程式設計技巧│瀏覽器 Notification 桌面推播通知
2022-06-17 18:03:21
一、什麼是 Notification
Notification是瀏覽器最小化後在桌面顯示訊息的一種方法- 類似於
360等流氓軟體在桌面右下角的彈窗廣告 - 它與瀏覽器是脫離的,訊息是置頂的

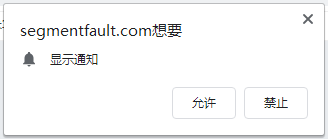
二、彈窗授權
- 授權當前頁面允許通知
- 可以通過檢查唯讀屬性
Notification.permission的值來檢視你是否已經有許可權 - default: 使用者還未被詢問是否授權,可以通過
Notification.requestPermission()可以詢問使用者是否允許通知 - granted: 使用者點選允許後的狀態
- denied: 使用者點選拒絕後的狀態,通知框不可用
Notification.requestPermission()

三、彈窗使用
- 可以通過
new Notification($title, $options)使用通知推播功能 - title: 一定會被顯示的通知標題
- options: 可選,一個被允許用來設定通知的物件。它包含以下屬性:
- dir: 文字的方向;它的值可以是 auto(自動), ltr(從左到右), or rtl(從右到左)
- lang: 指定通知中所使用的語言。
- body: 通知中額外顯示的字串
- tag: 賦予通知一個ID,以便在必要的時候對通知進行重新整理、替換或移除。
- icon: 一個圖片的URL,將被用於顯示通知的圖示。
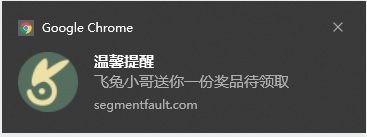
new Notification("溫馨提醒", {
body: "飛兔小哥送你一份獎品待領取",
icon: "https://autofelix.github.io/autofelix/u/favicon.ico",
data: "https://autofelix.blog.csdn.net/"
});
四、瀏覽器支援檢測
- 使用通知推播功能前,需要先檢查瀏覽器是否支援
- 可以通過
"Notification" in window方法去檢測 - 在瀏覽器支援的前提下,判斷使用者是否授權允許通知,如果還未授權,可以彈出授權框
- 如果使用者已經拒絕過,我們就不去打擾使用者了
function notify() {
// 先檢查瀏覽器是否支援
if (!("Notification" in window)) {
alert("This browser does not support desktop notification");
}
// 檢查使用者是否同意接受通知
else if (Notification.permission === "granted") {
// If it's okay let's create a notification
var notification = new Notification("Hi there!");
}
// 否則我們需要向用戶獲取許可權
else if (Notification.permission !== "denied") {
Notification.requestPermission().then(function (permission) {
// 如果使用者接受許可權,我們就可以發起一條訊息
if (permission === "granted") {
var notification = new Notification("Hi there!");
}
});
}
// 最後,如果執行到這裡,說明使用者已經拒絕對相關通知進行授權
// 出於尊重,我們不應該再打擾他們了
}
五、授權回撥
- 該通知有四個回撥方法
- onshow: 在通知展示的時候呼叫
- onclose: 在通知關閉的時候呼叫
- onclick: 在通知點選的時候呼叫
- onerror: 在通知出錯的時候呼叫
var notification = new Notification("溫馨提醒", {
body: "飛兔小哥送你一份獎品待領取",
icon: "https://autofelix.github.io/autofelix/u/favicon.ico",
data: "https://autofelix.blog.csdn.net/"
});
notification.onshow = function (event) {
console.log("show : ", event);
};
notification.onclose = function (event) {
console.log("close : ", event);
};
notification.onclick = function (event) {
console.log("click : ", event);
// 當點選事件觸發,開啟指定的url
window.open(event.target.data)
notification.close();
};
notification.onerror = function (event) {
console.log("close : ", event);
};
六、3秒後關閉彈窗
- 實現3秒後關閉彈窗的功能
var notification = new Notification('標題');
notification.onshow = function () {
setTimeout(function () {
notification.close();
}, 3000);
}