html5表單域是什麼意思
在html5中,表單域是用於容納所有表單空間和提示資訊的容器,也就是包含在form標籤記憶體儲的資料;可以通過表單域定義處理表單資料所有的程式和url地址,以及資料提交到伺服器的方法,若不定義表單域,表單中的資料就無法傳輸到後臺伺服器。

本教學操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
html5表單域是什麼意思
表單域:相當於一個容器,用來容納所有的表單空間和提示資訊,
可以通過它定義處理表單資料所有的程式的url地址,以及資料提交到伺服器的方法。如果不定義表單域,表單中的資料就無法傳輸到後臺伺服器
表單域就是包含在<form></form>標籤內的 input中儲存的資料,
表單域包含多種input型別,包括 hiiden型別 ,text型別,radio型別,checkbox型別,textarea型別,file型別,select型別登基礎型別,
表單域作用:收集表單資訊,並且提交給伺服器;
常用屬性:
action 在表單收集到資訊後,需要將資訊提交到伺服器進行處理,action屬性用於指定接收並處理表單資料的伺服器程式的url地址
method 用於設定表單提交資料的方式,取值為get或者是post。get提交會明文顯示在位址列,建議用post方式提交
name 用於指定表單的名稱,以區分同一個頁面的不同表單
擴充套件知識:
表單控制元件:包含了具體的表單功能項,如但行文字輸入框、密碼輸入框、核取方塊、提交按鈕、重置按鈕等
提示資訊:一個表單中通常包含一些說明性文字,提示使用者進行填寫和操作
表單域屬性
1、form
該屬性可以通過表單的id來指定當前表單域屬於哪個表單,指定該屬性後,當前表單域可以放在頁面任何一個地方,而且可以指定一個表單域屬於多個表單,此時不同 form 之間用空格分開,但是不推薦這樣寫,會使頁面比較混亂。
案例程式碼:
<form action="#" id="form1">
姓名:<input type="text">
<input type="submit" value="提交">
</form>
年齡:<input type="text" form="form1">
</body>2、formaction
該屬性一般寫在提交按鈕裡,作用是覆蓋表單的 action 屬性,使表單資料提交到另一個地址,適用於在表單中設定多個提交按鈕,分別指向不同的地址,然後獲得不同的結果的情況。
案例程式碼:
<form action="#" id="form1">
姓名:<input type="text">
<input type="submit" value="提交">
<input type="submit" value="提交2" formaction="新地址">
</form>3、formenctype
該屬性用來在表單以 post 方式提交的情況下,修改資料的編碼方式,常用的值有:application/x-www-form-urlencoded(預設值 字元編碼)、multipart/form-data(二進位制)、text/plain(純文字)
案例程式碼:
<form action="#" id="form1">
姓名:<input type="text">
<input type="submit" value="字元編碼">
<input type="submit" value="二進位制編碼" formenctype="multipart/form-data">
<input type="submit" value="純文字" formenctype="text/plain">
</form>4、list
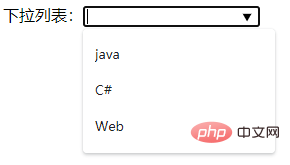
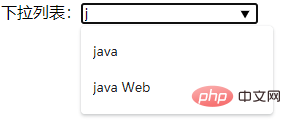
該屬性跟表單元素 datalist 結合使用,顯示下拉框。list 的值應該為對應 datalist 的 id 值。該下拉框還可以自動根據你輸入的關鍵字對下拉選單進行匹配顯示。
案例展示:

關鍵字匹配

案例程式碼:
<form>
下拉選單:<input list="books">
<datalist id="books">
<option value="java"></option>
<option value="C#"></option>
<option value="java Web"></option>
</datalist>
</form>(學習視訊分享:、html視訊教學)
以上就是html5表單域是什麼意思的詳細內容,更多請關注TW511.COM其它相關文章!