Django——模板應用
一、前言
前提:已經用命令提前建立好了專案DjangoTest,以下是基於該專案進行實戰演練。
二、專案下建立templates資料夾
1、建立templates資料夾

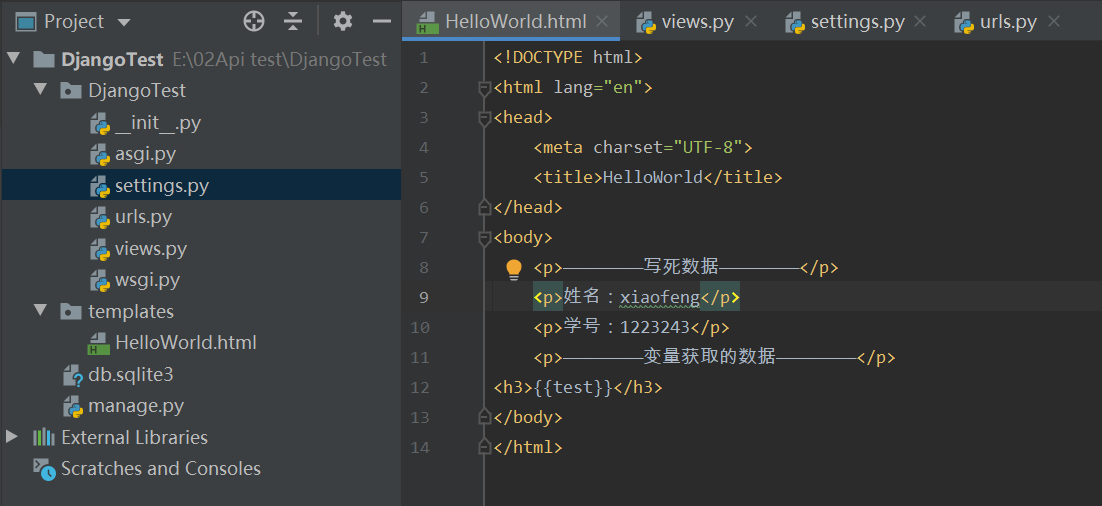
2、建立HelloWorld.html,並寫入相應資訊
注:{{test}}是變數
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HelloWorld</title> </head> <body> <p>————————寫死資料————————</p> <p>姓名:xiaofeng</p> <p>學號:1223243</p> <p>————————變數獲取的資料————————</p> <h3>{{test}}</h3> </body> </html>

三、修改setting.py
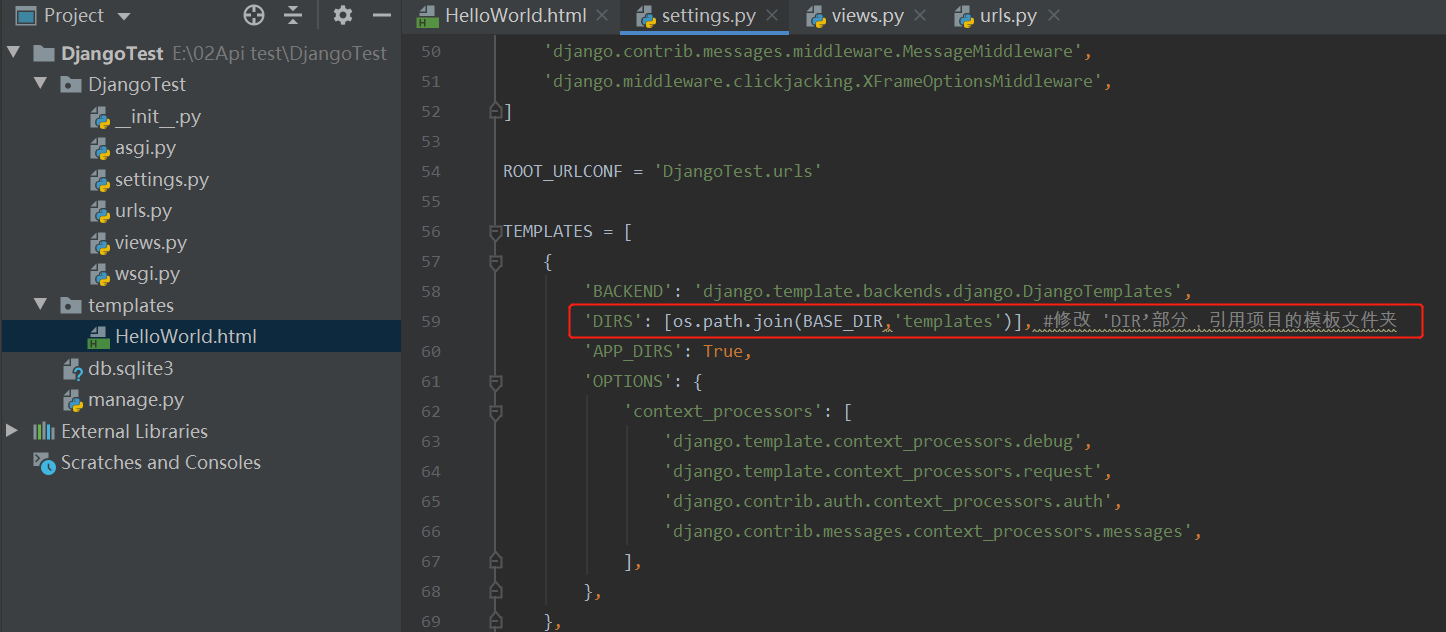
向Django說明模板檔案的路徑,修改DjangoTest/settings.py,修改 TEMPLATES 中的 DIRS
'DIRS': [os.path.join(BASE_DIR,'templates')]

四、(檢視)在DjangoTest目錄下新建views.py
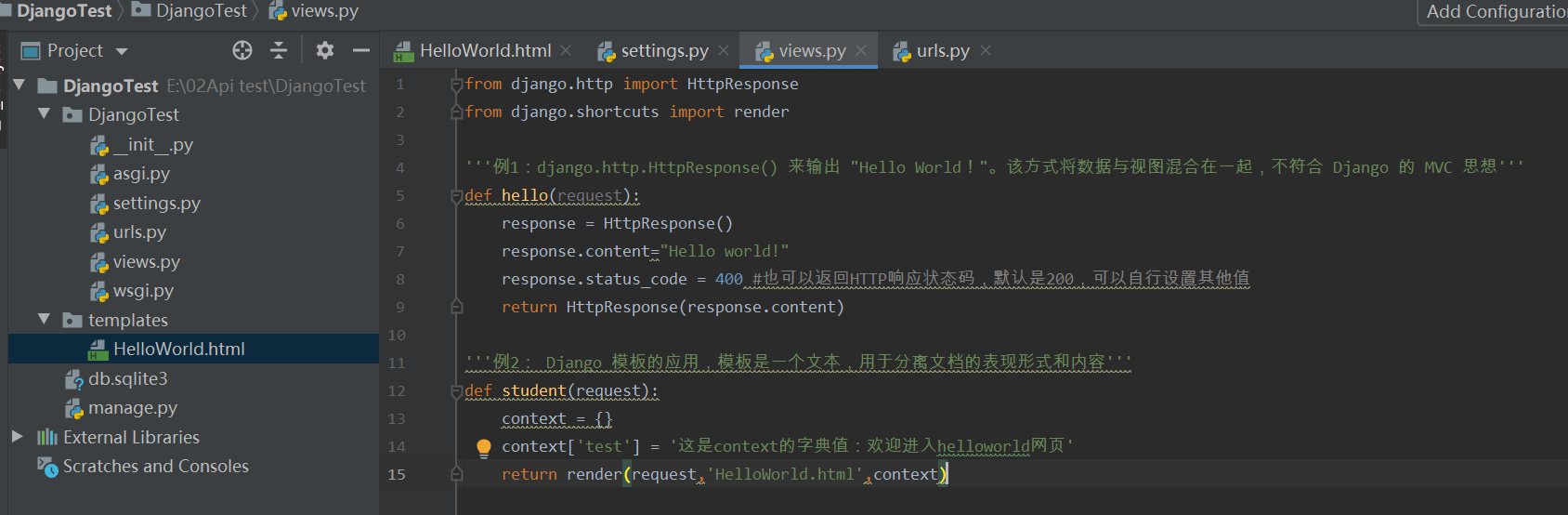
1、檢視views.py
student物件使用 render 來替代之前使用的 HttpResponse。render 還使用了一個字典 context 作為引數。
context 字典中元素的鍵值 test 對應了模板中的變數 {{ test }}
from django.http import HttpResponse from django.shortcuts import render '''例1:django.http.HttpResponse() 來輸出 "Hello World!"。該方式將資料與檢視混合在一起,不符合 Django 的 MVC 思想''' def hello(request): response = HttpResponse() response.content="Hello world!" response.status_code = 400 #也可以返回HTTP響應狀態碼,預設是200,可以自行設定其他值 return HttpResponse(response.content) '''例2: Django 模板的應用,模板是一個文字,用於分離檔案的表現形式和內容''' def student(request): context = {} context['test'] = '這是context的字典值:歡迎進入helloworld網頁' return render(request,'HelloWorld.html',context)

2、檢視views.py——HttpResponst函數
Django伺服器接收到使用者端傳送過來的請求後,會將提交上來的這些資料封裝成一個HttpRequest物件傳給檢視函數。那麼檢視函數在處理完相關的邏輯後,也需要返回一個響應給瀏覽器。而這個響應,我們必須返回HttpResponseBase或者他的子類的物件。而HttpResponse則是HttpResponseBase用得最多的子類。
常用的屬性:
content:返回的內容
status_code:返回的HTTP響應狀態碼。預設是200,也可以自行設定
3、檢視views.py——render函數
1)必選引數:
request:用於生成此響應的請求物件。
template_name:要使用的模板的全名或模板名稱的序列。如果給定一個序列,則將使用存在的第一個模板。
2)可選引數:
context:要新增到模板上下文的值的字典。 預設情況下,這是一個空的字典。 如果字典中的值是可呼叫的,則檢視將在渲染模板之前呼叫它。
content_type:用於結果檔案的MIME型別預設為:設定:setting:DEFAULT_CONTENT_TYPE 設定的值。
status:響應的狀態程式碼預設為「200」。
using:用於載入模板的模板引擎的 :setting:`NAME `
五、(URL設定)修改urls.py
1、網頁檔案寫完就需要我們將網頁傳到django伺服器中
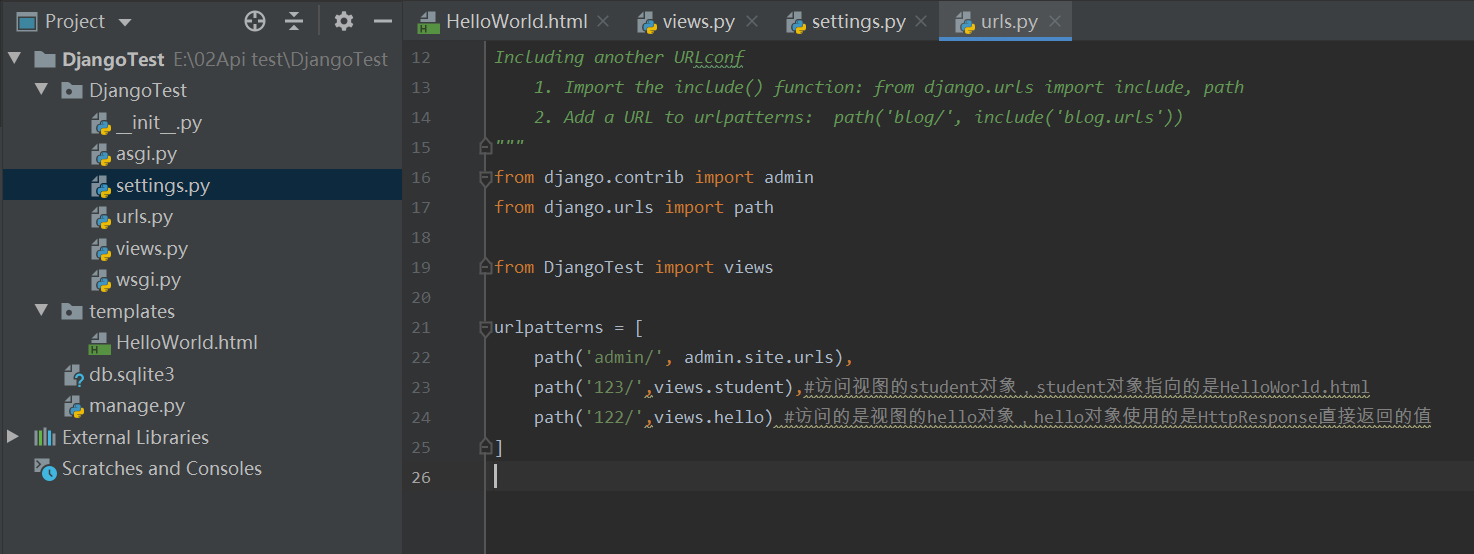
2、開啟urls.py檔案,這裡有一個內建的admin/路徑,這是django自帶的管理後臺,我們在下面新建一個路徑,用來存取我們寫的網頁,如下圖
"""DjangoTest URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/3.2/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: path('', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: path('', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.urls import include, path 2. Add a URL to urlpatterns: path('blog/', include('blog.urls')) """ from django.contrib import admin from django.urls import path from DjangoTest import views urlpatterns = [ path('admin/', admin.site.urls), path('123/',views.student),#存取檢視的student物件,student物件指向的是HelloWorld.html path('122/',views.hello) #存取的是檢視的hello物件,hello物件使用的是HttpResponse直接返回的值 ]

六、啟動伺服器後,瀏覽器存取
啟動伺服器命令:python manage.py runserver 8000
1、http://127.0.0.1:8000/122/,存取檢視的hello物件

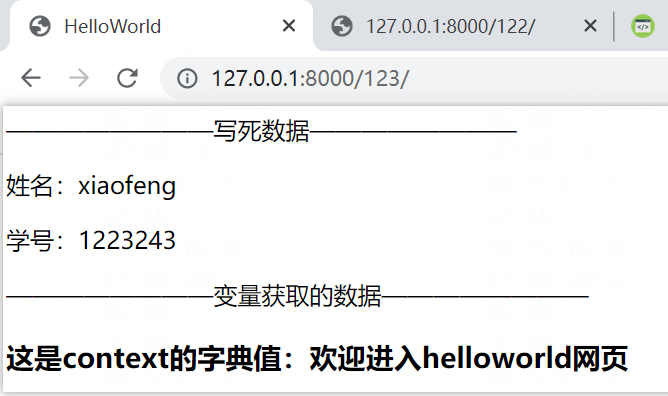
2、http://127.0.0.1:8000/123/,存取檢視的student物件

以上student物件的處理就完成了使用模板來輸出資料,從而實現資料與檢視分離。
模板中常用的語法規則,可參考:https://www.runoob.com/django/django-template.html