docker和docker compose安裝使用、入門進階案例
一、前言
現在可謂是容器化的時代,雲原生的襲來,導致go的崛起,作為一名java開發,現在慌得一批。作為知識儲備,小編也是一直學關於docker的東西,還有一些持續繼承jenkins。
提到docker,大家都知道,以前需要在linux中安裝的,現在只需要pull下來映象,然後執行就可以直接使用了!非常的乾淨又衛生,但是想想我們一個web應用,是需要mysql、redis、mq等很多個應用組成的,我們使用了docker,就需要一個個的執行,很是麻煩,而且還需要給他們建立一個網橋,因為容器之間是相互隔離的!
當微面臨微服務時,比如有20個微服務專案,並且相互之間有依賴關係。
Docker Compose 來輕鬆高效的管理容器,定義執行多個容器。
這是一個偉大工具外掛docker compose來了~
今天就帶大家一起安裝,然後執行,跑一個demo,體驗一下docker compose的快捷之處!
二、安裝docker
三、Docker Compose 概述
Compose 是一個用於定義和執行多容器 Docker 應用程式的工具。使用 Compose,您可以使用 YAML 檔案來設定應用程式的服務。然後,使用一個命令,您可以從您的設定中建立並啟動所有服務。
Compose 適用於所有環境:生產、登臺、開發、測試以及 CI 工作流程。
使用 Compose 基本上是一個三步過程:
使用定義您的應用程式的環境,Dockerfile以便可以在任何地方複製它。
定義構成您的應用程式的服務,docker-compose.yml以便它們可以在隔離環境中一起執行。
執行docker compose up,Docker compose 命令啟動並執行您的整個應用程式。您也可以docker-compose up使用 docker-compose 二進位制檔案執行。
三、安裝docker compose
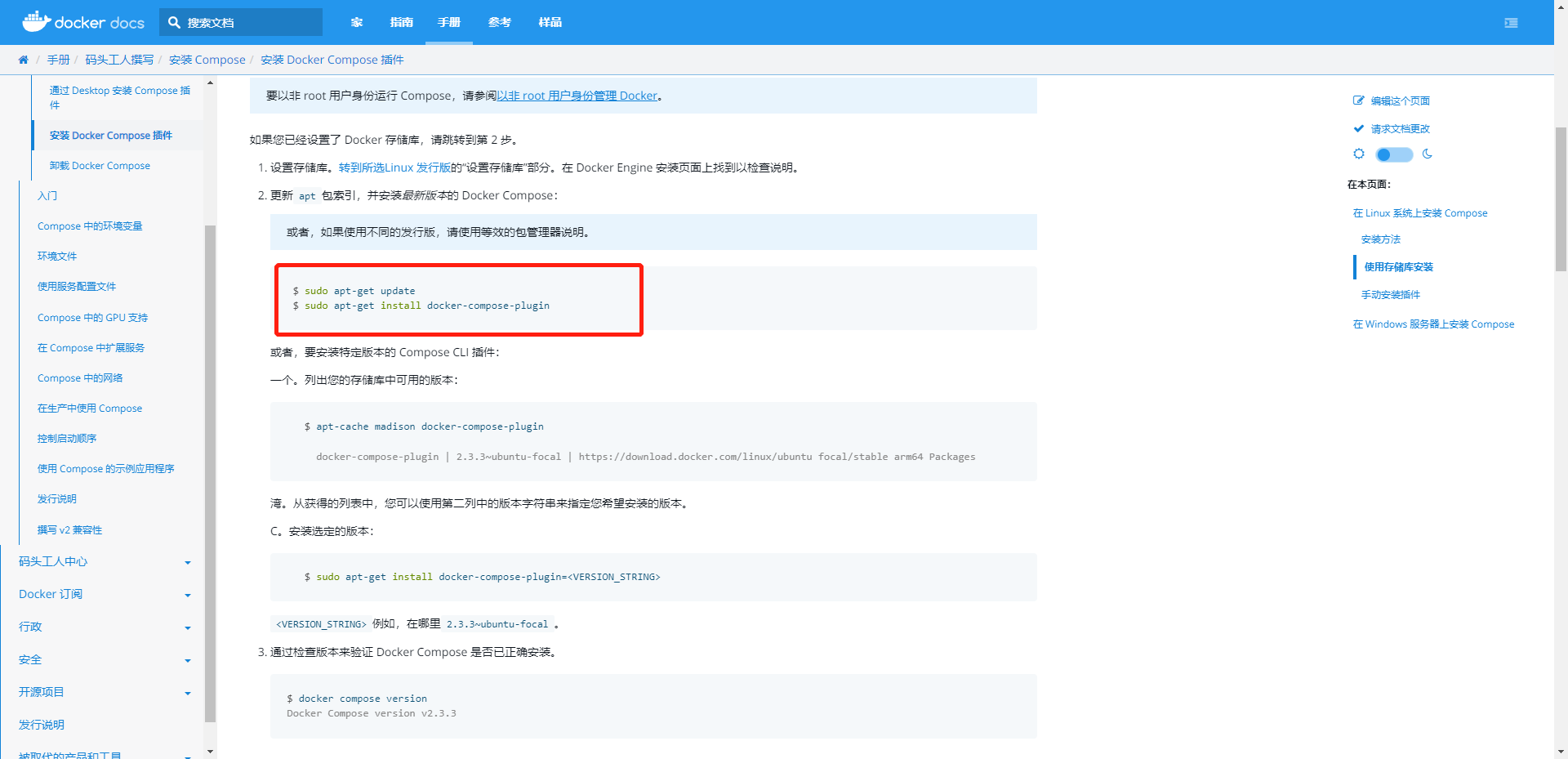
之前看好多文章都是兩年前的安裝方式,現在小編進去官網已經變了,更加簡單!我們先進入官網,一切以官網為準,任何教學都是來自於官網的教學!
我們直接根據這個安裝即可!
我們看到apt-get命令不是CentOS的命令而是(Debian/Ubuntu)的命令,我們使用CentOS的yum進行安裝即可。

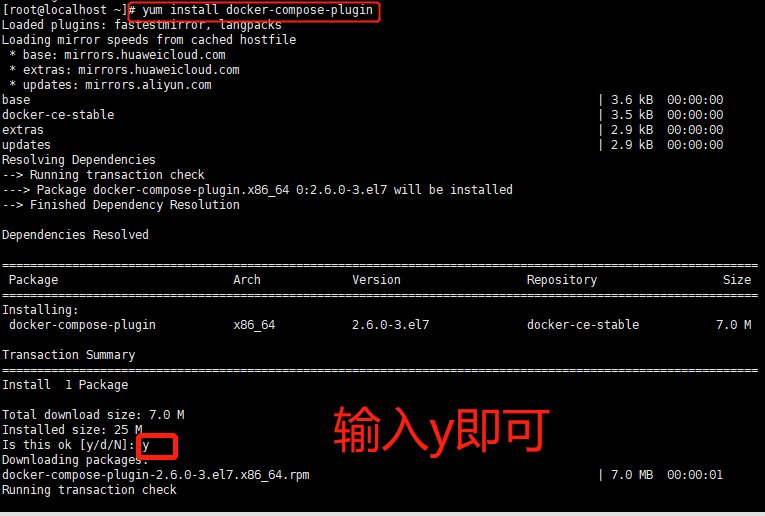
輸入:
yum install docker-compose-plugin

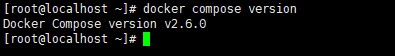
我們檢視docker compose的版本,是否安裝成功:
docker compose version

鐺鐺鐺,安裝完成,下面我們進行官網例子實戰!!
四、入門案例體驗
1. 建立檔案
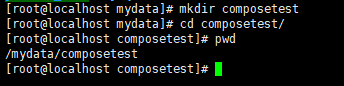
建立一個資料夾來存放這次案例的檔案,並切換到此資料夾下:
mkdir composetest
cd composetest/
pwd

2. 建立python程式
建立一個app.py的檔案
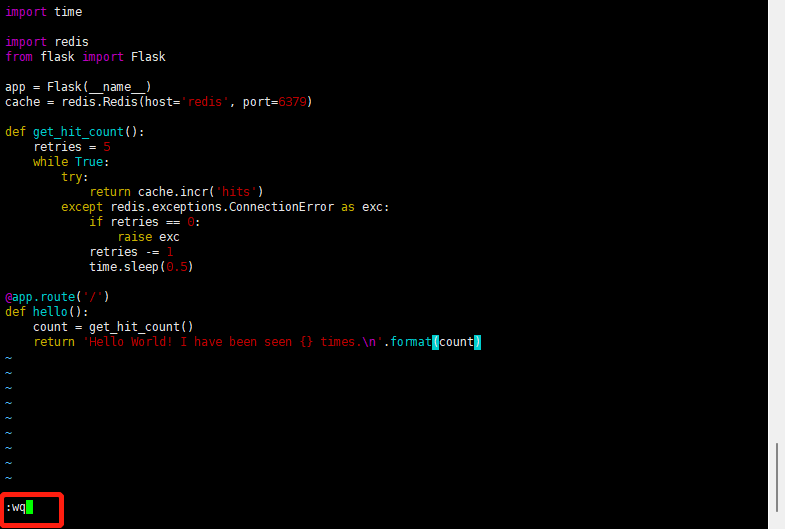
vim app.py
新增以下內容:
import time
import redis
from flask import Flask
app = Flask(__name__)
cache = redis.Redis(host='redis', port=6379)
def get_hit_count():
retries = 5
while True:
try:
return cache.incr('hits')
except redis.exceptions.ConnectionError as exc:
if retries == 0:
raise exc
retries -= 1
time.sleep(0.5)
@app.route('/')
def hello():
count = get_hit_count()
return 'Hello World! I have been seen {} times.\n'.format(count)
輸入i,貼上進行,按下Esc,輸入:wq儲存並退出!

細節分析:
我們看到指令碼的第五行,cache = redis.Redis(host='redis', port=6379)
redis是應用程式網路上的 redis 容器的主機名。本來是host是指向ip的,現在我們交給docker compose,他會幫我們維護一個網路(後面我們在檢視),實現容器名稱之間的呼叫,就像我們微服務之間使用nacos作為註冊中心,各個服務的呼叫使用服務名稱進行呼叫即可,這樣更加靈活,切換主機ip,不影響各個應用之間的呼叫。
3. 建立requirements.txt檔案
vim requirements.txt
flask
redis
這裡一個python需要的框架,還有一個就是實現計數的redis服務,建立檔案的目的是為了方便書寫docker-compose.yml,裡面可以直接參照此檔案!
輸入i,貼上,按下Esc,輸入:wq儲存並退出!

4. 建立 Dockerfile
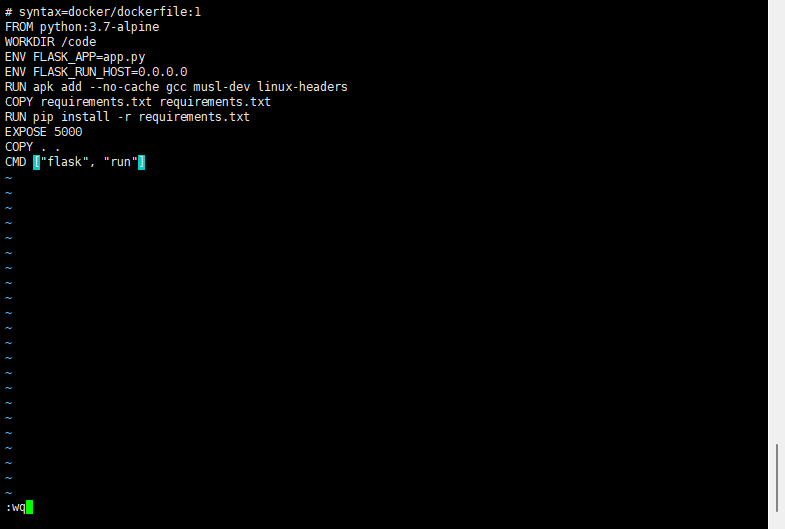
vim Dockerfile
# syntax=docker/dockerfile:1
FROM python:3.7-alpine
WORKDIR /code
ENV FLASK_APP=app.py
ENV FLASK_RUN_HOST=0.0.0.0
RUN apk add --no-cache gcc musl-dev linux-headers
COPY requirements.txt requirements.txt
RUN pip install -r requirements.txt
EXPOSE 5000
COPY . .
CMD ["flask", "run"]
命令解釋:
從 Python 3.7 映像開始構建映像
將工作目錄設定為/code
設定命令使用的環境變數flask
安裝 gcc 和其他依賴項
複製requirements.txt並安裝 Python 依賴項
向映象新增後設資料以描述容器正在偵聽埠 5000
將專案中的當前目錄複製.到映象中的workdir
將容器的預設命令設定為flask run
輸入i,貼上,按下Esc,輸入:wq儲存並退出!

5. 編寫docker-compose.yml
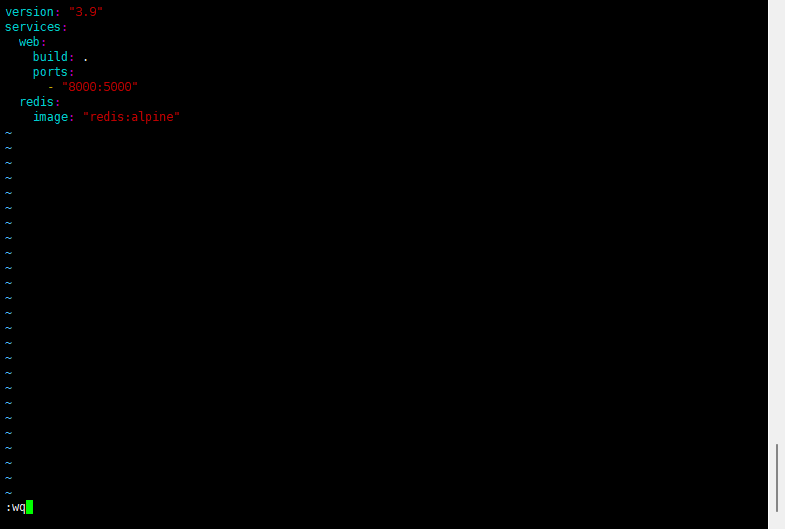
vim docker-compose.yml
version: "3.9"
services:
web:
build: .
ports:
- "8000:5000"
redis:
image: "redis:alpine"
這個 Compose 檔案定義了兩個服務:web和redis.
web服務:
該服務使用從當前目錄中web構建的影象,build: .是使用Dockerfile構建出來映象,然後它將容器和主機繫結到暴露的埠:8000.。此範例服務使用 Flask Web 伺服器的預設埠,5000。
redis服務:
該redis服務使用 從 Docker Hub 登入檔中提取的公共Redis映像。
這裡為我們展示了docker-compose.yml中管理的映象的兩種方式,一個是使用Dockerfile進行構建映象,一個是通過Docker Hub直接拉去映象。

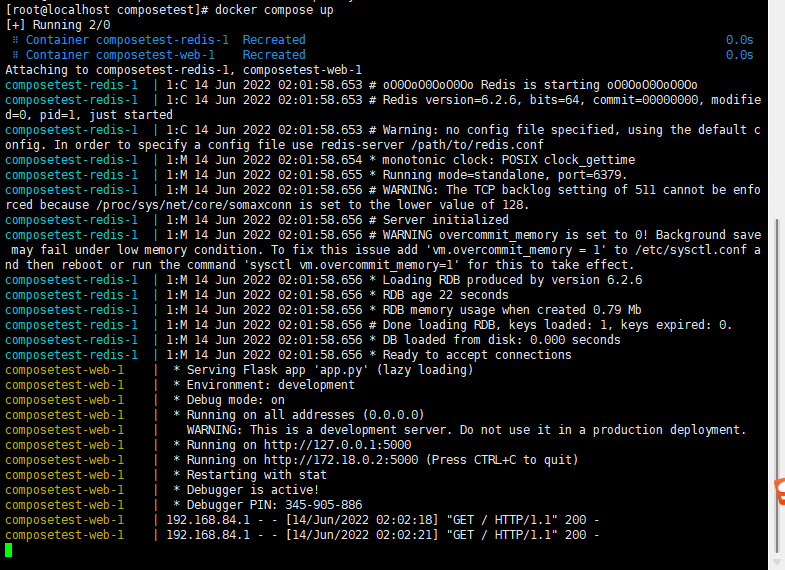
6. 構建並執行
我們看到官網的命令提供的執行命令是:docker-compose up,小編試了一下沒有此命令,小編試了一下這個命令就可以了。

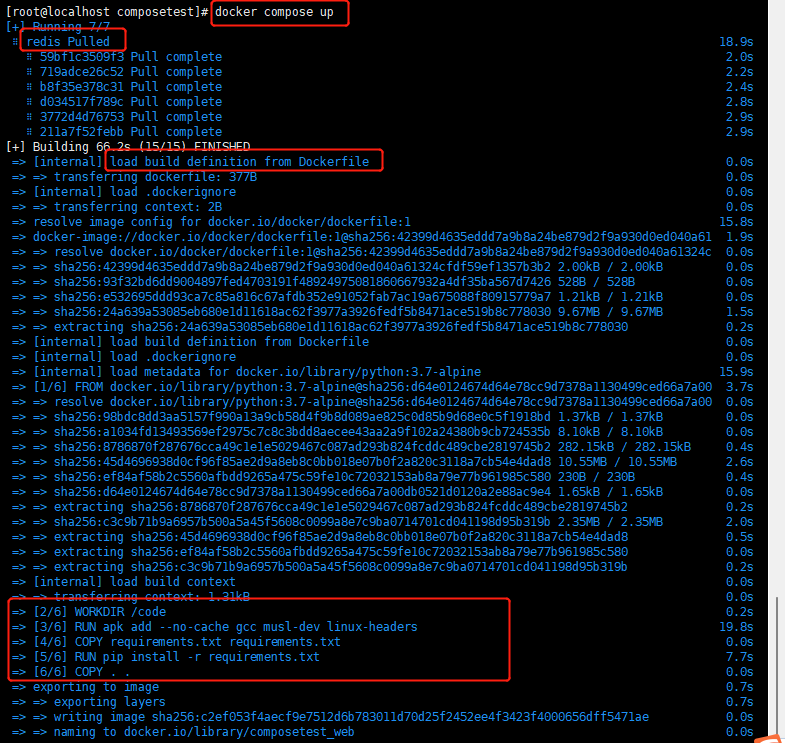
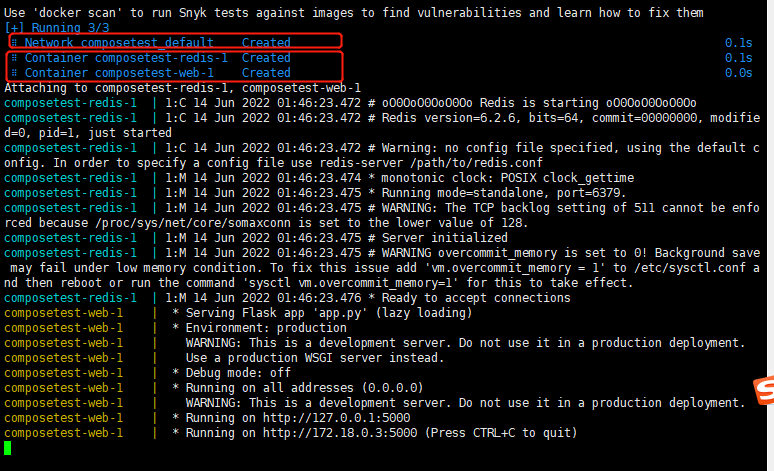
docker compose up
這裡雲先拉去redis映象,然後使用Dockerfile進行構建映象!

小細節:
這裡就是小編前面說的,會幫我們維護一個網路,就可以進行容器之間的呼叫了 !我們還可以發現,容器的名字是資料夾的名稱-yml檔案裡服務名稱-副本數量,不難想象最後的副本數量肯定是為了叢集準備的哈!

停止應用程式:
方法是docker compose down 在第二個終端的專案目錄中執行,或者在啟動應用程式的原始終端中按 CTRL+C。
7. 存取測試
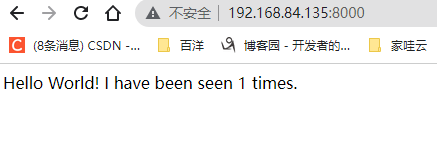
輸入:http://192.168.84.135:8000/
每次重新整理鬥湖加1,使用redis實現的計數器!

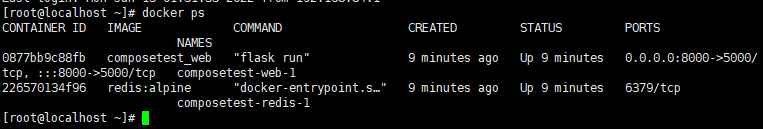
8. 檢視執行的容器
docker ps

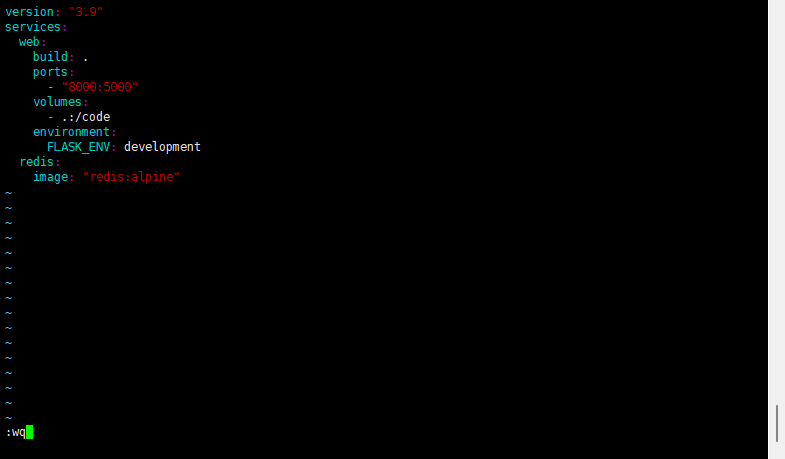
9. 編輯docker-compose.yml新增繫結掛載
vim docker-compose.yml
覆蓋原來的內容:
version: "3.9"
services:
web:
build: .
ports:
- "8000:5000"
volumes:
- .:/code
environment:
FLASK_ENV: development
redis:
image: "redis:alpine"
小提醒:
新volumes金鑰將主機上的專案目錄(當前目錄)掛載到/code容器內,允許您即時修改程式碼,而無需重建映像。environment鍵設定 FLASK_ENV環境變數,它告訴flask run在開發模式下執行並在更改時重新載入程式碼。這種模式應該只在開發中使用。

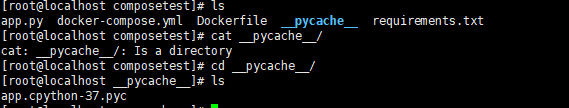
我們檢視掛載在linux上的檔案:

10. 重新構建
docker compose up

11. 重新存取
輸入:http://192.168.84.135:8000/

12. 修改app.py檔案
由於應用程式程式碼現在使用卷安裝到容器中,因此您可以對其程式碼進行更改並立即檢視更改,而無需重建映象。
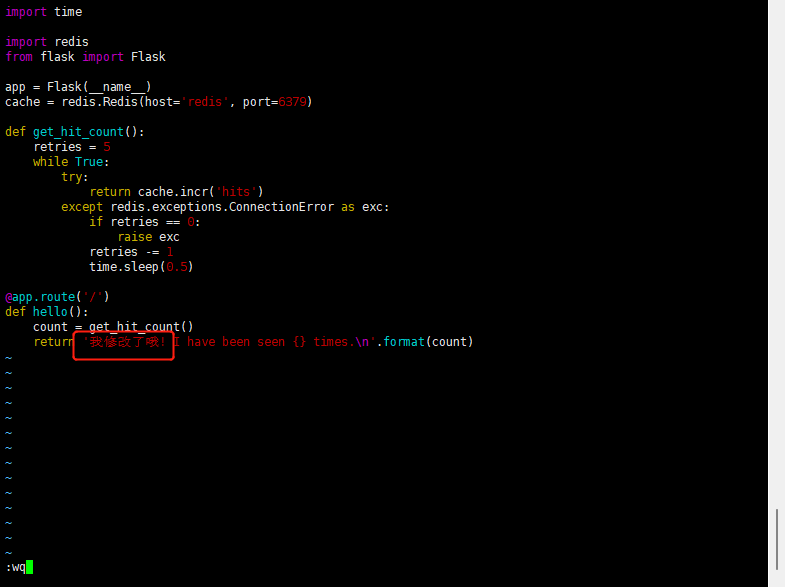
vim app.py
修改最後一行為:
return '我修改了哦! I have been seen {} times.\n'.format(count)

重新重新整理頁面:
這裡就實現了測試版本的熱部署

13. 以後臺的方式構建
我們剛剛看到了剛剛的執行,我們是無法在使用其他命令了,這時就可以使用以後臺的形式執行就不耽誤我們使用其他命令了!
以後臺形式構建執行:
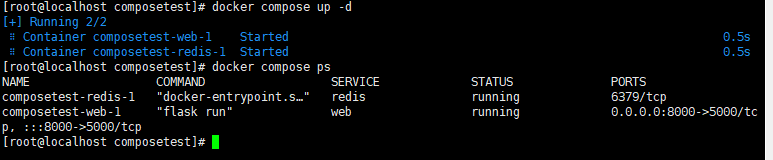
docker compose up -d
檢視正在執行的映象:
docker compose ps

瀏覽器存取正常:

五、進階案例WordPress
1. 建立新資料夾
mkdir my_wordpress
cd my_wordpress
2. 編寫docker-compose.yml
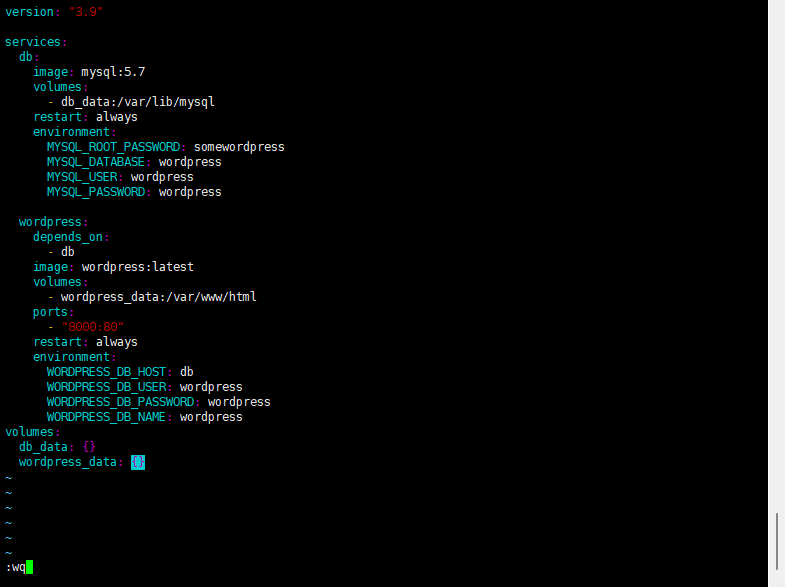
vim docker-compose.yml
version: "3.9"
services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
volumes:
- wordpress_data:/var/www/html
ports:
- "8000:80"
restart: always
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
WORDPRESS_DB_NAME: wordpress
volumes:
db_data: {}
wordpress_data: {}
docker卷db_data掛載到wordpress_data持久化 WordPress 對資料庫的更新。

3. 構建專案
先停止剛剛的構建的容器:
docker stop 容器id
docker compose up -d

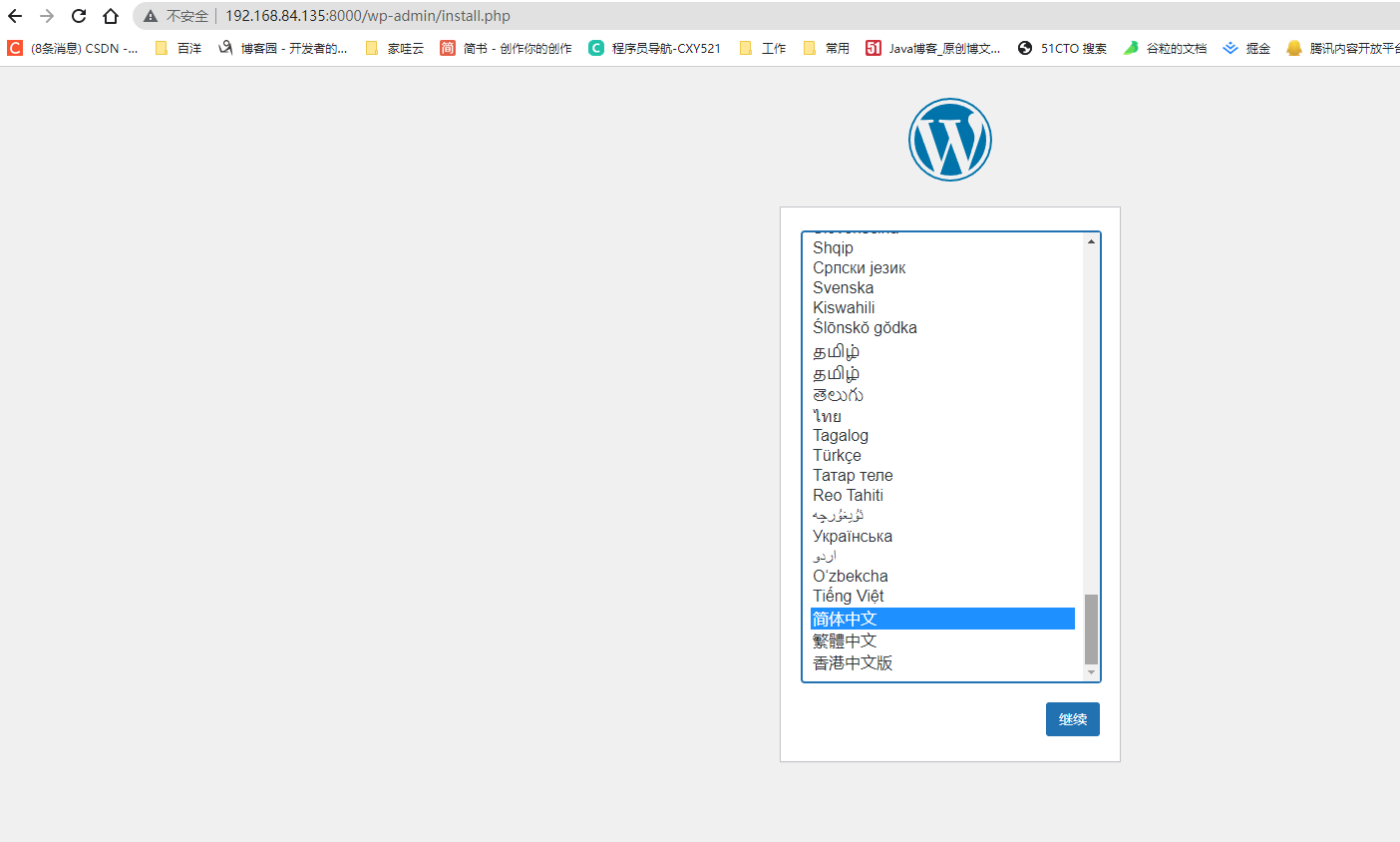
4. 測試存取
輸入:192.168.84.135:8000/

後面就不帶大家操作了,小編有篇文章專門寫使用和優化Wordpress的文章,大家喜歡可以看一下哦 !
5分鐘搭建wordpress個人部落格網站 附贈主題和md外掛
六、總結
這樣我們對docker compose 有了一定的瞭解了吧,文章的目的主要為了記錄一下自己跟著官網是否成功,還有就是有一些童鞋不喜歡看,還有就是看不太明白的童鞋提供一些幫助!
一句話送給大家:還是以官網為主,有的教學是以前的版本,你進去官網你會發現很多已經更新,或者有更好的方式了,所以還是要看官網!!
看到這裡了還不給小編一鍵三連起來,有點對不起小編了 !!
有緣人才可以看得到的哦!!!