electron-vue 專案啟動動態獲取組態檔中的後端服務地址
2022-06-19 15:00:59
前言
最近的專案迭代中新增一個需求,需要在electron-vue 專案打包之後,啟動exe 可執行程式的時候,動態獲取組態檔中的 baseUrl 作為伺服器端的地址。electron 可以使用 node 的 fs 模組來讀取組態檔,但是在專案打包之後專案的靜態資源都會被編譯成其他檔案,本文來記錄下相關實現和知識點。
正文
1、根目錄下建立組態檔 config.conf,裡面寫入baseUrl (注意這裡通過 json 格式寫入),如下:

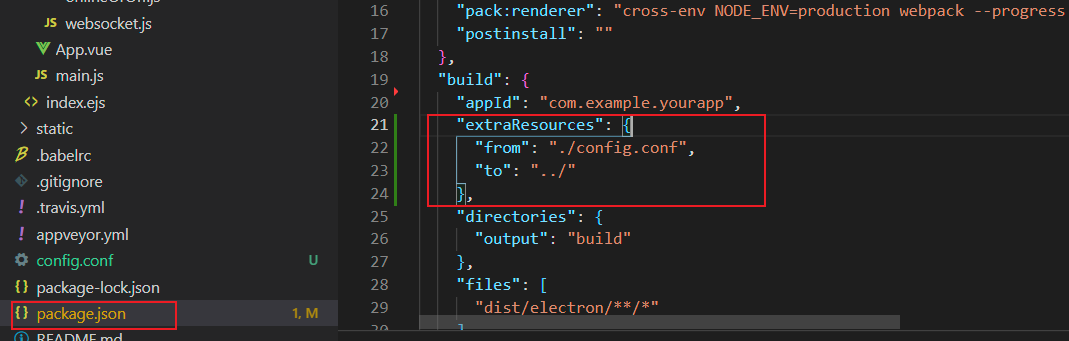
2、設定打包時對資源進行復制,在 package.json 中修改build的設定

這裡需要注意 electron-builder 中兩個常用的設定選項:extraResources 拷貝資源到打包後檔案的 Resources 目錄中,extraFiles 拷貝資源到打包目錄的根路徑下,這裡使用extraResources ,其中 from 表示需要打包的資原始檔路徑,to 值為 「../」 表示根路徑。
3、在專案啟動的時候通過node 的 fs 模組讀取組態檔資料,並替換為 baseUrl
(1) 建立getBaseUrl.js 檔案實現讀取操作,並返回讀取資料,如下:

程式碼如下:
const { app } = require("electron").remote;
const path = require("path");
const fs = require("fs");
export function getSystem() {
//這是mac系統
if (process.platform == "darwin") {
return 1;
}
//這是windows系統
if (process.platform == "win32") {
return 2;
}
//這是linux系統
if (process.platform == "linux") {
return 3;
}
}
/**
*
* @returns 獲取安裝路徑
*/
export function getExePath() {
return path.dirname(app.getPath("exe"));
}
/**
*
* @returns 獲取組態檔路徑
*/
export function getConfigPath() {
if (getSystem() === 1) {
return getExePath() + "/config.conf";
} else {
return getExePath() + "\\config.conf";
}
}
/**
* 讀取組態檔
*/
export function readConfig(callback) {
fs.readFile(getConfigPath(), "utf-8", (err, data) => {
if (data) {
//有值
const config = JSON.parse(data);
callback(config);
}
});
}
(2)在專案啟動後載入的vue檔案中呼叫該函數,非同步改變baseUrl
<script>
import { readConfig } from "@/utils/getBaseUrl.js";
mounted() {
readConfig((res) => {
const { baseURL } = res;
this.$message.success({ content: `ws://${baseURL}/websocket` });
// ... 執行其他操作即可
});
}
</script>
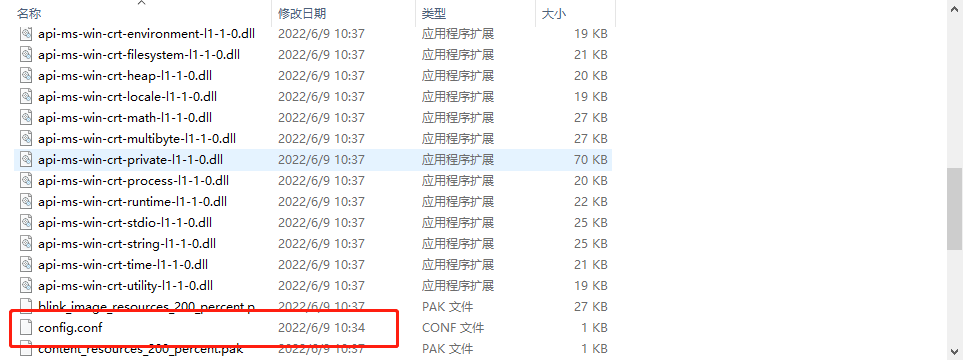
4、測試
打包之後組態檔會被拷貝過來

同樣,頁面也能拿到對應的資料,這樣就可以通過修改組態檔,動態修改連線伺服器端ip了。
寫在最後
以上就是本文的全部內容,希望給讀者帶來些許的幫助和進步,方便的話點個關注,小白的成長之路會持續更新一些工作中常見的問題和技術點。

