安裝typescript環境並開啟VSCode自動監視編譯ts檔案為js檔案
2022-06-23 12:00:49
一、前言
小編最近開始學習typescript,懂得人都知道,typescript是vue3的基礎伴生,配合更加默契。就像vue2和js一樣!typescript不像js那樣瀏覽器直接可以解讀,需要我們把ts檔案編譯成js檔案,這樣瀏覽器才可以解讀。所以我們要安裝一下ts的環境和自動編譯,方便我們後續學習,不需要寫完一個ts檔案在手動編譯!
二、安裝typescript環境
必須要有node環境哈!
win + R 輸入cmd
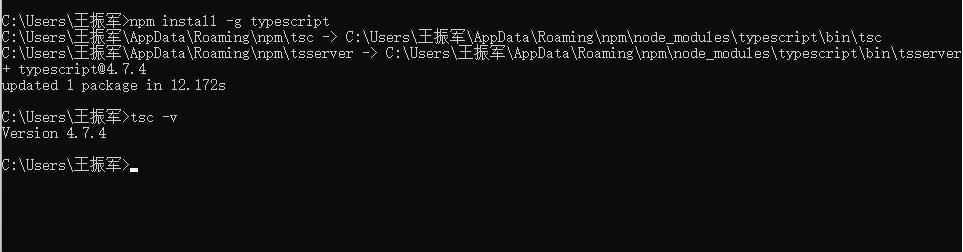
npm install -g typescript
-g代表global全域性安裝
檢視版本
tsc -v

三、VSCode設定自動監視編譯
1. 新建一個資料夾

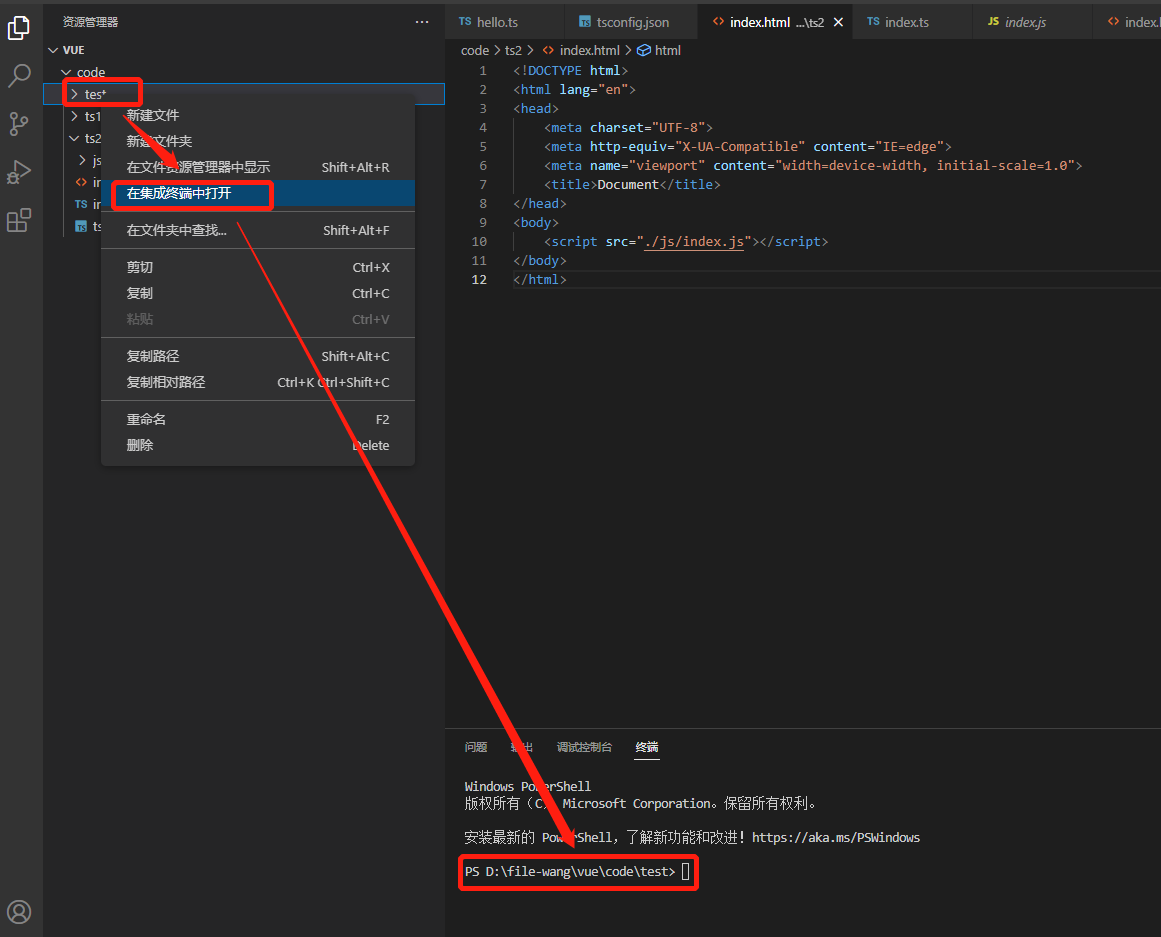
2. 在終端開啟

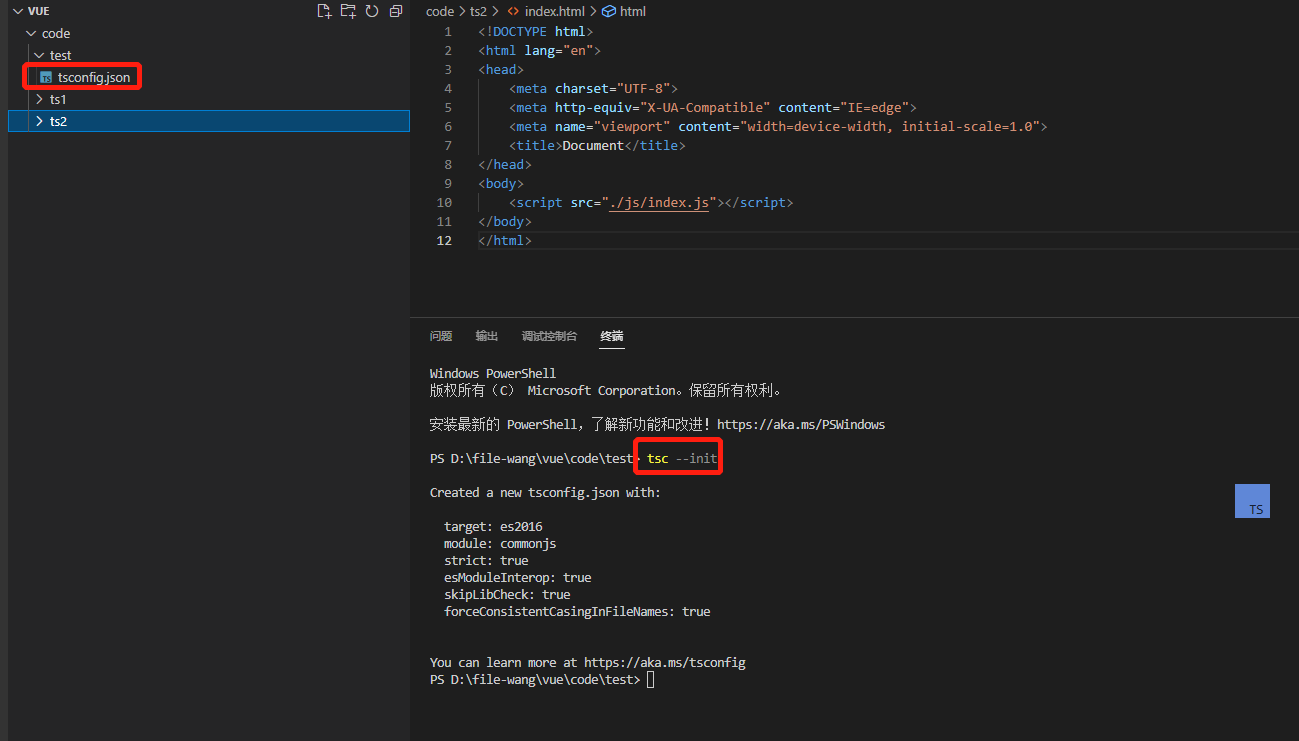
3. 初始化組態檔
tsc --init

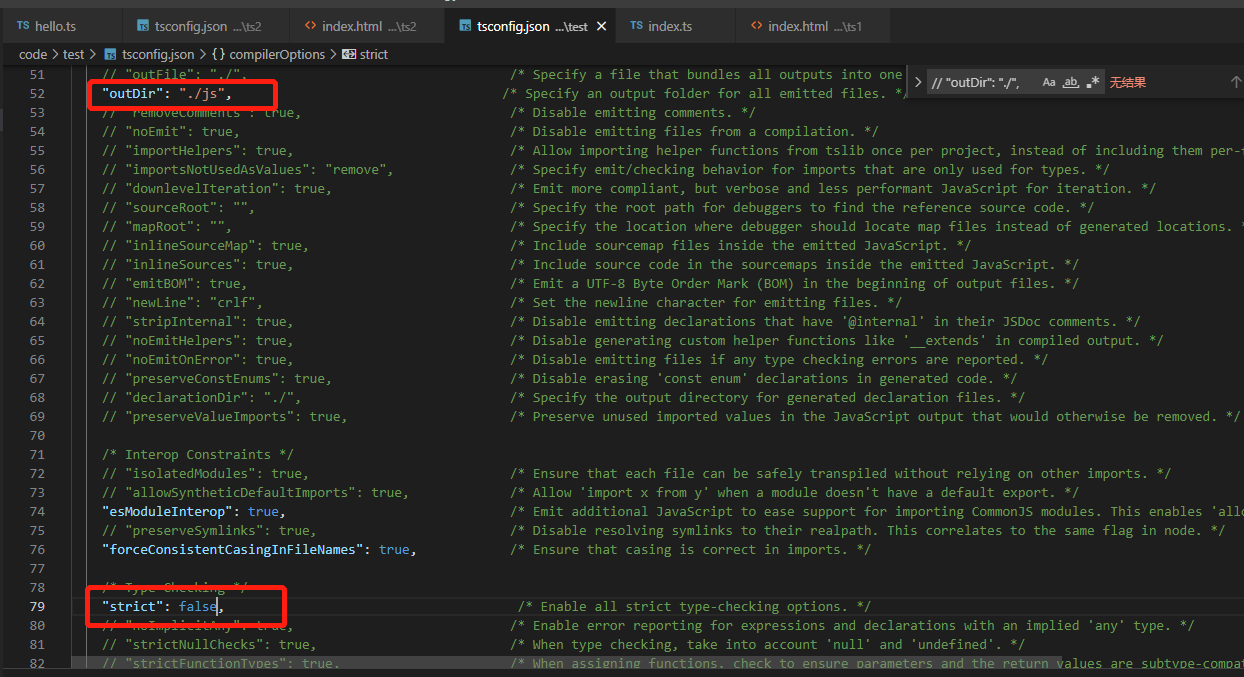
4. 編輯組態檔
52行修改生成的js檔案存放位置為:json資料夾所在目錄的js資料夾下,js不存在會幫助我們新建!
79行我們關閉語法檢查,隨意一點哈!(根據個人喜好設定)

5. 開啟自動編譯
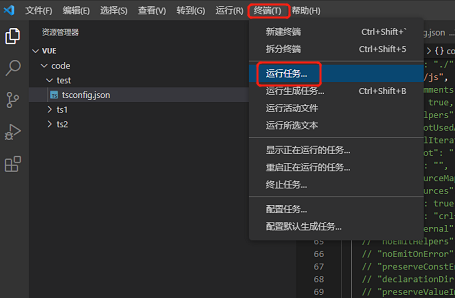
找到終端,點選執行任務

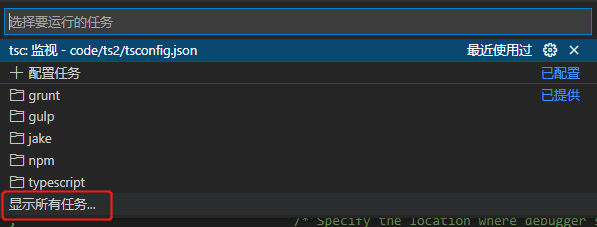
點選顯示所有任務

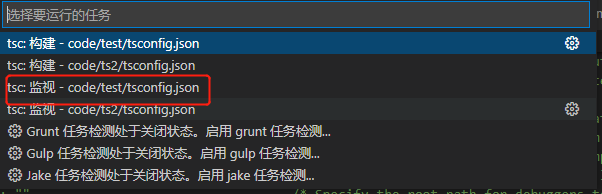
找到要監視的json檔案

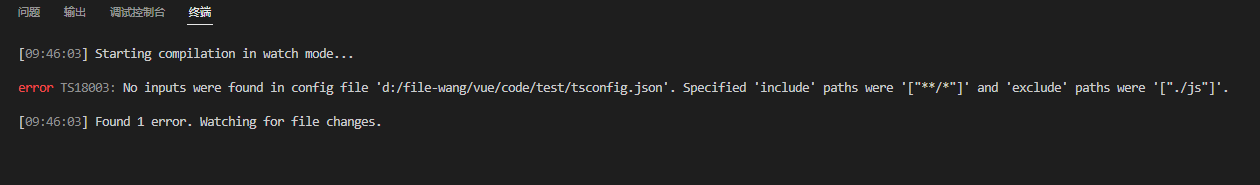
出現報錯:
error TS18003: No inputs were found in config file
'd:/file-wang/vue/code/test/tsconfig.json'.
Specified 'include' paths were '["**/*"]' and 'exclude' paths were '["./js"]'.

我們不要著急,這是沒有監視到ts檔案,所以提示的,我們不用管,直接寫一個ts測試一下!
四、測試
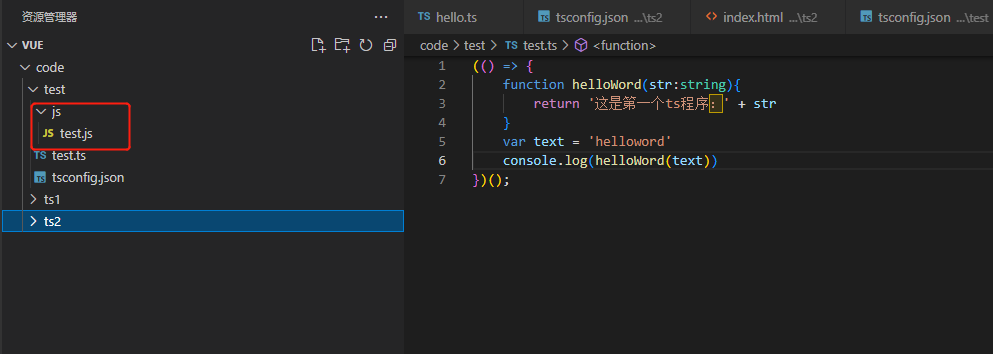
1. 編寫ts檔案
新建test.ts
(() => {
function helloWord(str:string){
return '這是第一個ts程式:' + str
}
var text = 'helloword'
console.log(helloWord(text))
})();
我們發現,js資料夾下已經給我們編譯成js檔案了!

2. 編寫html檔案
我們直接引入js資料夾下的js檔案!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./js/test.js"></script>
</body>
</html>
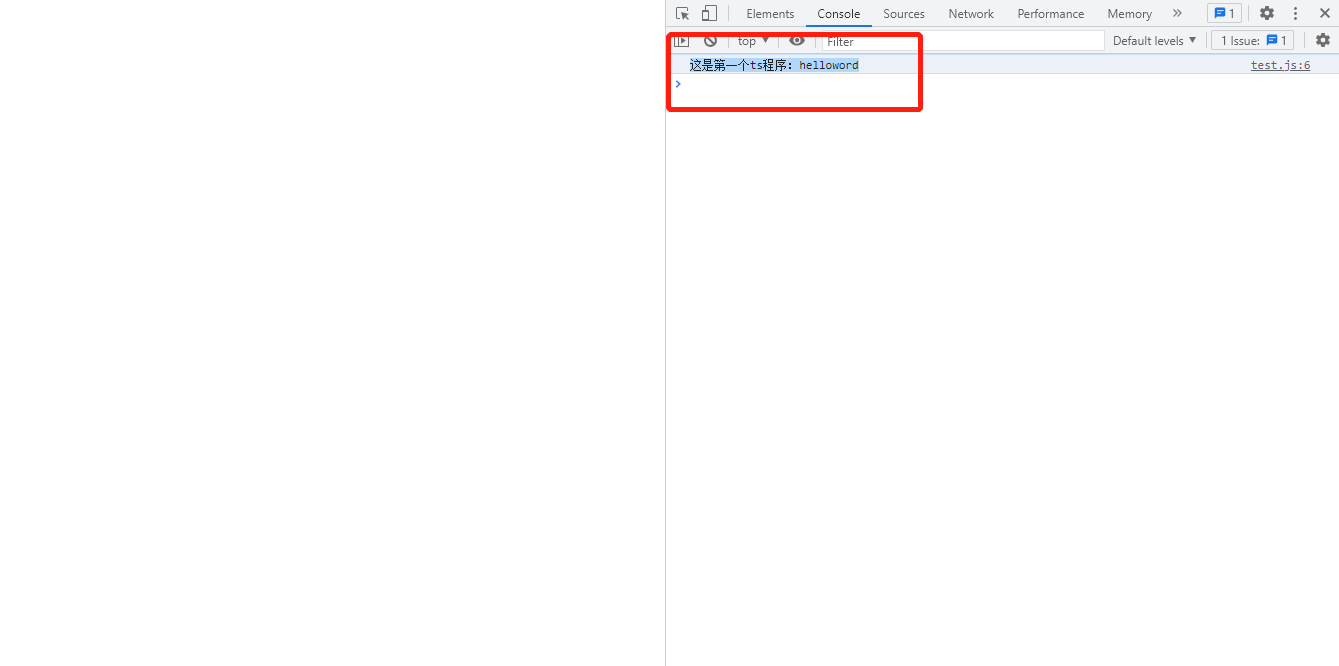
3. 瀏覽器測試
我們在test.html頁面按住快捷鍵:alt + B在瀏覽器開啟次html檔案
我們F12看看是否輸出了:這是第一個ts程式:helloword

五、總結
這樣就完成了基礎的安裝和設定自動監視ts檔案編譯成js檔案,幫到你的小夥伴記得一鍵三連哦!謝謝小夥伴的支援!!
有緣人才可以看得到的哦!!!