jquery中map返回的是物件還是什麼
在jquery中,map()函數返回的是使用指定函數處理封裝後新的陣列;該函數用於使用指定函數處理陣列中的每個元素或物件的每個屬性,並將處理結果封裝為新的陣列返回;該函數返回值將作為結果陣列中的一個元素,如果返回值為null或undefined,則不會被新增到結果陣列中。

本教學操作環境:windows10系統、jquery3.6.0版本、Dell G3電腦。
jquery中map
jQuery.map()函數用於使用指定函數處理陣列中的每個元素(或物件的每個屬性),並將處理結果封裝為新的陣列返回。
注意:
1. 在jQuery 1.6 之前,該函數只支援遍歷陣列;從 1.6 開始,該函數也支援遍歷物件。
2. map()還會為函數傳入兩個引數:其一是當前迭代的元素或屬性值,其二是當前迭代項的陣列索引或物件屬性名。
3. 該函數返回值將作為結果陣列中的一個元素,如果返回值為null或undefined,則不會被新增到結果陣列中。
語法
$.map( object, callback )
object Array/Object型別 指定的需要處理的陣列或物件。
callback Function型別 指定的處理常式。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div { color:blue; }
p { color:green; margin:0; }
span { color:red; }
</style>
<script src="js/jquery.min.js"></script>
</head>
<body>
<div></div>
<p></p>
<span></span>
<script>
$(function () {
var arr = [ "a", "b", "c", "d", "e" ];
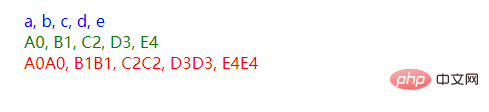
$("div").text(arr.join(", "));
arr = $.map(arr, function(n, i){
return (n.toUpperCase() + i);
});
$("p").text(arr.join(", "));
arr = $.map(arr, function (a) {
return a + a;
});
$("span").text(arr.join(", "));
})
</script>
</body>
</html>範例如下:

擴充套件知識:
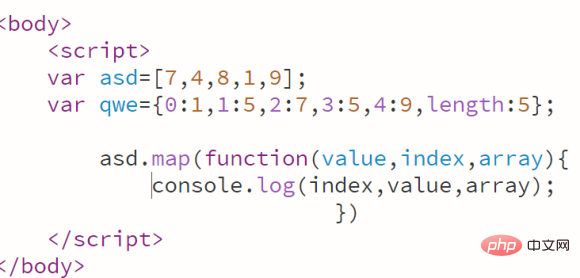
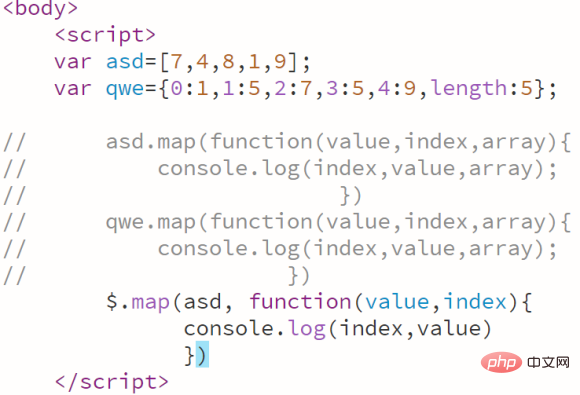
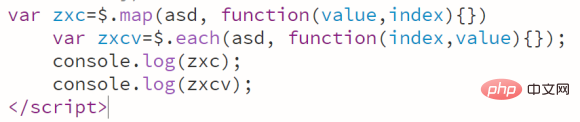
在我們原生js中有map方法,而在jQuery當中也有一個map方法,那它們之間有什麼不同?照例先看程式碼

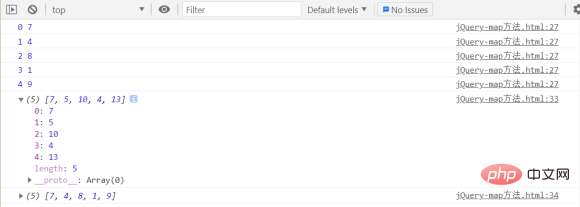
第一個引數:當前遍歷到的元素
第二個引數:當前遍歷的索引
第三個引數:當前被遍歷的陣列

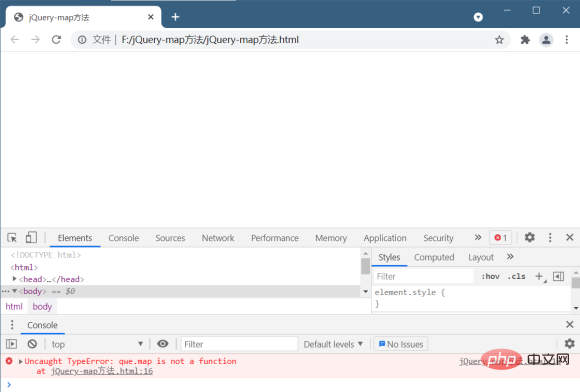
但是,注意:和原生js的forEach方法一樣,不能遍歷偽陣列


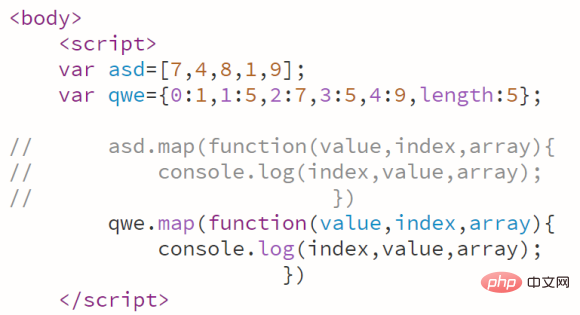
毫無疑問的報錯了,在就證明原生js的map方法不能遍歷偽陣列了
那麼接下來來看一下jQuery中的map方法吧

第一個引數:要遍歷的陣列
第二個引數:每遍歷一個元素之後執行的回撥函數
回撥函數的引數:
第一個引數:遍歷到的元素
第二個引數:遍歷到的索引

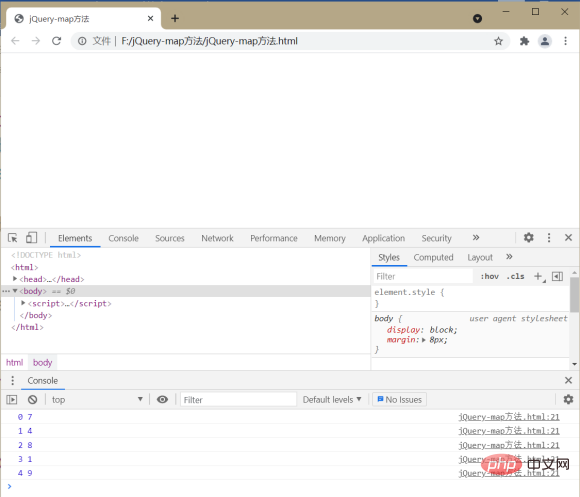
和原生js的map方法一樣可以遍歷陣列
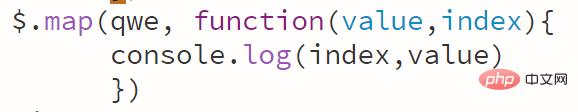
那麼可不可以遍歷偽陣列?那讓我們直接看程式碼吧!


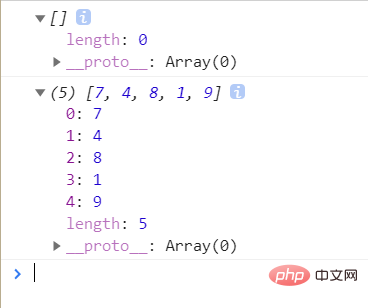
顯然是可以的,和jQuery中的each方法一樣看,map方法也可以遍歷偽陣列
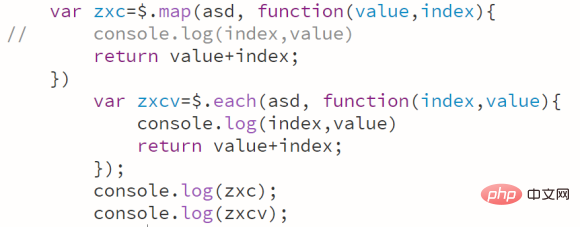
既然jQuery中的each和map方法都可以遍歷陣列和偽陣列,那麼它們之間又有什麼區別?
each方法預設的返回值是遍歷誰就返回誰
2. map方法預設的返回值是一個空陣列

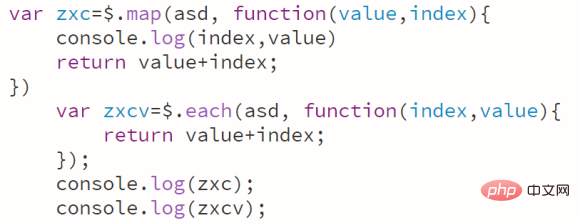
1. each方法不支援在回撥函數中對遍歷的陣列進行處理
2. map方法可以在回撥函數中通過return對遍歷的陣列進行處理,然後生成一個新的陣列返回

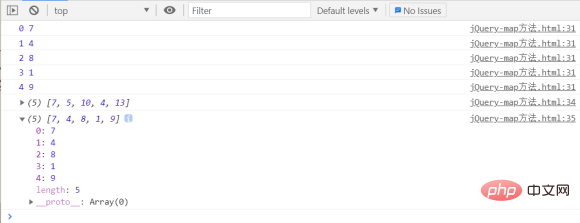
可以看到map方法返回的陣列是索引加上索引對應的值,所以說map方法是可以通過return對遍歷的陣列進行處理,然後生成一個新的陣列返回


而each是不支援通過return在回撥函數中對遍歷的陣列進行處理
通過以上的比較應該都瞭解到它們之間的不同了吧,什麼時候用map方法什麼時候用each方法,應該都有一個比較清楚的認知了吧?
視訊教學推薦:
以上就是jquery中map返回的是物件還是什麼的詳細內容,更多請關注TW511.COM其它相關文章!