自定義部落格園主題
部落格園主題程式碼GitHub地址
https://github.com/yushixin-1024/Cnblogs-Theme-SimpleMemory
該專案Fork自https://github.com/BNDong/Cnblogs-Theme-SimpleMemory,根據自己的想法修改了部分細節,但是大體上沒變。
另外,專案中左側邊欄中的「閱讀排行」和「推薦排行」下拉式選單列表中最後會有多餘的空的 li 標籤,原始碼修改後需要重新編譯生成dist目錄
前置條件
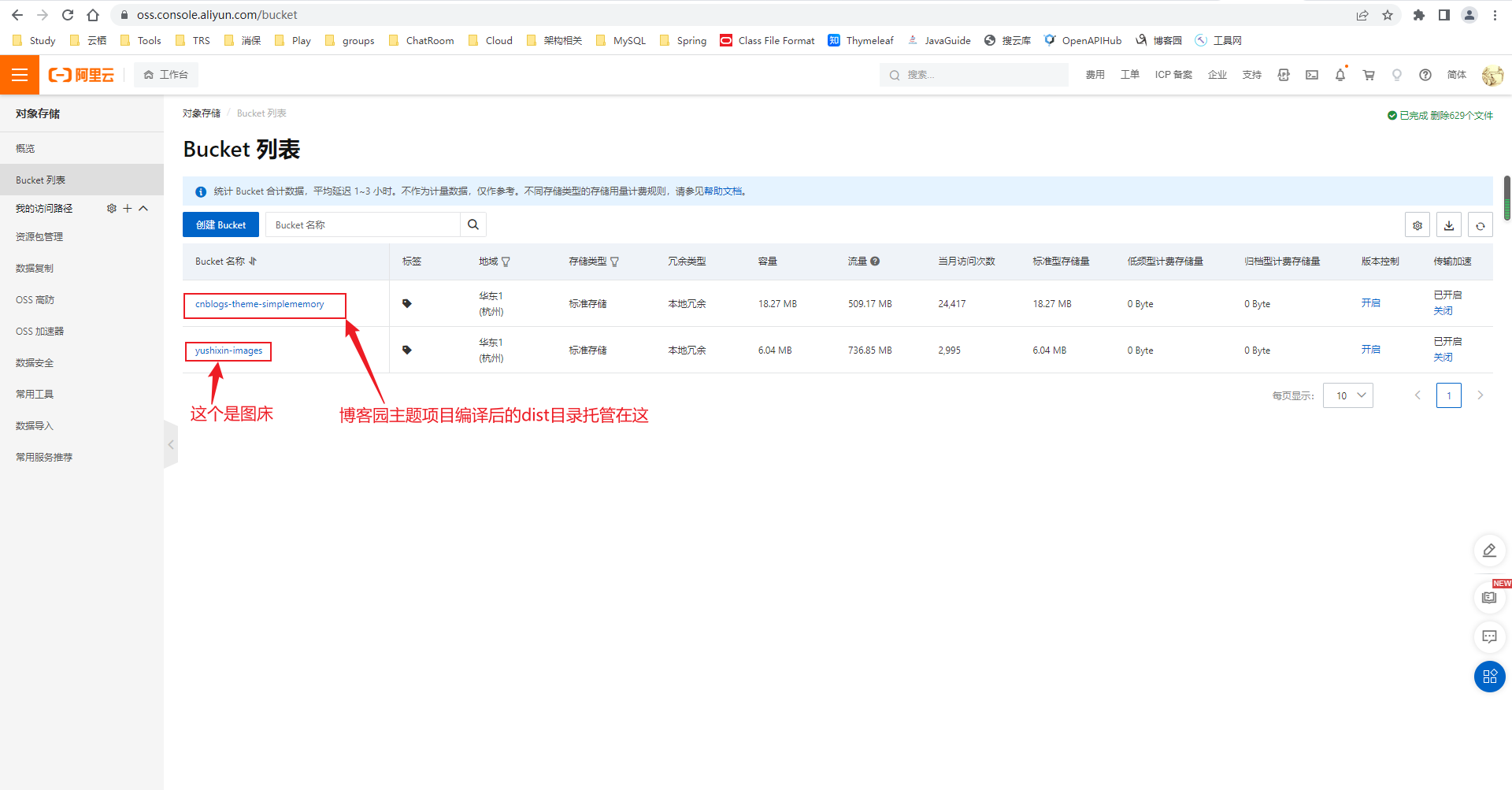
因為Cnblogs-Theme-SimpleMemory有大量的js,css,html等靜態檔案,需要託管到檔案伺服器上,最好是國內的,GitHub就算了,時靈時不靈的

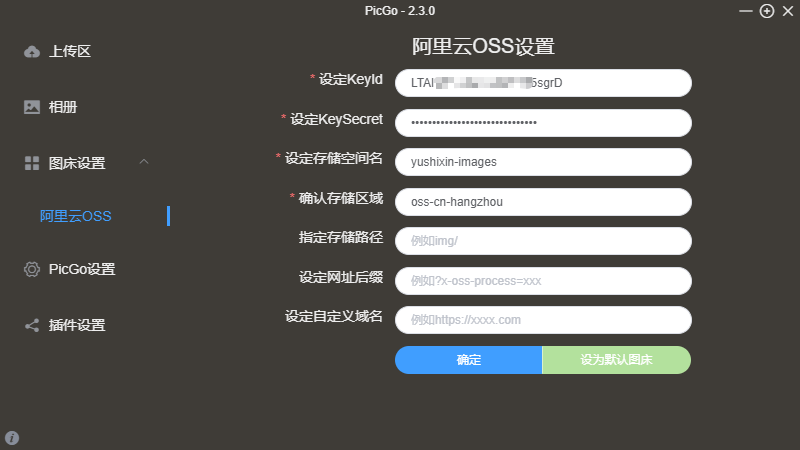
使用PicGo設定阿里雲圖床(專案中設定的背景圖都託管在圖床專案中)

關於專案修改原始碼後重新編譯
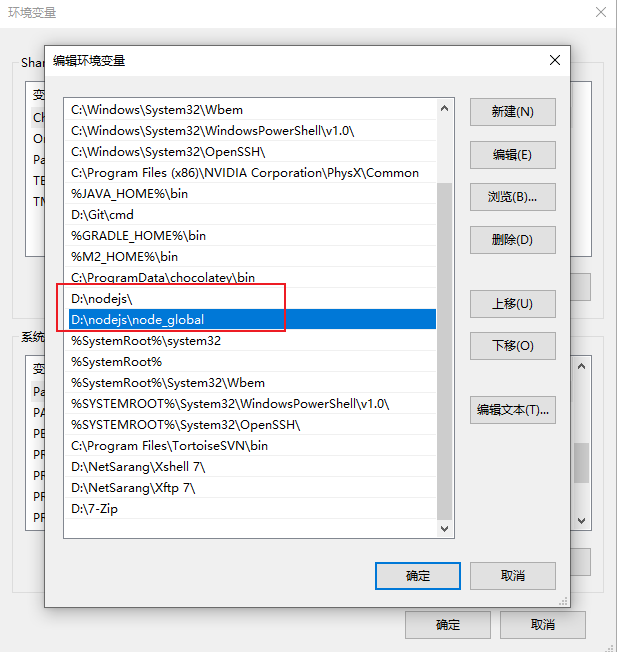
編譯前本地需要安裝node.js,並且已經設定環境變數

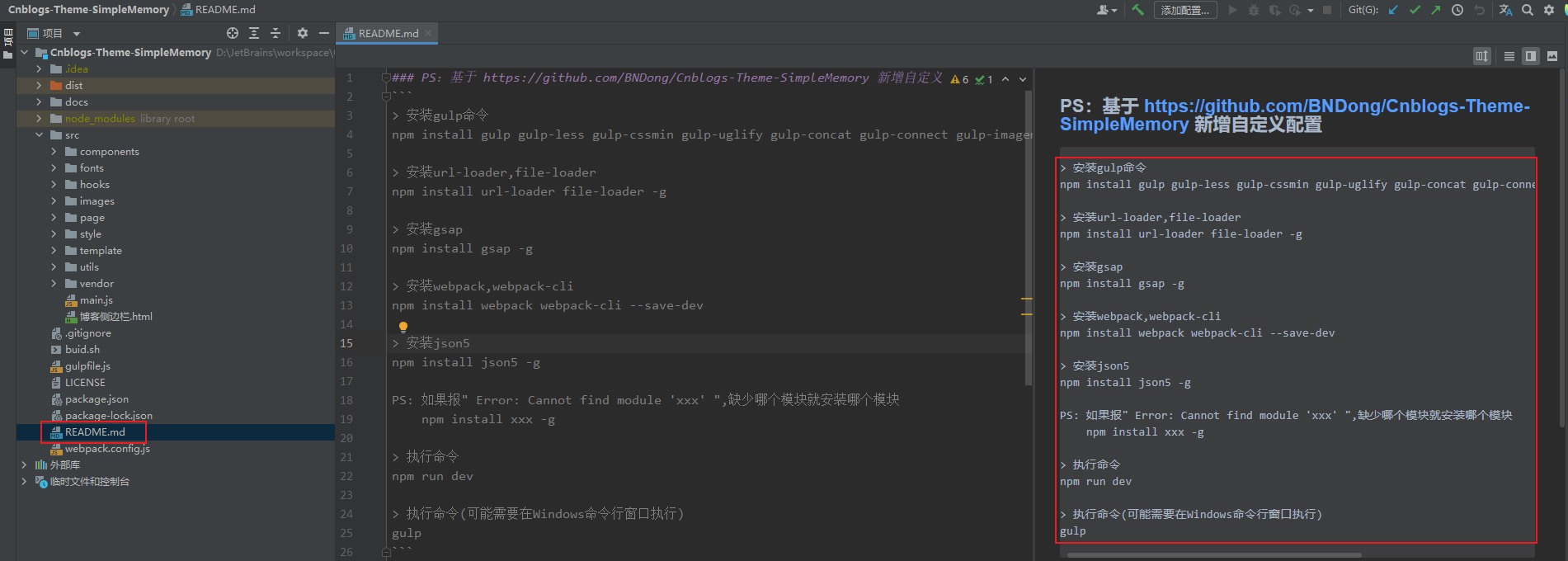
開啟專案後,根目錄下有個README.md檔案,有相關npm的操作命令說明。

該指令只有最後兩條是編譯指令,之前的都是安裝依賴元件
# 生成dist目錄,將相關的字型檔案、圖片、js等全部打包到該目錄下
npm run dev
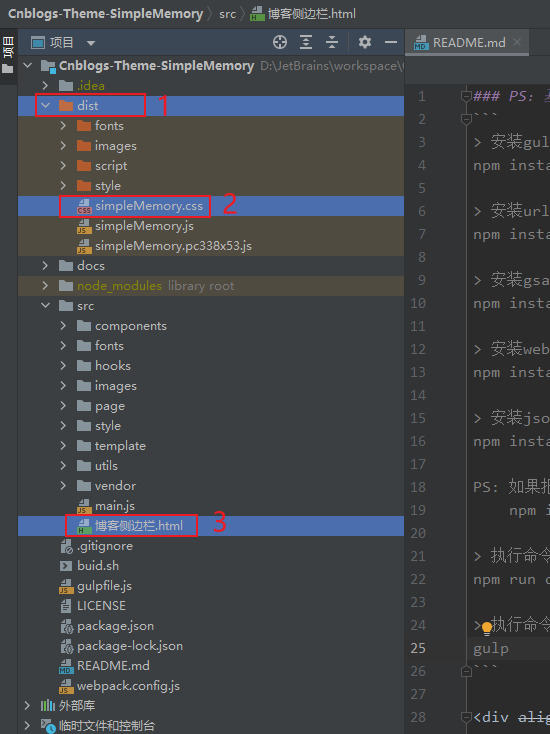
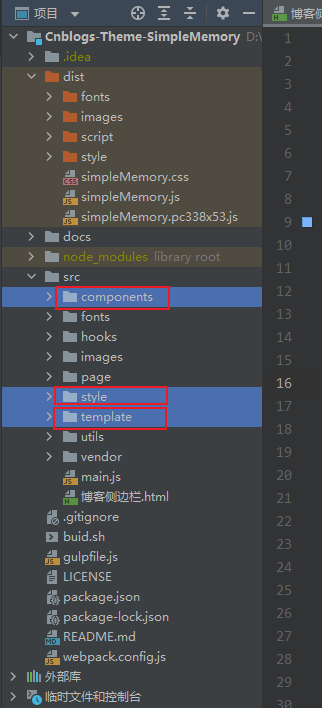
# gulp用來生成 dist/simpleMemory.css 檔案,也就是下圖中2的位置 (後面再說有什麼用)
gulp
下圖中的3位置 「部落格側邊欄.html」 (後面再說有什麼用)

先來兩張成品圖吧


開始部落格園主題設定
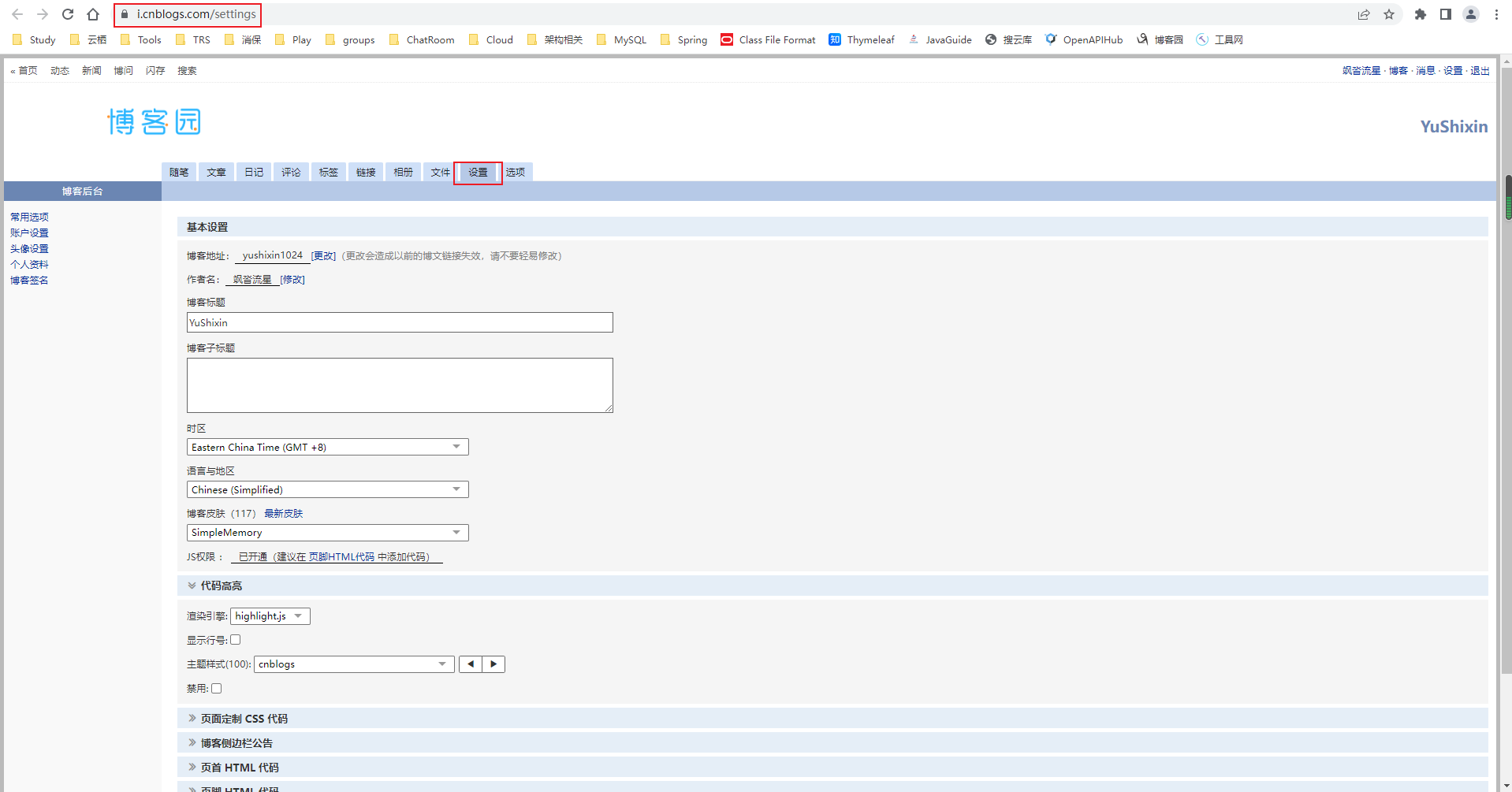
首先進入部落格園設定頁面
https://i.cnblogs.com/settings


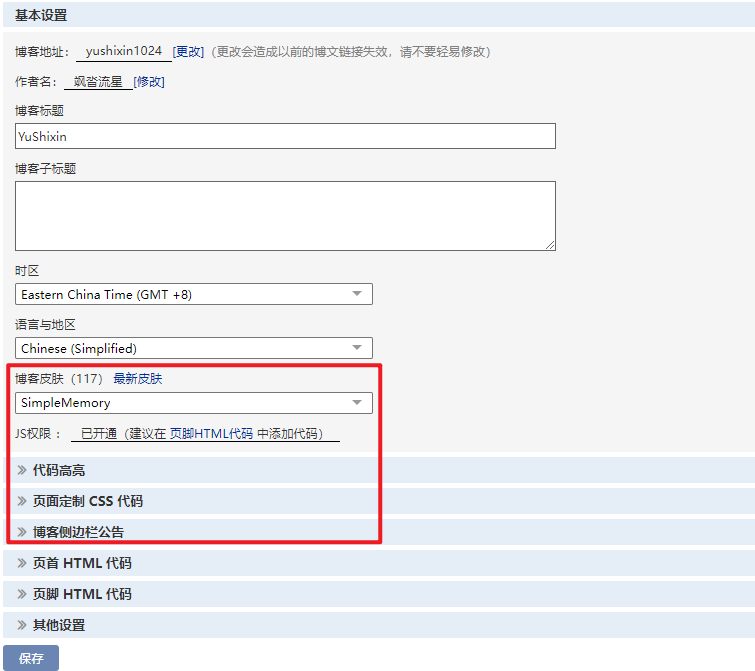
紅框標識的部分需要設定,下面分步細說
部落格面板
部落格面板一定要選擇SimpleMemory,因為該專案是根據它進行樣式優化的
JS許可權
JS許可權預設不開啟,需要自己先申請,我這裡已經申請好了。
點 「申請」 會彈出一個文字方塊,讓你填寫 申請理由 ,申請後,快的話幾個小時就過了(因為是人工稽核)
申請理由樣例(一般都會通過的):
尊敬的部落格園管理員:
您好,我需要自定義部落格園主題,麻煩通過下我的JS許可權申請,謝謝!
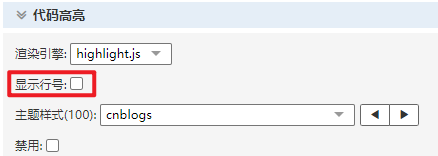
程式碼高亮
如下圖設定:「顯示行號」 一定要去掉勾選

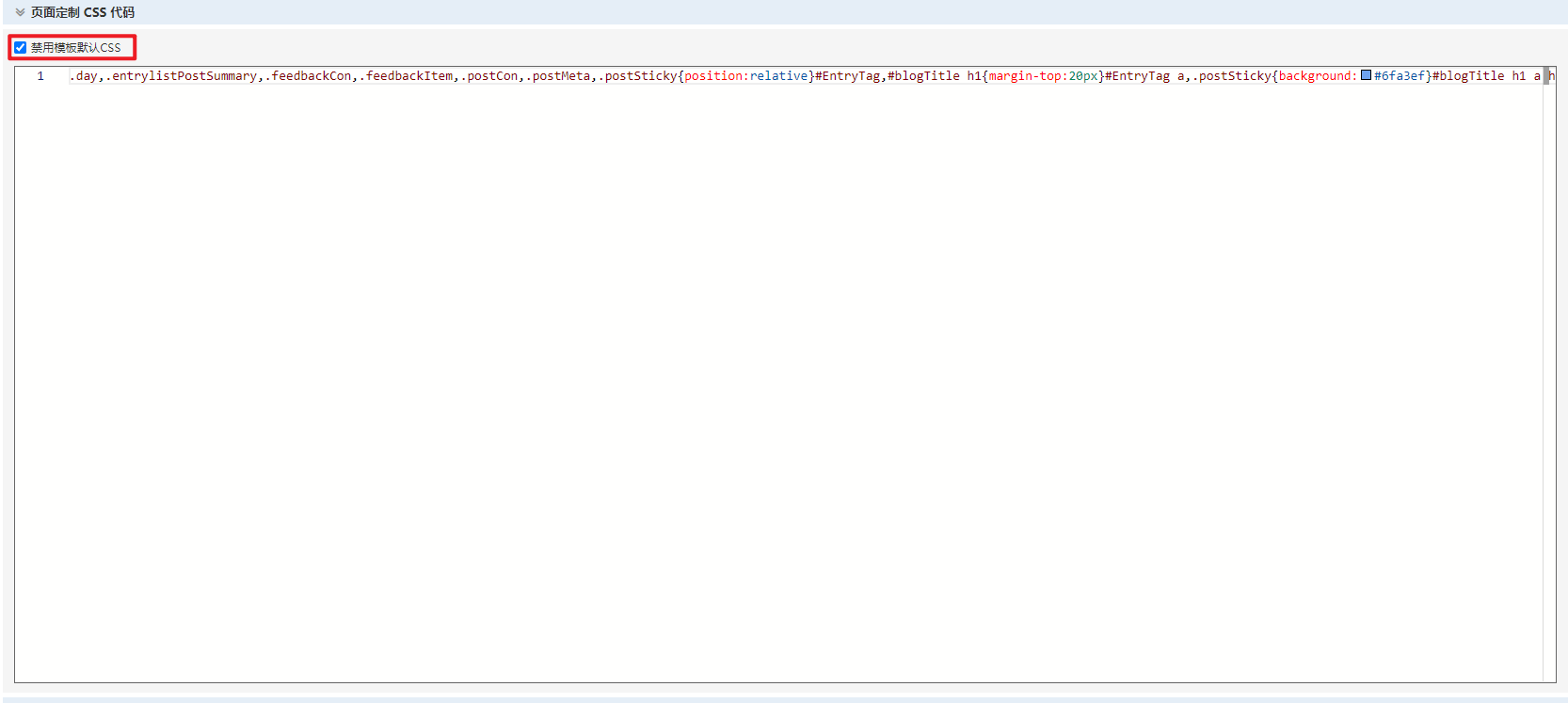
頁面客製化CSS程式碼
還得上面最後一步 gulp 編譯生成的 dist/simpleMemory.css 嗎?把該檔案中的內容複製到該設定項中,並禁用模板預設CSS

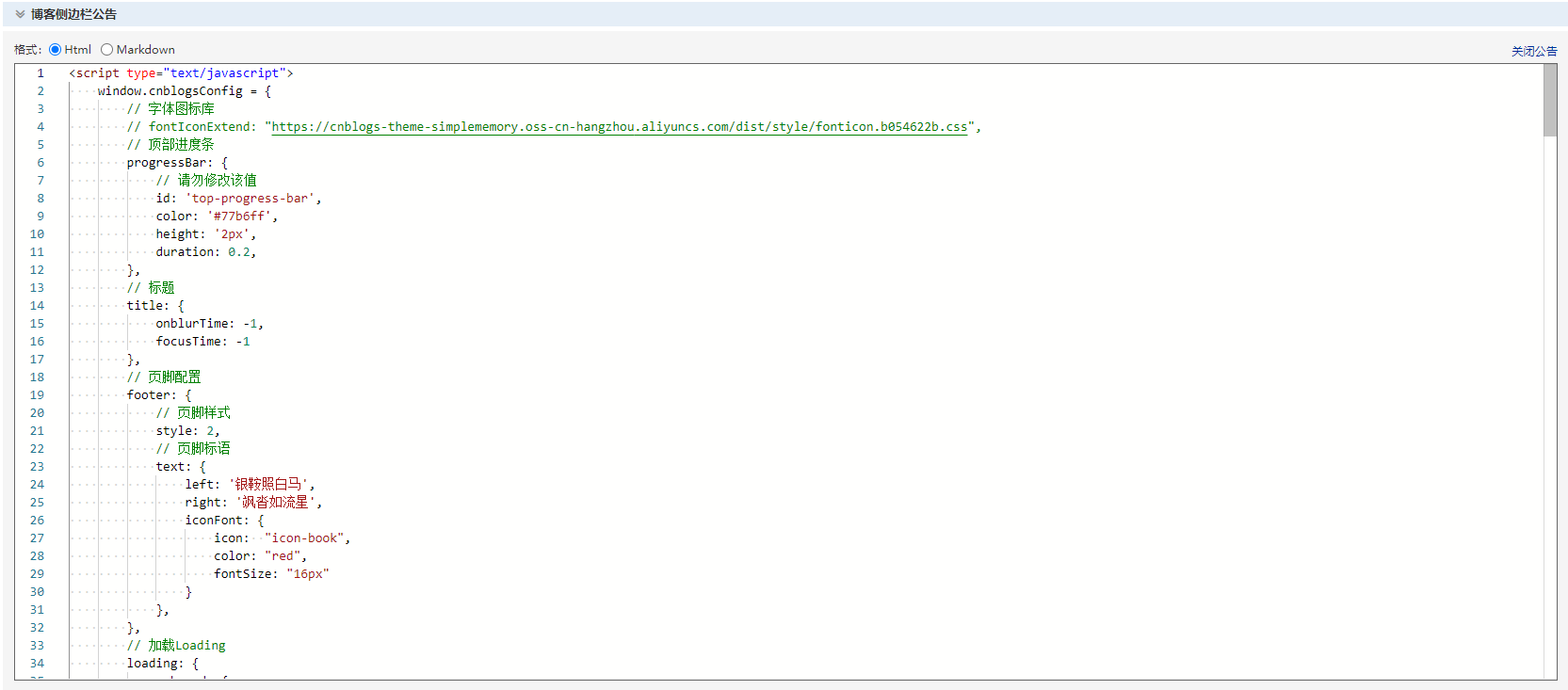
部落格側邊欄公告
這個部分有點複雜,因為作者預留的設定項較多,也是為了留有更大的自定義空間
作者設定檔案說明:https://bndong.github.io/Cnblogs-Theme-SimpleMemory/v2/
在專案中有一個 「部落格側邊欄.html」 檔案,這是我的自定義設定,包括註釋都很清楚,供大家參考
把 「部落格側邊欄.html」 檔案中的內容複製到該設定項中

儲存
最後別忘了點 「儲存」 按鈕
其他樣式修改
如果大家想修改沒有自定義設定項的樣式,就需要修改原始碼中的js檔案、css檔案和html模板檔案了,對應下圖

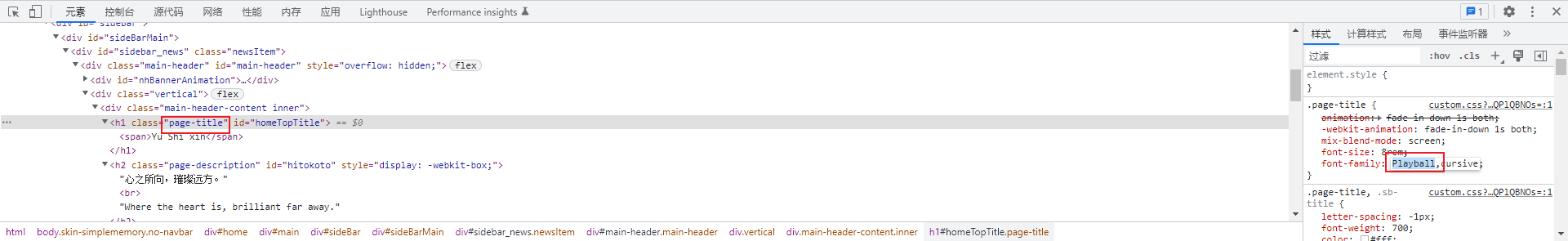
比如你想修改首頁的標題字型,需要開啟F12開發工具,選中元素

右側有個 custom.css 檔案,這個就是之前部落格園設定頁面的 「頁面客製化CSS程式碼」 ,對應著專案中的 dist/simpleMemory.css 檔案
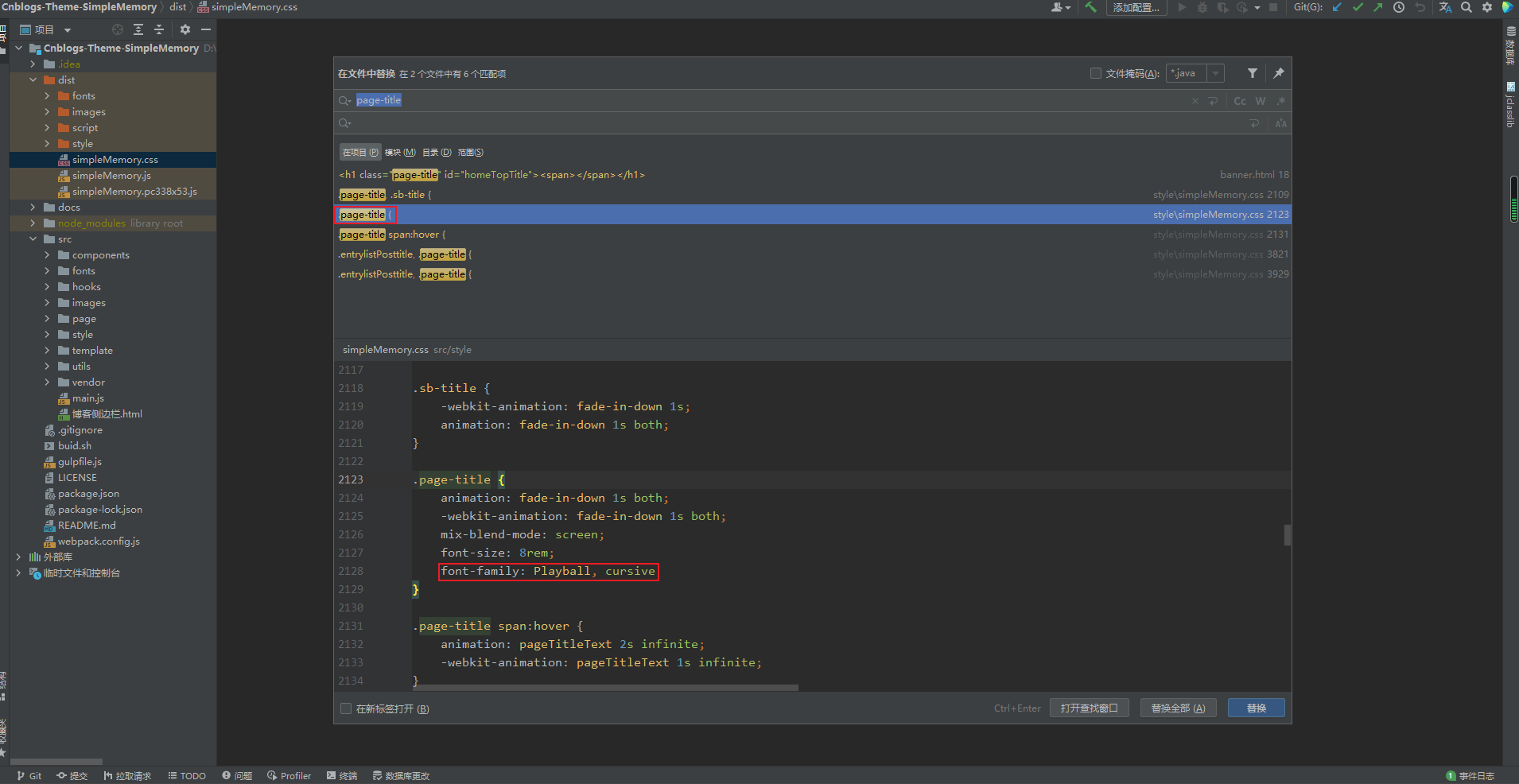
看一下元素的class是 「page-title」 ,去開發工具中全域性搜尋 「page-title」

最好現在頁面上偵錯,選擇好自己滿意的字型後,再在原始碼裡修改

那麼具體的字型還有哪些呢?

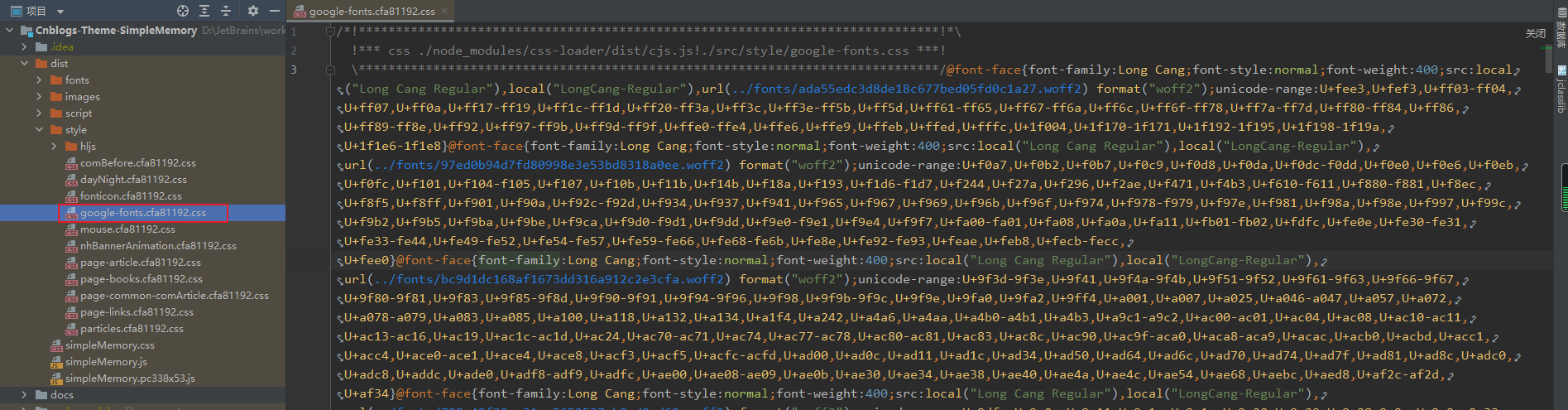
在 dist/style/google-font.css 中包含所有字型名稱(中間的8位元是隨機碼,每次編譯都會變化),為了方便可以先格式化下再檢視
比如我改成這個 Long Cang Regular 字型,頁面就相應修改了

最後
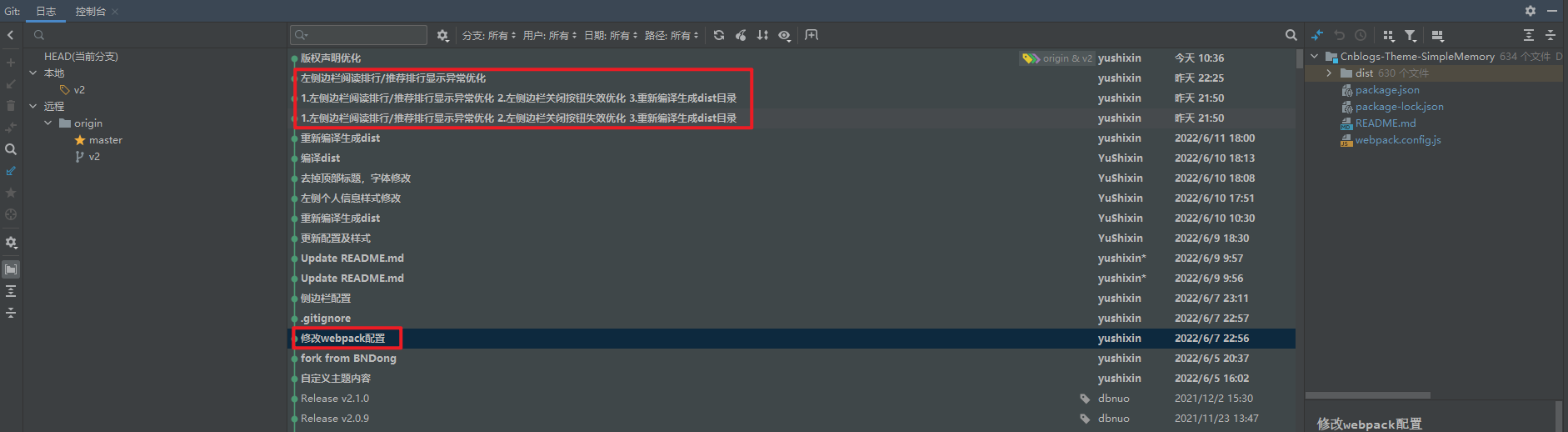
作者的專案中預設沒有打包字型,也就是 dist/fonts 目錄,需要修改 webpack.config.js,還有左側邊欄的bug,具體的問題可以參照我GitHub的提交記錄

本文來自部落格園,作者:颯沓流星,轉載請註明原文連結:https://www.cnblogs.com/yushixin1024/p/16378071.html