bootstrap是國內開發的嗎
bootstrap不是國內開發的,而是美國Twitter公司的設計師「Mark Otto」和「Jacob Thornton」開發的;Bootstrap是基於HTML、css、JavaScript開發的用於快速開發web應用程式和網站的前端框架。

本教學操作環境:Windows10系統、bootstrap5版、DELL G3電腦
bootstrap是國內開發的嗎
bootstrap不是國內開發的
Bootstrap 是一個用於快速開發 Web 應用程式和網站的前端框架。Bootstrap 是基於 HTML、CSS、JAVASCRIPT 的。
歷史
Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 開發的。Bootstrap 是 2011 年八月在 GitHub 上釋出的開源產品。
為什麼使用 Bootstrap?
移動裝置優先:自 Bootstrap 3 起,框架包含了貫穿於整個庫的移動裝置優先的樣式。
瀏覽器支援:所有的主流瀏覽器都支援 Bootstrap。
Internet Explorer Firefox Opera Google Chrome Safari
容易上手:只要您具備 HTML 和 CSS 的基礎知識,您就可以開始學習 Bootstrap。
響應式設計:Bootstrap 的響應式 CSS 能夠自適應於桌上型電腦、平板電腦和手機。更多有關響應式設計的內容詳見 Bootstrap 響應式設計。
響應式設計
它為開發人員建立介面提供了一個簡潔統一的解決方案。
它包含了功能強大的內建元件,易於客製化。
它還提供了基於 Web 的客製化。
它是開源的。
Bootstrap 包的內容
基本結構:Bootstrap 提供了一個帶有網格系統、連結樣式、背景的基本結構。這將在 Bootstrap 基本結構 部分詳細講解。
CSS:Bootstrap 自帶以下特性:全域性的 CSS 設定、定義基本的 HTML 元素樣式、可延伸的 class,以及一個先進的網格系統。這將在 Bootstrap CSS 部分詳細講解。
元件:Bootstrap 包含了十幾個可重用的元件,用於建立影象、下拉式選單、導航、警告框、彈出框等等。這將在 佈局元件 部分詳細講解。
JavaScript 外掛:Bootstrap 包含了十幾個自定義的 jQuery 外掛。您可以直接包含所有的外掛,也可以逐個包含這些外掛。這將在 Bootstrap 外掛 部分詳細講解。
客製化:您可以客製化 Bootstrap 的元件、LESS 變數和 jQuery 外掛來得到您自己的版本。
範例如下:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 範例</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>我的第一個 Bootstrap 頁面</h1>
<p>重置視窗大小,檢視響應式效果!</p>
</div>
<div class="row">
<div class="col-sm-4">
<h3>第一列</h3>
<p>學的不僅是技術,更是夢想!</p>
<p>再牛逼的夢想,也抵不住你傻逼似的堅持!</p>
</div>
<div class="col-sm-4">
<h3>第二列</h3>
<p>學的不僅是技術,更是夢想!</p>
<p>再牛逼的夢想,也抵不住你傻逼似的堅持!</p>
</div>
<div class="col-sm-4">
<h3>第三列</h3>
<p>學的不僅是技術,更是夢想!</p>
<p>再牛逼的夢想,也抵不住你傻逼似的堅持!</p>
</div>
</div>
</div>
</body>
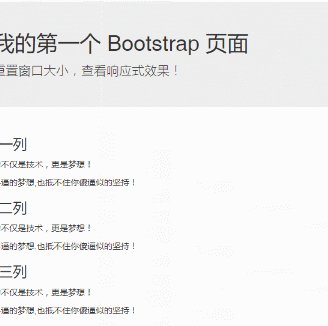
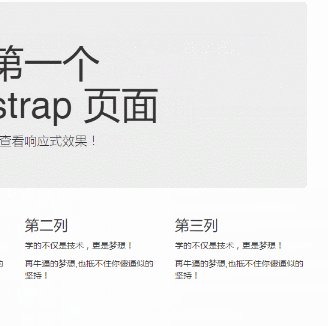
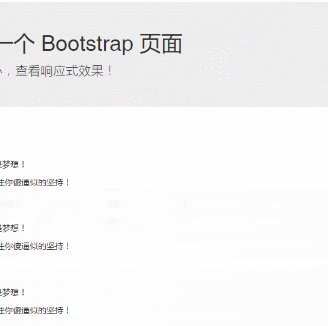
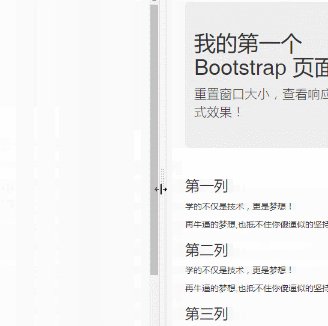
</html>輸出結果:

相關推薦:
以上就是bootstrap是國內開發的嗎的詳細內容,更多請關注TW511.COM其它相關文章!