純css就能實現可點選切換的輪播圖,feel起來很絲滑
前言
輪播圖經常會在專案裡用到,但是實際上用到的輪播圖都是比較簡單的,沒有複雜的特效,這個時候如果去引入swiper那些庫的話,未免就有點殺雞焉用牛刀了。
所以不如自己手寫一個,而今天我要分享的一種寫法也是我最近才發現的,發現寫起來真的是很絲滑,只純css就實現了呢!
可以先看看預覽效果
預覽地址:https://sunny-lucking.github.io/howToBuiMySwiper/myswiper.html
原始碼地址:https://github.com/Sunny-lucking/howToBuiMySwiper/blob/main/myswiper.html
HTML <label> 標籤的 for 屬性的用法及作用
for 屬性規定 label 與哪個表單元素繫結,label的for屬性要與繫結表單元素(input)的ID對應。繫結完成後可以通過點選label觸發表單元素的預設屬性。通俗的講就是你係結完了點lebel就相當於點選表單元素(input)。
<form>
<label for="male">Male</label>
<input type="radio" name="sex" id="male" />
<br />
<label for="female">Female</label>
<input type="radio" name="sex" id="female" />
</form>
開始實現吧
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>我的輪播圖</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
}
ul.slides {
position: relative;
width: 600px;
height: 280px;
list-style: none;
margin: 0;
padding: 0;
background-color: #eee;
}
li.slide {
margin: 0;
padding: 0;
width: inherit;
height: inherit;
position: absolute;
top: 0;
left: 0;
display: flex;
justify-content: center;
align-items: center;
font-family: Helvetica;
font-size: 120px;
color: #fff;
transition: .5s transform ease-in-out;
}
.slide:nth-of-type(1) {
background-color: #F2E205;
}
.slide:nth-of-type(2) {
background-color: #F25C05;
left: 100%;
}
.slide:nth-of-type(3) {
background-color: #495F8C;
left: 200%;
}
</style>
</head>
<body>
<ul class="slides">
<li class="slide">1</li>
<li class="slide">2</li>
<li class="slide">3</li>
</ul>
</body>
</html>

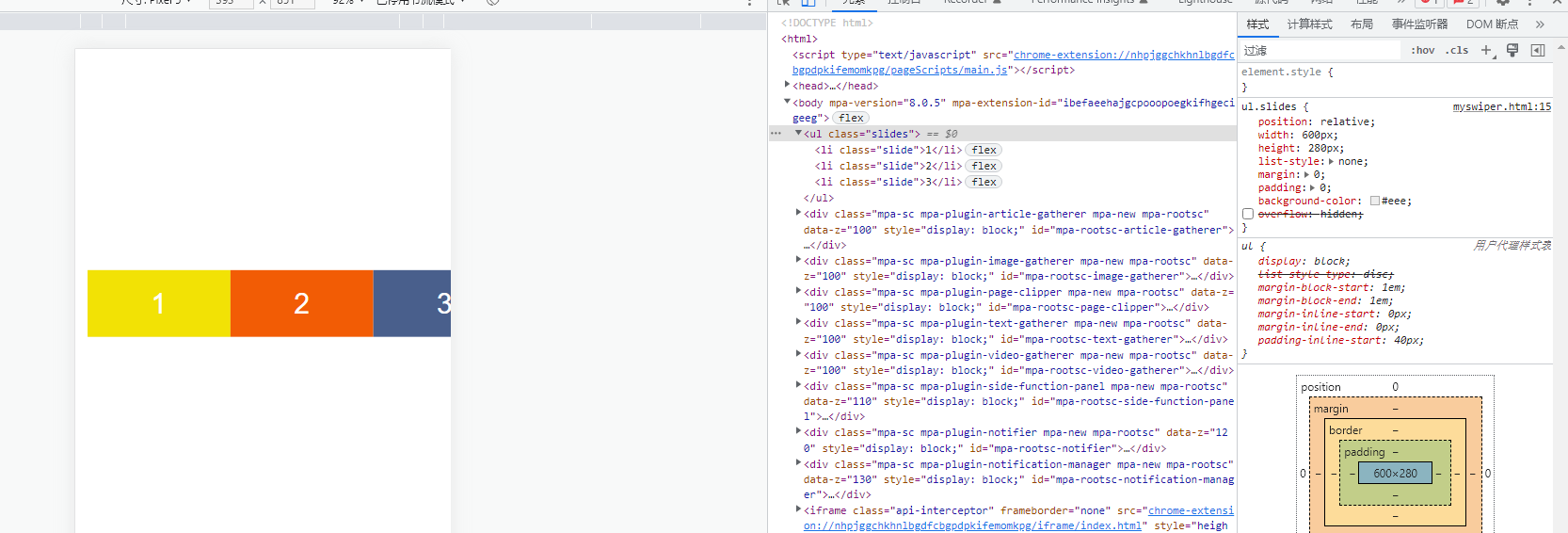
首先先寫了所需要的三個子元素。分別給了三種顏色。
接下來。最外層加上overflow: hidden,讓只顯示一個slide子元素
ul.slides {
position: relative;
width: 600px;
height: 280px;
list-style: none;
margin: 0;
padding: 0;
background-color: #eee;
overflow: hidden;
}

接下來,加上label和input起到控制切換的效果
html
<body>
<ul class="slides">
<input type="radio" id="control-1" name="control" checked>
<input type="radio" id="control-2" name="control">
<input type="radio" id="control-3" name="control">
<li class="slide">1</li>
<li class="slide">2</li>
<li class="slide">3</li>
<div class="controls-visible">
<label for="control-1"></label>
<label for="control-2"></label>
<label for="control-3"></label>
</div>
</ul>
</body>
css
input[type="radio"] {
position: relative;
z-index: 100;
display: none;
}
.controls-visible {
position: absolute;
width: 100%;
bottom: 12px;
text-align: center;
}
.controls-visible label {
display: inline-block;
width: 10px;
height: 10px;
background-color: #fff;
border-radius: 50%;
margin: 0 3px;
border: 2px solid #fff;
}
.slides input[type="radio"]:nth-of-type(1):checked ~ .controls-visible label:nth-of-type(1) {
background-color: #333;
}
.slides input[type="radio"]:nth-of-type(2):checked ~ .controls-visible label:nth-of-type(2) {
background-color: #333;
}
.slides input[type="radio"]:nth-of-type(3):checked ~ .controls-visible label:nth-of-type(3) {
background-color: #333;
}
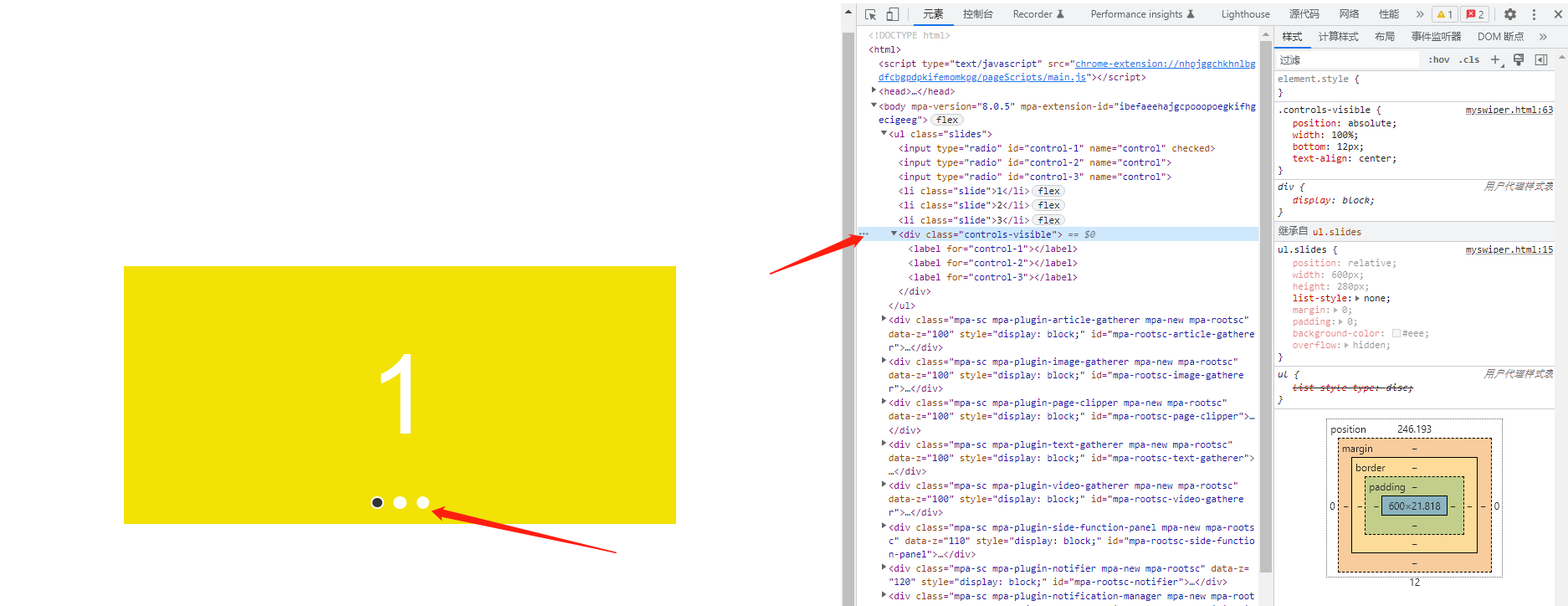
這裡利用input和label來模擬輪播圖的pagination分頁功能。label模擬的是圓點,然後把radio輸入框隱藏了。radio放在最前面的目的是為了用了控制後面的slides 和controls的 樣式

現在實現點選label切換輪播圖的效果
.slides input[type="radio"]:nth-of-type(1):checked ~ .slide {
transform: translatex(0%);
}
.slides input[type="radio"]:nth-of-type(2):checked ~ .slide {
transform: translatex(-100%);
}
.slides input[type="radio"]:nth-of-type(3):checked ~ .slide {
transform: translatex(-200%);
}
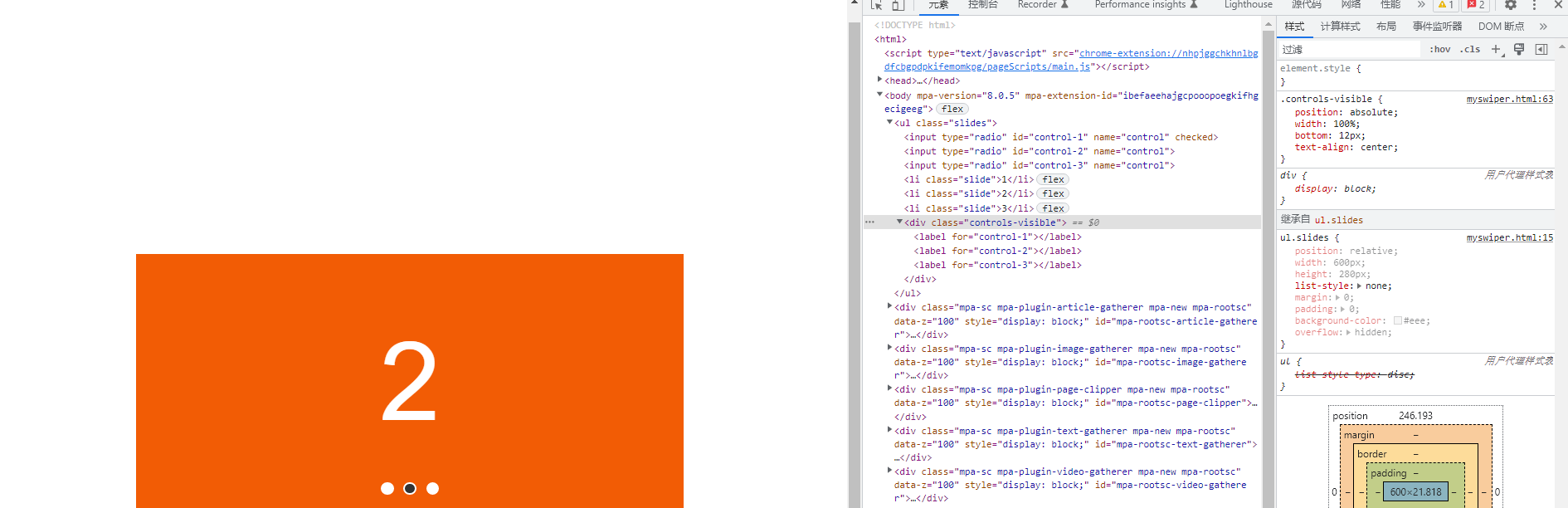
可以看到已經非常地簡單就實現了點選lebel切換輪播圖的效果。

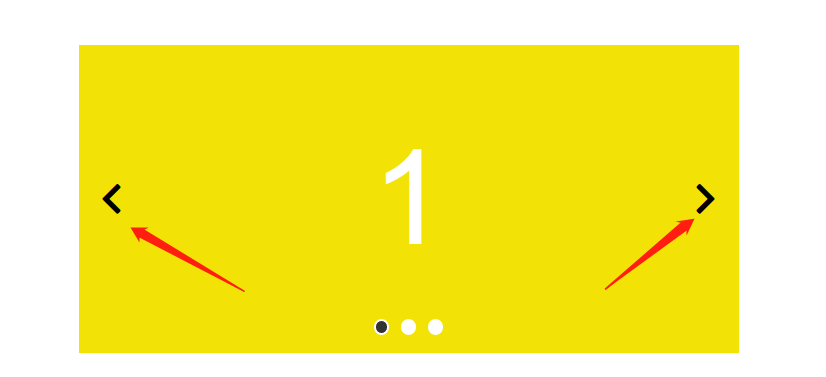
當然,我們要實現一個上下頁切換的功能也非常簡單

我們新增三組navigator,一頁頁面對應一組
<body>
<ul class="slides">
<input type="radio" id="control-1" name="control" checked>
<input type="radio" id="control-2" name="control">
<input type="radio" id="control-3" name="control">
<div class="navigator slide-1">
<label for="control-3">
《
</label>
<label for="control-2">
》
</label>
</div>
<div class="navigator slide-2">
<label for="control-1">
《
</label>
<label for="control-3">
》
</label>
</div>
<div class="navigator slide-3">
<label for="control-2">
《
</label>
<label for="control-1">
》
</label>
</div>
<li class="slide">1</li>
<li class="slide">2</li>
<li class="slide">3</li>
<div class="controls-visible">
<label for="control-1"></label>
<label for="control-2"></label>
<label for="control-3"></label>
</div>
</ul>
</body>
我們要把不屬於當前的那一頁的navigator隱藏掉,所以用display:none,當選中對應的頁面的時候,再讓它顯示出來,所以可以這樣實現
.navigator {
position: absolute;
top: 50%;
transform: translatey(-50%);
width: 100%;
z-index: 100;
padding: 0 20px;
display: flex;
justify-content: space-between;
box-sizing: border-box;
display: none;
}
.navigator {
font-size: 32px;
color #333333;
}
.slides input[type="radio"]:nth-of-type(1):checked~.navigator:nth-of-type(1) {
display: flex;
}
.slides input[type="radio"]:nth-of-type(2):checked~.navigator:nth-of-type(2) {
display: flex;
}
.slides input[type="radio"]:nth-of-type(3):checked~.navigator:nth-of-type(3) {
display: flex;
}

可以看到,又輕而易舉就實現了點選切換上下頁的功能,太膩害了。