在Winform開發中,使用Async-Awati非同步任務處理代替BackgroundWorker
在Winform開發中有時候我們為了不影響主UI執行緒的處理,以前我們使用後臺執行緒BackgroundWorker來處理一些任務操作,不過隨著非同步處理提供的便利性,我們可以使用Async-Awati非同步任務處理替換原來的後臺執行緒BackgroundWorker處理方式,更加的簡潔明瞭。
在一些耗時的操作過程中,在長時間執行時可能會導致使用者介面 (UI) 處於停止響應狀態,因此使用使用Async-Awati非同步任務處理或者後臺執行緒BackgroundWorker來處理一些任務操作很有必要。
在使用BackgroundWorker的過程中,我們可以定義自己的狀態引數資訊,從而實現執行緒狀態的實時跟蹤以及進度和資訊提示,方便我們及時通知UI進行更新。
現在使用Async-Awati非同步任務處理,一樣可以在處理過程中通知UI更新進度和提示資訊。
1、回顧BackgroundWorker後臺執行緒的處理程式碼
我們先來了解一下BackgroundWorker後臺執行緒的操作程式碼,對比下再介紹使用Async-Awati非同步任務處理和通知操作。
一般的使用程式碼是需要初始化後臺執行緒物件的,如下程式碼所示。
public partial class MainFrame : BaseForm { /// <summary> /// 增加一個變數來記錄執行緒狀態 /// </summary> private bool IsThreadRunning = false; private BackgroundWorker worker = new BackgroundWorker(); public MainFrame() { InitializeComponent(); Portal.gc.InitData(); worker.WorkerSupportsCancellation = true; //支援取消 worker.WorkerReportsProgress = true; //支援報告進度 worker.DoWork += worker_DoWork; //處理過程 worker.RunWorkerCompleted += worker_RunWorkerCompleted; //完成操作 worker.ProgressChanged += worker_ProgressChanged; //報告進度 }
例如進度條的通知,主要就是計算總任務的數量,並用於顯示當前的任務進度資訊,範例程式碼如下所示
/// <summary> /// 進度條的通知 /// </summary> void worker_ProgressChanged(object sender, ProgressChangedEventArgs e) { this.barProgress.EditValue = e.ProgressPercentage; CollectStateInfo stateInfo = e.UserState as CollectStateInfo; if (stateInfo != null) { var message = string.Format("正在採集 {0} 的 {1} , 專案名稱為:{2}", stateInfo.TotalRecords, stateInfo.CompletedRecord + 1, stateInfo.CurrentItemName); this.lblTips.Text = message; this.barTips.Caption = message; //記錄執行位置 JobParameterHelper.SaveData(new CurrentJobParameter(stateInfo)); } }
後臺程序處理的關鍵事件就是處理過程的程式碼實現,它處理任務的時候,把當前的狀態通過事件方式通知UI顯示。
private void backgroundWorker1_DoWork(object sender, DoWorkEventArgs e) { BackgroundWorker worker = sender as BackgroundWorker; Random r = new Random(); int numCount = 0; while (worker.CancellationPending == false) { int num = r.Next(0, 10000); if (num % 5 == 0) { numCount++; worker.ReportProgress(0, num); Thread.Sleep(1000); } } e.Result = numCount; }
觸發任務開始的時候,我們呼叫程式碼如下所示。
if (!worker.IsBusy) { worker.RunWorkerAsync(stateInfo); }
任務完成後,通知更新介面即可。
void worker_RunWorkerCompleted(object sender, RunWorkerCompletedEventArgs e) { //還原按鈕狀態 InitCollectState(); IsThreadRunning = false; string message = "採集操作完成"; MessageDxUtil.ShowTips(message); }
2、使用Async-Awati非同步任務處理代替BackgroundWorker
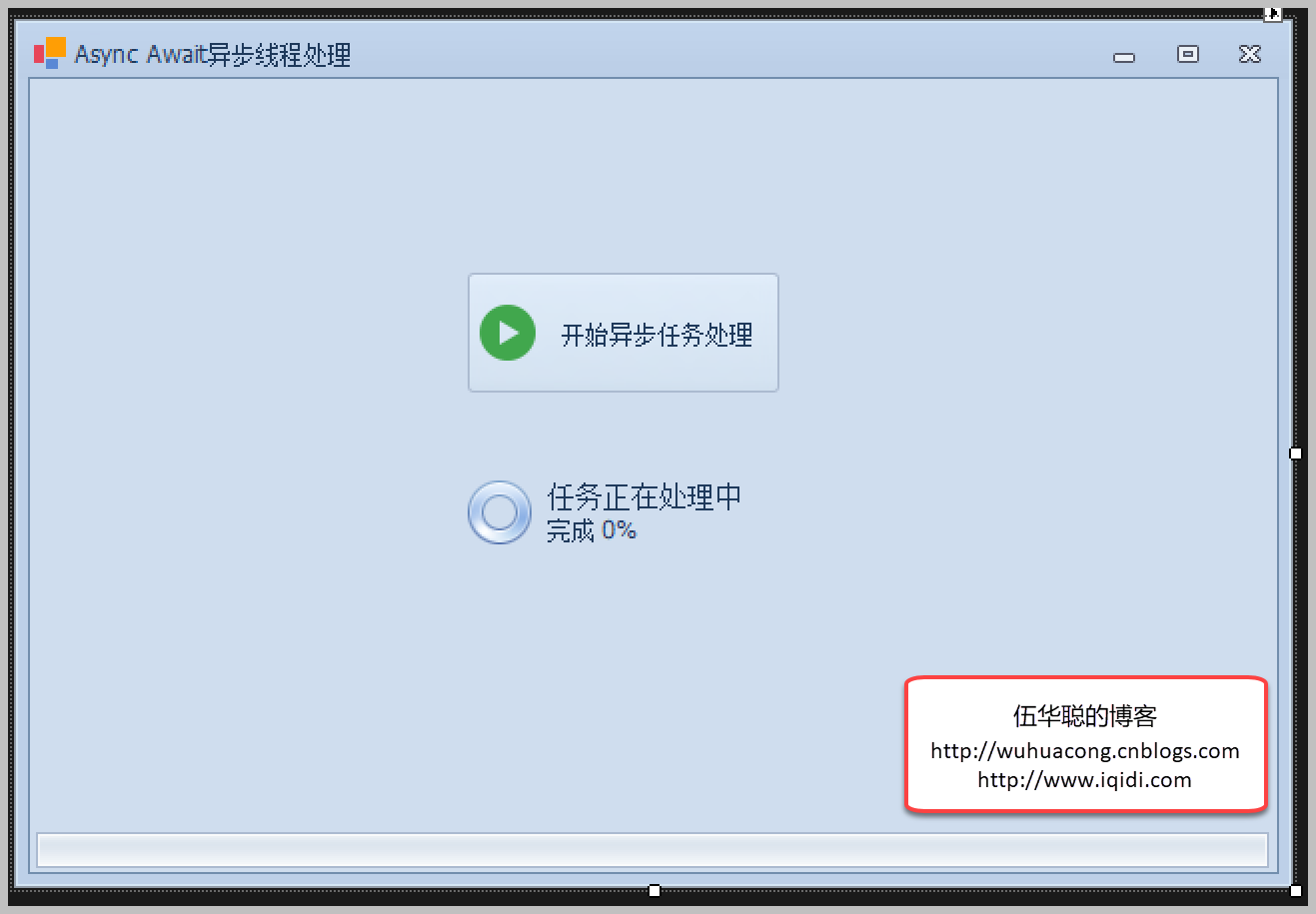
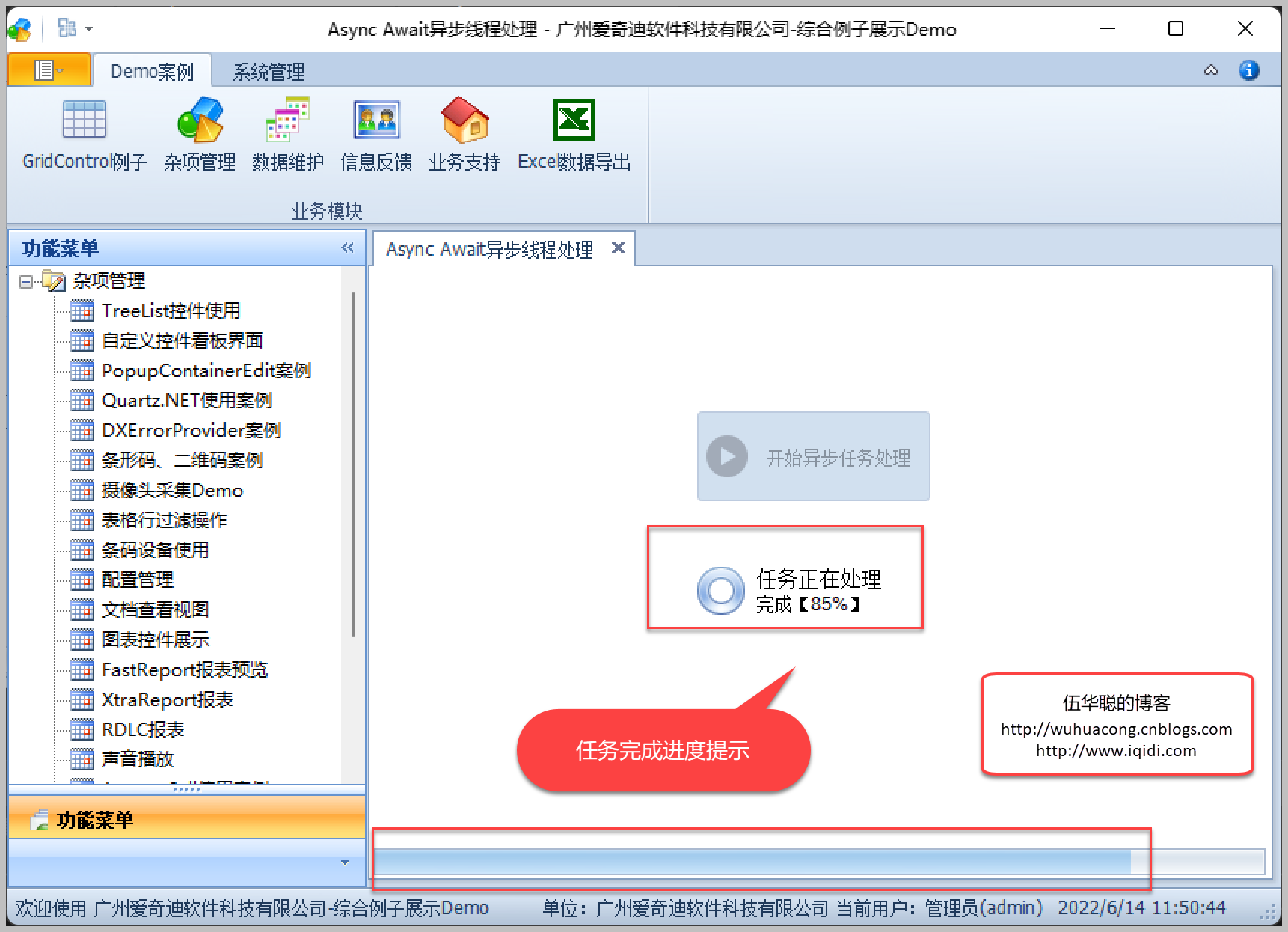
為了測試使用Asyn-Await非同步處理,我建立一個簡單的Demo程式,用於測試其效果。

表單裡面放置一個按鈕,觸發按鈕執行任務操作,並逐步提示進度條資訊,完成後提示任務完成。

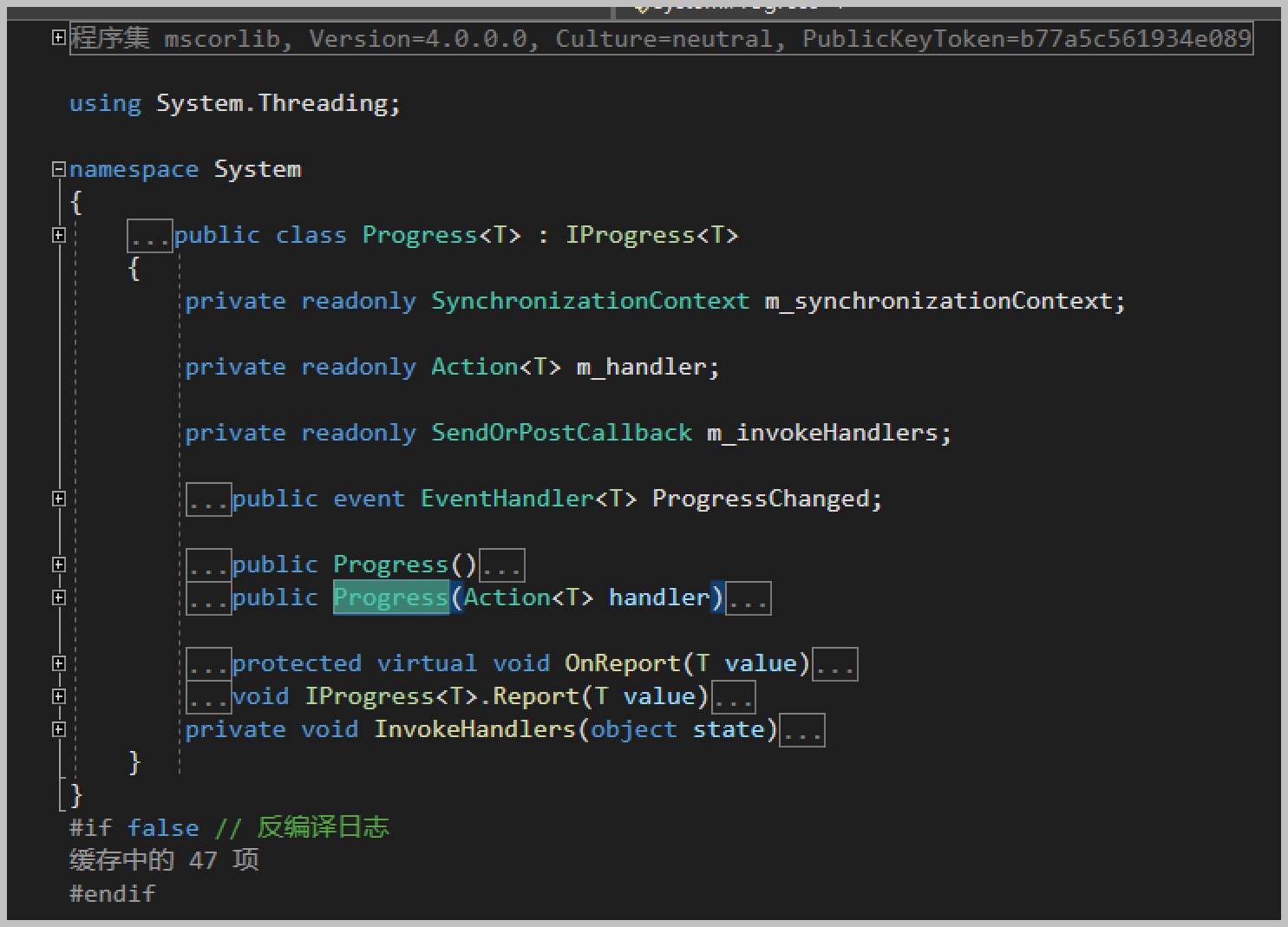
為了在非同步處理中提示進度資訊,我們引入了Progress 執行緒通知物件。

定義一個執行緒通知的Progress物件,如下所示。這裡的int也可以換為自定義的物件類,以方便承載更多的資訊。
var reporter = new Progress<int>(progressChanged);
其中progressChanged 是我們定義的一個通知UI顯示進度的處理常式,如下所示。
/// <summary> /// 報告進度 /// </summary> /// <param name="percentage">當前進度</param> void progressChanged(int percentage) { this.progressBar1.EditValue = percentage; this.progressPanel.Caption = percentage == 100 ? "任務已完成": "任務正在處理"; this.progressPanel.Description = String.Format("完成【{0}%】", percentage); }
接著我們定義一個處理任務的WorkStart方法,接收一個Progress物件,如下程式碼所示。
var reporter = new Progress<int>(progressChanged); var result = await this.WorkStart(reporter);
為了簡單樣式非同步呼叫,我們這裡只是延遲了一下處理任務,實際處理的話,呼叫非同步方法即可。
/// <summary> /// 執行任務 /// </summary> private async Task<CommonResult> WorkStart(IProgress<int> progress) { var result = new CommonResult(); for(int i = 0; i < 100; i++) { await Task.Delay(100); progress.Report(i + 1); } result.Success = true; return result; }
我們可以看到,任務每次執行到一個節點,就會呼叫物件方法Report進行通知處理。
而任務完成後,我們簡單的通知處理即可。整段程式碼如下所示。
/// <summary> /// Async Await非同步執行緒處理 /// </summary> public partial class FrmAsyncAwaitDemo : DevExpress.XtraEditors.XtraForm { public FrmAsyncAwaitDemo() { InitializeComponent(); this.progressBar1.Visible = false; this.progressPanel.Visible = false; } private async void btnStart_Click(object sender, EventArgs e) { this.btnStart.Enabled = false; this.progressBar1.Visible = true; this.progressPanel.Visible = true; var reporter = new Progress<int>(progressChanged); var result = await this.WorkStart(reporter); this.WorkCompleted(result); } /// <summary> /// 任務完成 /// </summary> /// <param name="result">返回結果CommonResult</param> void WorkCompleted(CommonResult result) { if (result.Success) { //操作成功的處理 } var alert = new AlertControl(); alert.FormLocation = AlertFormLocation.TopRight; alert.AutoFormDelay = 2000; alert.Show(this, "任務提示", result.Success ? "任務處理完成,操作成功" : result.ErrorMessage); this.progressBar1.Visible = false; this.progressPanel.Visible = false; this.btnStart.Enabled = true; } /// <summary> /// 報告進度 /// </summary> /// <param name="percentage">當前進度</param> void progressChanged(int percentage) { this.progressBar1.EditValue = percentage; this.progressPanel.Caption = percentage == 100 ? "任務已完成": "任務正在處理"; this.progressPanel.Description = String.Format("完成【{0}%】", percentage); } /// <summary> /// 執行任務 /// </summary> private async Task<CommonResult> WorkStart(IProgress<int> progress) { var result = new CommonResult(); for(int i = 0; i < 100; i++) { await Task.Delay(100); progress.Report(i + 1); } result.Success = true; return result; } }
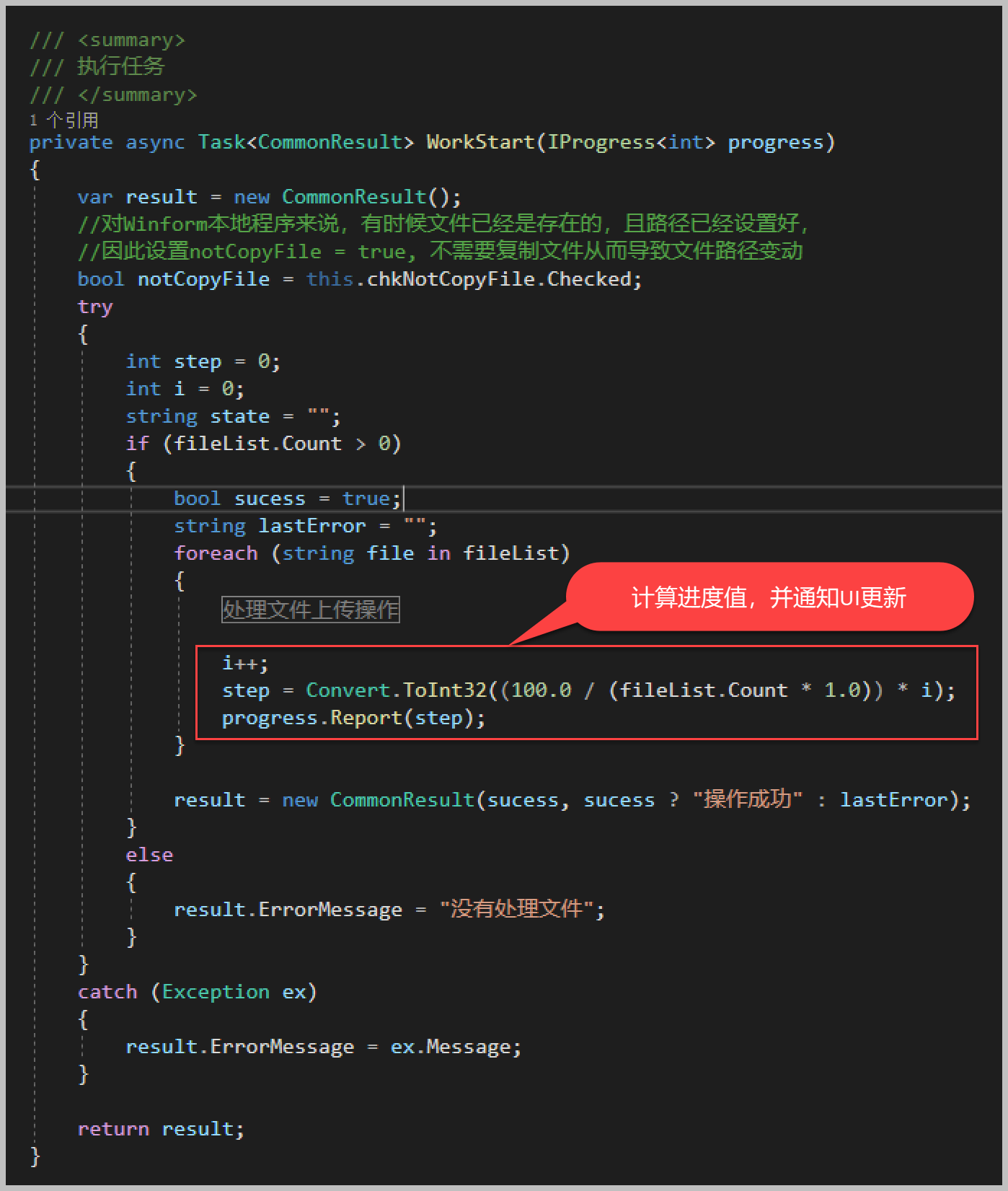
在我們實際的案例中,檔案上傳處理就使用了這種方式來通知UI執行緒,任務處理的程式碼如下所示。

因此使用Async-Awati非同步任務處理代替BackgroundWorker,程式碼更加簡便,而且使用 IProgress介面類來處理通知,也是非常方便的。
 專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
專注於程式碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
轉載請註明出處:撰寫人:伍華聰 http://www.iqidi.com