Django——表單
一、前言
看了下教學,以為表單很簡單呢,結果搞了一兩個鍾才弄懂,哈哈哈,所以說不要小瞧每一件事。
先說明下HTTP請求:
HTTP協定以"請求-回覆"的方式工作。客戶傳送請求時,可以在請求中附加資料。伺服器通過解析請求,就可以獲得客戶傳來的資料,並根據URL來提供特定的服務。
下面以輸入框搜尋為例,分別用get和post方法實戰演練(還是基於DjangoTest專案演練),如下是效果圖:

二、GET請求
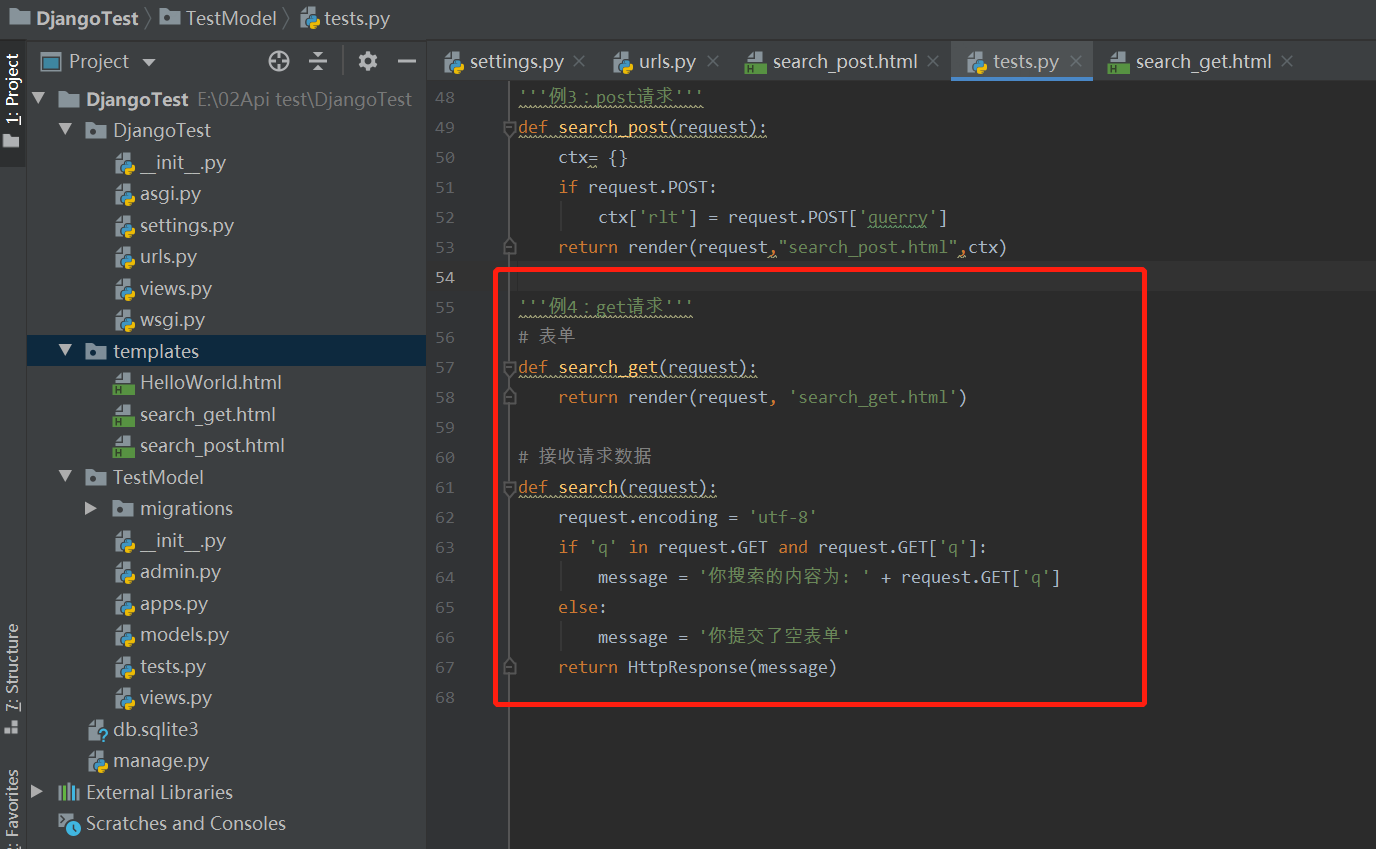
1、在TestModel/tests.py,新增接收使用者請求的程式碼
from django.shortcuts import render from django.test import TestCase # Create your tests here. # -*- coding: utf-8 -*- '''例4:get請求''' # 表單 def search_get(request): return render(request, 'search_get.html') # 接收請求資料 def search(request): request.encoding = 'utf-8' if 'q' in request.GET and request.GET['q']: message = '你搜尋的內容為: ' + request.GET['q'] else: message = '你提交了空表單' return HttpResponse(message)

2、在templates目錄新增search_get.html
1)form的action屬性說明:action="/search/",表示表單提交給的url,此處即表示表單提交後提交到http://127.0.0.1:8000/search/?q=xxx
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表單搜尋頁-get</title> </head> <body> <h3>GET請求搜尋</h3> <!--get方法--> <form action="/search/" method="get"> <input type="text" name="q"> <input type="submit" value="搜尋"> </form> </body> </html>

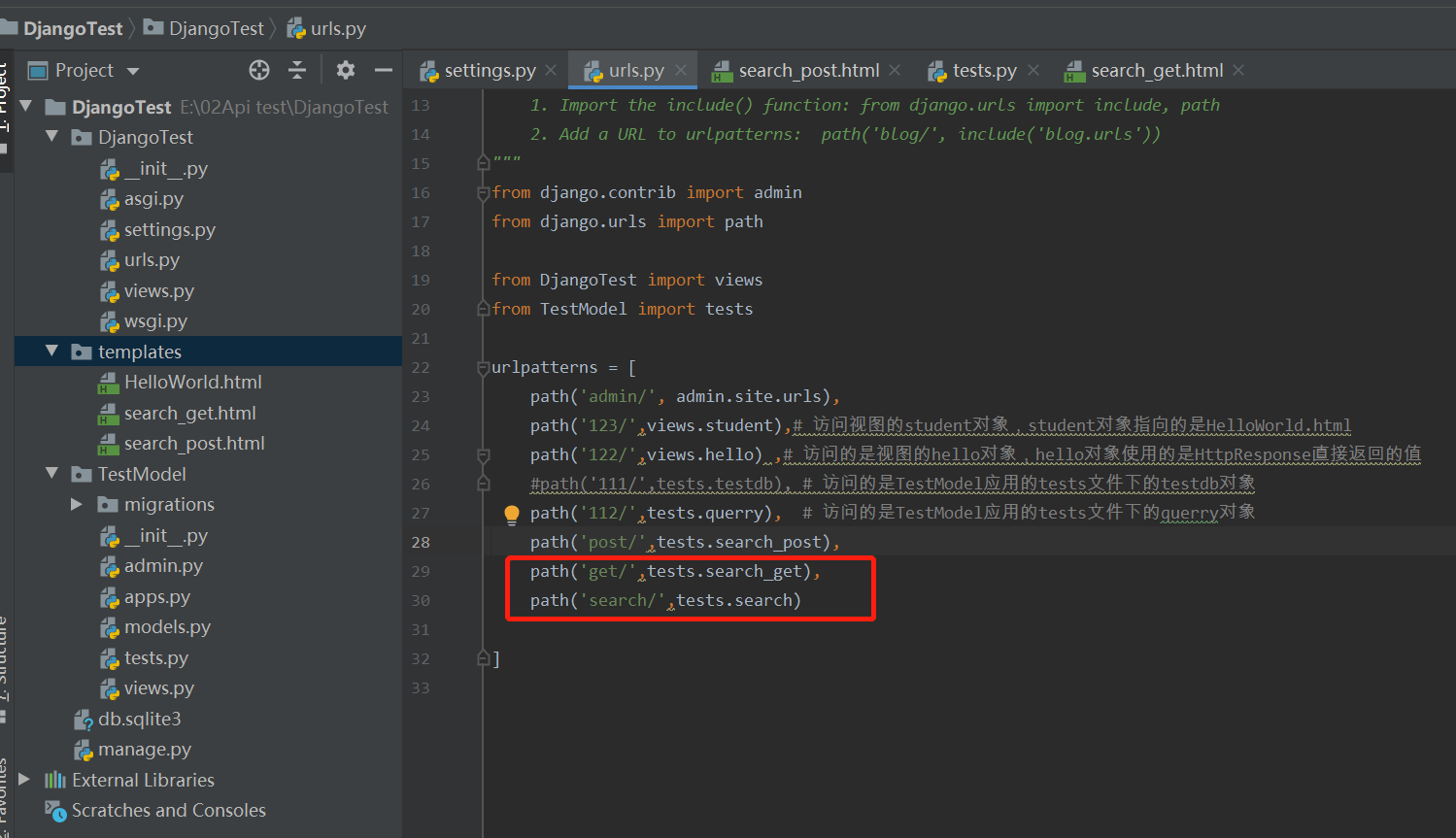
3、修改DjangoTest/urls.py
1)path('get/',tests.search_get):即存取http://127.0.0.1:8000/get/,此時呼叫的是search_get函數(該函數處理的是指向開啟search_get.html表單頁)
2)path('search/',tests.search):這個是將路徑指向http://127.0.0.1:8000/search,此時是呼叫search函數(該函數處理的是接收請求資料),此處要特別注意路徑名需要對接search_get.html中tests.search函數所定義的action="search",所以這裡的path必須是search
3)url存取說明:其實可以看下面的第4點,但我在這裡還是再囉嗦一下比較好點
- 存取http://127.0.0.1:8000/get/,開啟表單頁面
- 搜尋後由表單的action定義提交到http://127.0.0.1:8000/search,即相當於跳轉到新頁面了
- get是將引數帶到url中的,所以搜尋後url為http://127.0.0.1:8000/search/?q=2

4、瀏覽器存取地址
1)存取http://127.0.0.1:8000/get/,載入的頁面如下:

2)輸入框輸入內容
3)點選搜尋後,效果如下:

三、POST請求
前面是用get方法,將檢視顯示和請求處理分成兩個函數處理,然而提交資料時更常用 POST 方法,所以接下來演示用post方法並用一個URL和處理常式,同時顯示檢視和處理請求。
1、在TestModel/tests.py,新增search_post 函數來處理 POST 請求
'rlt'是search_post.html表單的<p>元素預留的位置值,用於接收搜尋後的值
from django.shortcuts import render from django.test import TestCase # Create your tests here. # -*- coding: utf-8 -*- '''例3:post請求''' def search_post(request): ctx= {} if request.POST: ctx['rlt'] = request.POST['querry'] return render(request,"search_post.html",ctx)

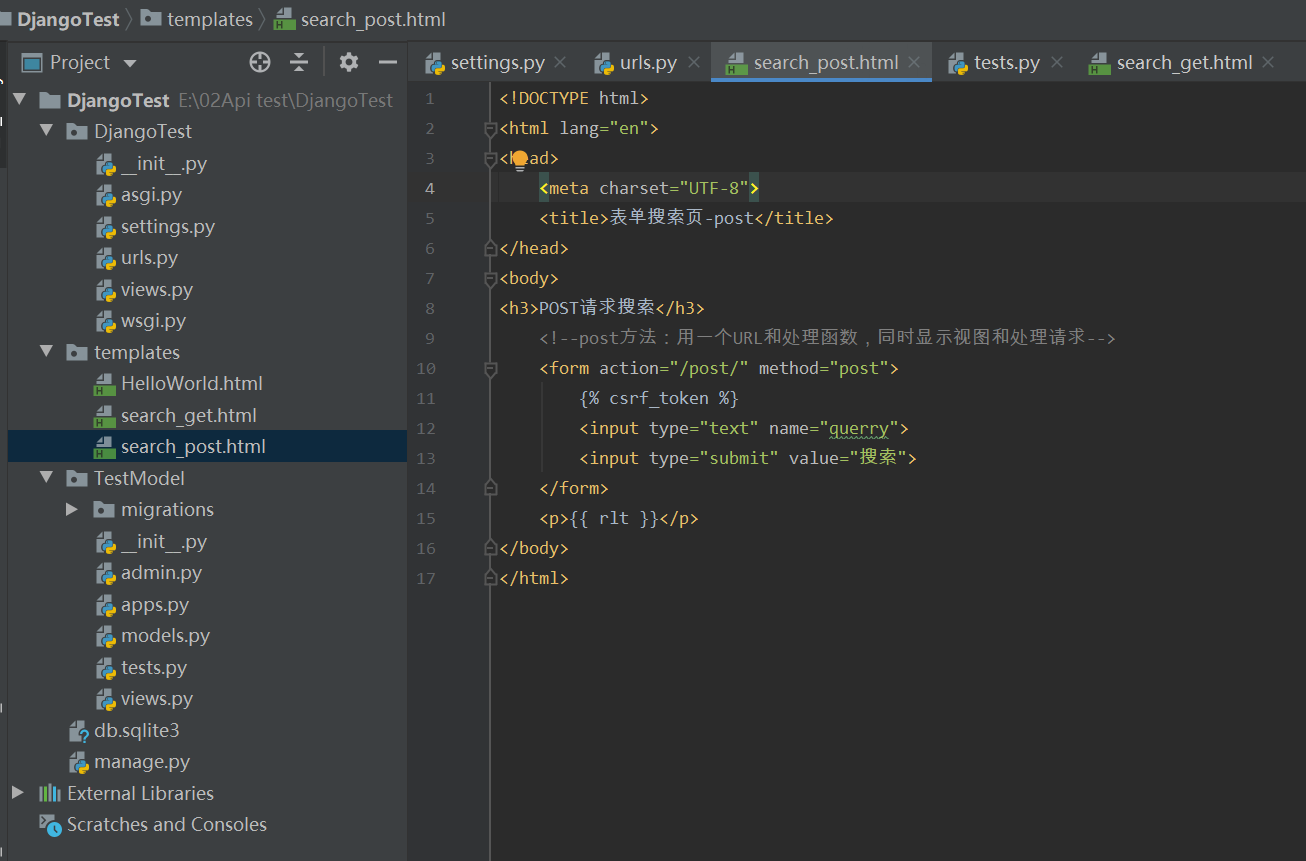
2、在templates目錄新增search_post.html
1)在模板的末尾,我們增加一個 rlt 記號,為表格處理結果預留位置。
2)表格後面還有一個 {% csrf_token %} 的標籤。csrf 全稱是 Cross Site Request Forgery。這是 Django 提供的防止偽裝提交請求的功能。POST 方法提交的表格,必須有此標籤。
3)form的action屬性說明:action="/post/",表示表單提交給的url,此處即表示表單提交後提交到http://127.0.0.1:8000/post/
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表單搜尋頁-post</title> </head> <body> <h3>POST請求搜尋</h3> <!--post方法:用一個URL和處理常式,同時顯示檢視和處理請求--> <form action="/post/" method="post"> {% csrf_token %} <input type="text" name="querry"> <input type="submit" value="搜尋"> </form> <p>{{ rlt }}</p> </body> </html>

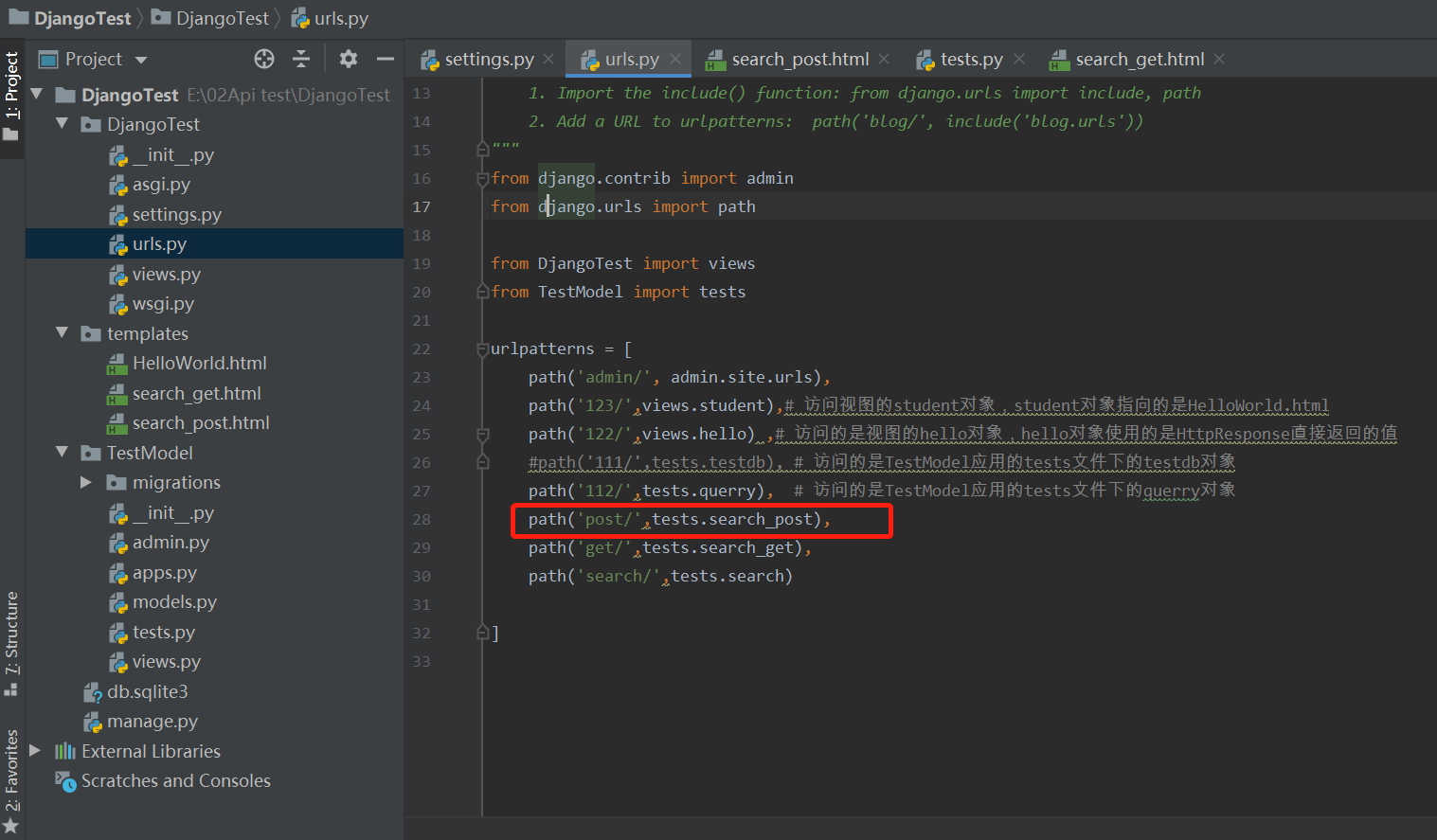
3、修改DjangoTest/urls.py

4、瀏覽器存取地址
1)存取http://127.0.0.1:8000/post/,載入的頁面如下:

2)輸入內容後,點選搜尋,效果如下: