vue大型電商專案尚品彙(後臺篇)day03
今天把平臺屬性的管理基本完成了,後臺管理做到現在基本也開始熟悉,確實就是對ElementUI的一個熟練程度。
一.平臺屬性管理
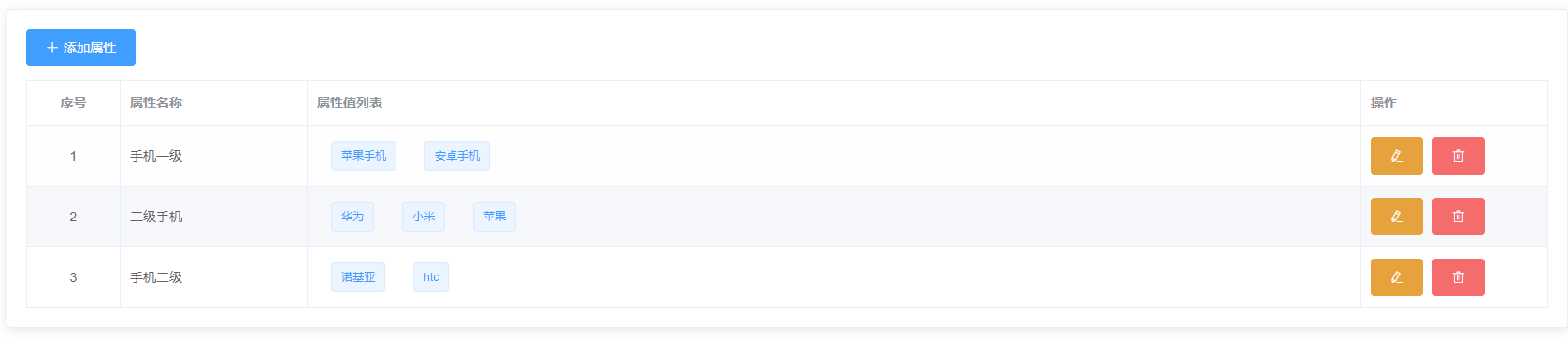
1.動態展示資料
先把介面弄好,應該在第三級標題選擇後進行發請求

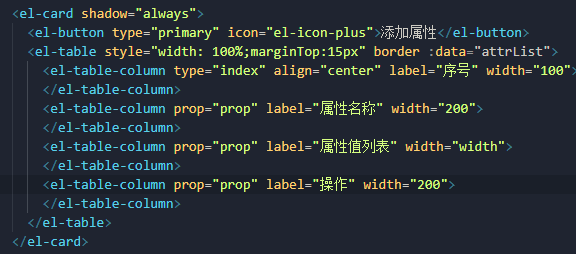
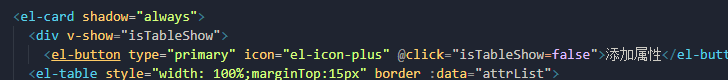
靜態頁面搭建

渲染資料

屬性值列表,用到一個新元件 tag,並且這裡有多個屬性值,所以要遍歷,既然要在裡面加標籤那就要用slot,最後新增兩個圖示


2.新增與修改屬性(靜態)
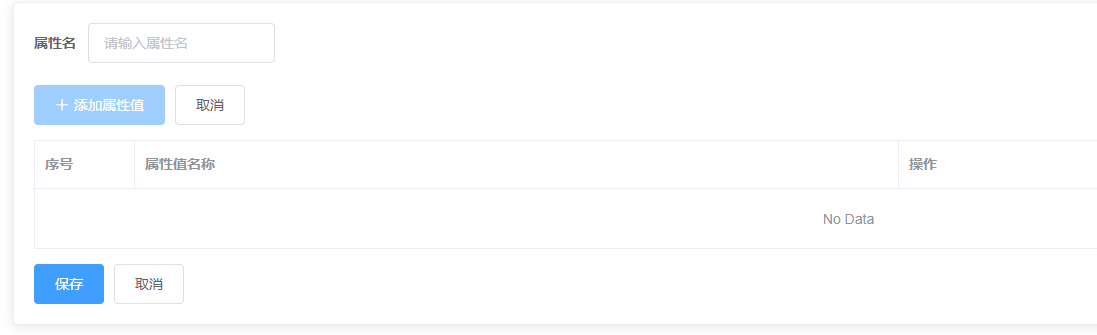
點選新增修改應該將下面的表格元件隱藏出來一個新的元件

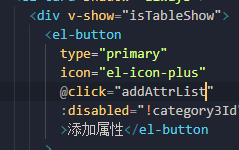
如果沒有選擇到三級分類的時候,新增屬性按鈕應該不可點

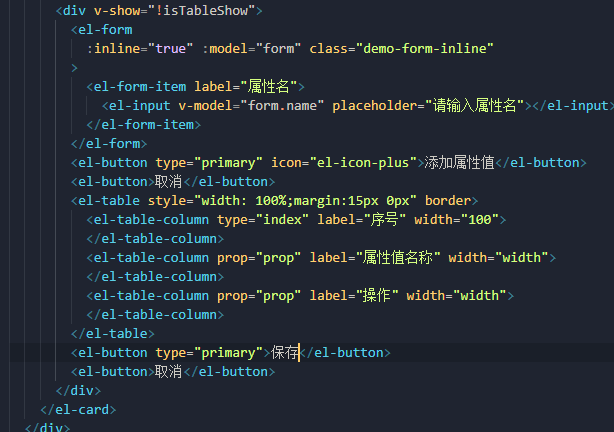
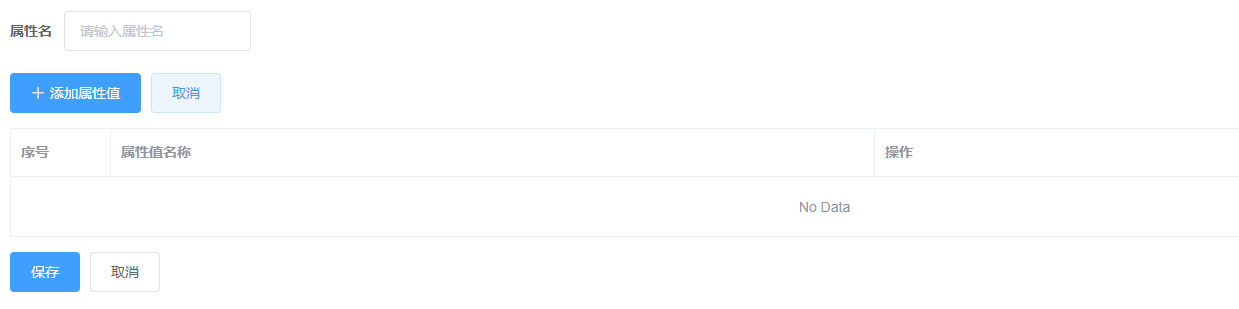
新的頁面佈局


點選取消應該回到列表展示介面

3.收集平臺屬性
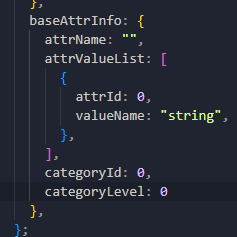
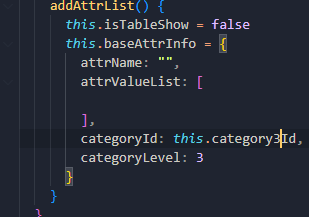
首先我們的介面需要的資料,這裡要注意我們categoryId是收集categoty3的id,但是這裡不能用this.category3Id因為data裡面資料宣告賦值是亂序的,所以會出現undefined

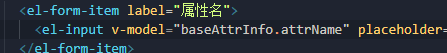
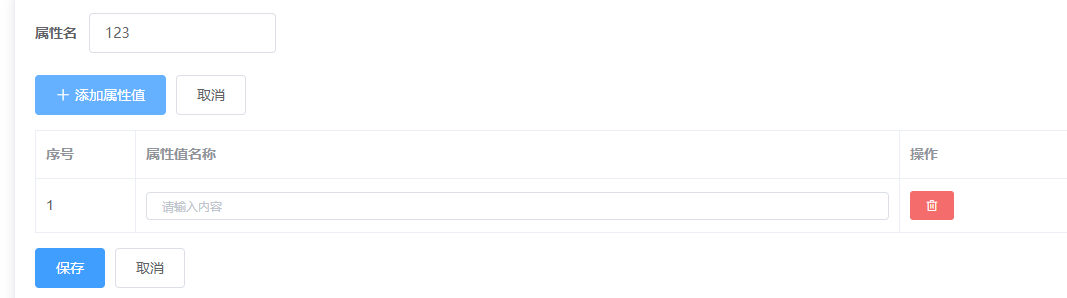
先收集屬性名

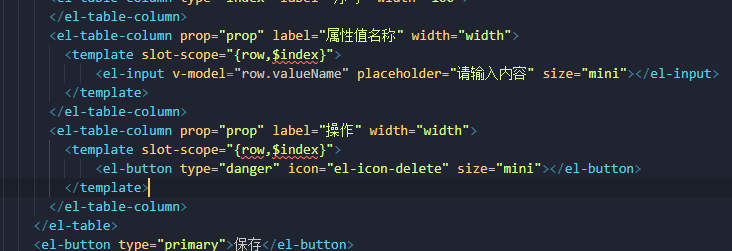
在收集屬性值
table資料指向子級list,屬性值應該為一個input框收集內容

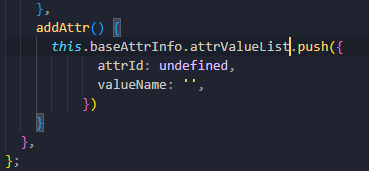
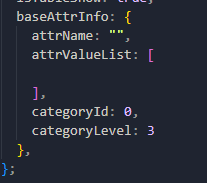
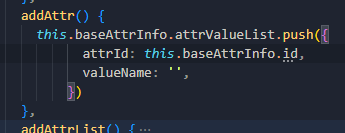
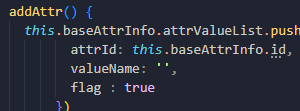
預設進來應該為空只有當點選新增才會出現,那麼應該給子級list裡面的長度為0,因為table繫結的這個資料,當我們點選新增再去push
注意id應該為undefined,因為我們只是佔位,新增過後給到後端,他才會賦值你的id

當我們屬性名沒有內容時,新增屬性值按鈕應該為disabled



4.返回按鈕資料回顯問題
當點選取消,再點選新增屬性,我們剛才編輯的內容還在
就是新增屬性進來應該清空一下內容

並且順便還可以把3Id在這裡收集了

5.修改屬性操作(面試重點深淺拷貝複習)
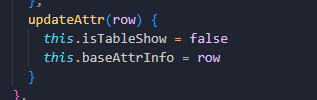
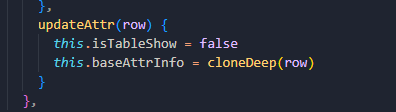
點選修改按鈕,把傳進來的row引數直接賦值給

但是這裡會有問題,當我們修改了內容不點儲存點選取消,會發現新的內容會儲存下來,其原理跟前面指向問題那裡一樣,因為row是伺服器返回來的資料,我們的table也基於這個資料在渲染,你現在點選修改將baseAttrInfo賦值給了row,相當於table渲染的資料和baseAttrInfo都指向了同一個陣列,所以在記憶體裡面要修改都會被修改

先回顧一下深淺拷貝,這兩個必須達到手寫出來的程度
淺拷貝,也可以利用es6語法object.assign方法來實現,前面引數老物件後面引數新物件,還可以使用之前用的方法{...obj}擴充套件運運算元出來,又賦值一個新物件
一定要注意淺拷貝只拷貝一層,深層次的內容只拷貝參照,意思就是新物件可以得到這個內容,但是由於只是參照所以新物件修改,老物件深層次的內容也會被修改

然後是深拷貝,他就是可以拷貝多層,而且深層次的內容開闢新的空間,各管各的,要實現深拷貝用到一個核心內容就是遞迴

所以回到專案上面來,我們這裡這個資料能像之前那樣直接使用淺拷貝嗎

很明顯涉及到深層次資料了,所以這裡直接用深拷貝,用到lodash的深拷貝


6.檢視模式與修改模式切換
當點選修改進來attrId應該為當前這個屬性的id

所以我新增的這個屬性也應該有id,這樣當我們的如果是修改進入就是這個id,如果是直接新增一個新的屬性,那麼沒有這個id值就為undefined

什麼叫做檢視模式與修改模式
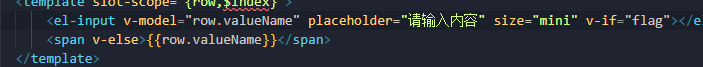
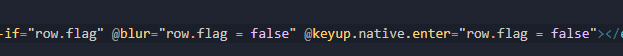
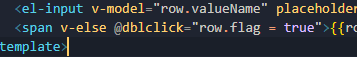
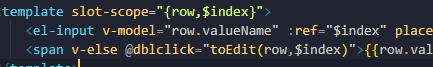
當我點選新增應該有一個input框當我失去焦點應該轉為一個span來呈現,兩者勢不兩立應該用v-if和v-else來展示

注意這裡並不能統一在data定義一個flag來作為切換的依據,因為如果都用它那麼當我有多條資料的時候,我切換就變成了全部一起切換了
這裡有個技巧就是,當我在push一條新資料,點選新增新物件的時候,給每一條資料單獨新增一個flag


失去焦點、以及回車都會切換到檢視模式,注意這裡是元件標籤所以系統事件也是自定義事件要先加native再加enter才行

然後是檢視模式雙擊事件切換到修改模式

注意事項:
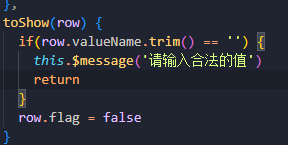
- 一個是如果我們輸入的空白值不允許儲存切換


-
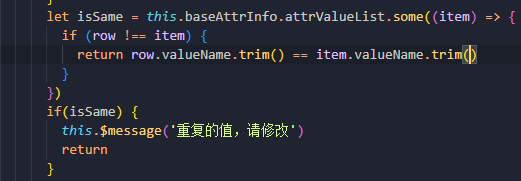
還有一個問題就是,如果是重複的值也不能切換,這裡用some方法來做,some和every的區別回顧一下,還有這裡有個問題,我們對當前子級list做一個遍歷,而且邏輯是寫在blur裡面的,所以這個時候我們新的資料,也就是row已經生成,那麼我們some就會遍歷到他,那麼你在裡面判斷的時候應該排除掉他,不然的話每一個item進來永遠都有一個相等的

7.修改按鈕的檢視與編輯切換
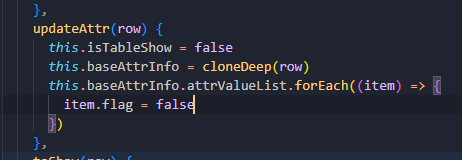
當我們點選修改按鈕進入屬性操作,會發現無法進行檢視與編輯的切換,也很正常,剛才新增flag完全是在新增屬性這個按鈕裡面做的
所以我們就需要給修改按鈕的回撥做一些操作

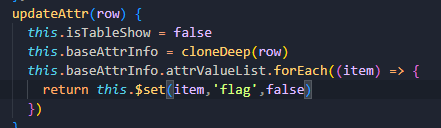
如果像這樣做確實能新增上flag但並不會觸發檢視更新,因為我們前面的flag是通過push新增進行的,能夠被vue檢測到,而且還是響應式資料,而我們這裡直接加入進來,一個普通的資料並不會被vue檢測到改變,所以也就不會去重新解析模板,這裡的做飯就是用$set新增響應資料即可

8.表單元素自動聚焦
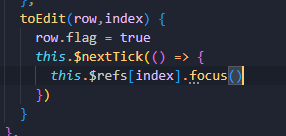
核心思想是給每個input打ref,而且值為$index,當我們從span切換到編輯的這個事件中,可以傳入這個時候index,也就是當前的input,利用nextTick就可以讓切換過後的input馬上聚焦

因為index是動態引數所以這裡物件只能採用【】這種形式

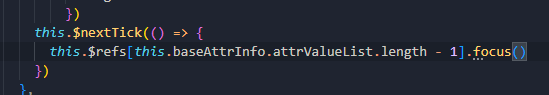
然後就是我們每一次點選新增屬性也應該聚焦,而且是聚焦最後一個

9.刪除屬性值
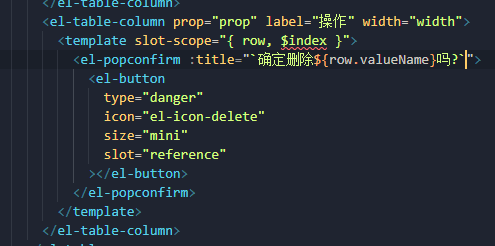
用到一個新元件氣泡框 Popconfirm

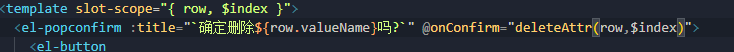
注意一下,這裡模板用的elementUI是2.13.2版本,官網是最新版本,所以對於氣泡框的事件名有出入

注意splice方法

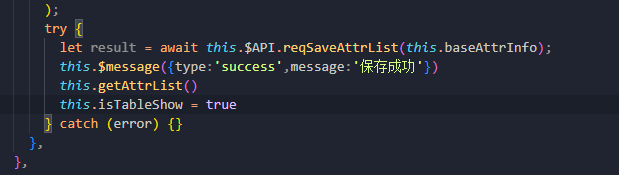
10.儲存操作
平臺屬性最後一步就是編輯完成儲存操作,在這一步準備發請求了,但是在發請求之前要先整理一下引數
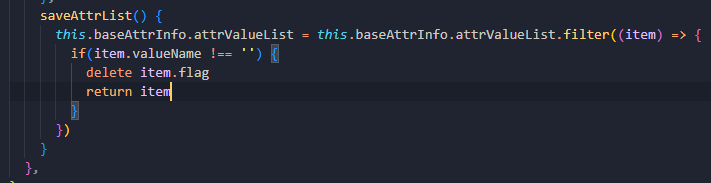
首先我們的引數要確保不能有空的內容

另外就是我們的請求的引數資料是不需要flag還要把他刪除了,直接delete可以刪除物件的屬性

然後就可以發請求