JavaScript物件和陣列的解構賦值基礎詳解

【相關推薦:、】
物件(Object)和陣列(Array)是JavaScript中最常用的兩種資料結構,二者的共同特點是都可以儲存大量的資料。
問題是,當我們再引數傳遞和計算過程中,可能只需要物件和陣列中的一部分內容,而不是整個物件/陣列。
此時,就需要使用解構賦值將物件/陣列拆包,獲取其內部的一部分資料,下面會使用案例介紹解構賦值在程式設計中的應用。
陣列解構
所謂陣列解構,就是獲取陣列中一部分對我們有用的資料,舉個栗子:
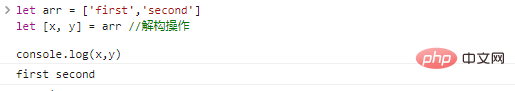
let arr = ['first','second']let [x, y] = arr //解構操作console.log(x,y)
程式碼執行結果如下:

程式碼的內容非常簡單,把陣列中的內容賦值給了倆個變數,然後輸出。
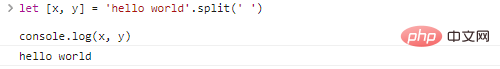
陣列解構還可以和split函數配合使用,優雅又高階:
let [x, y] = 'hello world'.split(' ')console.log(x, y)程式碼執行結果如下:

解構不改變原陣列
解構也可以叫做「解構賦值」,其本質就是把陣列的元素複製給變數,所以原陣列沒有發生任何的變化。
let [x, y] = arr //{1}let x = arr[0] //{2}let y = arr[1]以上程式碼中的{1}和{2}是完全等價的,只是解構賦值的方式更加簡潔而已。
忽略陣列元素
如果我們在使用解構賦值的時候,希望得到陣列的第1、3個元素,但是不要第2個元素,應該怎麼做呢?
舉個栗子:
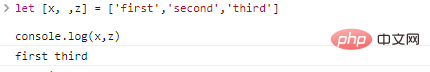
let [x, ,z] = ['first','second','third']console.log(x,z)
程式碼執行結果如下:

這樣就使用逗號,規避掉了第二個元素。
可迭代物件使用解構
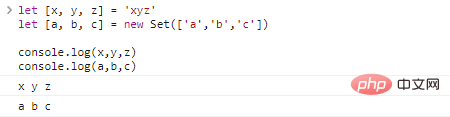
解構賦值不一定用在陣列上,在任何可迭代物件上都是可以使用的,舉個例子:
let [x, y, z] = 'xyz'let [a, b, c] = new Set(['a','b','c'])console.log(x,y,z)console.log(a,b,c)
程式碼執行結果:

解構賦值會對右側的值進行迭代,然後對左側的變數進行賦值。
賦值給任何變數
在解構賦值的=右側可以是任何和迭代的物件,而左側則可以是任何可以賦值的變數,並不侷限於簡單的變數。
舉個栗子:
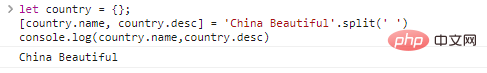
let country = {};[country.name, country.desc] = 'China Beautiful'.split(' ')console.log(country.name,country.desc)程式碼執行結果:

注意:程式碼第一行的分號必須要加,否則將遇到錯誤!詳情可以瞭解《JavaScript語法構成》。
與.entries()方法結合
Object.entries(obj)方法會返回物件obj的屬性列表,我們同樣可以將解構語法用在這裡:
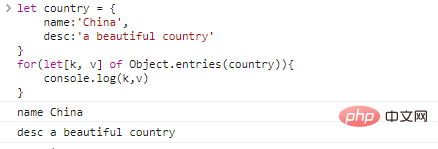
let country = {
name:'China',
desc:'a beautiful country'}for(let[k, v] of Object.entries(country)){
console.log(k,v)}程式碼執行結果:

與Map結合
由於Map物件本身就是可迭代的,所以可以直接使用for...of語法結合解構語法:
let map = new Map()map.set('name','China')map.set('desc','Beautiful Country')for(let [k, v] of map){
console.log(k,v)}程式碼執行結果:

變數交換
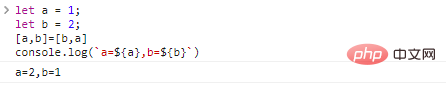
解構賦值有一個著名技巧,交換兩個變數的值:
let a = 1;let b = 2;[a,b]=[b,a]console.log(`a=${a},b=${b}`)程式碼執行結果:

多餘的元素
在執行解構賦值的過程中,存在兩種情況:
- 左側元素多於右側元素,左側值使用
undefined填充; - 右側元素多餘左側元素,忽略多餘項,也可以使用
...收集;
左側多於右側:
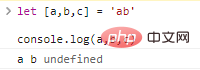
let [a,b,c] = 'ab'console.log(a,b,c)
程式碼執行結果:

可見最後一個變數c被賦值undefined。
我們也可以為多餘的左側變數賦予預設值,舉個例子:
let[a=0,b=0,c=0] = 'ab'console.log(c)
程式碼執行結果如下:

右側多於左側:
let [a, b] = 'abcd'console.log(a,b)
程式碼執行結果如下:

這裡就沒什麼可解釋的了。
但是,如果我們希望獲得其他元素應該怎麼做呢?
舉例如下:
let [a, b, ...others] = 'abcdefg'console.log(others)
程式碼執行結果:

這裡的變數others就將所有剩餘選項全部都收集了起來,others可以是任何合法的變數名,不侷限於others本身。
物件解構
解構語法同樣使用於物件,只不過語法上稍有不同:
let {var1, var2} = {...}舉個例子:
let country = {
name:'China',
desc:'Beautiful'};let {name,desc} = country;console.log(name,desc)程式碼執行結果:

**注意:**這裡的變數順序是沒有影響的,我們也可以交換name和desc的位置,如:
let {desc,name}=country;程式碼的執行結果並沒有什麼變化。
屬性變數對映
當然我們也可以指定變數和屬性的對映,例如:
let country = {
name:'China',
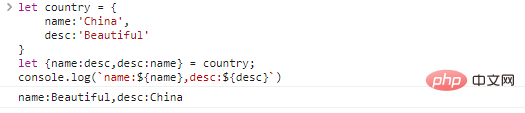
desc:'Beautiful'}//對應的規則:{物件屬性:目標變數}let {name:desc,desc:name} = country;console.log(`name:${name},desc:${desc}`)程式碼執行結果:

這樣我們就強行交換了變數和屬性之間的對映方式,或許下面的例子更直觀:
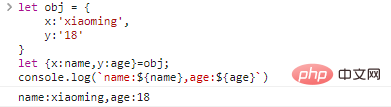
let obj = {
x:'xiaoming',
y:'18'}let {x:name,y:age}=obj;console.log(`name:${name},age:${age}`)程式碼執行結果:

預設值
和陣列一樣,我們也可以使用=為變數指定預設值。
舉例如下:
let obj = {
name:'xiaoming',
age:18}let {name='xiaohong',age=19,height=180} = obj
console.log(height)程式碼執行結果:

這樣,即使物件沒有對應的屬性,我們同樣可以使用預設值代替。
我們還可以結合對映和預設值:
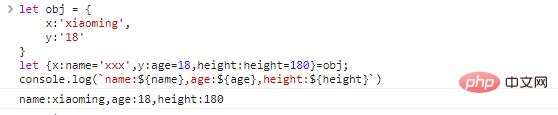
let obj = {
x:'xiaoming',
y:'18'}let {x:name='xxx',y:age=18,height:height=180}=obj;console.log(`name:${name},age:${age},height:${height}`)程式碼執行結果:

多餘的屬性
和陣列一樣,我們可以取物件的一部分屬性:
let obj = {
x:'x',
y:'y',
z:'z'}let {x:name}=obj
console.log(name)我們還可以使用...將剩餘的屬性重新打包為一個新物件:
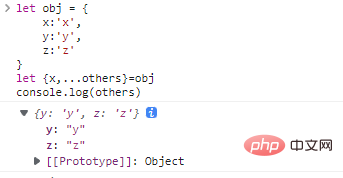
let obj = {
x:'x',
y:'y',
z:'z'}let {x,...others}=obj
console.log(others)程式碼執行結果:

let陷阱
可能有寫童鞋已經發現了,我們在使用解構操作時,總是把一個物件賦值給一個使用let新定義的變數,例如:let {...} = obj。
如果我們使用已經存在的物件,會發生什麼事呢?
let a,b,c;//定義三個變數{a,b,c} = {a:'a',b:'b',c:'c'}console.log(a,b,c)程式碼執行結果如下:

為什麼會出現這種錯誤呢?
這是因為JavaScript會把主程式碼流中的{...}作為一個程式碼塊,程式碼塊是一個獨立的程式碼空間,用於語句的分組。
案例如下:
{
let a = 1;
let b = 2;
...}上例中的{a,b,c}就被錯誤的當成了這樣的程式碼塊,為了告訴引擎這不是一個程式碼塊,我們可以這樣:
let a,b,c;//定義三個變數({a,b,c} = {a:'a',b:'b',c:'c'})//加括號console.log(a,b,c)程式碼執行結果如下:

多層解析
如果物件出現了巢狀,相應的我們也可以使用對應的巢狀層次進行解析:
let People = {
head:{
leftEye:'le',
rightEye:'re'
},
hands:['left-hand','right-hand'],
others:'others'}let {
head:{
leftEye,
rightEye },
hands:[left_hand,right_hand],
others} = People;console.log(leftEye,right_hand)程式碼執行結果:

函數引數解析
有些情況下,一個函數需要非常多的引數,這不僅會讓程式猿記憶困難,同時也會讓程式碼變的冗長。
例如:
function createWin(title="Untitled",width=100,height=200,items=[]){
...}這種情況下,呼叫函數會變的非常困難。更令人苦惱的是,通常這些引數只要保持預設就可以了,而我們還要費盡心機的重寫它們。就像這樣:
createWin(title="Untitled",width=100,height=200,items=['i','j','k'])
解構賦值可以幫助我們解決這些問題,我們可以把物件傳遞給函數,而函數會自動的把物件解析為引數:
let options = {
title:'NewWin',
width:200,
height:100,
items:['items1','items2']}//傳入的物件會被解構成下面的引數樣式//等價於{title="Untitled",width=100,height=200,items=[]} = optionsfunction createWin({title="Untitled",width=100,height=200,items=[]}){
console.log(`title:${title},width:${width},height:${height},items:[${items}]`)}createWin(options)//只需要傳遞一個物件【相關推薦:、】
以上就是JavaScript物件和陣列的解構賦值基礎詳解的詳細內容,更多請關注TW511.COM其它相關文章!