引入gitlab倉庫程式碼到npm包的教學
背景介紹
隨著人類地發展,社會地進步,計算機技術地更新迭代,每一片碼海里都有它寶貴的財富,每一座碼山裡都有著各自的祕密。怎麼守住財富,隱藏一些祕密,成了一些開發人員所關心的事情。
需求分析
簡單地說,有這樣一個需求,我期望在專案中引入一個模組,這個模組我又不高興給一些無關的人員看到,想想辦法,我調研了下有這麼些可行的辦法。
-
結合cnpm,搭建npm私有倉庫
-
用Nexus管包,同時JAVA、Go等等語言的包它也可以管
-
用Verdaccio搞一下
-
用GitHub、gitlab之類的倉庫作為程式碼包引入
今天我們著重介紹用GitHub、gitlab之類的倉庫作為程式碼包引入,文中是以gitlab為例。
以utils包為例,把它搞私有
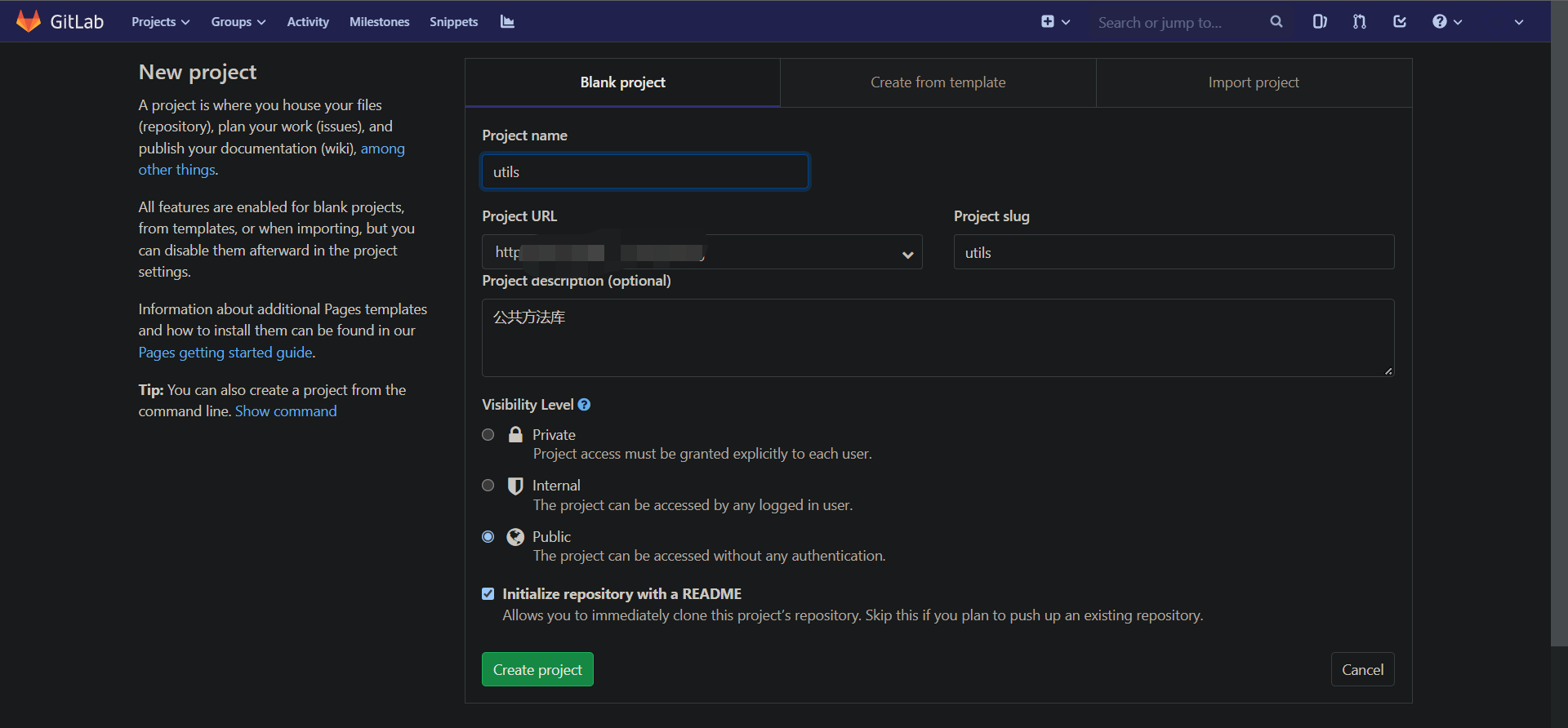
如圖所示,我們基於gitlab建立一個通用工具包專案-utils,這裡因為我所在的這個環境它需要連線華為的VPN才可以存取,所有我就給它public了,如果說你是公網的一個環境,那我建議你選private。

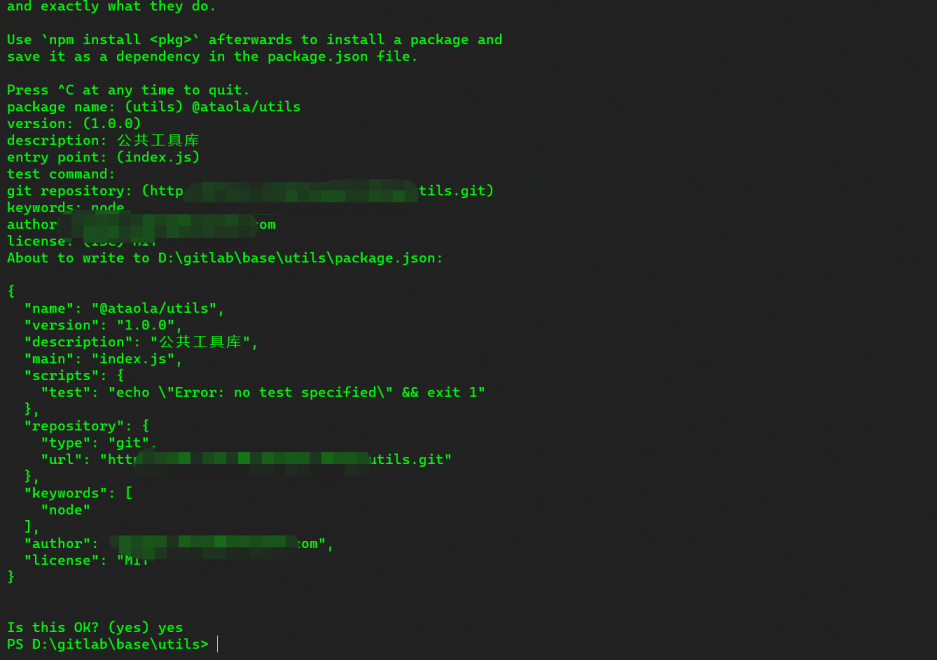
在建立完專案以後呢,你把它克到你本地, 然後執行npm init命令進行專案初始化工作,具體的你可以看下下面截圖,對應著改改package name,description,等等屬性。

這裡插一個git知識點啊,你是不是覺得每次提交輸入賬號密碼很煩呢,那其實你也可以設定下ssh,具體的操作如下(以windows為例),WIN+R輸入cmd然後執行ssh-keygen -o -t rsa -b 4096 -C "你的git倉庫郵箱",然後就是一路回車,執行cat ~/.ssh/gitlab/id_rsa.pub | clip命令去拷貝生成的公鑰(這裡我選的不是預設地址,如果你是一路回車的話,應該是這個地址 ~/.ssh/id_rsa.pub)
具體的步驟我記錄了下,你可以參考下(額,已經做模糊化處理,郵箱瞎寫的)
PS D:\gitlab\base> ssh-keygen -o -t rsa -b 4096 -C "[email protected]"
Generating public/private rsa key pair.
Enter file in which to save the key (C:\Users\ataola/.ssh/id_rsa): C:\Users\ataola/.ssh/gitlab/id_rsa
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in C:\Users\ataola/.ssh/gitlab/id_rsa.
Your public key has been saved in C:\Users\ataola/.ssh/gitlab/id_rsa.pub.
The key fingerprint is:
SHA256:L4+LRA/YbDiVhwZ4EPNczFmwFPUiKUkYR3MCe6xaGNs [email protected]
The key's randomart image is:
+---[RSA 4096]----+
| *OBo**o |
| oO.O+= . |
|. ..B O o . |
| = o O o . |
|o E + * S |
| o + o . |
|. . o . |
| . . + |
| . o.. |
+----[SHA256]-----+
PS D:\gitlab\base>
cat ~/.ssh/gitlab/id_rsa.pub | clip
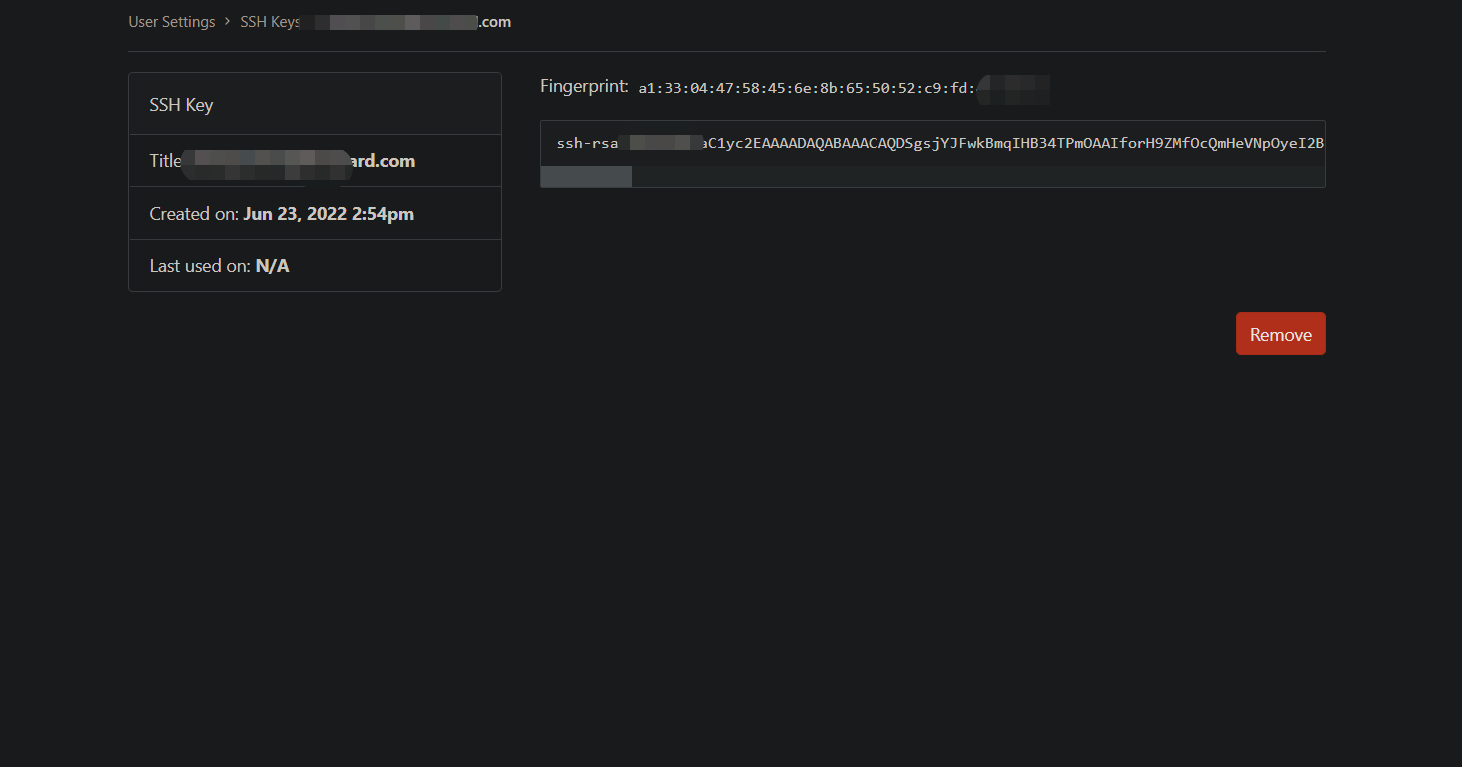
把對應的公鑰拷貝到剪貼簿以後呢,去gitlab的user settings下的SSH Keys下面貼上一下,如下圖所示。

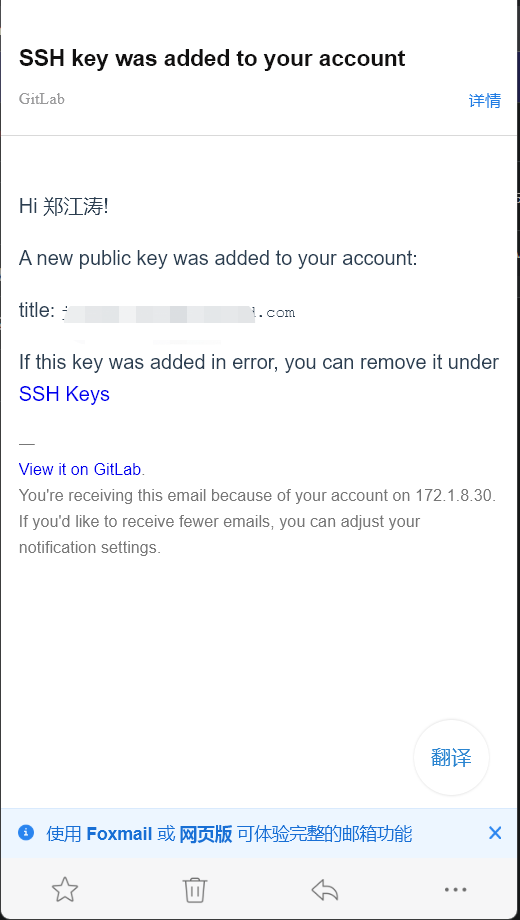
設定成功後,喜提郵件一封。

設定完以後,建立一個index.js檔案,隨便寫點東西吧,我這裡是寫了個加法做測試。
function add(a, b) {
return a + b;
}
module.exports = {
add
}
然後你就可以提交程式碼了
git add .
git commit -m "feature: 初始化utils包"
git push
建立一個專案,引入樓上的utils包
接下來,我們需要建立一個專案去引入樓上建立的utils包,建立的過程你可以參考樓上建立utils包的過程,搞完以後呢,你可以命令執行npm install git+你的倉庫地址,也可以直接人肉寫道package.json裡面,然後執行npm install
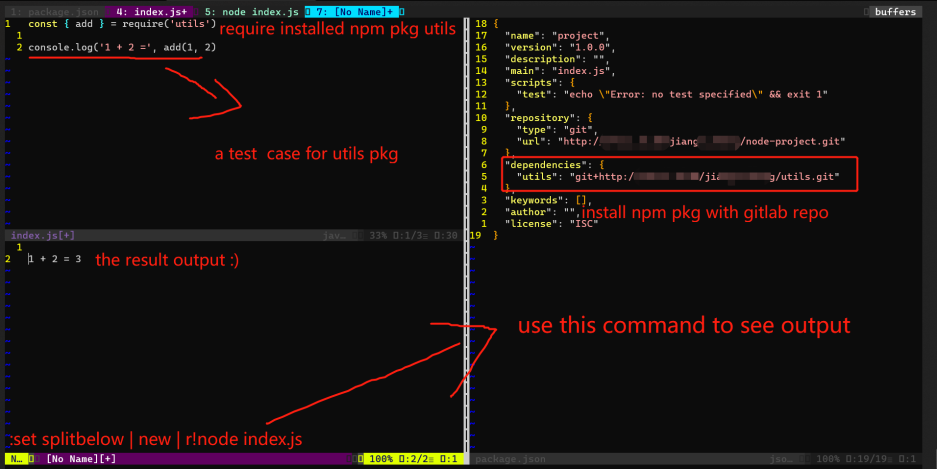
為了讓大家更直觀的看到結果,我貼張最後的圖吧。最左邊是我建立了一個index.js檔案做引入utils包的測試,左下方是執行node index.js後輸出的結果,右邊是安裝了私有庫後package.json的模樣

嗯,是的,是不是覺得最後執行的命令太長了記不住啊,其實如果你在linux環境下,結合tmux或者screen做下分屏,那就很簡單直觀了,直接切半屏,執行node index.js就可以看到結果了。
除了樓上的方法:execute '!node index.js > out.txt'也可以試下,它主要是執行了node命令後,把結果輸出到out.txt檔案裡,然後你再開啟也是能看到結果的。
vim水平有限,這裡留下一個思路供讀者實現,其實你可以設定到vimrc檔案下,然後通過一些快捷鍵去簡化記憶,這樣子會方便很多。
最後
回顧下,我們主要是提出了建立私包的構想,然後結合gitlab搞了一個私包,再新建一個專案引入去測試我們搞得還行嘛,中間也穿插了一些git、vim的知識,希望能在搞私包的時候幫到你。
