vue大型電商專案尚品彙(後臺篇)day02
這幾天更新有點小慢,逐漸開始迴歸狀態了。儘快把這個後臺做完,要開始vue3了
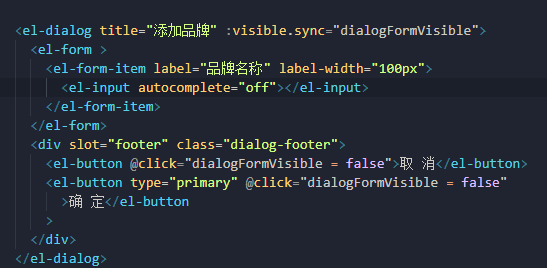
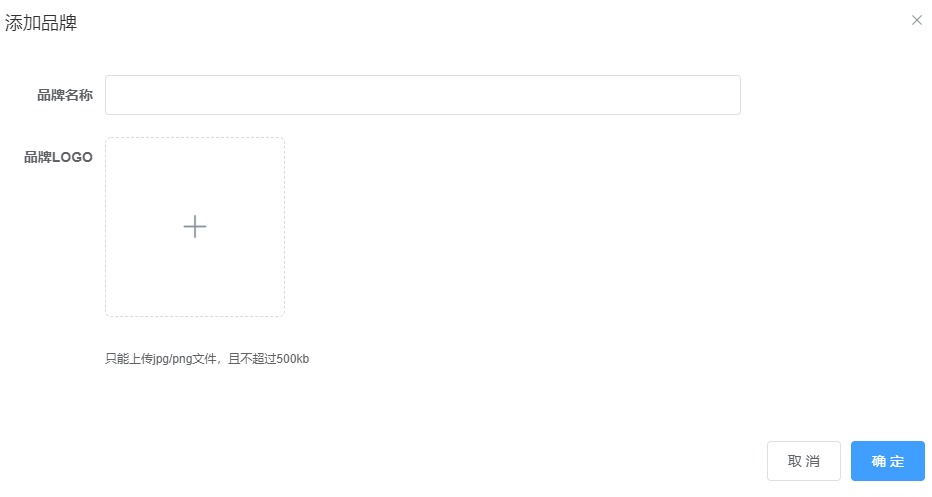
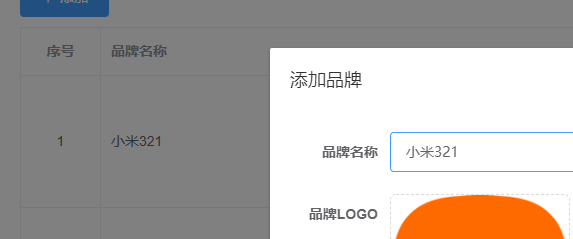
3.新增修改品牌
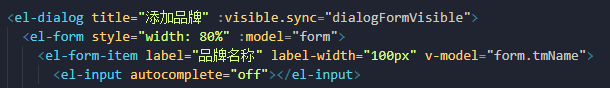
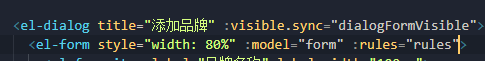
用到元件 Dialog 對話方塊,其中visible.sync這個設定是修改他的顯示隱藏的,label-width是這個標題的寬度

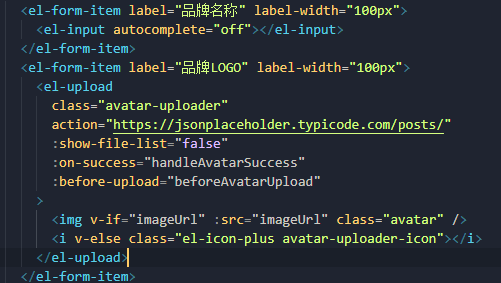
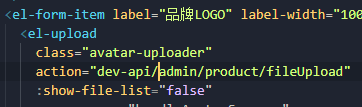
然後上傳頭像的按鈕,upload元件,他有自己的一些樣式記得複製在style裡面


前面靜態佈局完成,下面完成功能
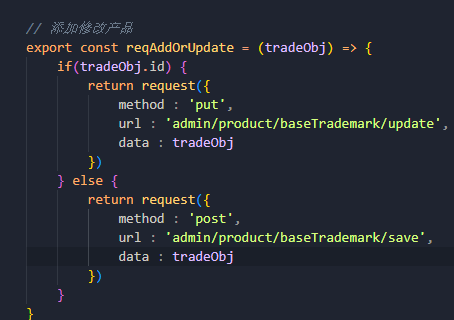
首先完成介面
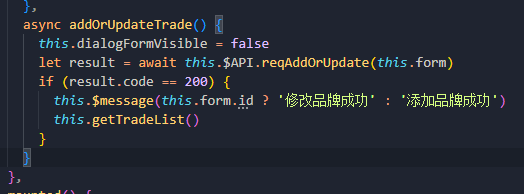
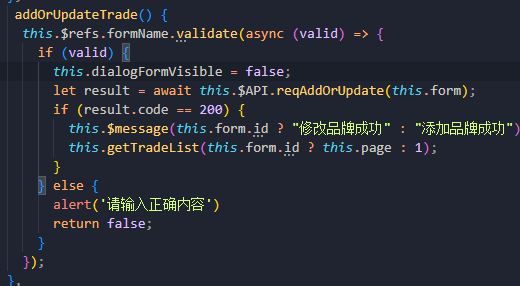
一個新增和一個修改的介面,由於發現他們引數都差不多,所以完全可以用一個函數來完成,只是判斷有無攜帶id引數

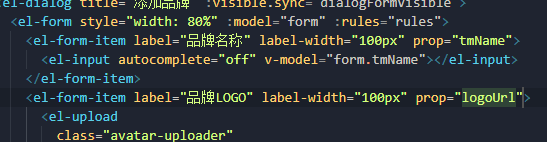
首先表單是可以收集自己資料的設定項 model,然後品牌名稱的值通過v-model來收集


關鍵是下面這個圖片怎麼來收集,因為這裡是用的 upload來做的,它上面有一個 action,表示上傳後的圖片放到哪裡

然後通過他自己的一個事件 on-success表示上傳成功後會觸發,兩個引數,一個res會返回上傳後圖片的地址,一個是file顯示更詳細的圖片的一些內容
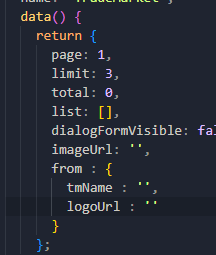
我讓上傳成功後的圖片地址給到from表單資料不就是完成了表單收集

這樣一來原來的圖片連結也要變

3.1新增品牌
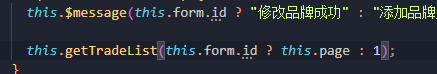
給確定按鈕新增點選事件,通過$message餓了麼的api來彈出訊息

3.2修改品牌
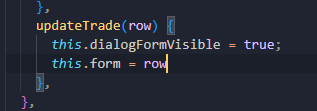
將修改增加點選事件,重要的是修改點選出來應該有資料,將我們組建的slot裡面row拿過來,表示當前這一行的資料


但是這裡有個bug,當我修改dialog的值時,表格的值也會跟著變

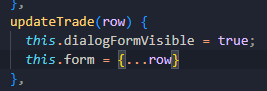
這裡我理解了很久,錯誤應該是由於,我們將row賦值給了form,我們的row是伺服器發過來的這一行的資料,這時給了form,那我們的list也就是table繫結的data他也是拿的伺服器的資料,所以現在的list和form相當於指向的都是同一個陣列,我修改dialog也就是修改form,那就修改了同一個陣列所以table的值也會跟著變
這裡的解決思路就是不要直接去賦值row,利用淺拷貝也就是讓他們指向不同的陣列即可

完善邏輯

4.表單驗證
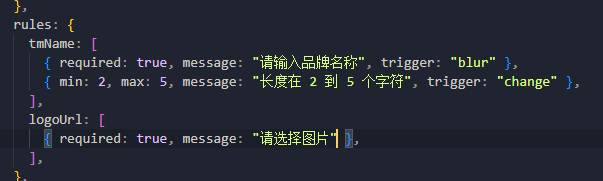
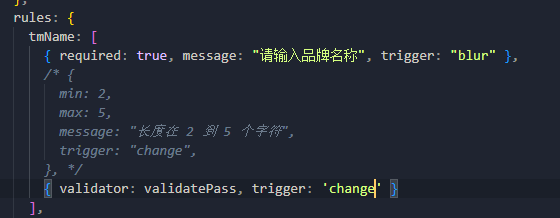
新增rules

制定規則,注意,required表示前面那個*號,trigger表示觸發方式一般表單就change或者blur,圖片用的upload元件不屬於表單所以觸發方式可以不寫

然後給我們要驗證的item新增prop,值就為這裡的屬性名

但是現在並沒有完,因為需要一個全部驗證成功才可以點選確定的驗證

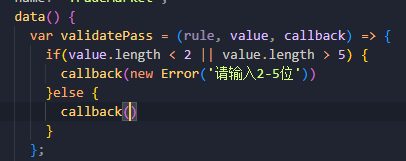
4.1自定義校驗規則
首先rule、ref不變包括prop都是一樣的,主要是驗證裡面的設定變了,這個validator就需要要去data裡面自己書寫你的邏輯

寫在return外面

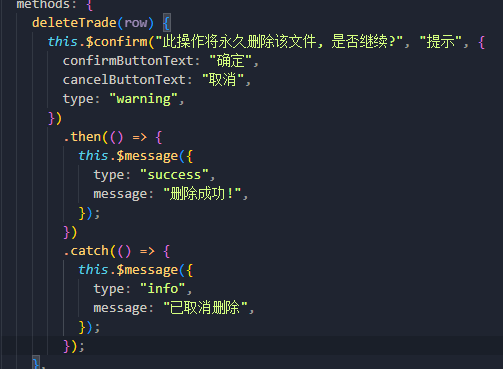
5.刪除品牌
用到元件 mesageBox,點選刪除的回撥

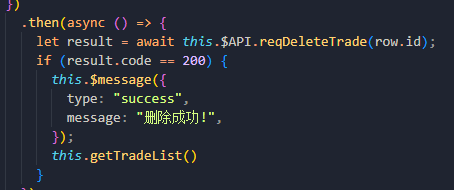
因為我們點選確定是真的要刪除,所以要發起介面

但是有bug,就是我們刪除重新整理表格,會自動回到第一頁,我想要當前頁還有資料就在當前頁,沒有資料再回到前一頁
list是當前頁的資料列表,判斷他為pager即可

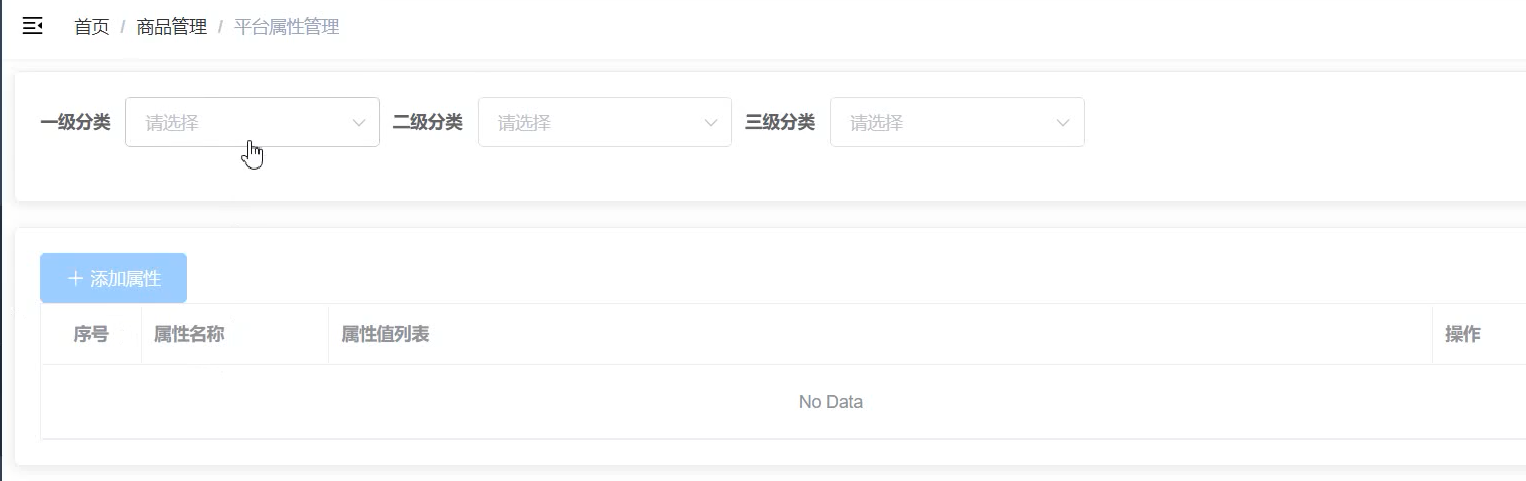
四.平臺屬性管理

1.三級聯動靜態元件
整體外部是兩個帶陰影的框是 card

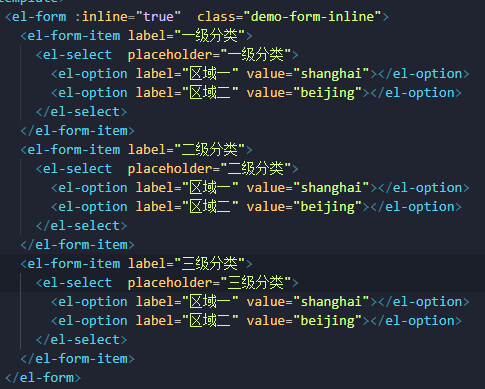
然後三級聯動作為全域性元件,因為後面會用到,裡面是行內表單,即可以在一行顯示的表單元素,在from裡面可以找到

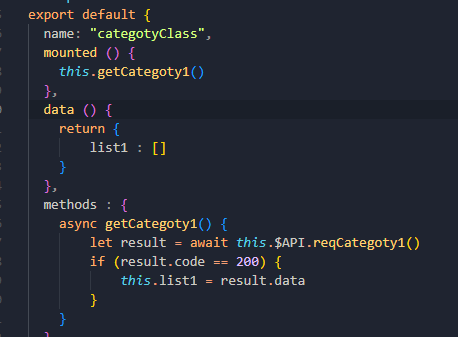
2.三級聯動動態展示
首先一級聯動需要一開始就請求介面

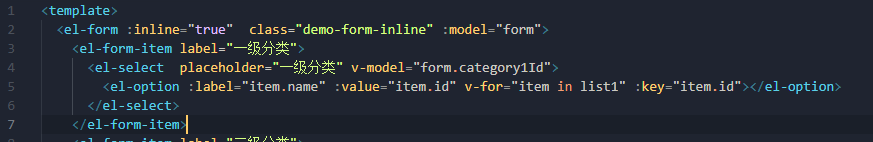
將陣列遍歷

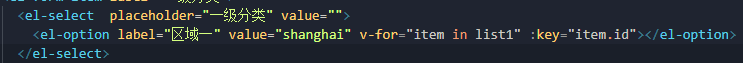
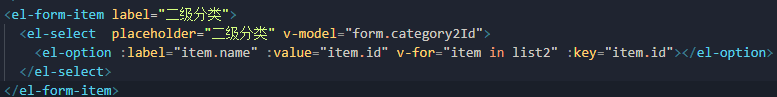
首先我們的內容展示 修改label,然後value也要收集值,然後最關鍵的是我們要收集id,因為二級分類需要一級分類的id以此類推,option的value是給到select的value,通過select的value收集起來id,由於這裡是form,前面說過他有model屬性收集表單資料,所以form也可以收集一份,注意只有當select的value靈活動起來,也就是靈活設定一個data裡面設定好的資料我們選擇下拉框之後才會顯示出來

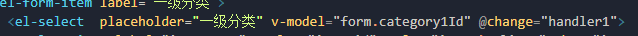
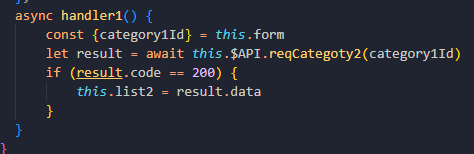
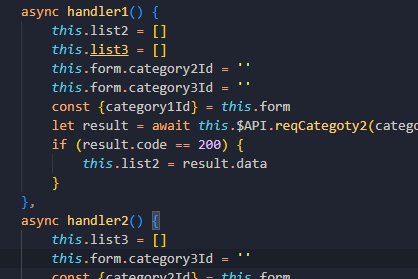
通過change事件知道一級分類已選擇,發起二級分類介面請求


渲染頁面同一級

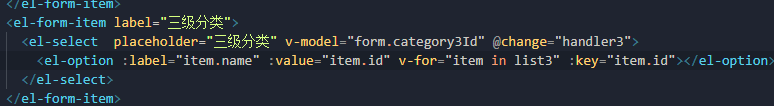
三級分類同上,只不過要注意,三級分類也要一個change事件,因為選擇完畢過後,會獲取下面詳細資訊的請求

3.三級聯動完成
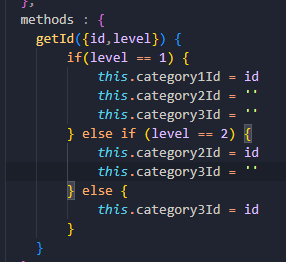
完善一個地方,當一級分類發生變化,後面二級三級分類id以及內容應該清空,二級分類發生變化,三級id內容應該清空

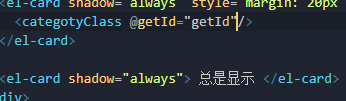
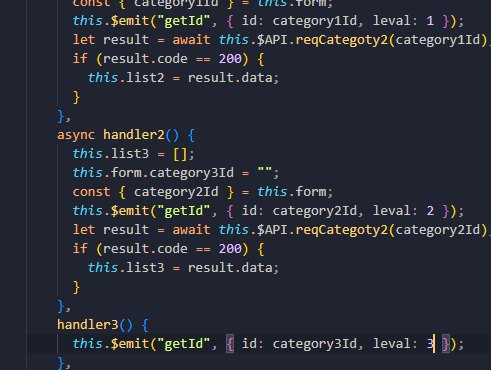
下面的需求,因為我是在子元件裡面完成的id獲取,但是我下面這個card是在父元件裡面,所以子給父傳id自定義事件
但是我切換一個就傳送一個id,所以我需要知道這個id是幾級id,傳過來的資料應該標明


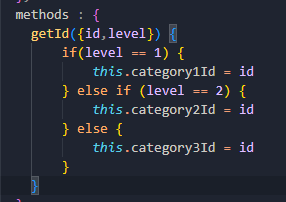
判斷幾級分類做出相應的處理

同樣的這邊也需要,當重新選擇了一次,應該把二級和三級清空