jquery怎麼讓一個div隱藏和顯示
3種實現方法:1、使用toggle(),語法「$("div").toggle();」,可檢查div元素的可見狀態,如果元素是可見的則隱藏該元素,如果元素是隱藏的則顯示該元素。2、使用fadeToggle()進行顯隱切換,語法「$("div").fadeToggle();」。3、使用slideToggle()進行顯隱切換,語法「$("div").slideToggle();」。

本教學操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
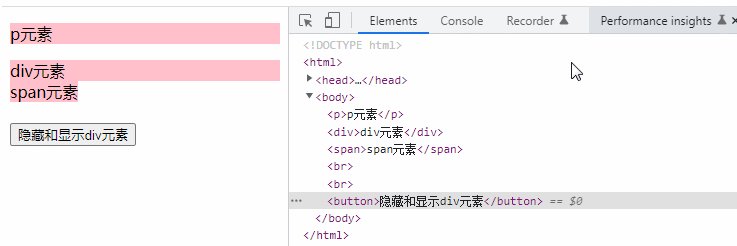
jquery隱藏和顯示div元素的三種方法
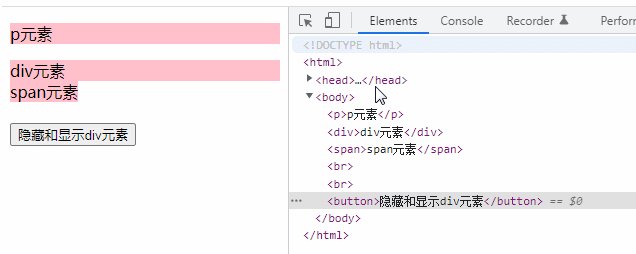
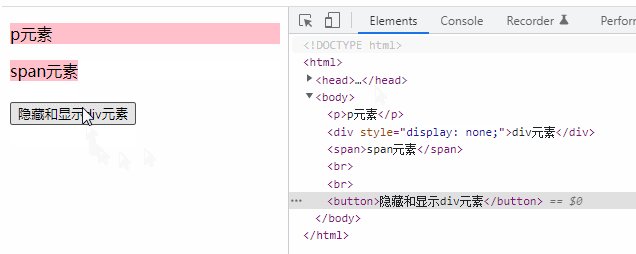
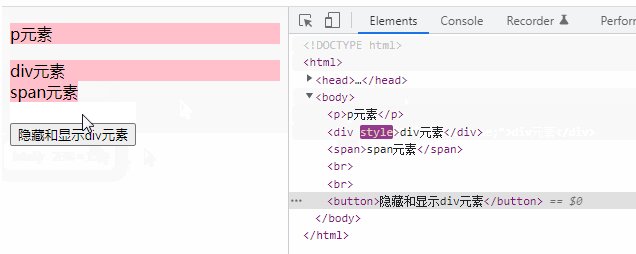
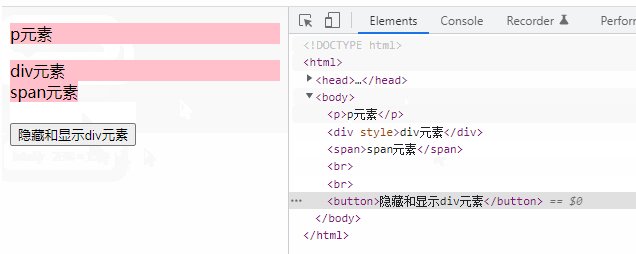
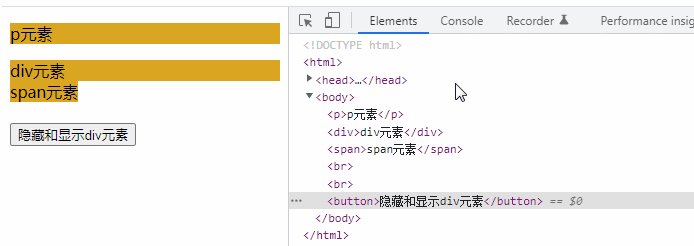
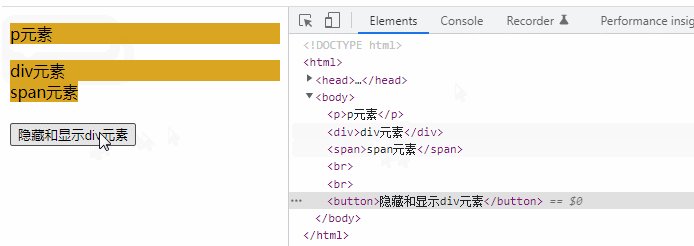
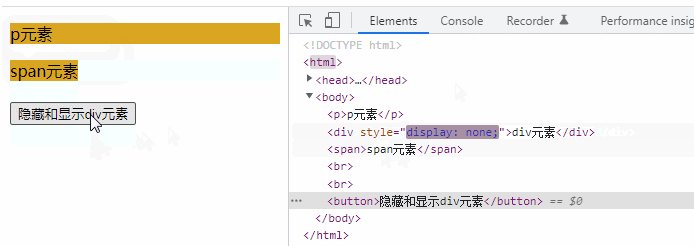
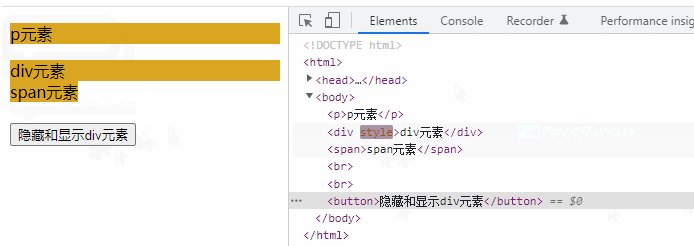
1、使用toggle()來隱藏和顯示div元素
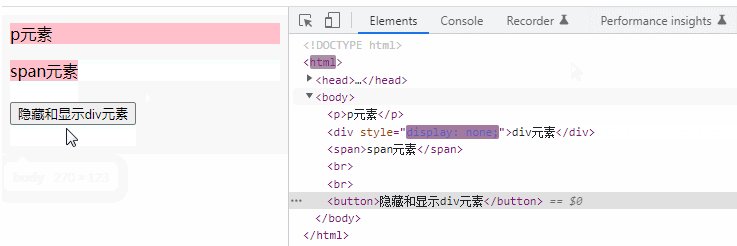
toggle() 方法在被選元素上進行 hide() 和 show() 之間的切換。
hide() 方法隱藏被選元素。
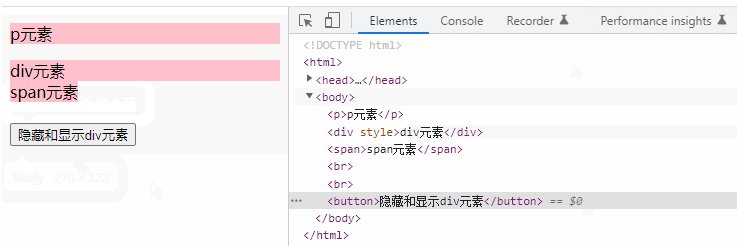
show() 方法顯示隱藏的被選元素。
該方法檢查被選元素的可見狀態。如果一個元素是隱藏的,則執行 show(),如果一個元素是可見的,則執行 hide() - 這會造成一種隱藏和顯示狀態切換的效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").toggle();
});
});
</script>
<style>
p,div,span {
background-color: #FFC0CB;
}
</style>
</head>
<body>
<p>p元素</p>
<div>div元素</div>
<span>span元素</span><br><br>
<button>隱藏和顯示div元素</button>
</body>
</html>
2、使用fadeToggle()來隱藏和顯示div元素
fadeToggle() 方法在 fadeIn() 和 fadeOut() 方法之間切換。
如果元素是淡出顯示的,fadeToggle() 會使用淡入效果顯示它們。
如果元素是淡入顯示的,fadeToggle() 會使用淡出效果顯示它們。
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").fadeToggle();
});
});
</script>
<style>
p,div,span {
background-color: #DAA520;
}
</style>
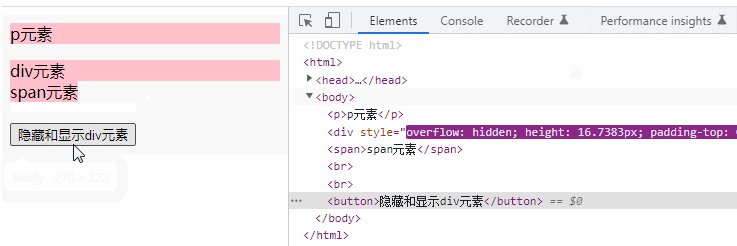
3、使用slideToggle() 來隱藏和顯示div元素
slideToggle() 方法在被選元素上進行 slideUp() 和 slideDown() 之間的切換。
slideUp() 方法以滑動方式隱藏被選元素。
slideDown() 方法以滑動方式顯示被選元素。
該方法檢查被選元素的可見狀態。如果一個元素是隱藏的,則執行 slideDown(),如果一個元素是可見的,則執行 slideUp() - 這會造成一種隱藏和顯示狀態切換的效果。
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").slideToggle();
});
});
</script>
【推薦學習:、】
以上就是jquery怎麼讓一個div隱藏和顯示的詳細內容,更多請關注TW511.COM其它相關文章!