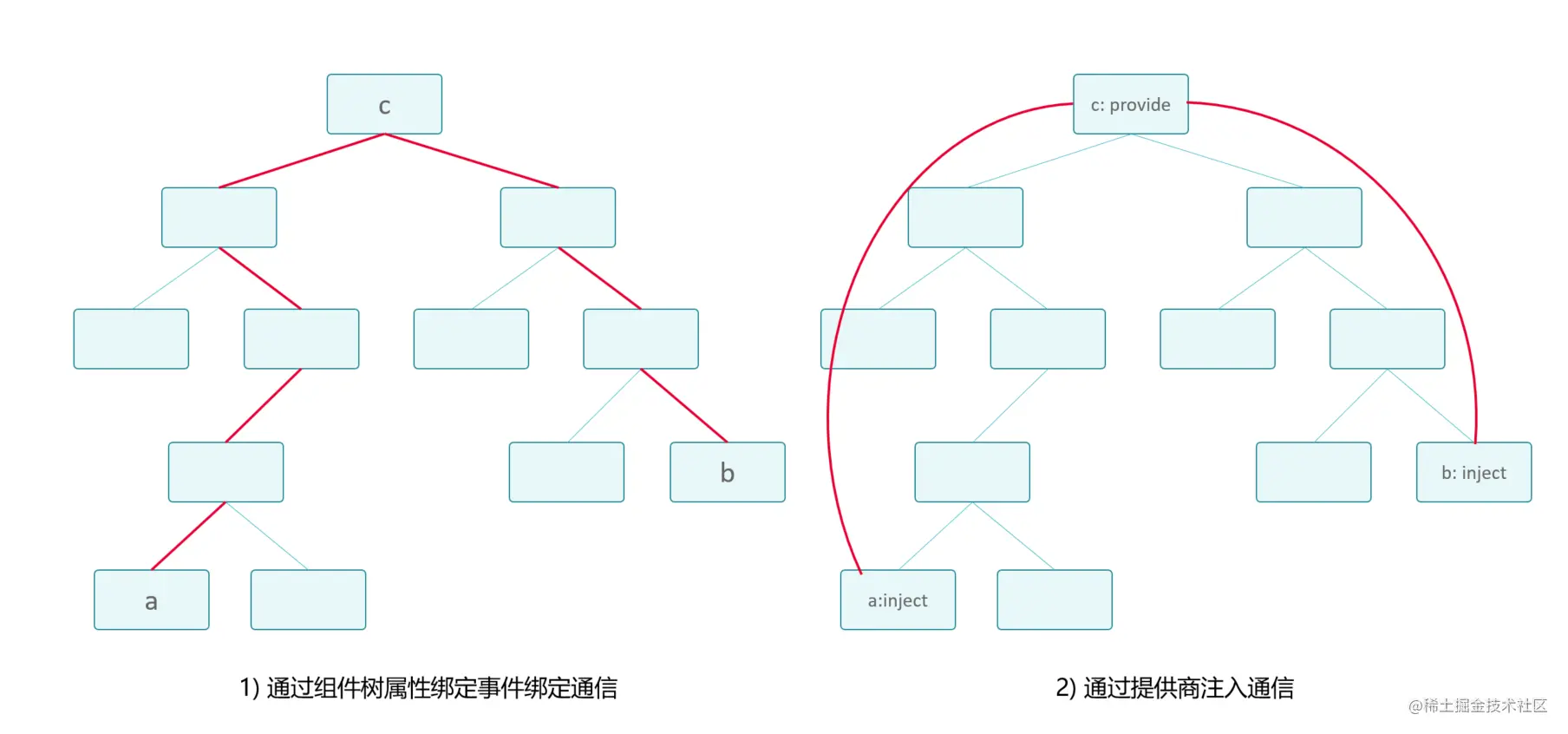
在Angular工程開發中,通常我們使用Input屬性繫結和Output事件繫結進行元件通訊,然而Input和Output卻只能在父子元件中傳遞資訊。元件根據呼叫關係形成一棵元件樹,如果只有屬性繫結和事件繫結,那麼兩個非直接關係元件要通訊,需要通過各個連線點本身,中間人需要不斷處理和傳遞一些它本身不需要知道的資訊(如圖1左)。而Angular中提供的Injectable的Service,可以在模組、元件或者指令等提供,搭配在建構函式的注入,正好能解決這個問題(圖1右)。【相關教學推薦:《》】

圖1 元件通訊模式
左圖只通過父子元件傳遞資訊,節點a和節點b進行通訊就需要經過諸多節點;如果節點c想要通過一些設定控制節點b,他們中間的節點也必須設定額外的屬性或者事件來透傳對應的資訊。右圖的依賴注入模式節點c可以提供一個供節點a、b通訊的服務,節點a直接和節點c提供 服務通訊,節點b也直接和節點c提供的服務通訊,最後通訊就被簡化了,中間節點也沒有耦合該部分內容,對上下層元件發生的通訊無明顯的感知。
1.2 使用依賴注入實現控制反轉
依賴注入(DI)並不是Angular特有的,它是實現控制反轉(IOC)設計模式的手段,依賴注入的出現解決手動範例化過分耦合的問題,所有資源不由使用資源的雙方管理,而由不使用資源資源中心或者第三方提供,這樣能帶來很多好處。第一,資源集中管理,實現資源的可設定和易管理。第二,降低了使用資源雙方的依賴程度,也就是我們說的耦合度。
類比現實世界就是,我們去購買商品比如一支鉛筆,我們只需要找個商店購買一支型別為鉛筆的商品,我們不關心這支鉛筆產地是哪裡,木頭和鉛筆芯都是怎麼粘合的,我們只需要它能完成鉛筆的書寫功能即可,我們不會和具體的鉛筆製造商或者工廠有聯絡。而對於商店,它就可以自己去合適的渠道採購鉛筆,實現資源的可設定。
結合編碼場景,更具體的說,使用者不需要顯式建立範例(new操作),就能注入並使用範例,範例的建立由提供商(providers)決定。資源的管理是通過令牌(token),由於不關心提供商,不關心範例的建立,使用方就可以通過一些區域性注入的手段(對token進行二次設定),最終實現替換範例,依賴注入模式的應用和切面程式設計(AOP)相輔相成。
2 Angular中的依賴注入
依賴注入是Angular框架最重要幾個的核心模組之一,Angular不僅提供Service型別的注入,本身元件樹就是一顆注入依賴樹, 函數和值也可以被注入。也就是說在Angular框架中,子元件是可以通過父元件的token(通常為類名),注入父元件範例的。在元件庫開發中有大量案例是通過注入父元件,實現互動和通訊的,包括引數掛載,狀態共用,甚至獲取父元件所在節點的DOM等等。
2.1 解析依賴
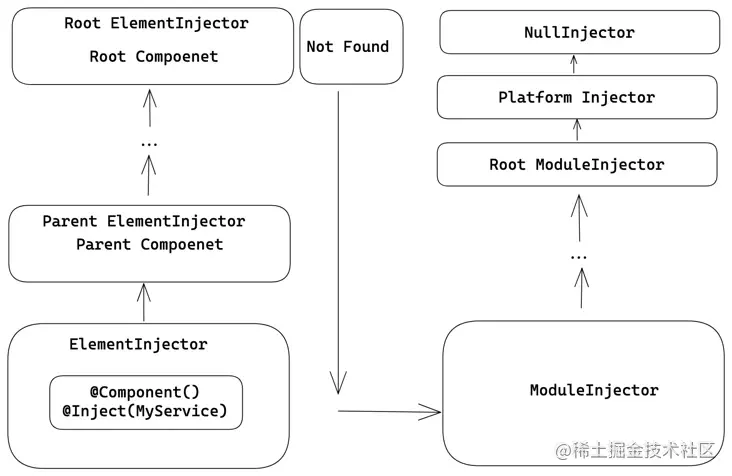
要使用Angular的注入,首先就要明白它的注入解析的過程。類似於node_modules的解析過程,當找不到依賴都有找不到依賴會一直冒泡到父層去找依賴。舊版(v6前)的Angular會將注入解析的過程分為多級模組注入器,多級元件注入器和元素注入器。新版(v9後)簡化為兩級模型,第一個查詢鏈是靜態DOM層級的元素注入器、元件注入器等統稱為元素注入器,另一個查詢鏈是模組注入器。解析的順序和解析失敗後的預設值官方的這個程式碼註釋檔案(provider_flag)裡講的比較清楚了。

圖2 兩級注入器查詢依賴過程 ( 圖片來源)
也就是說元件/指令以及在元件/指令層級提供注入內容會優先在元件檢視中元素裡尋找依賴一直到根元素,如果沒有找到則接著在元素當前所在模組,參照(包含模組參照和路由懶載入參照)該模組的父級模組一次往上找直到根模組和平臺模組。
注意這裡注入器是有繼承的,元素注入器可以建立並繼承父元素的注入器的查詢函數,模組注入器也類似。當不斷繼承之後,就有點像js物件的prototype鏈了。
2.2 設定提供商
明白了依賴解析的順序優先順序,我們就可以在合適的層級對內容進行提供。我們已經知道它有兩種型別:模組注入和元素注入。
模組注入器:在@NgModule的後設資料屬性裡可以設定providers,還可以使用v6以後提供的@Injectable宣告provideIn宣告為模組名、'root'等。(實際上在root根模組之上還有兩個注入器,Platform和Null,這裡不討論它們。)
元素注入器:在元件@Component的後設資料屬性裡可以設定providers,viewProviders, 或者在指令的@Directive後設資料裡的providers.
另外,實際上@Injectable裝飾器除了用了宣告模組注入器外,也可以宣告為元素注入器。更經常會將其宣告為在root提供,以實現單例。它通過類自己整合後設資料來避免模組或者元件直接顯式宣告provider,這樣如果該類沒有任何元件指令服務等類注入它,就沒有程式碼連結到該型別宣告,就可以被編譯器忽略,從而實現了搖樹。
還有一種提供方法是宣告InjectionToken的時候直接給出值。
這裡給出這幾種方式的速寫模板:
@NgModule({ providers: [
// 模組注入器
]
})
export class MyModule {}@Component({ providers: [
// 元素注入器 - 元件
],
viewProviders: [
// 元素注入器- 元件檢視
]
})
export class MyComponent {}@Directive({ providers: [
// 元素注入器 - 指令
]
})
export class MyDirective {}@Injectable({
providedIn: 'root'
})
export class MyService {}export const MY_INJECT_TOKEN = new InjectionToken<MyClass>('my-inject-token', {
providedIn: 'root',
factory: () => {
return new MyClass();
}
});提供依賴的位置不同的選擇會帶來一些差異,最終影響著包的大小,依賴的能被注入的範圍和依賴的生命週期。對於不同的場景,如單例(root),服務隔離(module),多重編輯窗(component)等都有不同的適用方案,應當選擇合理的位置,避免共用的資訊不當,或者程式碼打包的冗餘。
2.3 多樣的值函數工具
如果只是提供範例的注入,那還顯示不出Angular框架依賴注入的靈活性。Angular提供了很多靈活的注入工具,useClass 自動建立新範例,useValue 使用靜態值, useExisting 可以複用已有的範例,useFactory 通過函數來構造,搭配指定 deps 指定建構函式引數,這些組合起來玩法可以非常花樣。可以半路截胡一個類的token令牌替換成另一個自己準備好的範例,可以造一個token先儲存起來值或者範例,然後再在後面需要用到的時候重新替換回去,甚至可以用工廠函數返回範例的區域性資訊實現對映成另一個物件或者屬性值。這裡的玩法會通過後面的案例進行闡述,這裡就先不展開。官網也有很多例子可以參考。
2.4 注入消費和裝飾器
Angular中的注入可以在建構函式constructor內注入,也可以拿到注入器injector通過get方法獲取已有的注入元素。
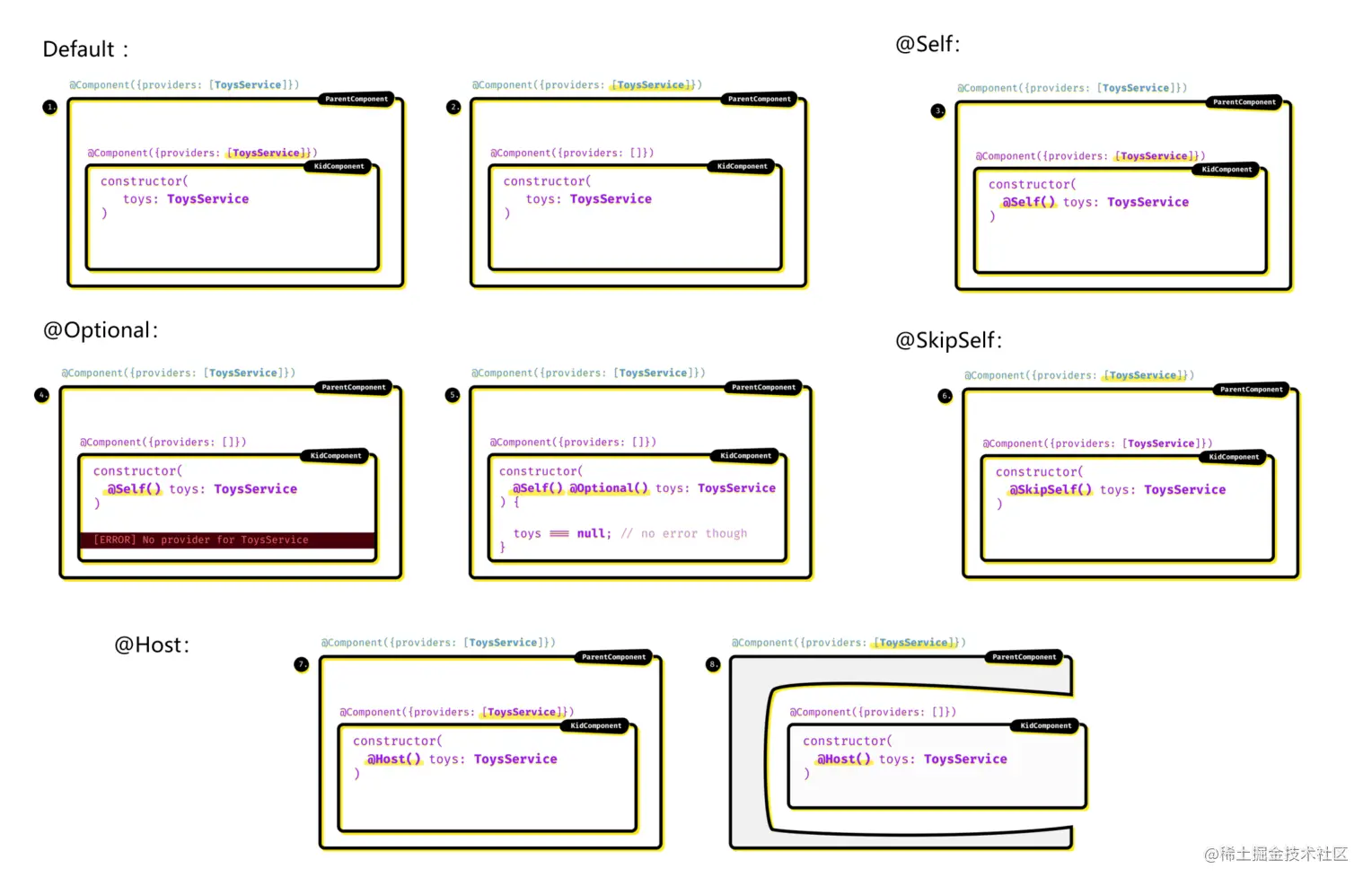
Angular支援在注入的時候增加裝飾器進行標記,
- @Host() 來限制冒泡
- @Self() 限制為元素自身
- @SkipSelf() 限制為元素自身以上
- @Optional() 標記為可選
- @Inject() 限制為自定義Token令牌
這裡有一篇文章《@Self or @Optional @Host? The visual guide to Angular DI decorators.》非常生動形象地展示父子元件間如果使用了不同的裝飾器,最後會命中的範例有什麼不同。

圖3 不同注入裝飾器的篩選結果
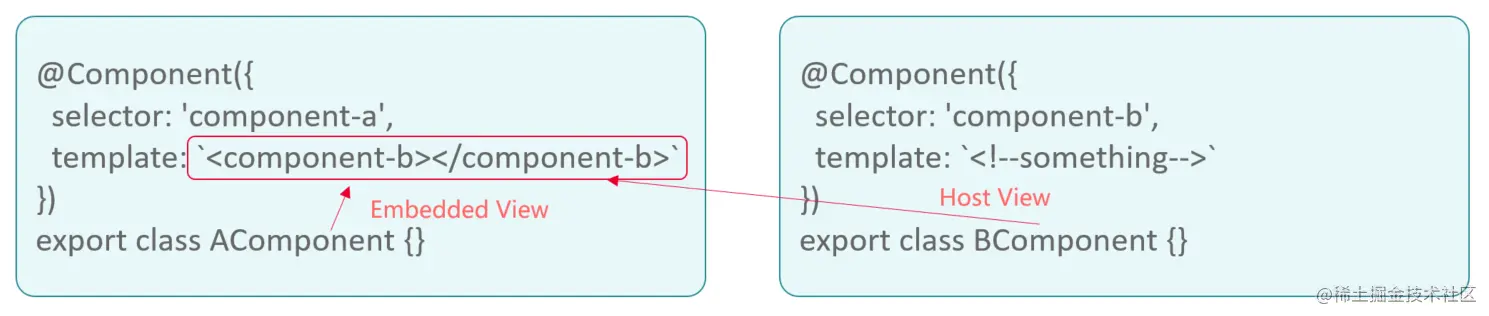
2.4.1 補充:宿主檢視和@Host
這幾個裝飾器裡面,最不好理解的可能就是@Host了,這裡補充一些@Host的具體說明。 官方對@Host裝飾器的解釋是
...retrieve a dependency from any injector until reaching the host element
Host在這裡是宿主的意思,@Host這個裝飾器將會限定查詢的範圍在宿主元素(host element)以內。什麼是宿主元素呢?假如B元件是A元件模板使用的元件,那麼A元件範例就是B元件範例的宿主元素。元件模板產生的內容稱為View(檢視),同一個View對於不同元件來說可能是不同檢視。如果A元件在自己的template範圍內使用B元件(見圖4),A的模板內容形成的檢視(紅框部分)對A元件來說就是A的內嵌檢視,B元件在這個檢視內,所以對B來說這個檢視就是B的宿主檢視。裝飾器@Host就是限定搜尋範圍為宿主檢視之內,找不到不會再進行冒泡了。

圖4 內嵌檢視和宿主檢視
3 案例和玩法
下面我們通過真實的案例,來看看依賴注入到底是怎麼運轉起來的,怎麼排查錯誤,以及還能怎麼玩。
3.1 案例一: 模態窗建立動態元件,找不到元件問題
DevUI元件庫的模態窗元件提供了一個服務ModalService,該服務可以彈出一個模態框,而且可以設定為自定義的元件。業務的同學經常在使用這個元件的時候報錯,包找不到自定義的元件。
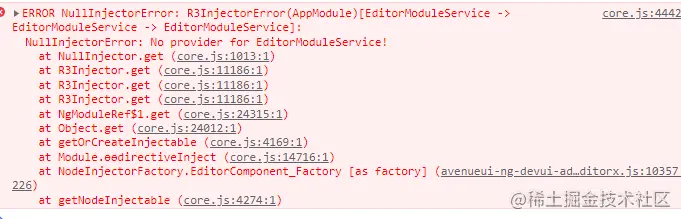
比如以下的報錯:

圖5 使用ModalService的時候建立參照EditorX的元件的報錯找不到對應服務提供商
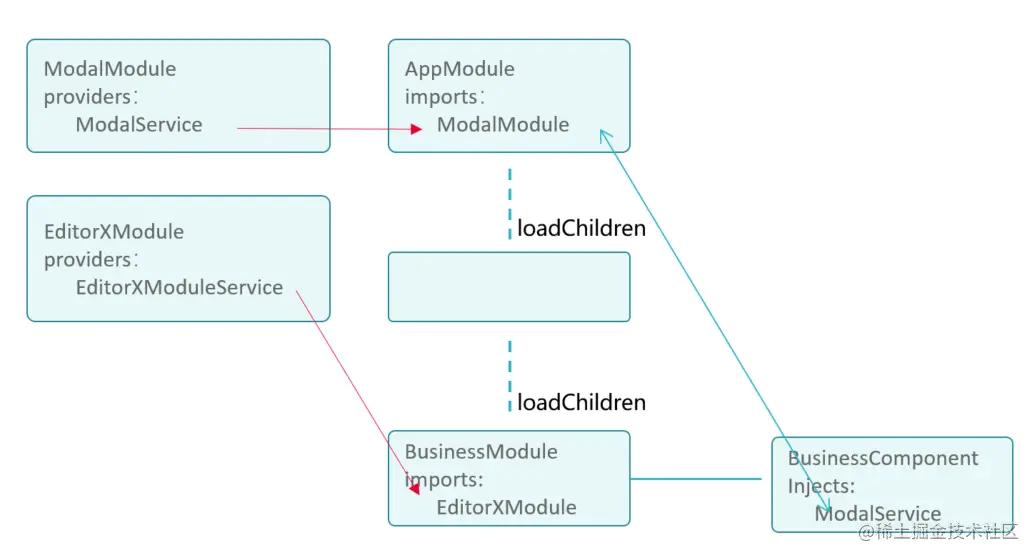
分析ModalService是如何建立自定義元件的,ModalService原始碼Open函數 第52行和第95行。能看到,componentFactoryResolver如果沒有傳入就使用ModalService注入的componentFactoryResolver。而大多數情況下,業務會在根模組引入一次DevUIModule,但是不會在當前模組裡引入ModalModule。也就是現狀圖6是這樣的。根據圖6,ModalService的injector內是沒有EditorXModuleService的。

圖6 模組服務提供關係圖
根據注入器的繼承,解決辦法有四個:
把 EditorXModule 放到 ModalModule 宣告的地方,這樣注入器就能找到EditorXModule提供的EditorModuleService —— 這是最糟糕的一種解法,本身loadChildren實現的懶載入就是為了減少首頁模組的載入,結果是子頁內需要用到的內容卻放在AppModule,首次載入就把富文字的大模組給載入了,加重了FMP(First Meaningful Paint),不可採取。
在引入 EditorXModule 且使用 ModalService 的模組裡引入 ModalService —— 可取。僅有一種情況不太可取,就是呼叫 ModalService 的是另一個靠頂層的公共 Service,這樣還是把不必要的模組放在了上層去載入。
在觸發使用ModalService的元件,注入當前模組的
componentFactoryResolver,並傳給ModalService的open函數引數 —— 可取, 可以在真正使用的地方再引入EditorXModule。在使用的模組裡,手動提供一個ModalService —— 可取,解決了注入搜尋的問題。
四種方法其實都是在解決 ModalService 所用的componentFactoryResolver的injector內部鏈式上有EditorXModuleService問題。保證在兩層搜尋鏈上,這個問題就可以解決了。
知識點小結:模組注入器繼承和查詢範圍。
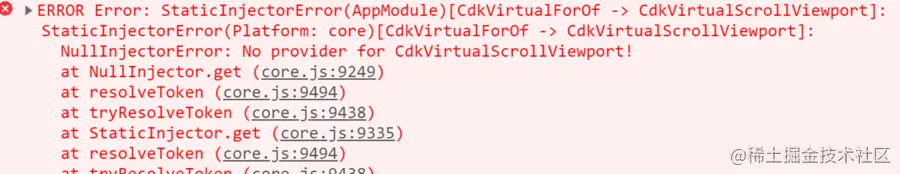
3.2 案例二:CdkVirtualScrollFor找不到 CdkVirtualScrollViewport
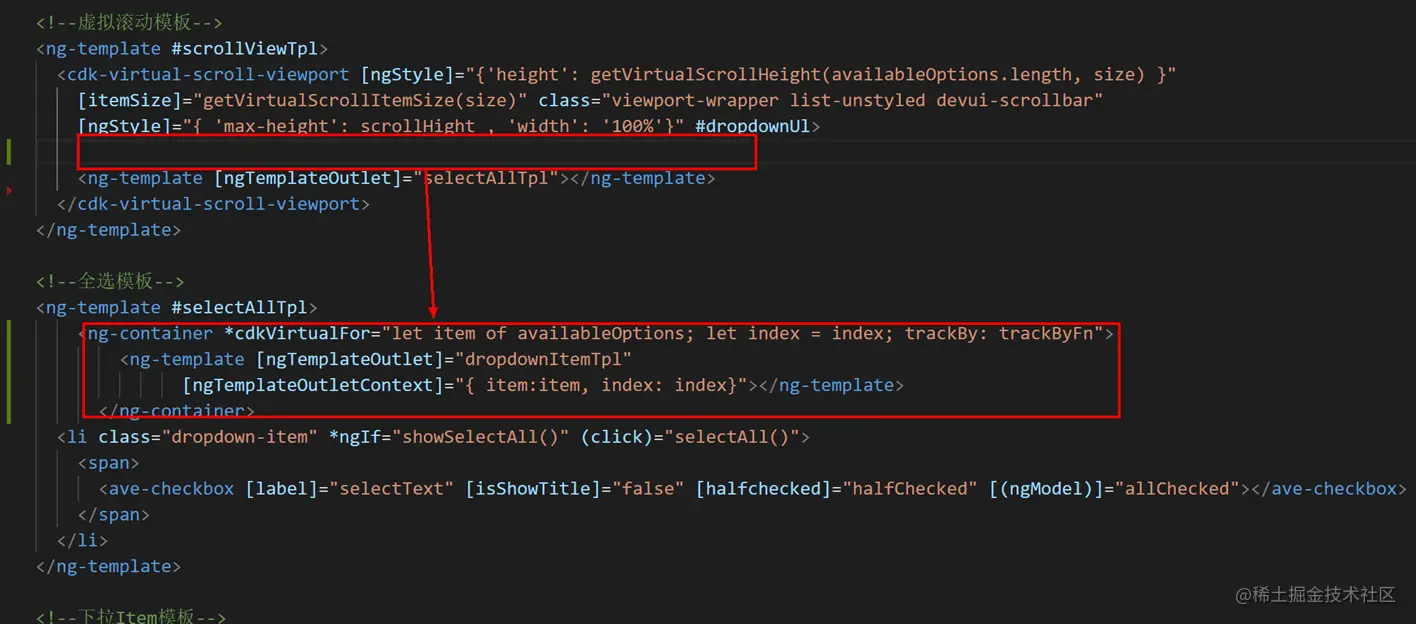
通常我們多個地方使用同一個模板的時候,會通過 template 提取公共部分,之前 DevUI Select元件開發的時候開發者想將共用的部分抽取出來報錯了。


圖7 程式碼移動和找不到注入報錯
這裡是由於 CdkVirtualScrollFor指令需要注入一個CdkVirtualScrollViewport,然而元素注入injector繼承體系是繼承靜態AST關係的DOM,動態的不行,所以發生以下查詢行為,查詢後報失敗。

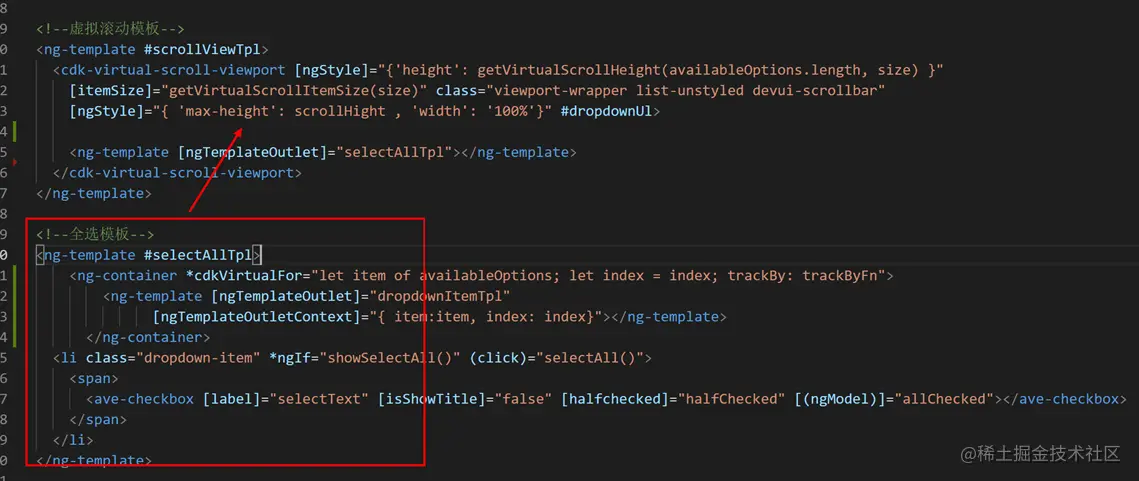
圖8 元素注入器查詢鏈查詢範圍
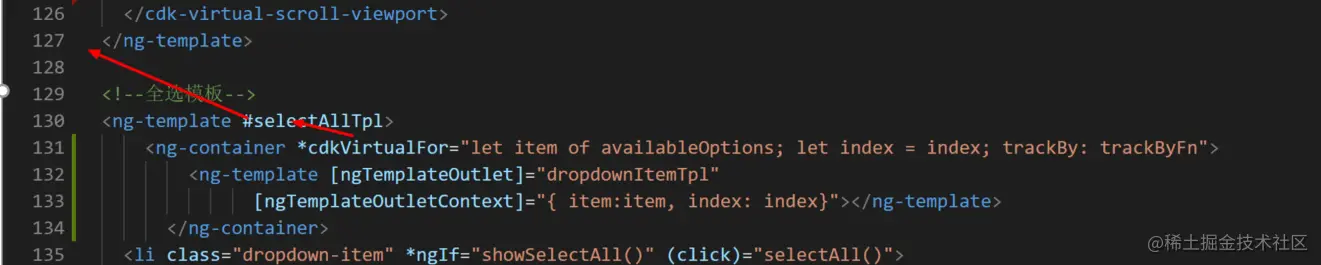
最後解法::要麼1)保持原始碼位置不變,要麼2)需要把整個模板內嵌就能找到了。

圖9 內嵌整塊模組使得能CdkVitualScrollFo能找到CdkVirtualScrollViewport(解法二)
知識點小結:元素注入器的查詢鏈條是靜態模板的DOM元素祖先。
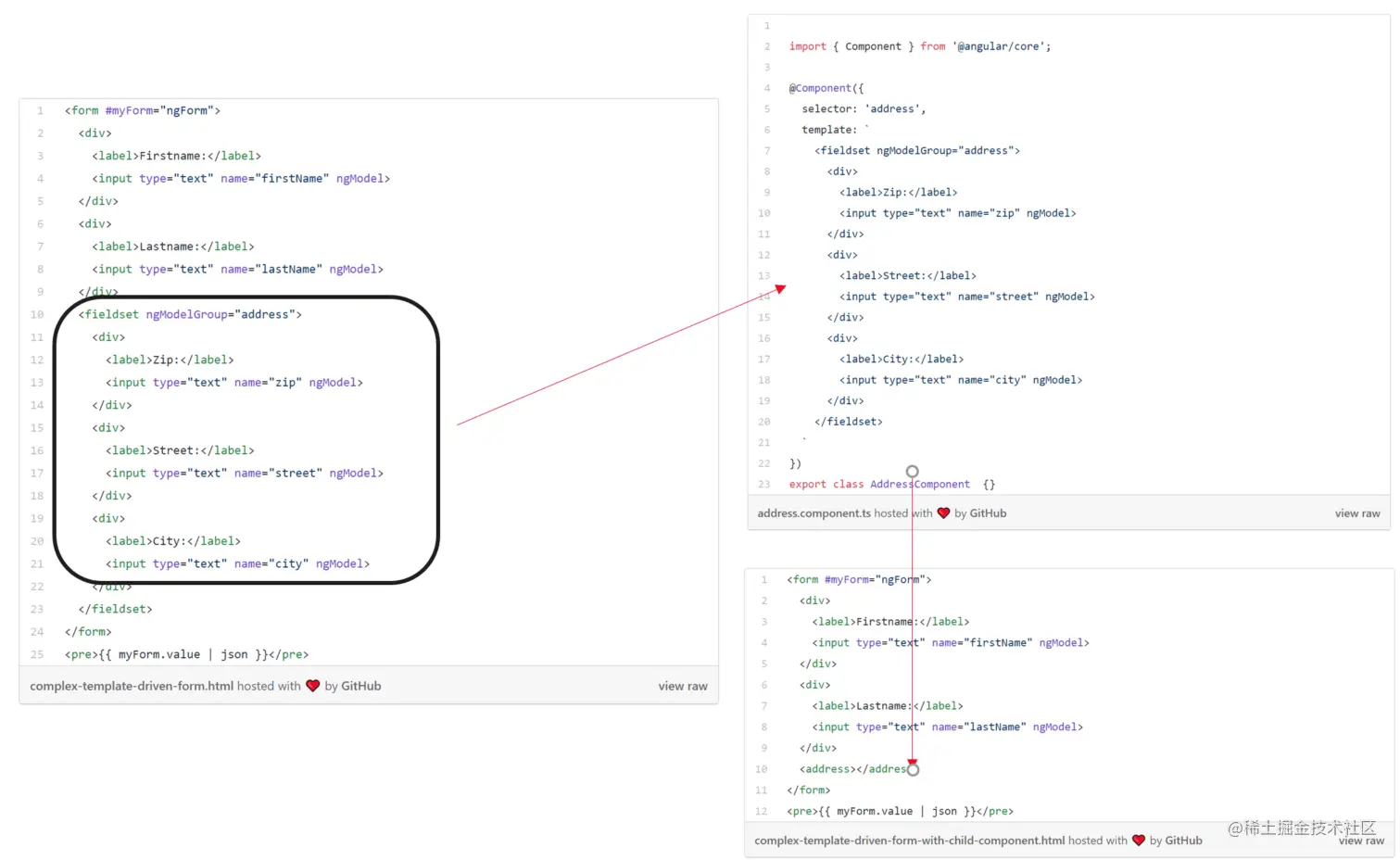
3.3 案例三: 表單校驗的元件被封裝到子元件內無法校驗問題
這個案例來自這篇部落格《Angular: Nested template driven form》。
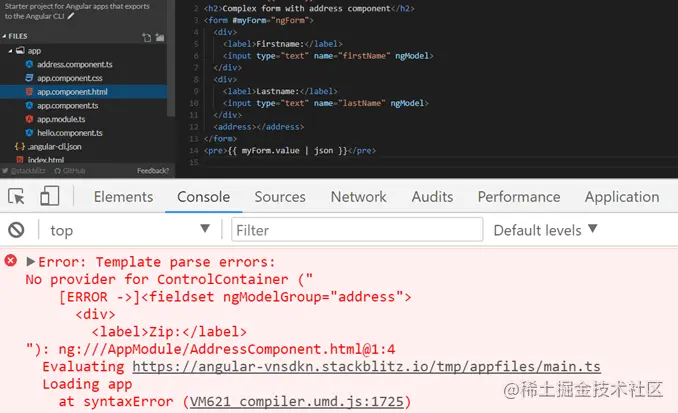
在使用表單校驗的時候我們也遇到了一樣的問題。如圖10所示,由於某些原因我們把三個欄位的地址封裝成一個元件以供複用。

圖10 把表單的地址三個欄位封裝成一個子元件
這時候我們會發現報錯了,ngModelGroup需要一個host內部的ControlContainer,也就是ngForm指令提供的內容。

圖11 ngModelGroup 找不到ControlContainer
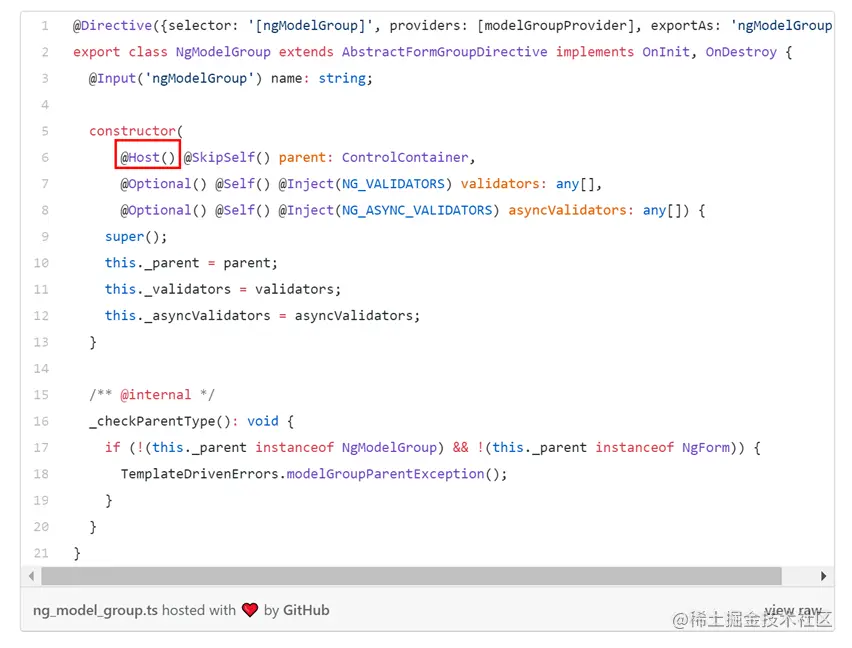
檢視ngModelGroup程式碼可以看到它只新增了host裝飾器的限制。

圖12 ng_model_group.ts限定了注入ControlContainer的範圍
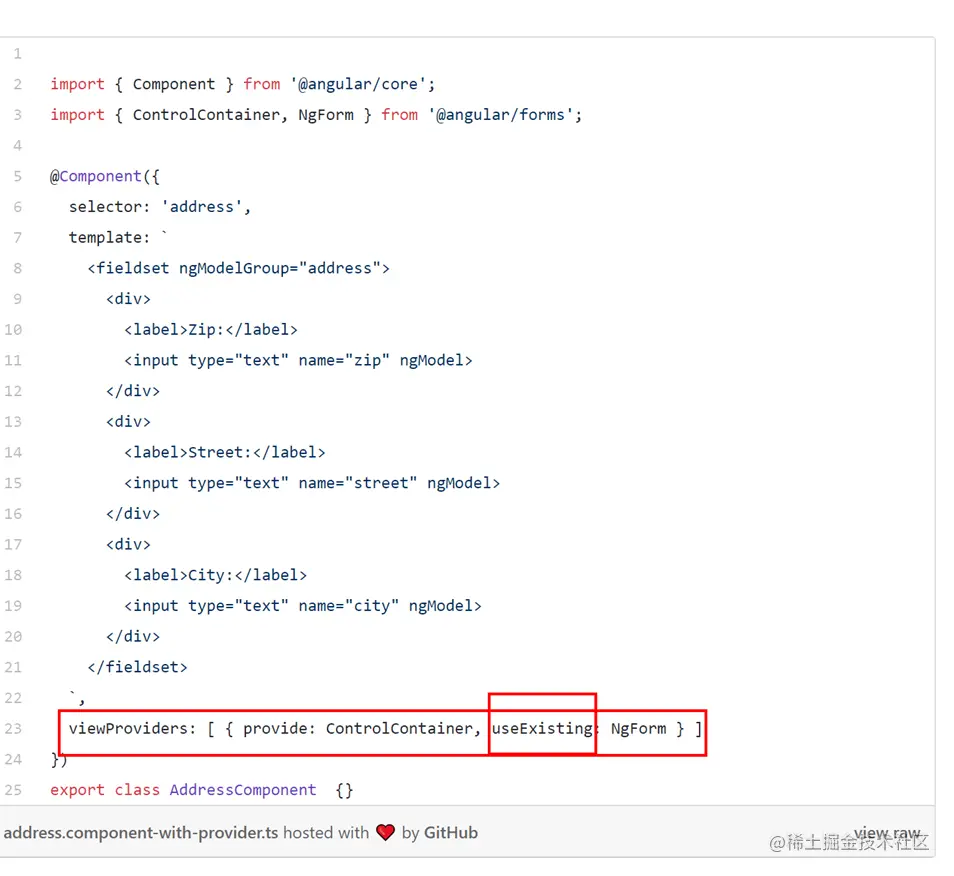
這裡可以使用viewProvider搭配usingExisting給AddressComponent的宿主檢視增加ControlContainer的Provider

圖13 使用viewProviders給巢狀元件提供外部的Provider
知識點小結:viewProvider 和 usingExisting 搭配的妙用。
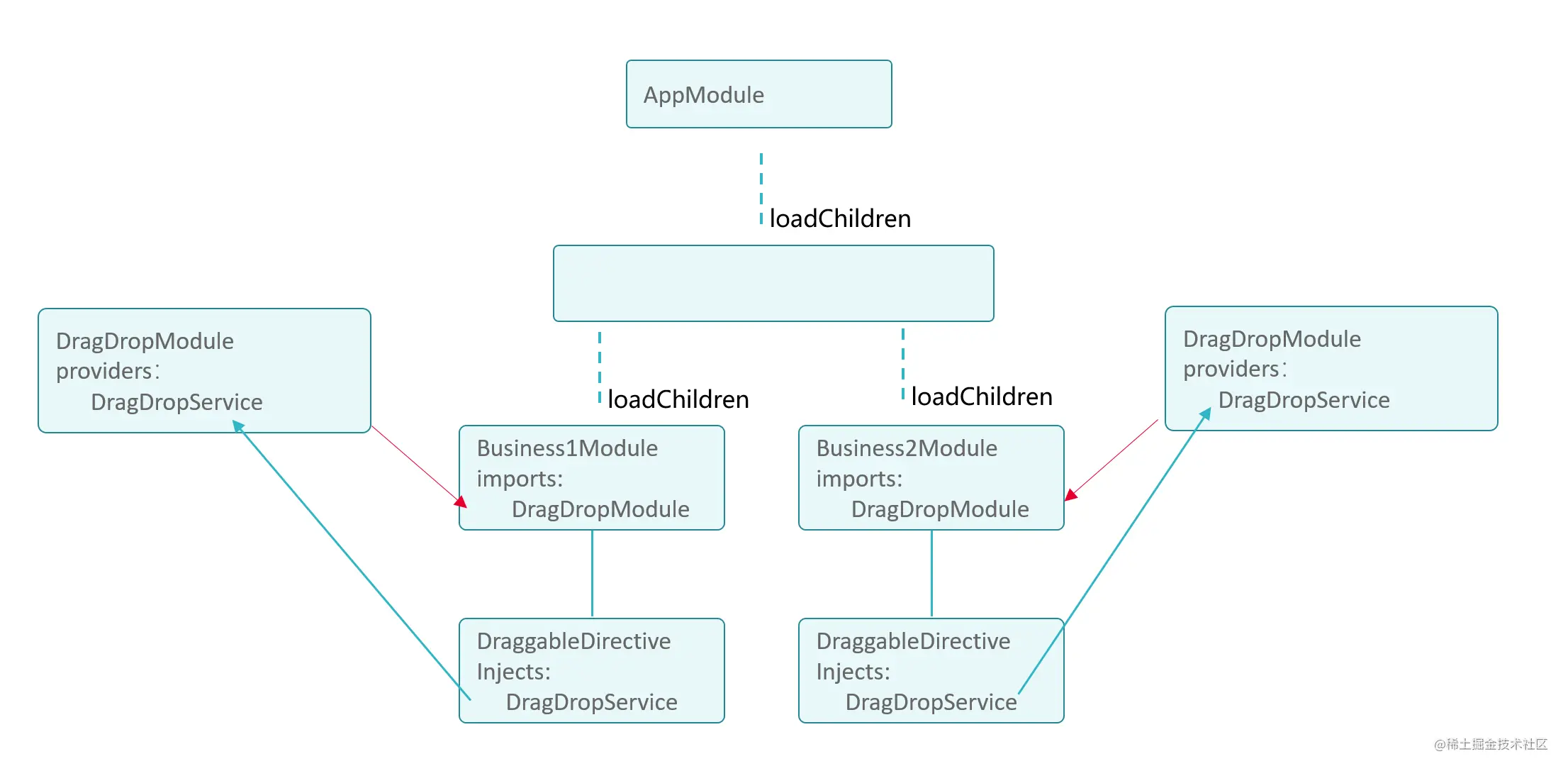
3.4 案例四:拖拽模組提供的Service,由於懶載入,不是單例了,導致無法互相拖拽
內部的業務平臺有涉及跨多個模組的拖拽,由於涉及了loadChildren懶載入,每個模組會單獨打包DevUI元件庫的DragDropModule,該Module提供了一個DragDropService。拖拽指令分為可拖起指令Draggable和可放置指令Droppable,兩個指令通過DragDropService進行通訊。 本來引入同一個模組使用模組提供的Service是可以通訊的,但是懶載入後DragDropModule模組被打包了兩次,也對應產生兩份隔離的範例。這時候處於一個懶載入模組裡的Draggable指令就無法與另一個懶載入模組裡的Droppable指令進行通訊了,因為此時DragDropService並不是同個範例了。

圖14 懶載入模組導致服務不是同一範例/單例
這裡明顯我們的述求是需要單例,而單例的做法通常就是providerIn: 'root'就好了,那麼是不是就讓元件庫的DragDropService不要提供在模組級別,直接提供root界別的可好。但是細細想下來,這裡面又會有其他的問題。元件庫本身是提供給多種多樣的業務使用的,萬一有的業務在頁面的兩個地方分別有兩組對應的拖拽並不想要聯動起來。這時候單例反而就破壞了這種基於模組的天然隔離。
那麼要實現單例由業務側來做替換會更合理。記得我們前面提到的依賴查詢鏈,元素的注入器是優先被查詢的,找不到才開始找模組注入器。所以替換思路就是我們提供元素級別的provider即可。

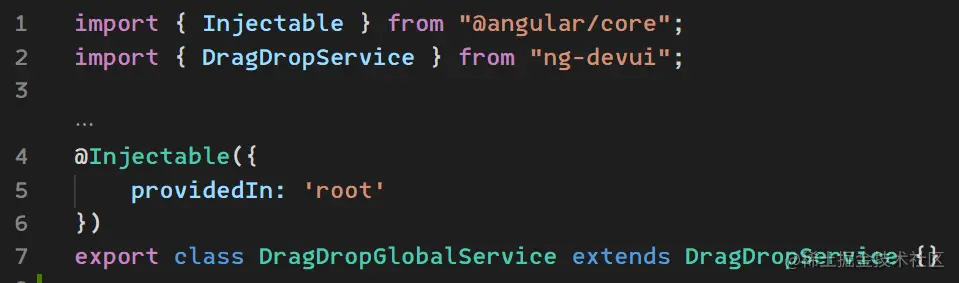
圖15 用擴充套件方法獲得一個新的DragDropService並把它標記為在root級別提供


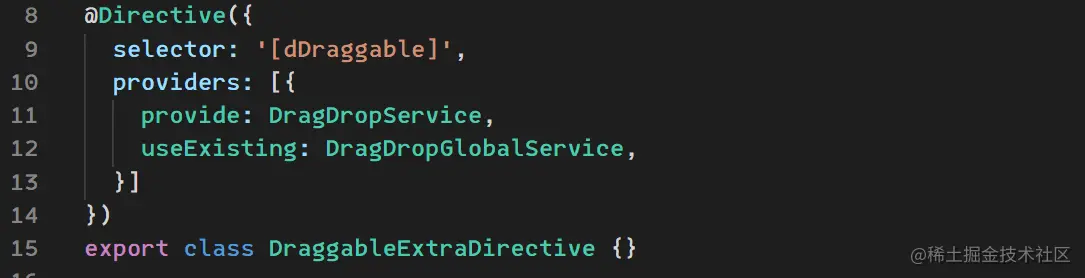
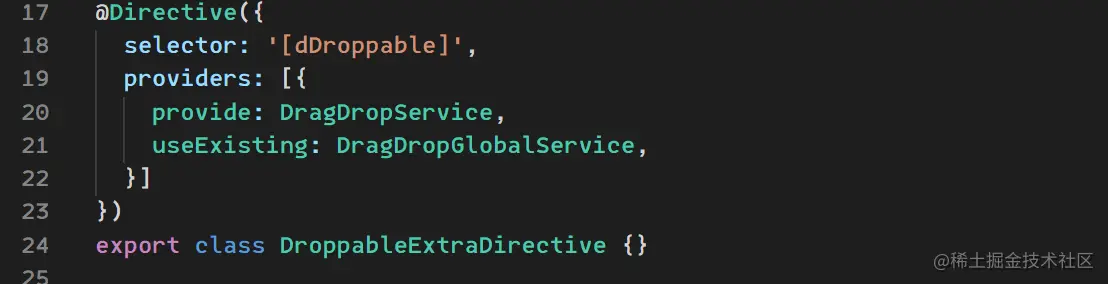
圖16 利用同個selector可以疊加重複指令,給元件庫的Draggable指令和Droppable指令疊加一個額外的指令並把DragDropService的token替換成已經在root提供單例的DragDropGlobalService
如圖15和16, 我們通過元素注入器,疊加了指令,把DragDropService這個令牌替換成我們自己的全域性單例的範例。這時候需要使用這個全域性單例的DragDropService的地方,我們只需要引入宣告並匯出了這兩個extra指令的模組就是使得元件庫的Draggable指令Droppable指令能夠跨懶載入模組進行通訊了。
知識點小結:元素注入器優先順序高於模組注入器。
3.5 案例五: 區域性主題功能場景怎麼讓下拉式選單附著在區域性問題
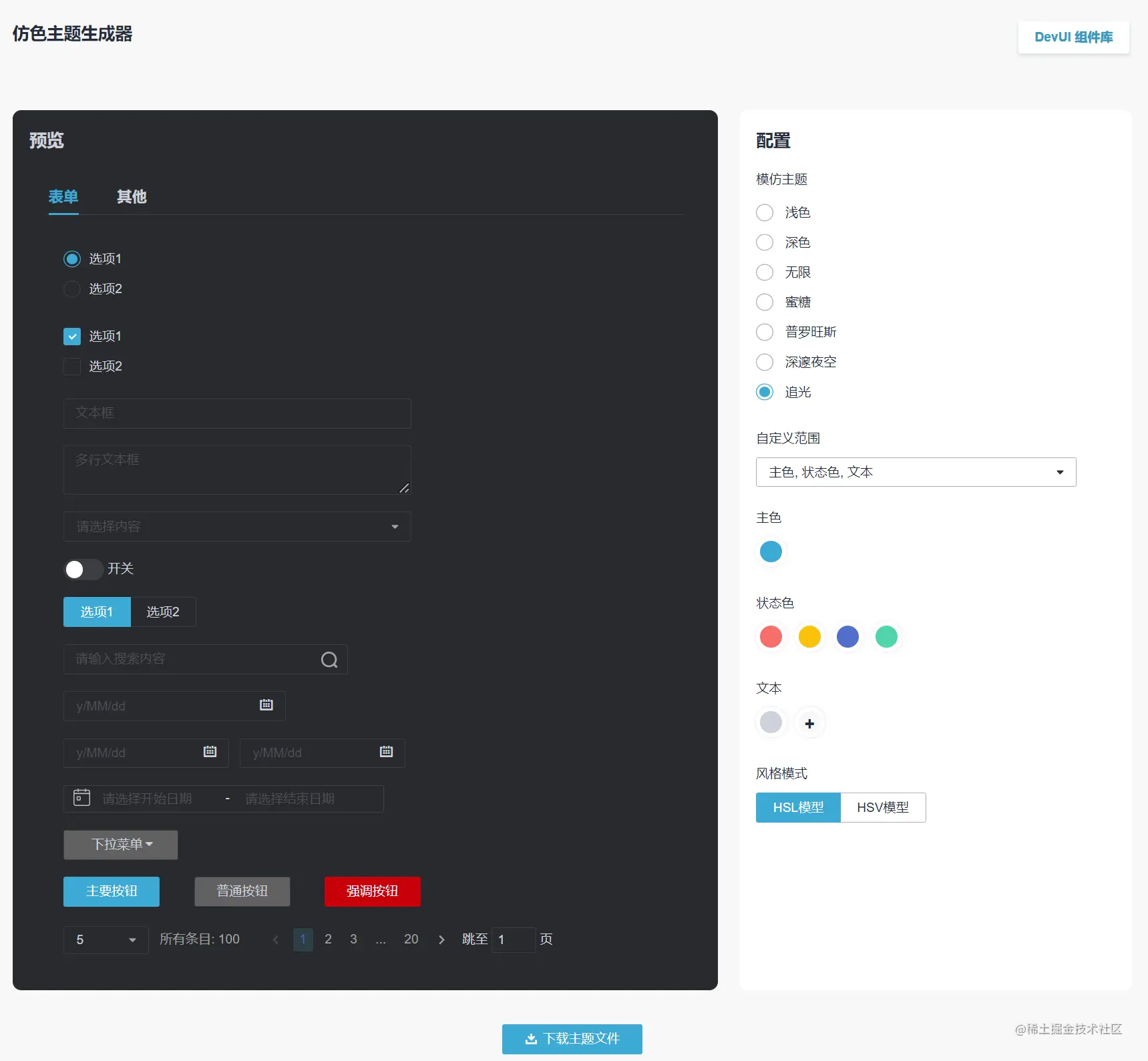
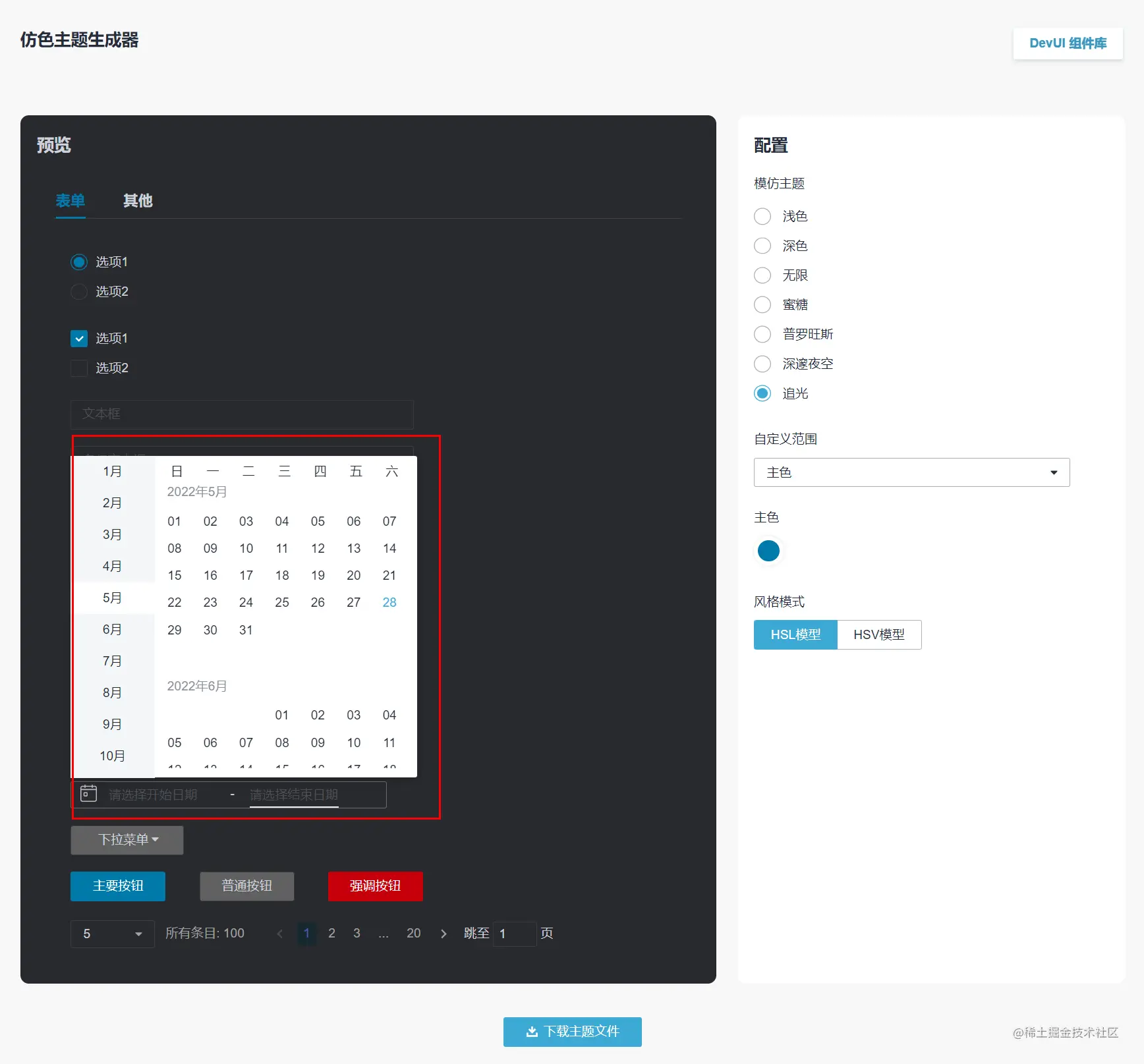
DevUI元件庫的主題化是使用了CSS自定義屬性(css變數)宣告:root的css變數值從而實現了主題切換。如果我們要在一個介面內同時展示不同主題的預覽,我們可以在DOM元素區域性重新宣告css變數從而達到區域性主題的功能。之前在做主題仿色生成器的時候就用了這樣一個辦法來是區域性應用一個主題。

圖17 區域性主題功能
但是僅僅區域性應用css變數值還不夠,有一些下拉彈出層它是預設附著在body最後面的,也就是說它的附著層在區域性變數的外部,這將會導致一個非常尷尬的問題。區域性主題的元件的下拉框下拉出來是外部的主題的樣式。

圖18 區域性主題內元件附著外部的疊加層下拉框主題不正確
這時候怎麼辦?我們應該把附著點移動回區域性主題dom內部。
已知DevUI元件庫的DatePickerPro元件的Overlay使用的是Angular CDK的Overlay,經過一輪分析我們用注入替換如下:
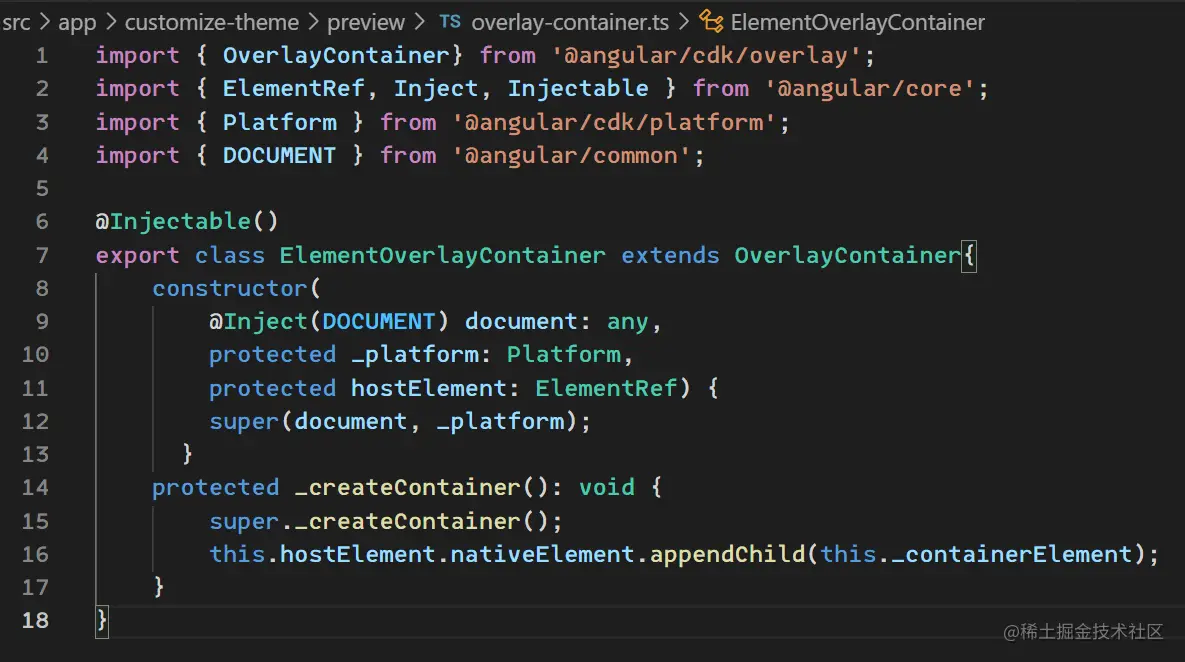
1)首先我們繼承OverlayContainer並實現自己的ElementOverlayContainer如下圖。

圖19 自定義ElementOverlayContainer並替換掉_createContainer邏輯
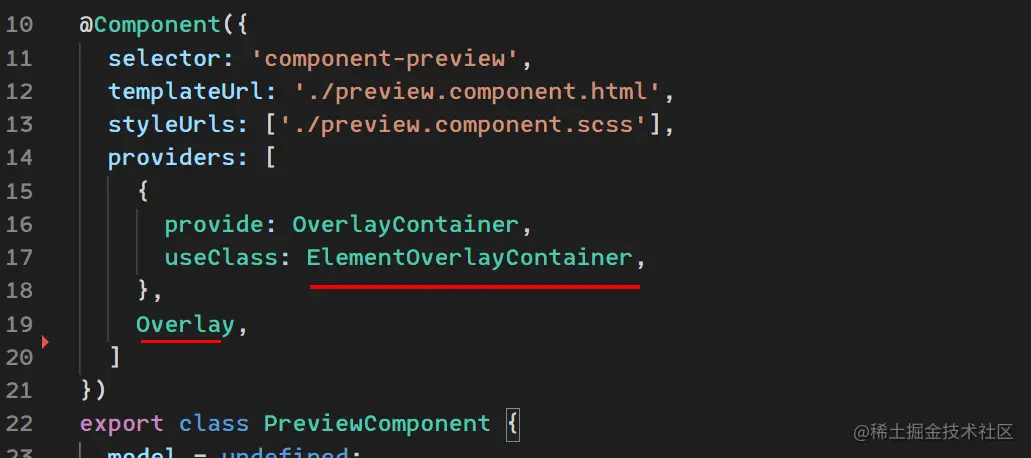
2)然後在預覽的元件側,直接提供我們新ElementOverlayContainer,並提供新的Overlay,以便新的Overlay能使用我們的OverlayContainer。原本Overlay和OverlayContainer都提供在root上,這裡我們需要覆蓋這兩個。

圖20 替換OverlayContainer為自定義的ElementOverlayContainer,提供一個新的Overlay
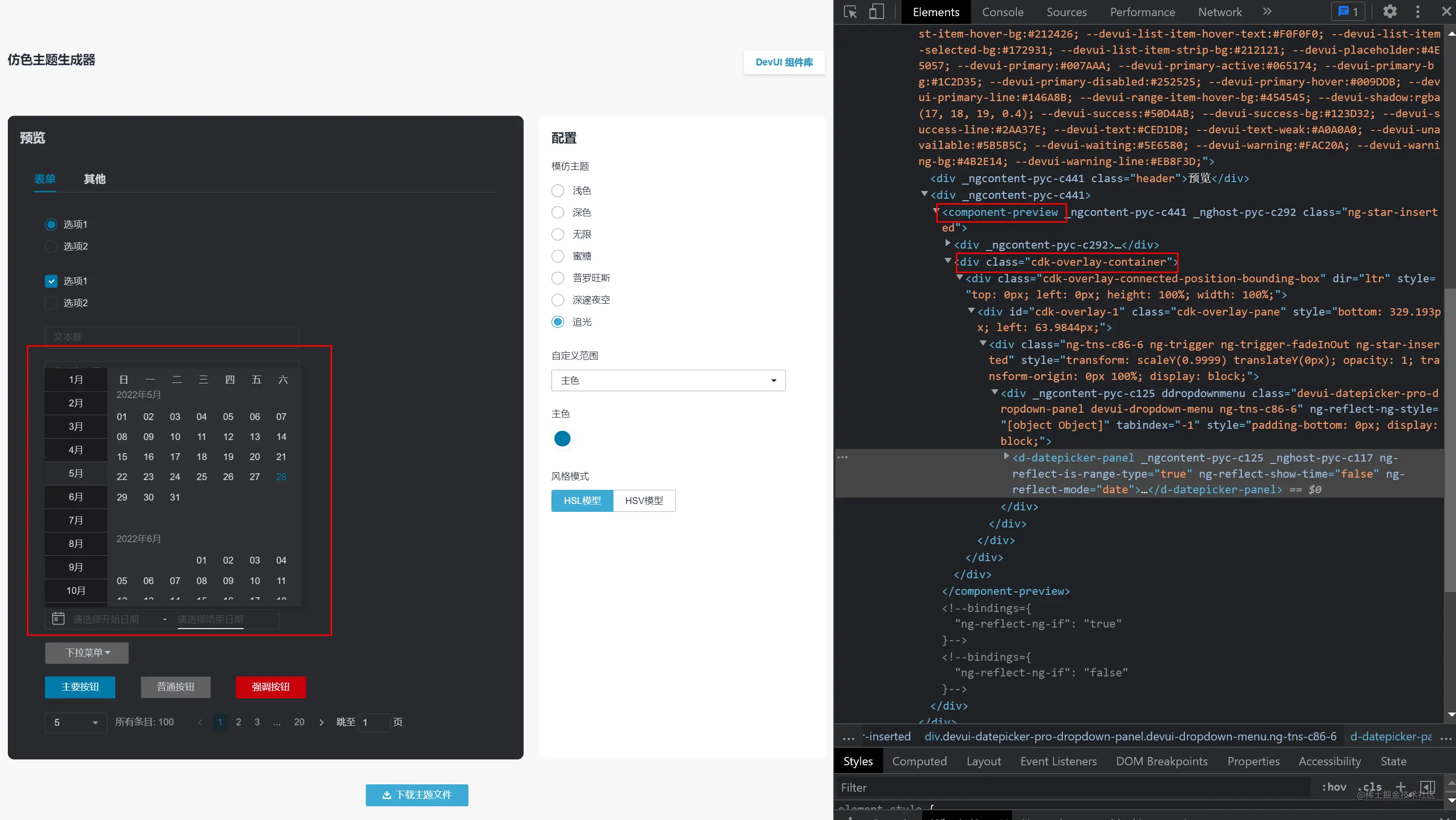
這時候再去預覽網站,彈出層的DOM就順利被附著到component-preview這個元素裡面了。

圖21 cdk的Overlay容器被附著到指定的dom內部, 區域性主題預覽成功
DevUI元件庫內部還有自定義的OverlayContainerRef用於部分元件和模態框抽屜板凳,也需要進行相應的替換。最終能實現彈窗彈出層等完美支援區域性主題。
知識點小結:好的抽象模式可以使得模組可替換,實現優雅的切面程式設計。
3.6 案例六: CdkOverlay要求在卷軸地方加上CdkScrollable指令,但無法給入口元件最外層加上該指令如何處理
到了最後一個案例,想講一點不太正規的做法,以方便大家理解provider的本質,設定provider本質上就是讓它幫你做範例化或者對映到某個存在的範例。
我們知道如果使用了cdkOverlay,如果我們想要彈出框跟隨卷軸捲動也能懸浮在正確的位置的話,我們就需要給卷軸加上cdkScrollable的指令。
還是上一個例子的場景。我們整個頁面是通過路由載入進來的,貪圖簡便我把卷軸寫在了元件的host了。

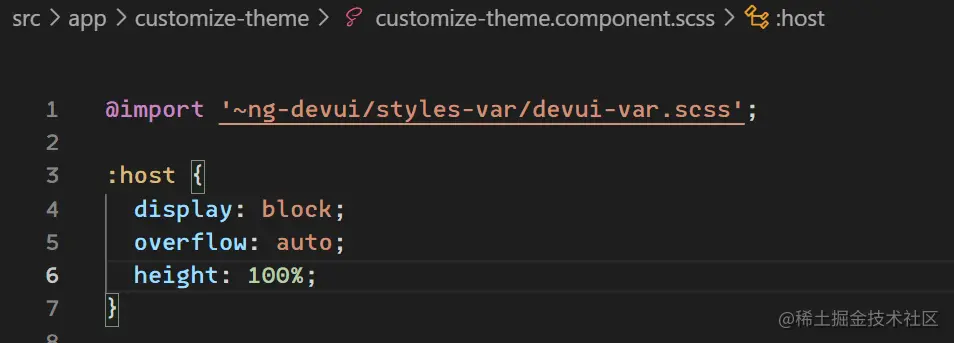
圖22 內容溢位卷軸把overflow:auto 寫在了元件:host裡
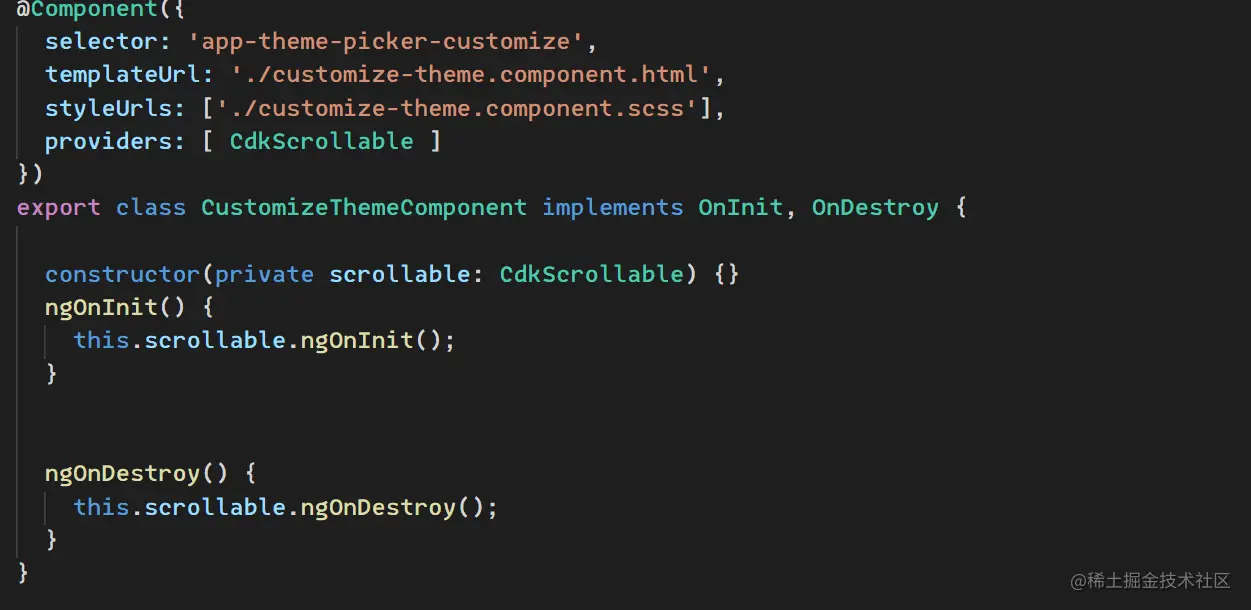
這樣我們就遇到了一個比較難搞的問題,模組是router定義指定過來的,也就是沒有任何地方顯式地呼叫<app-theme-picker-customize></app-theme-picker-customize>,那cdkScrollable指令該怎麼加進去呢?解法如下,這裡隱藏掉了部分程式碼只留下核心程式碼。

圖23 通過注入建立範例並手動呼叫生命週期
這裡通過注入生成了一個cdkScrollable的範例,並在元件的生命週期階段同步地呼叫生命週期。
這種解法不是正規手段,但確實解決了問題,這裡就作為一種思路和探索留給讀者品味。
知識點小結: 依賴注入設定提供商可以實現建立範例,但要注意範例將當做普通Service類對待,無法擁有用完整生命週期。
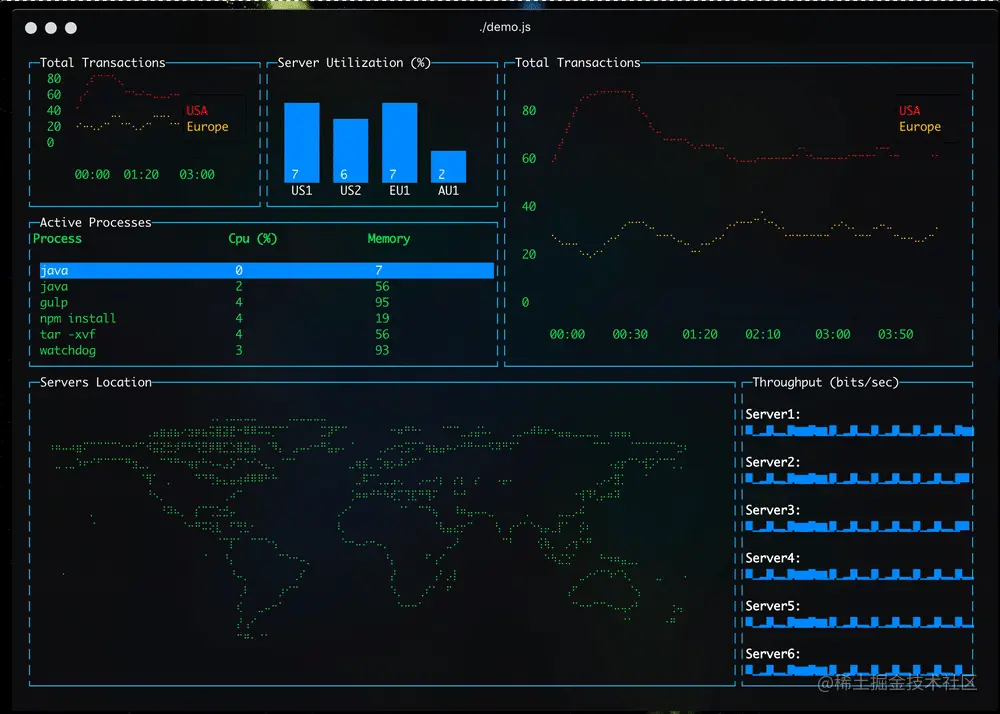
3.7 更多玩法: 自定義替換platform,實現讓Angular框架跑在terminal終端上的互動
可以參考這篇博文:《Rendering Angular applications in Terminal》

圖24 替換RendererFactory2渲染器等內容, 讓Angular執行在終端terminal上
作者通過替換RendererFactory2等渲染器,讓Angular應用可以跑在終端terminal上。這就是Angular設計的靈活度,連platform都可以替換掉的強大的靈活。詳細的替換細節可以檢視原文章,這裡就不展開了。
知識點小結:依賴注入的強大之處,在於提供商可以自行設定,最後實現替換邏輯。
4 總結
本文介紹了控制反轉的依賴注入模式及其好處,介紹了Angular中依賴注入是如何查詢依賴,如何設定提供商,如何用限定和過濾作用的裝飾器拿到想要的範例,進一步通過N個案例分析如何結合依賴注入的知識點來解決開發程式設計中會遇到的問題。
正確的理解依賴查詢過程,我們便能在準確的位置設定上提供商(案例一二),截胡替換其他範例為單例(案例四、五),甚至能跨巢狀元件包裹的限制銜接上提供的範例(案例三)或者用提供的方法曲線實現指令範例化(案例六)。
其中案例五看似是簡單的替換,但是要能寫出能被替換的程式碼結構需要對注入模式有深入的瞭解,並對各個功能有比較好的合理的抽象,抽象不得當,就無法發揮依賴注入的最大功效了。注入模式為模組可插拔,外掛化,零件化提供了更多可能的空間,降低耦合度,增加靈活性,是模組之間能更加優雅、協調地一起工作。
依賴注入功能的強大,除了能完成優化元件通訊路徑,更重要的是還能實現控制反轉,給封裝好的元件暴露更多切面程式設計的切面,一些業務特殊邏輯的實現也可以變得靈活起來。
更多程式設計相關知識,請存取:!!
以上就是深入瞭解Angular中的依賴注入模式(玩法案例)的詳細內容,更多請關注TW511.COM其它相關文章!