一篇搞定JavaScript DOM詳細操作

【相關推薦:、】
什麼是 DOM ?
Document Object Model,縮寫DOM,中文:檔案物件模型,是W3C組織推薦的處理可延伸標示語言的標準程式設計介面
什麼是 DOM Tree ?
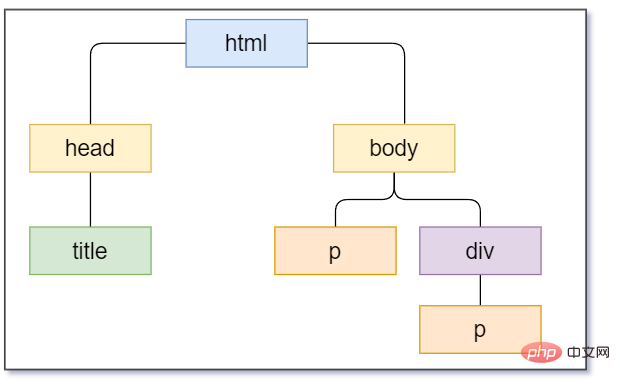
DOM Tree 是指通過 DOM 將 HTML 頁面進行解析,並生成的 HTML tree 樹狀結構和對應存取方法,藉助 DOM Tree,我們能直接而且簡易的操作 HTML 頁面上的每個標記內容,比如下面 HTML 程式碼
<html><head>
<title>玩轉dom</title></head><body>
<p>我是一個dom節點</p>
<p>
<p>p p</p>
</p></body></html>抽象為 dom樹如下所示:
瞭解了以上知識後,下面就是對API的學習了,我將從如何獲取 DOM,如何建立新增 DOM,如何修改 DOM 以及如何刪除 DOM 四個方面進行講解,跟緊了
獲取 DOM
獲取DOM的api有很多,但都十分簡單,加油
1. 通過 id 獲取
語法:
document.getElementById("id name");範例:
<body>
<p id="p">我是p節點</p>
<script>
var p = document.getElementById("p");
console.log(p);
</script></body>
開啟控制檯,可以看到成功拿到
2. 通過標籤名 tag name 獲取
語法:
document.getElementsByTagName("tag name");範例:
<body>
<p>我是p節點</p>
<p>我也是p節點</p>
<script>
var p = document.getElementsByTagName("p");
console.log(p);
for (let i = 0; i < p.length; i++) {
console.log(p[i]);
}
</script></body>
注意:使用 getElementsByTagName() 方法可以返回帶有指定標籤名的物件的集合,因為得到的是一個物件的集合,所以我們想要操作裡面的元素就需要遍歷,注意:使用該方法得到元素物件是動態的
3. 通過類名 class name 獲取
語法:
document.getElementsByClassName("class name");範例:
<body>
<p class="p">我是p節點</p>
<p class="p">我是p節點</p>
<script>
var p = document.getElementsByClassName("p");
console.log(p);
for (let i = 0; i < p.length; i++) {
console.log(p[i]);
}
</script></body>
這個也很簡單,記住就好了
4. 通過 HTML5 新增api獲取【推薦】
語法:
document.querySelector("詳見範例");document.querySelectorAll("詳見範例");範例:
<body>
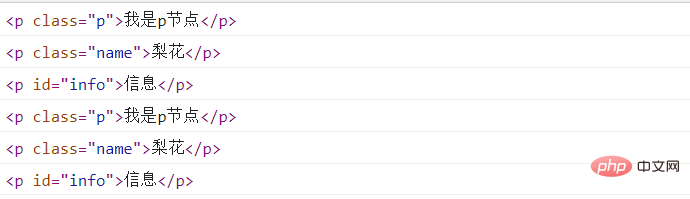
<p class="p">我是p節點</p>
<p class="name">梨花</p>
<p id="info">資訊</p>
<script>
// 通過標籤名獲取
var p = document.querySelector("p");
// 通過類名獲取,記得加點
var qname = document.querySelector(".name");
// 通過id獲取,記得加#
var info = document.querySelector("#info");
// 獲取匹配到的所有元素,返回陣列
var all = document.querySelectorAll("p");
console.log(p);
console.log(qname);
console.log(info);
for (let i = 0; i < all.length; i++) {
console.log(all[i]);
}
</script></body>
可以看到,使用html5新增的api,很靈活,所以我很喜歡用這個,也推薦大家使用
5. 特殊元素獲取
除此之外,還有一些特殊元素有自己的獲取方法,比如body,html元素
獲取 body 元素
語法:
document.body;
範例:
<body>
<script>
var body = document.body;
console.log(body);
</script></body>
可以看到,成功獲取到了body元素的所有內容
獲取 html 元素
語法:
document.documentElement;
範例:
<body>
<script>
var html = document.documentElement;
console.log(html);
</script></body>
可以看到,整個網頁 html 都被獲取到了,OK,到此為止,獲取DOM就告一段落了,下面開始動態建立新增dom的學習
建立新增 DOM
說白了,操作dom,和玩資料一樣,增刪改查,而建立新增就相當於增,我們在新增資料時,首先得有資料,然後再新增,DOM操作也是一樣,首先要建立DOM,然後告訴它要新增在哪裡呀,最終完成操作,下面就學習如何建立dom,and ,如何新增 dom
動態建立 DOM
很簡單,不要怕哦,哈哈
語法:
document.createElement("元素名");範例:
假如要動態的建立一個元素 p ,可以這樣寫,其他也是一樣,舉一反三
var p = document.createElement("p");動態新增 DOM
新增dom這裡將兩種,根據情況使用,一種是在父元素的子元素末尾追加,一種是指定子元素之後追加
末尾追加
語法:
node.appendChild(child);
範例:
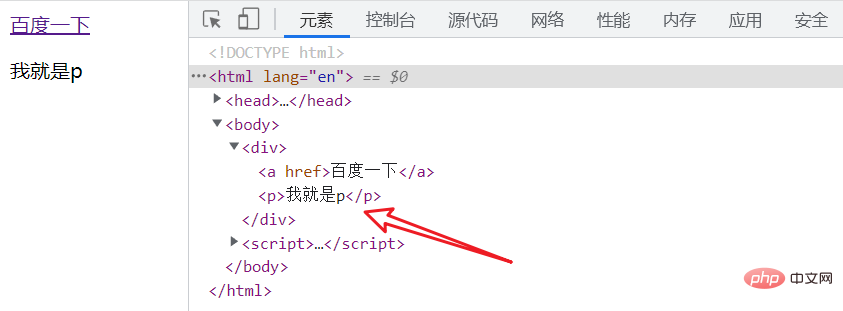
<body>
<p>
<a href="">百度一下</a>
</p>
<script>
var p = document.createElement("p");
p.innerText = "我就是p"
var p = document.querySelector("p");
p.appendChild(p);
</script></body>
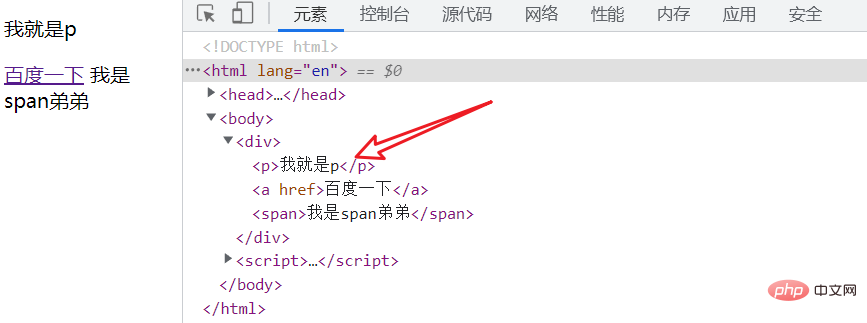
動態建立元素p段落標籤,並寫入文字「我就是p」,最後獲取p元素,並將p追加為p的孩子,這種追加方式是在末尾追加,因此效果如上圖所示
指定元素後追加
語法:
node.insertBefore(child, 指定元素);
範例:
<body>
<p>
<a href="">百度一下</a>
<span>我是span弟弟</span>
</p>
<script>
var p = document.createElement("p");
p.innerText = "我就是p"
var p = document.querySelector("p");
var a = document.querySelector("a");
// 在p下建立p,位置在a元素之前
p.insertBefore(p, a);
</script></body>
這就完了?對啊,你以為呢?是不是很簡單呢,簡單就對了,剩下的就是要多練習了,好,進入下一環節,如何修改 DOM 呢?
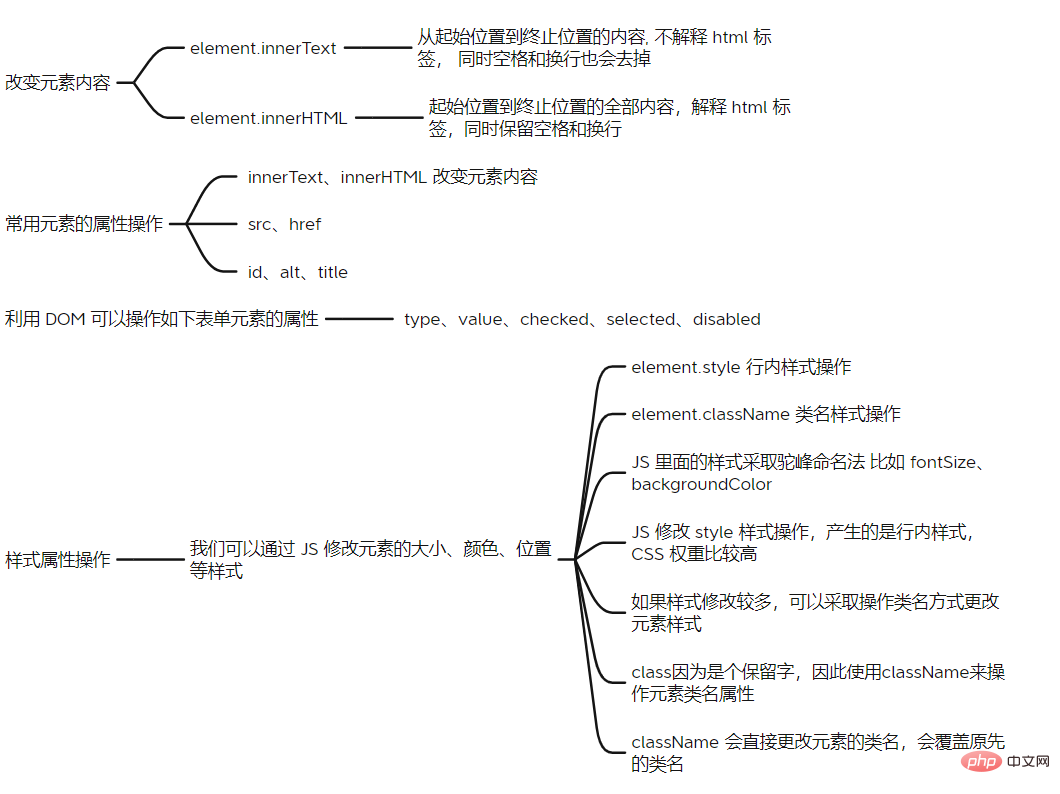
修改 DOM
總結如下:

例子1:獲取頁面的p標籤,並將內容改為 「周棋洛」
<body>
<p>
<p></p>
</p>
<script>
var p = document.querySelector("p");
p.innerText = "周棋洛";
</script></body>例子2:點選按鈕生成百度的超連結
<body>
<p>
<button onclick="createBaidu()">點選生成百度超連結</button>
</p>
<script>
function createBaidu() {
var p = document.querySelector("p");
var a = document.createElement("a");
a.href = "https://www.baidu.com";
a.innerText = "百度一下,你就知道";
p.append(a);
}
</script></body>
例子3:點選按鈕,p標籤內文字顏色變綠,手動狗頭
<body>
<p>
<button onclick="changeColor()">點選變綠</button>
<p>我一會就變綠</p>
</p>
<script>
function changeColor() {
var p = document.querySelector("p");
p.style.color = "green";
}
</script></body>
刪除 DOM
node.removeChild() 方法從 DOM 中刪除一個子節點,返回刪除的節點
語法:
node.removeChild(child);
案例:
<body>
<p>
<button onclick="removeP()">點選移除p</button>
<p>我是p,一會就時間到了</p>
</p>
<script>
function removeP() {
var p = document.querySelector("p");
var p = document.querySelector("p");
p.removeChild(p);
}
</script></body>
【相關推薦:、】
以上就是一篇搞定JavaScript DOM詳細操作的詳細內容,更多請關注TW511.COM其它相關文章!