有意思的滑鼠指標互動探究
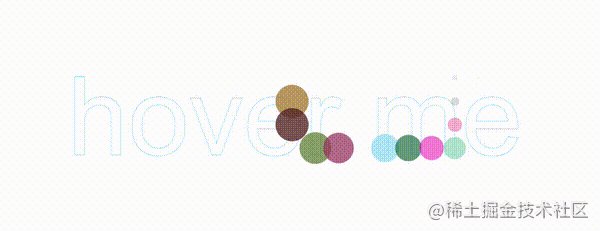
今天,來實現這樣一個有意思的互動效果:

將原本的滑鼠指標樣式,修改成自己想要的效果,並且新增上一些特殊的互動效果。
修改滑鼠樣式
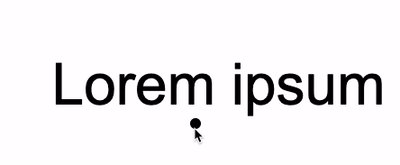
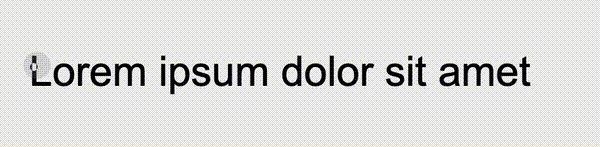
首先,第一個問題,我們可以看到,上圖中,滑鼠指標的樣式被修改成了一個圓點:

正常而言應該是這樣:

當然,這裡比較簡單,在 CSS 中,我們可以通過 cursor 樣式,對滑鼠指標形狀進行修改。
利用 cursor 修改滑鼠樣式
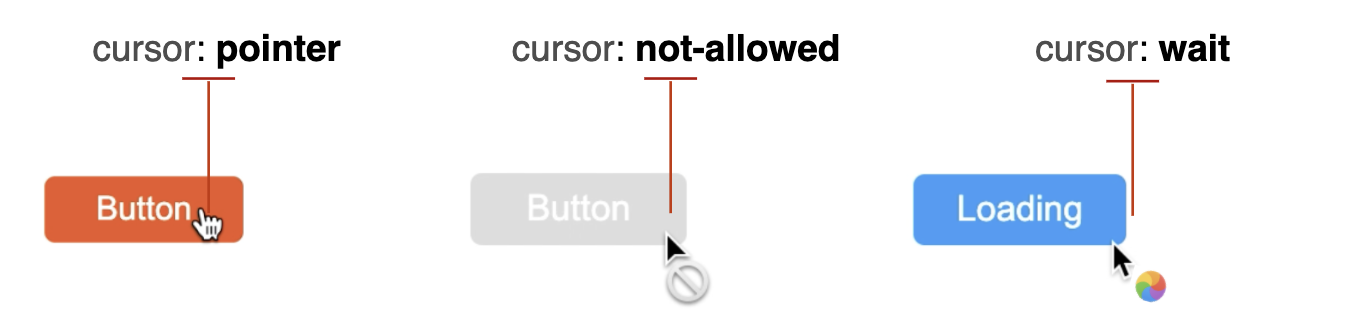
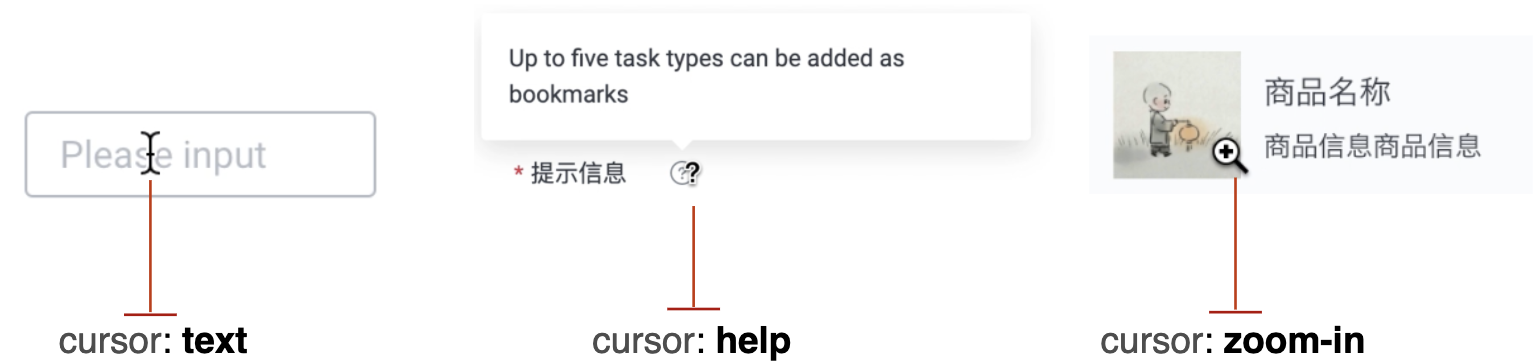
cursor CSS 屬性設定滑鼠指標的型別,在滑鼠指標懸停在元素上時顯示相應樣式。
cursor: auto;
cursor: pointer;
...
cursor: zoom-out;
/* 使用圖片 */
cursor: url(hand.cur)
/* 使用圖片,並且設定 fallback 兜底 */
cursor: url(hand.cur), pointer;
這個大家應該都清楚,通常而言,在不同場景下,選擇不同滑鼠指標樣式,也是一種提升使用者體驗的手段。


當然,在本互動中,我們並非要將 cursor 遊標設定成任一樣式,剛好相反,我們需要將他隱藏。
通過 cursor: none 隱藏遊標
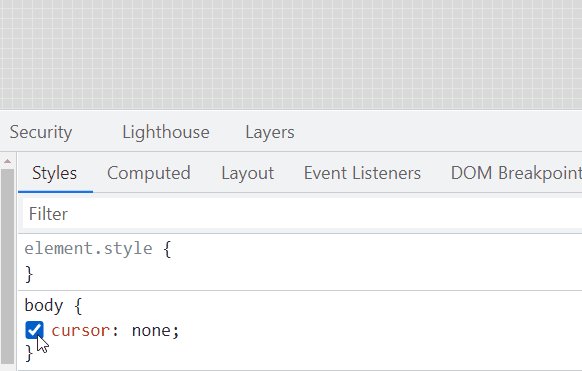
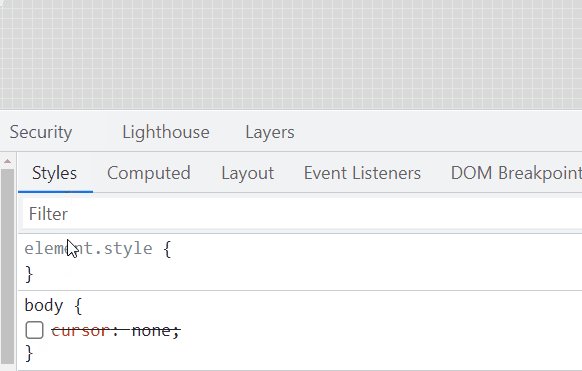
在這裡,我們通過 cursor: none 隱藏頁面的滑鼠指標:
{
cursor: none;
}
如此一來,頁面上的滑鼠指標就消失了:

通過全域性事件監聽,模擬滑鼠指標
既然,消失了,我們就簡單模擬一個滑鼠指標。
我們首先實現一個 10px x 10px 的圓形 div,設定為基於 <body> 絕對定位:
<div id="g-pointer"></div>
#g-pointer {
position: absolute;
top: 0;
left: 0;
width: 10px;
height: 10px;
background: #000;
border-radius: 50%;
}
那麼,在頁面上,我們就得到了一個圓形黑點:

接著,通過事件監聽,監聽 body 上的 mousemove,將小圓形的位置與實時滑鼠指標位置重合:
const element = document.getElementById("g-pointer");
const body = document.querySelector("body");
function setPosition(x, y) {
element.style.transform = `translate(${x}px, ${y}px)`;
}
body.addEventListener('mousemove', (e) => {
window.requestAnimationFrame(function(){
setPosition(e.clientX - 5, e.clientY - 5);
});
});
這樣,如果不設定 cursor: none,將會是這樣一個效果:

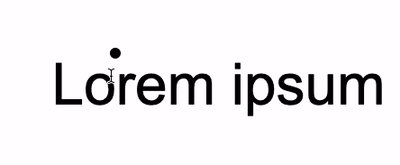
再給 body 加上 cursor: none,就相當於模擬了一個滑鼠指標:

在這個基礎上,由於現在的滑鼠指標,實際上是個 div,因此我們可以給它加上任意的互動效果。
以文章一開頭的例子為例,我們只需要藉助混合模式 mix-blend-mode: exclusion,就能夠實現讓模擬的滑鼠指標能夠智慧地在不同背景色下改變自己的顏色。
對於混合模式這個技巧還有所疑問的,可以看看我的這篇文章:利用混合模式,讓文字智慧適配背景顏色
完整的程式碼:
<p>Lorem ipsum dolor sit amet</p>
<div id="g-pointer-1"></div>
<div id="g-pointer-2"></div>
body {
cursor: none;
background-color: #fff;
}
#g-pointer-1,
#g-pointer-2
{
position: absolute;
top: 0;
left: 0;
width: 12px;
height: 12px;
background: #999;
border-radius: 50%;
background-color: #fff;
mix-blend-mode: exclusion;
z-index: 1;
}
#g-pointer-2 {
width: 42px;
height: 42px;
background: #222;
transition: .2s ease-out;
}
const body = document.querySelector("body");
const element = document.getElementById("g-pointer-1");
const element2 = document.getElementById("g-pointer-2");
const halfAlementWidth = element.offsetWidth / 2;
const halfAlementWidth2 = element2.offsetWidth / 2;
function setPosition(x, y) {
element.style.transform = `translate(${x - halfAlementWidth}px, ${y - halfAlementWidth}px)`; element2.style.transform = `translate(${x - halfAlementWidth2}px, ${y - halfAlementWidth2}px)`;
}
body.addEventListener('mousemove', (e) => {
window.requestAnimationFrame(function(){
setPosition(e.clientX, e.clientY);
});
});
我們就能完美還原出題圖的效果:

完整的程式碼,你可以戳這裡:Mouse Cursor Transition
偽類事件觸發
有一點需要注意的是,利用模擬的滑鼠指標去 Hover 元素,Click 元素的時候,會發現這些事件都無法觸發。
這是由於,此時被隱藏的指標下面,其實懸浮的我們模擬滑鼠指標,因此,所有的 Hover、Click 事件都觸發在了這個元素之上。
當然,這個也非常好解決,我們只需要給模擬指標的元素,新增上 pointer-events: none,阻止預設的滑鼠事件,讓事件透傳即可:
{
pointer-events: none;
}
滑鼠跟隨,不僅於此
當然,這裡核心就是一個滑鼠跟隨動畫,配合上 cursor: none。
而且,滑鼠跟隨,我們不一定一定要使用 JavaScript。
我在 不可思議的純 CSS 實現滑鼠跟隨 一文中,介紹了一種純 CSS 實現的滑鼠跟隨效果,感興趣的也可以看看。
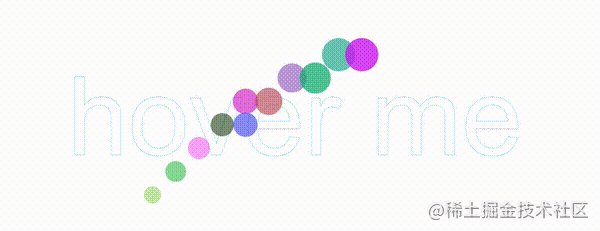
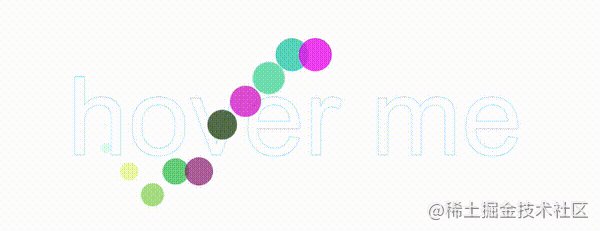
基於純 CSS 的滑鼠跟隨,配合 cursor: none,也可以製作出一些有意思的動畫效果。像是這樣:

CodePen Demo -- Cancle transition & cursor none
最後
本文到此結束,希望對你有幫助