寫了個基於 MacOS + iTerm2 自動開啟視窗執行命令的工具
大家好,我是秋風,今天要給大家帶來的這個工具是我最近寫的 一個 npm 工具。mmt 是基於 MacOS + iTerm2 ,目的主要是為了提高日常生活中的效率,接下來我帶大家看看一些常用的一些場景。
場景1:單專案多倉庫
不知道你是否遇到過這樣的場景,當你的專案是擁有前後端兩個倉庫,你總是需要記住多個命令或者是多個目錄,而且需要開啟多個終端視窗。例如我開發「木及簡歷」的時候,就會有這樣的困擾,明明是非常重複的動作,每次開發的時候卻要輸入 路徑 + 啟動命令,這些步驟的重複是完全沒有必要的。
以上便是我開發 mmt 的第一個場景痛點,使用了 mmt 後,你便可以節約以上瑣碎的流程,下面通過一個例子來說明:
你的前端專案路徑:path/case1-front 啟動命令: npm run start
你的後端專案路徑: pathcase1-backend 啟動命令: npm run dev
使用 mmt 宣告:
> cd path/case1-front
> mmt add case1 start
> cd path/case1-backend
> mmt add case1 dev
在任意命令視窗執行
> mmt run case1
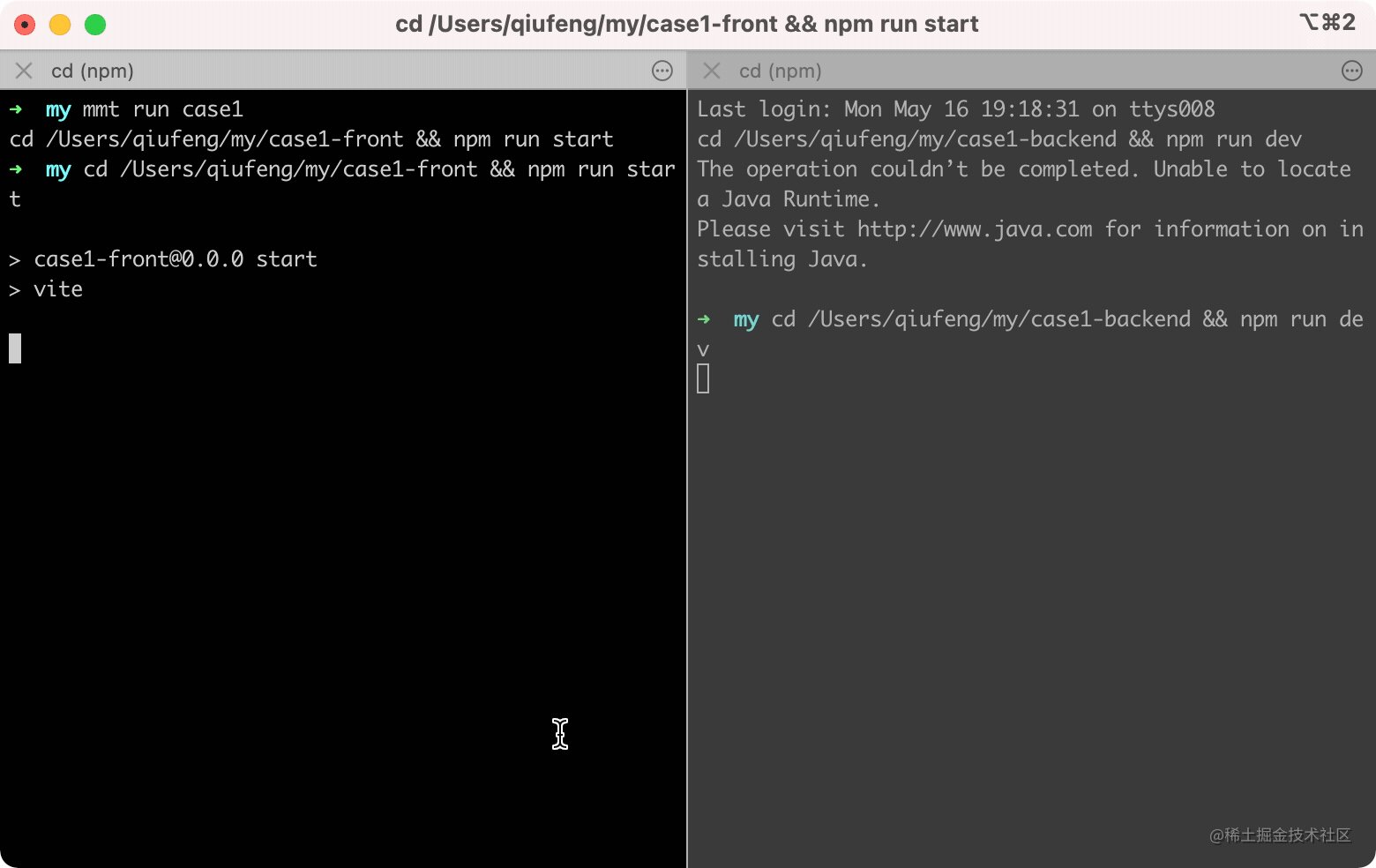
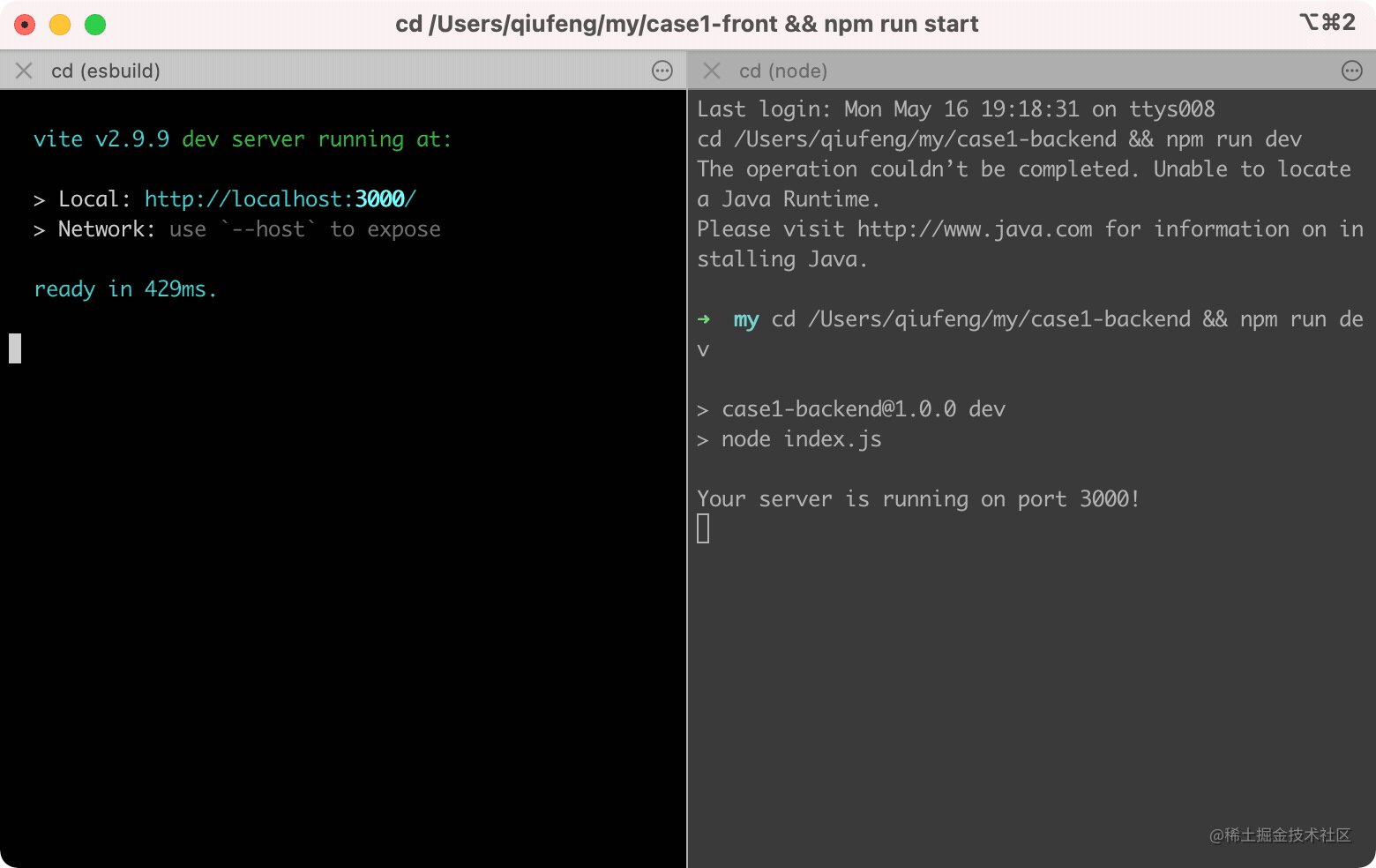
效果如下:

行雲流水般絲滑,再也不用輸入那些枯燥重複的命令了。
場景2:多專案多倉庫
當你一個人維護多個技術棧的專案,啟動命令總是容易搞混,使用 Vue 專案啟動命令可能是 npm run serve, 而使用 React 專案卻是 npm run start, 有些專案還可能是 npm run dev。使用 mmt 可以抹平這種差異,並且你無須記憶你的工程路徑。
舉個例子:
你的專案1: projec1-vue, 啟動命令 npm run serve
你的專案1: projec2-react, 啟動命令 npm run start
使用 mmt 宣告:
> cd path/projec1-vue
> mmt add project1 serve
> cd path/projec2-react
> mmt add project2 start
在任意命令視窗
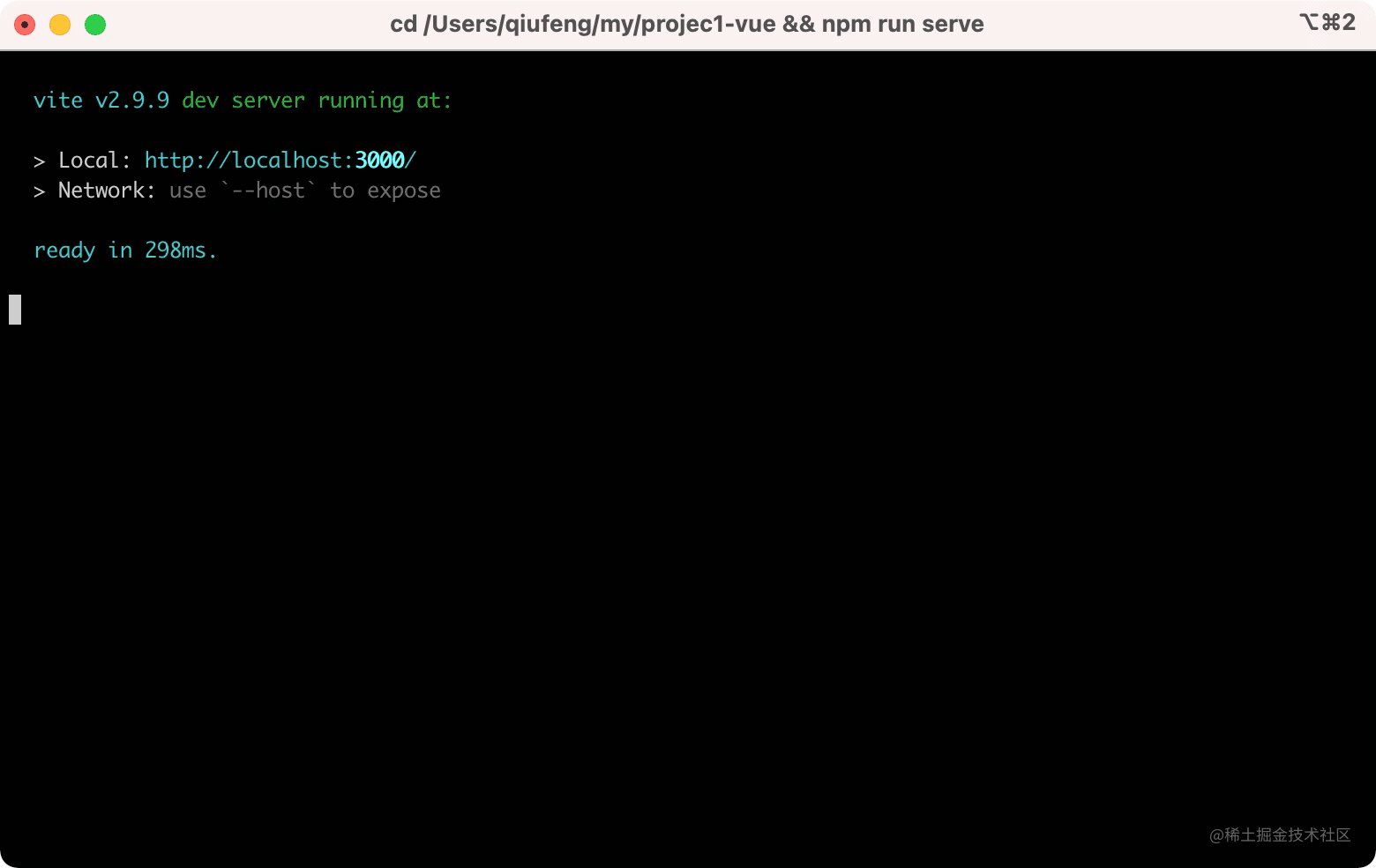
> mmt run project1
> mmt run project2
效果如下:

場景3:指令碼別名
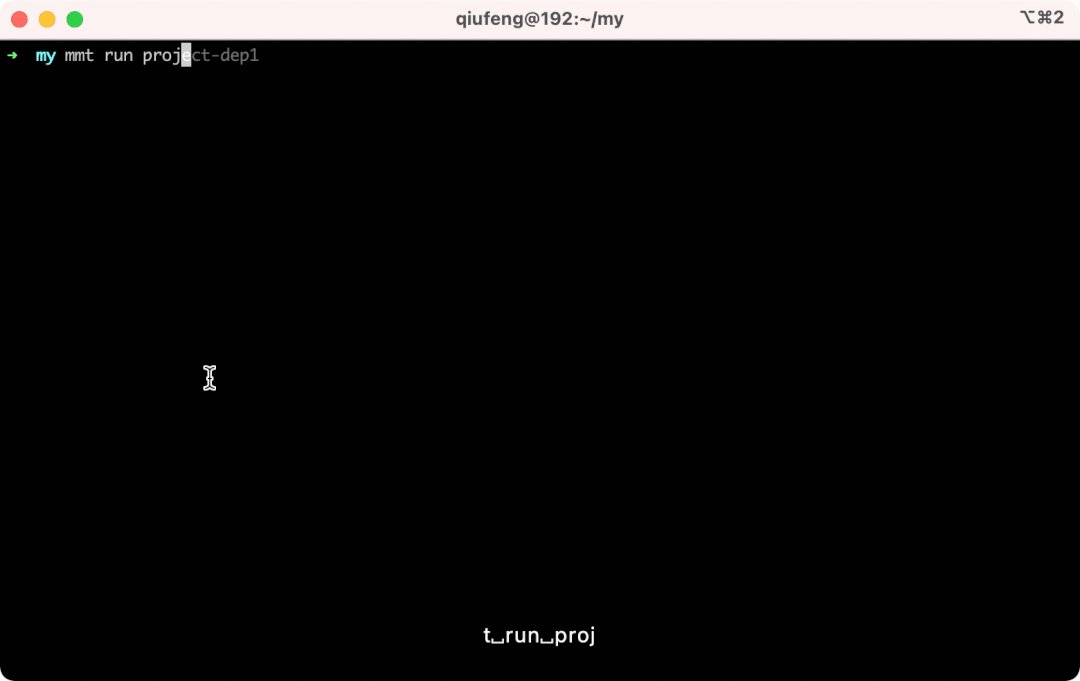
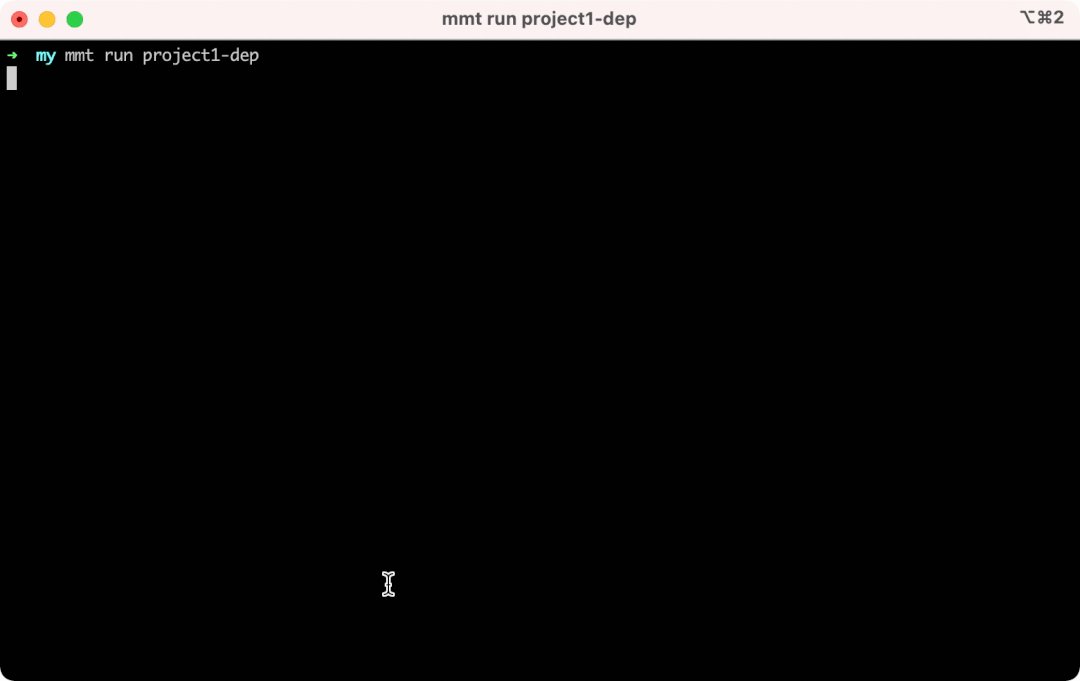
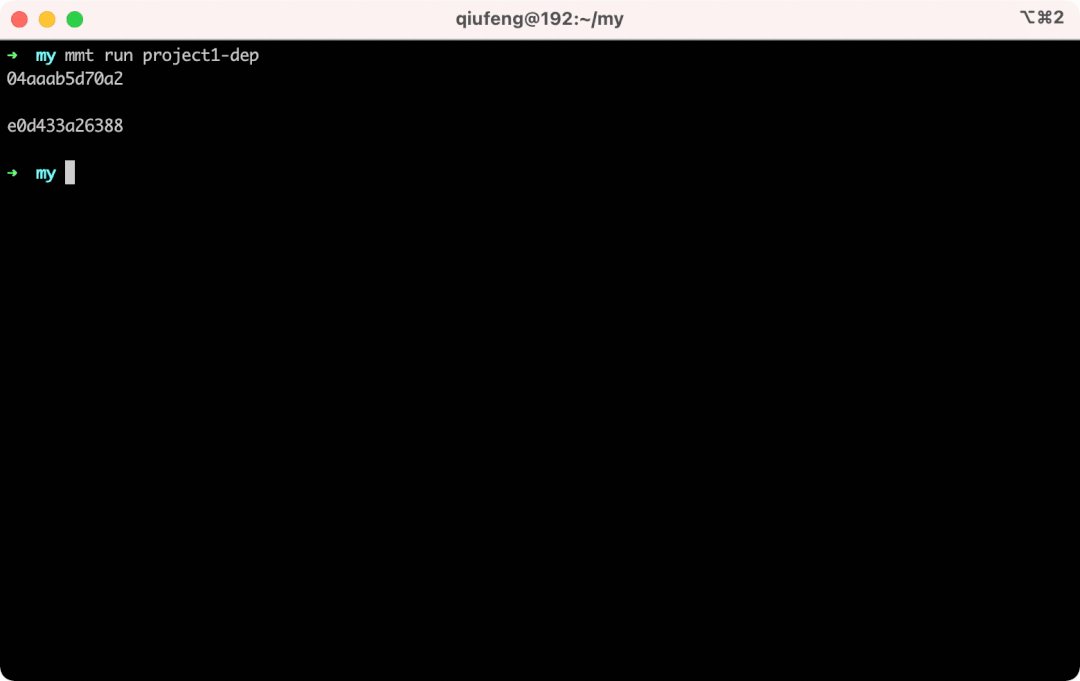
當你想要同步執行一些流程線的工作,你就可以使用 add-sync 方式,例如我的某個本地專案需要依賴兩個容器環境 e8a47b8aed91 和 e0d433a26388 這個時候執行 mmt 將會自動執行命令。
> mmt add-sync project1-dep "docker restart e8a47b8aed91"
> mmt add-sync project1-dep "docker restart e0d433a26388"
在任意命令視窗,即可啟動兩個 docker 範例
> mmt run project1-dep

為了能夠讓指令碼複用性更上一個層次,你還可以通過匯出設定,分享給你的朋友。

以上就是 mmt 的基礎介紹,更多功能可以檢視 github地址: https://github.com/hua1995116/mmt
如果你覺得對你有幫助歡迎提 Star 呀。
工具好用,當然也要配上好的域名,特地買了一個比較符合這個工具定位的域名 mmt.run

