Android Jetpack Navigation基本使用
Android Jetpack Navigation基本使用
本篇主要介紹一下 Android Jetpack 元件 Navigation 導航元件的 基本使用
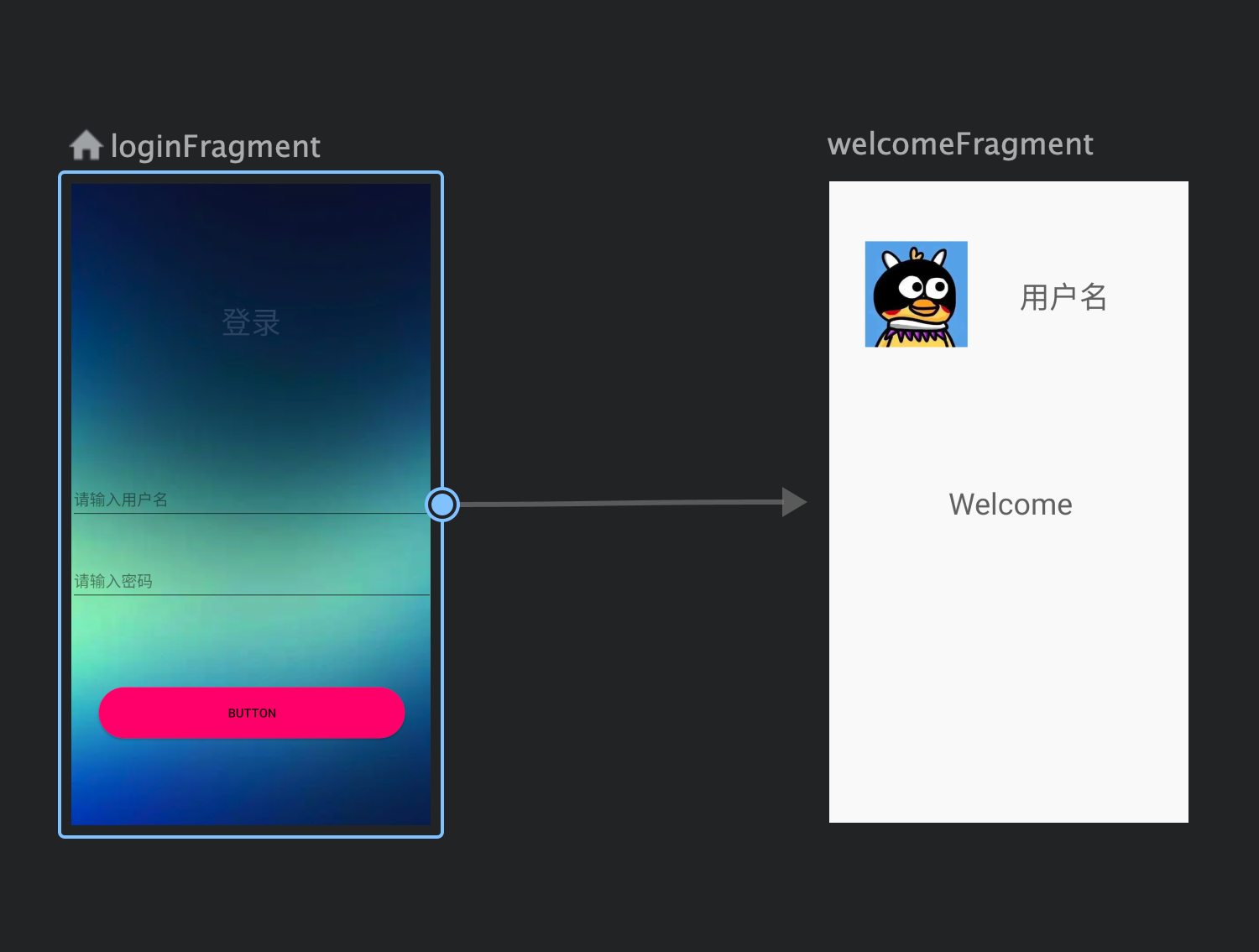
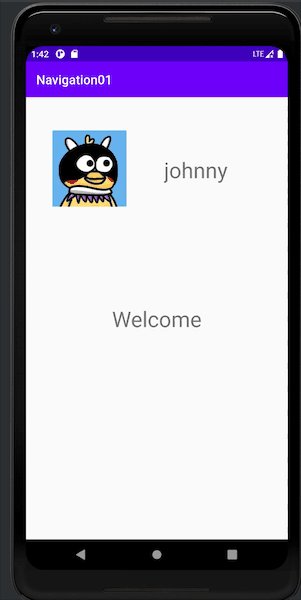
當看到 Navigation單詞的時候 應該就大概知道 這是一個關於導航用的,下面我來簡單介紹一下 如何使用Navigation元件的基本使用流程,並且一步步 實際操作一番 Navigation ,下圖是案例,實現登入到詳情的跳轉

1.Navigation 基本概念
Navigation 是一個Jetpack元件 支援使用者導航,用於在 Android 應用中的「目標」之間進行導航,無論 目標是Fragment,Activity 還是其他元件。
導航元件由以下三個關鍵部分組成:
- 導航圖:在一個集中位置包含所有導航相關資訊的 XML 資源。這包括應用內所有單個內容區域(稱為目標)以及使用者可以通過應用獲取的可能路徑。
NavHost:顯示導航圖中目標的空白容器。導航元件包含一個預設NavHost實現 (NavHostFragment),可顯示 Fragment 目標。NavController:在NavHost中管理應用導航的物件。當用戶在整個應用中移動時,NavController會安排NavHost中目標內容的交換。
簡單點 下面直接來操作一下 來體驗一下Navigation 的使用流程
2.Navigation 使用入門
2.1 新增Navigation依賴
簡單點 只需要設定 navigation-fragment 和 navigation-ui 即可
dependencies {
def nav_version = "2.4.2"
// Java language implementation
implementation "androidx.navigation:navigation-fragment:$nav_version"
implementation "androidx.navigation:navigation-ui:$nav_version"
// Kotlin
implementation "androidx.navigation:navigation-fragment-ktx:$nav_version"
implementation "androidx.navigation:navigation-ui-ktx:$nav_version"
// Feature module Support
implementation "androidx.navigation:navigation-dynamic-features-fragment:$nav_version"
// Testing Navigation
androidTestImplementation "androidx.navigation:navigation-testing:$nav_version"
// Jetpack Compose Integration
implementation "androidx.navigation:navigation-compose:$nav_version"
}
2.2 建立導航圖
導航圖是一種資原始檔,其中包含您的所有目的地和操作。該圖表會顯示應用的所有導航路徑。
向專案新增導航圖,請執行以下操作:
- 在「Project」視窗中,右鍵點選
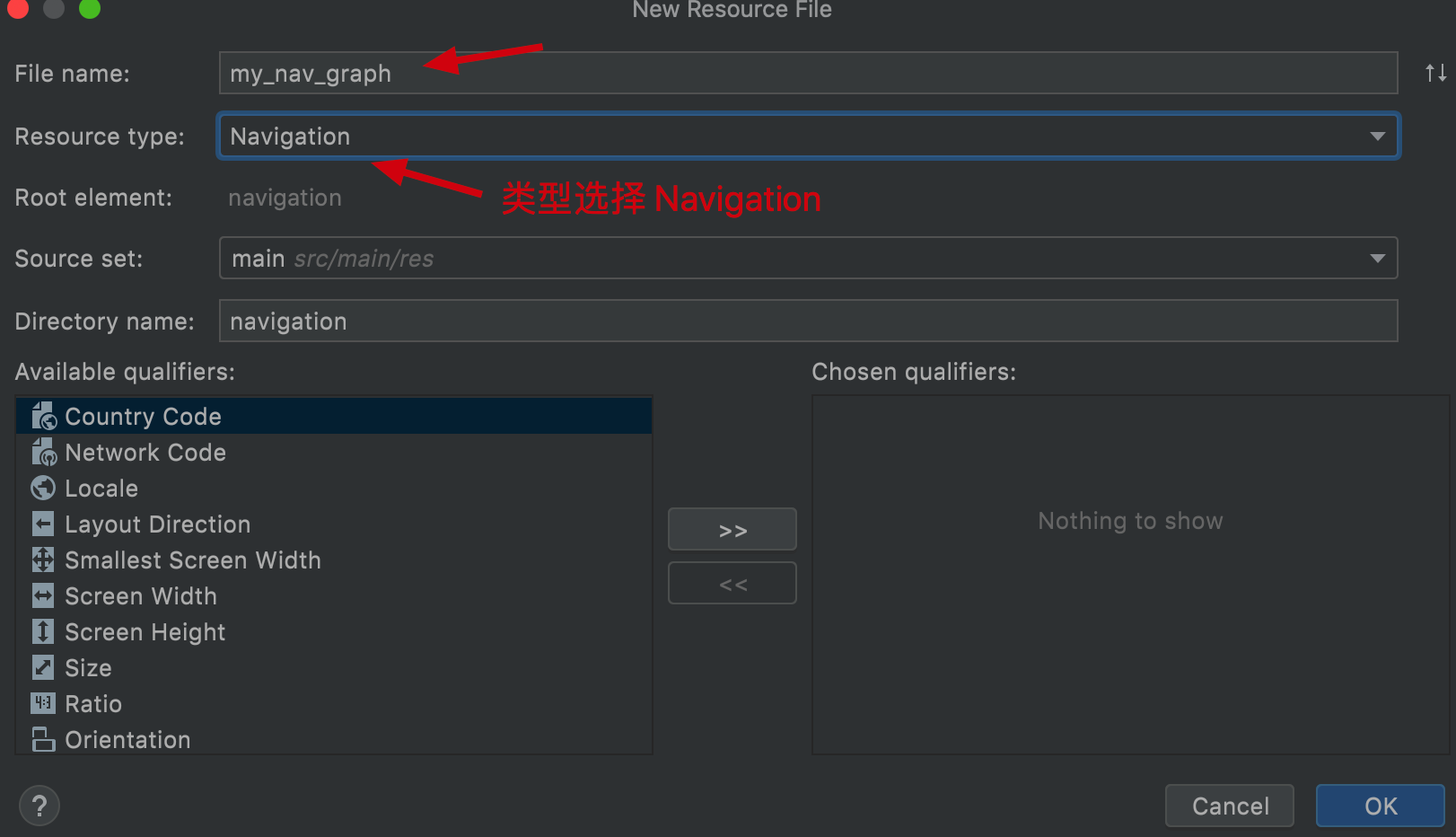
res目錄,然後依次選擇 New > Android Resource File。此時系統會顯示 New Resource File 對話方塊。 - 在 File name 欄位中輸入名稱,例如「nav_graph」。
- 從 Resource type 下拉選單中選擇 Navigation,然後點選 OK。
當您新增首個導航圖時,Android Studio 會在 res 目錄內建立一個 navigation 資源目錄。該目錄包含您的導航圖資原始檔(例如 nav_graph.xml)。

新建完成後 就自動 在 res 下面生成 navigation目錄,裡面存放上面新建的 導航圖

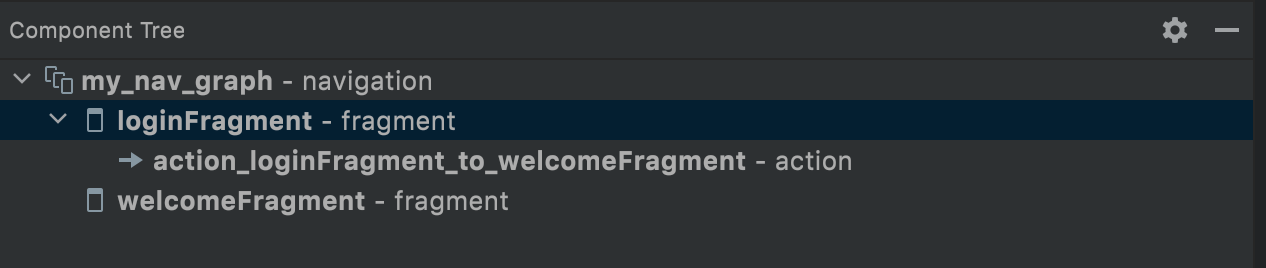
2.3 導航圖中新增目的地Fragment
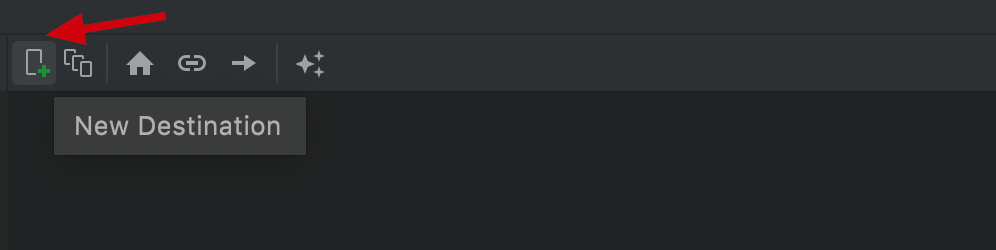
點選上面的選單 + 就可以新建 destination 了

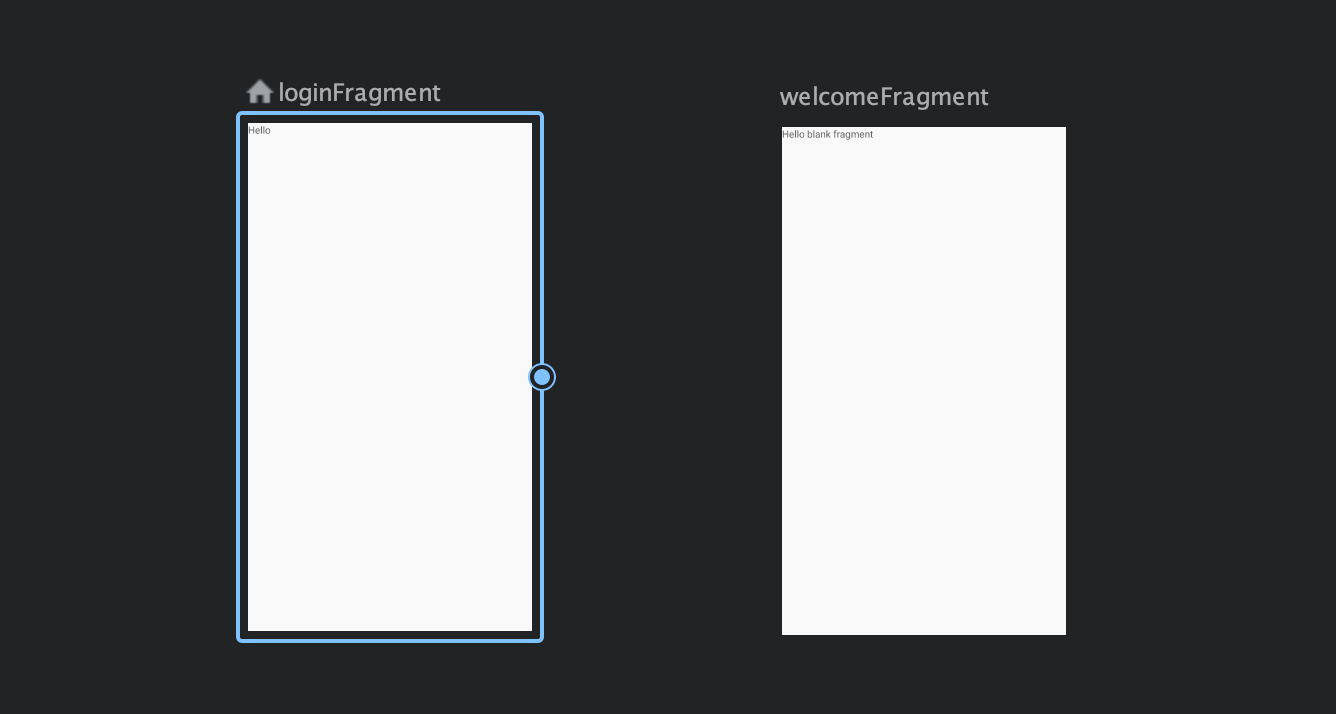
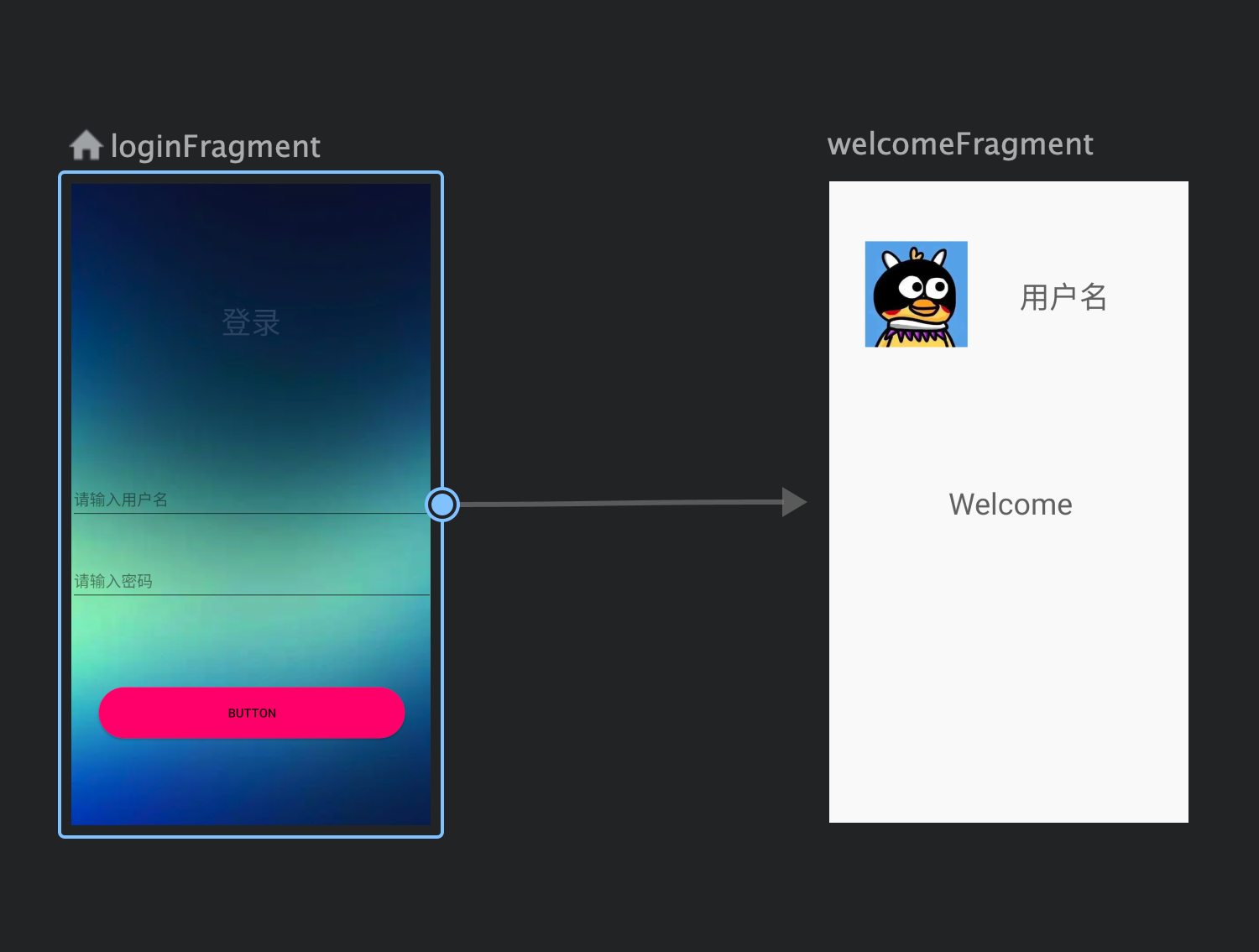
新建了2個 fragment ,一個是 loginFragment 一個是 welcomeFragment

把他們兩個連起來 從 loginFragment 到 welcomeFragment ,會自動生成一個 action

順便稍微美化一下 loginFragment 和 welcomeFragment

2.4 Activity新增 NavHost
導航宿主NavHost 是 Navigation 元件的核心部分之一。導航宿主是一個空容器,使用者在您的應用中導航時,目的地會在該容器中交換進出。
導航元件包含一個預設 NavHost 實現 (NavHostFragment
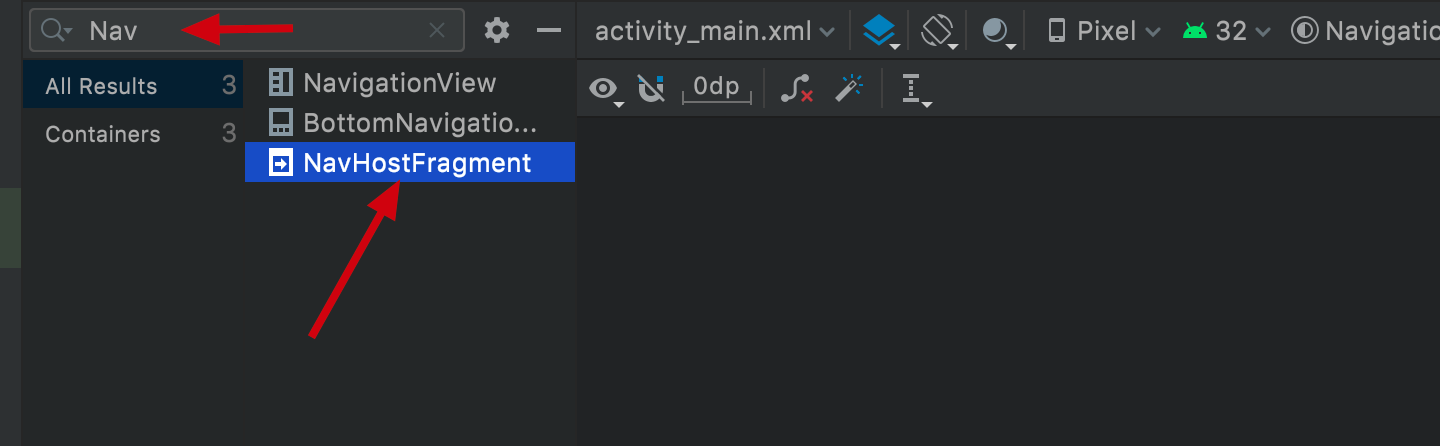
下面在MainActivity 中新增一個 NavHostFragment

拖入 Activity中 它會自動展示出可用的 Navigation Graph 導航圖,就是上面建立的 my_nav_graph,選擇它即可

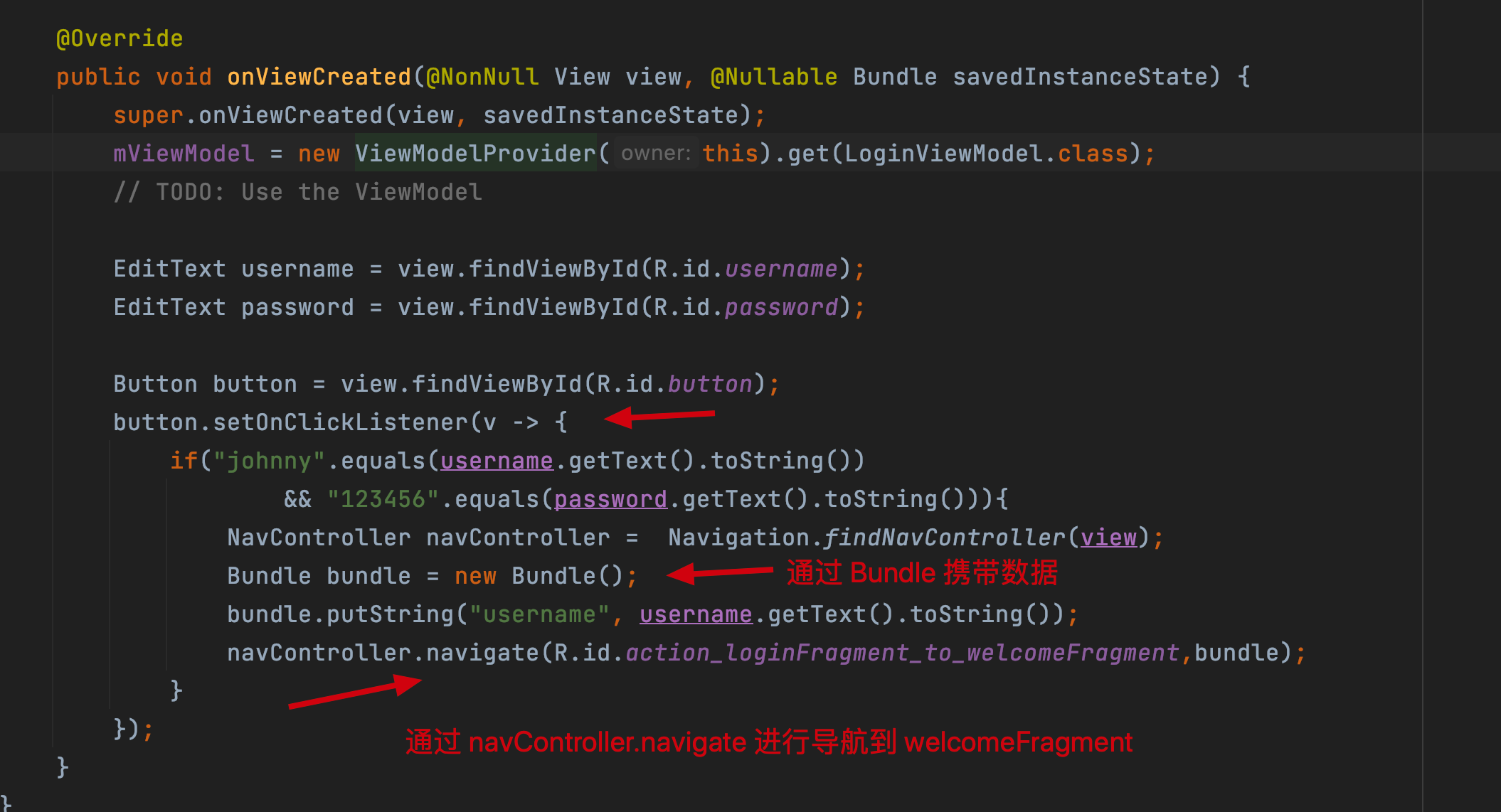
2.5 LoginFragment 程式碼編寫
navController.navigate(R.id.action_loginFragment_to_welcomeFragment,bundle);
核心程式碼如下,就是獲取 輸入的使用者名稱和密碼 並且攜帶使用者名稱 導航到 welcomeFragment

2.6 welcomeFragment 程式碼編寫
很簡單就是把 loginFragment 傳入的引數 username 獲取到 展示在TextView 上即可
注意:通過 getArguments() 去獲取 Bundle 的引數

最終效果如下:

總結
本篇主要簡單介紹了一下 Navigation 是什麼 以及使用它的流程是什麼,並且結合實際案例 操作了一番,Navigation 還有很多其他用法,如條件導航、巢狀圖、過度動畫 等等功能 有機會再操作
歡迎大家存取 個人部落格 Johnny小屋