vue大型電商專案尚品彙(後臺篇)day04
昨天太晚就沒來得及更新,今天是spu管理介面,這個介面一共有三個介面需要切換,完成了兩個介面,而且今天的難度在於最後兩個章節,富有一定的邏輯性,當然中間也有很多需要注意的,比如ElementUI的照片牆需要新增list屬性而且值為你的資料並且必須是一個陣列必須有name、url屬性
一.spu管理
1.按鈕與三級聯動可操作性
當進入屬性的新增這個介面我們的三級聯動應該不可點選


以及我們沒有新增屬性值不應該能夠點選儲存

2.spu介紹

spu和sku就是類與範例的關係

新增

修改

等等
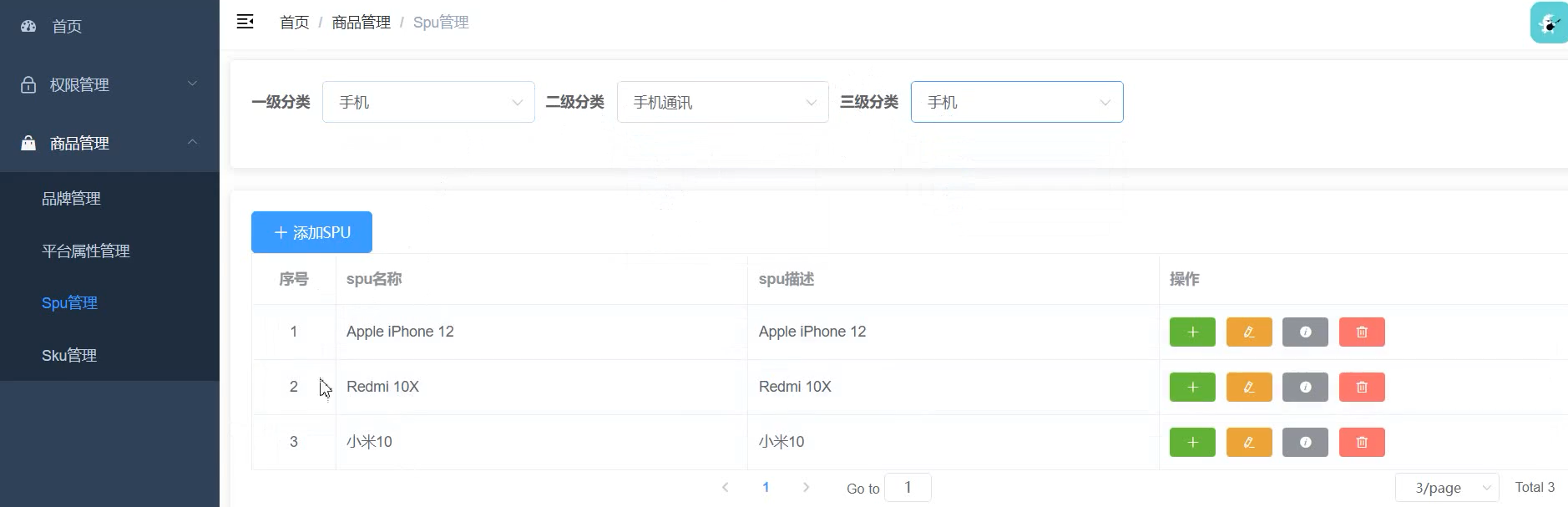
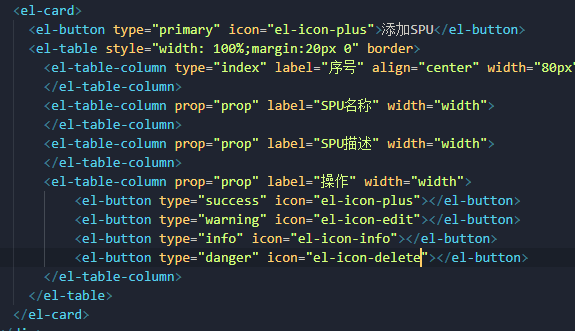
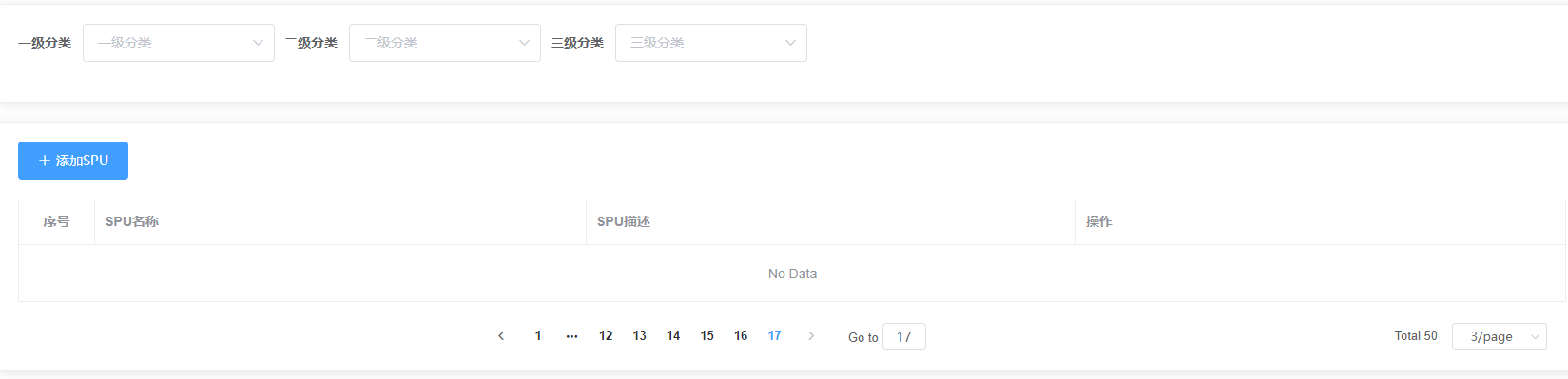
3.靜態
兩個card構成,上面還是我們的三級聯動

下面這個card先是一個button然後一個table,然後一組button,出現了多次button,後期會封裝一個el-button,利用$attrs這個api

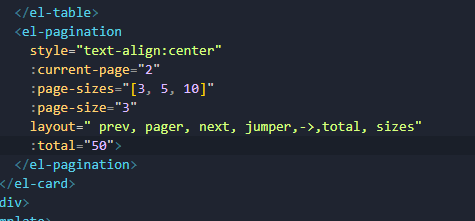
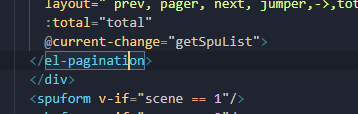
然後分頁器


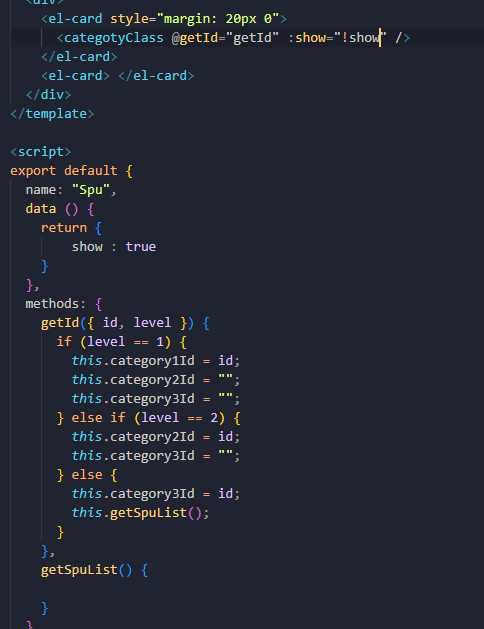
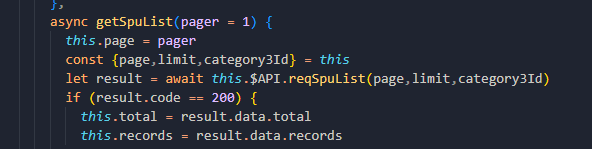
4.動態展示spu列表
應該在獲取到3id這裡來發

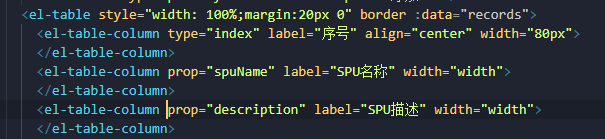
渲染資料

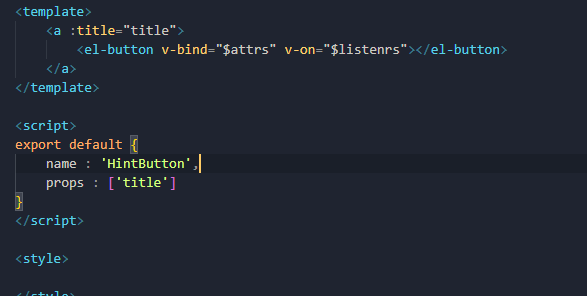
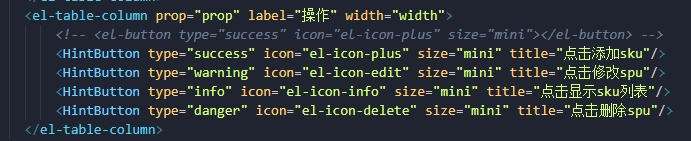
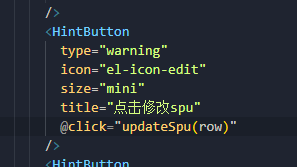
然後是我們的button這裡,封裝一個hintbutton,讓其有懸浮提示效果

來一個全域性元件,title顯示提示內容,利用兩個api $attrs直接繫結在元件上可以讓其有傳過來的所有屬性,後面是直接有父元件傳過來的事件繫結(包括觸發方式和回撥)


然後把分頁器也做了,注意current-change這個事件可以直接寫在獲取列表這個回撥裡面,投機取巧


5.spu管理內容切換
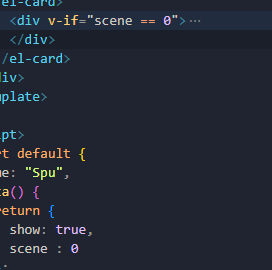
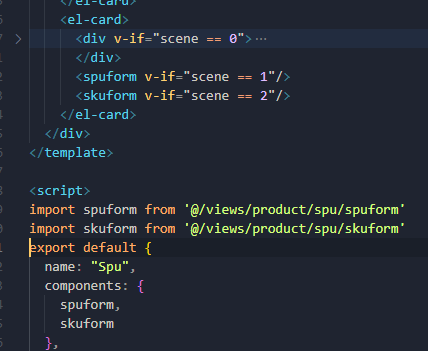
在我們spu管理內容介面一共有三個介面需要切換,一個是現在的列表展示,一個是spu的管理,一個是sku的管理,如果只有兩個用true和false來切換即可,但是這裡有三個頁面所以需要一個動態資料,而切換的依據就是看數位是否匹配

後面兩個元件由於內容比較多,我就單獨寫為兩個元件引入進來

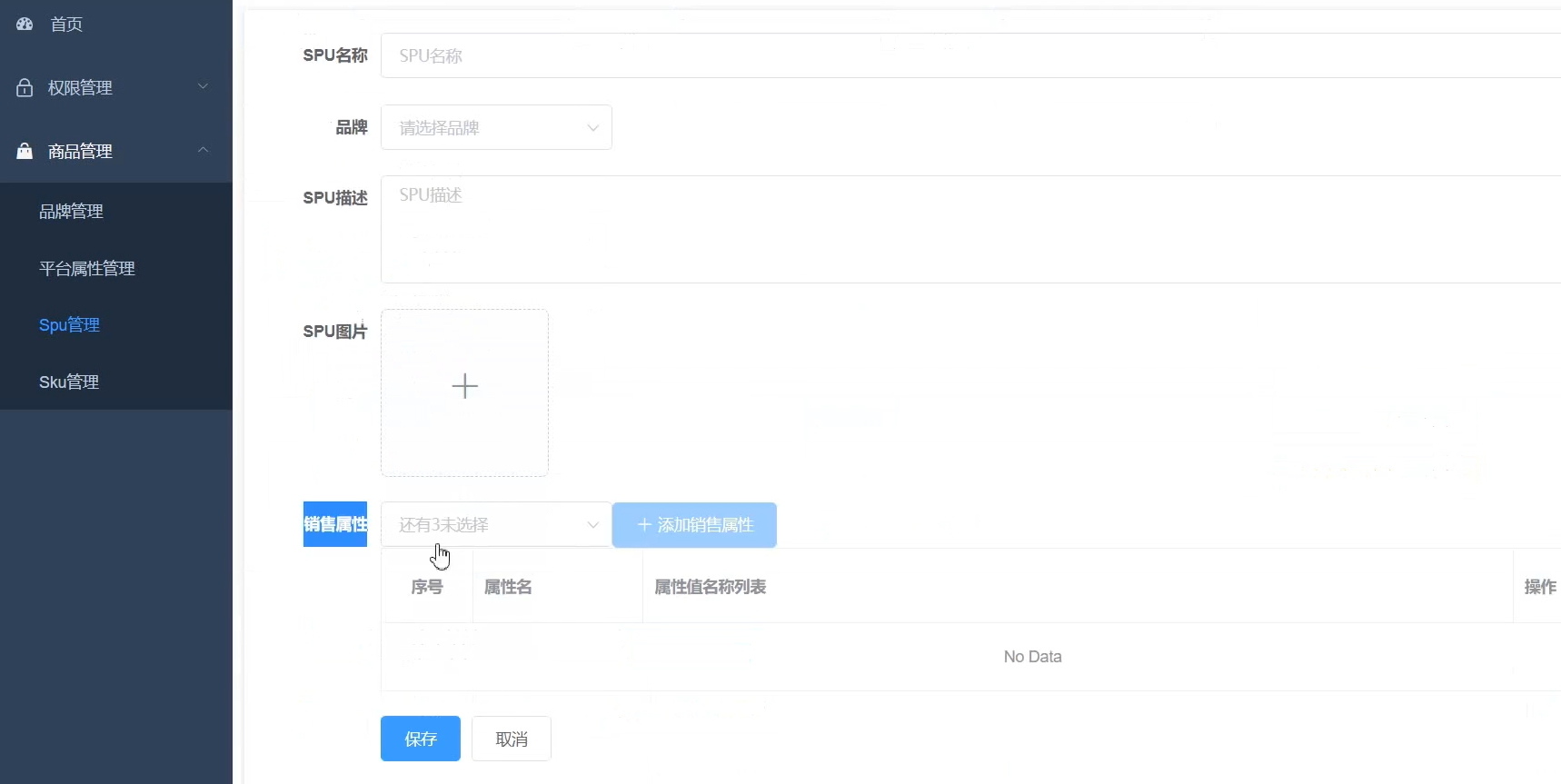
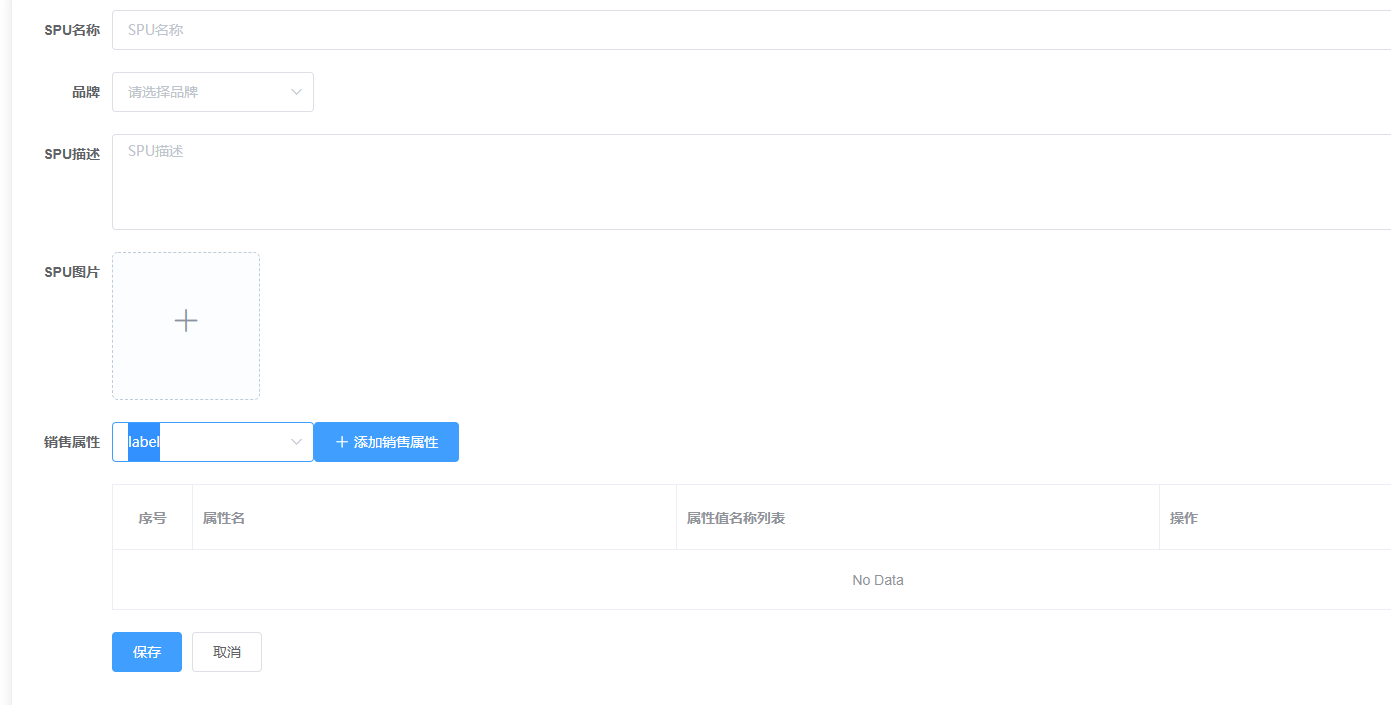
6.spuform靜態
首先應該點選新增和修改進入spuform介面

注意這裡是元件標籤,但是為什麼直接寫上系統事件可以實現,因為我們封裝了,元件那邊用一個$listeners直接獲取了這個事件的觸發方式和回撥,用一個v-on繫結


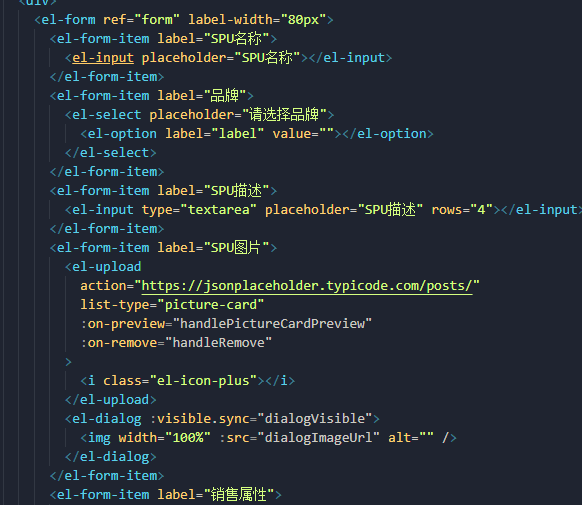
主要就是記住el-form裡面每一項表單要配合el-form-item就行了


7.spuform業務分析
點選取消回到0頁面,用到自定義事件




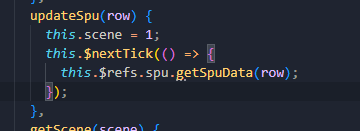
然後就是每次點選編輯進入spuform這個頁面都會傳送四個請求,主要是每次點進來都要傳送,而且也不能寫在mounted裡面,因為並沒有銷燬路由,按理說可以給編輯按鈕來一個點選事件,但是需要這些請求回來的資料是在子元件,而編輯按鈕是在父元件。
這裡不能用自定義事件,因為要資料的是在子元件並不是要把資料發到父元件,可以現在父元件點選發起請求然後props給到子元件,但是過於麻煩了,這裡可以用過ref拿到子元件的範例物件,然後在子元件methods定義一個發起請求的函數,當父元件一點選編輯的按鈕,就用這個範例物件裡面的這個方法就呼叫到了子元件的請求函數了



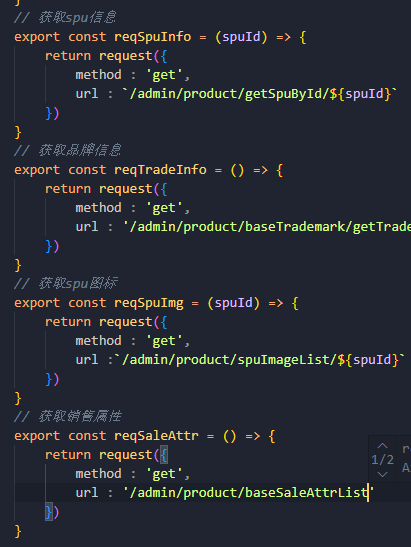
8.獲取spuform資料
先整理介面

接下來四個介面全部請求,然後給到我們對應的響應式資料

9.spuform資料展示
- 首先spu名稱通過v-model進行收集

這樣一弄確實可以進行雙向收集

但是要考慮到一點,我們是因為點選的修改所以進來會發請求,spudata裡面才會有這些屬性,那如果我點選新增spu,沒發請求,我也要手機,到時候點選儲存要發起儲存請求,這個時候怎麼辦
觀察介面可以發現需要這麼一堆資料,給到請求

直接將其放到spudata裡面,這時候就算是沒發請求我也可以收集到資料
- 品牌部分
直接遍歷,然後收集tmid

-
spu描述

-
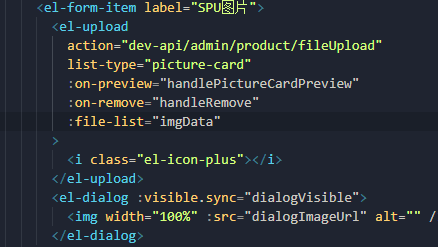
spu圖片
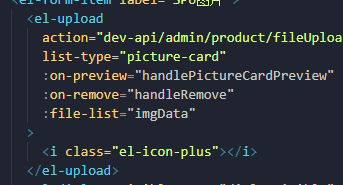
因為我們這裡要照片牆型別展示,所以要新增一個很重要的屬性 file-list而且值應該為你這個存放圖片的陣列,而且檢視官網檔案可知,新增了這個屬性後,你的照片這裡的資料必須為一個陣列,每一個照片資料為一個物件必須有name和url兩個屬性

那麼我這裡就可以這麼做,照片牆兩個事件,一個是上傳了檔案後的回撥,一個是刪除了檔案後的回撥,這只是題外話,我在發起獲得這些照片的介面那裡就可以對這個list做一些操作

-
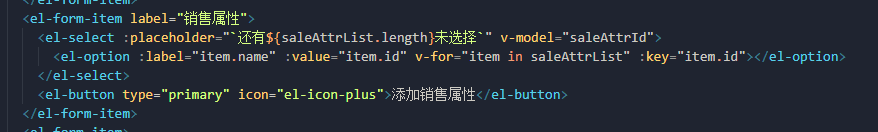
銷售屬性
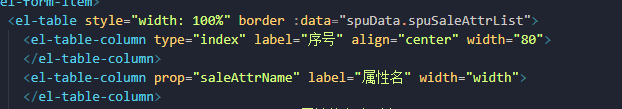
首先我們表格裡面展示的是spu自身已經選擇的銷售屬性

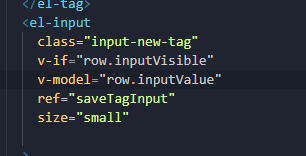
然後屬性值名稱用到動態編輯標籤

然後是我們button和input的切換,當初做並不是直接在data來一個賦值讓其點選一下切換,你要考慮到這裡不光是一行資料,如果都用這個來控制切換到時候就會出現你切換大家一起切換,所以要在各自的物件裡面加上這個屬性

上面只是先佔位,真正新增進物件後面再做,先把表格最後一個刪除按鈕做了

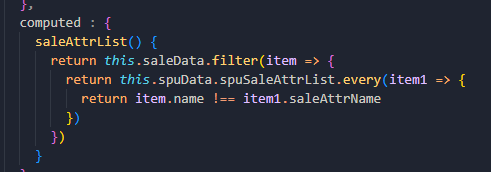
下面最重要的一個功能,全平臺一共有三個銷售屬性,你自己可能已經選擇了一些,那麼我就要把剩下沒有選擇的篩選出來,這裡用一個計算屬性來做
這裡面的邏輯有點繞注意,用系統總共的陣列去篩選,再遍歷你已有的資料,用every也就是全部滿足才返回true,我就去比較老資料看是不是不等於你已經有的資料,全部滿足就返回

然後就可以用我們篩選好的資料去渲染到表單


10.spu照片牆
我們前面完成了照片牆的顯示,但是並沒有完成他的收集功能
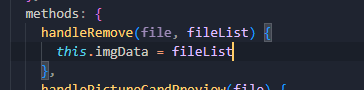
可以看到我們照片牆上面有兩個事件,on-preview表示圖片預覽的時候觸發的事件,在這裡不需要收集,on-remove表示的是圖片刪除的時候觸發的事件,這裡需要收集資料

他有兩個引數,file表示你刪除的那個檔案,fileList表示的是剩餘的檔案

下一個問題,那麼我們上傳圖片怎麼來收集,可以用upload元件的on-success事件,表示的是檔案上傳成功觸發的回撥

他的三個引數分別是,上傳成功返回的一些資訊,上傳成功那張圖的一些資訊,上傳成功後所有的圖片資訊