LVGL庫入門教學02-基本控制元件與互動
LVGL 本質上是一個 GUI 庫,它包含大量的控制元件(widget),即按鈕、標籤、滾軸、選單欄這種具有一定人機互動特徵的組合圖形。LVGL 在設計時,採用了一定物件導向程式設計的設計思路,有效降低了程式碼編寫的難度。
LVGL 和大多數 GUI 庫的工作方式都是類似的,其程式碼編寫的基礎思路為:
- 建立 GUI 根表單物件
- 在表單上繪製各種控制元件
- 為控制元件編寫響應函數函數
- 在主事件迴圈中等待使用者觸發事件響應
如果之前有 GUI 庫的使用經驗的話,應該可以比較容易明白 LVGL 程式碼的編寫思路。
標籤
標籤(label)應該是 GUI 最簡單也是最基礎的控制元件之一。標籤的作用就是顯示一小段說明文字。接下來通過介紹標籤來介紹 LVGL 控制元件的建立、佈局與設定屬性。
標籤的建立
通過以下函數可以建立一個標籤:
lv_obj_t* lv_label_create(lv_obj_t* parent);
lv_obj_t 是 LVGL 所有控制元件的通用型別,包括根表單在內的所有控制元件都使用該結構描述。
引數 parent 指定了標籤需要被放在哪一個父容器中。由於一個較大的專案內會存在許多控制元件,因此往往需要將一個較大的視窗劃分為若干結構,每一個結構放入用途相似的的控制元件,使使用者更易熟悉如何操作。例如,一個文字編輯器視窗可能會按功能分為頂層選單欄、側邊導航欄、底部狀態列以及中間的編輯區,每個區域的控制元件都可以安排在各欄內統一調整。
最基本的父容器就是整個顯示屏視窗物件,可以使用 lv_scr_act() 函數獲取當前的視窗物件。作業系統上的視窗可以設定一些屬性,例如視窗大小、標題文字、圖示等,不過嵌入式螢幕往往是固定的,因此視窗物件一般只作控制元件的父容器使用。
使用以下程式碼就可以在當前視窗中建立一個標籤了:
lv_obj_t* label01 = lv_label_create(lv_scr_act());
建立得到的標籤沒有任何可顯示的內容,可以呼叫 lv_label_set_text() 為標籤新增上文字:
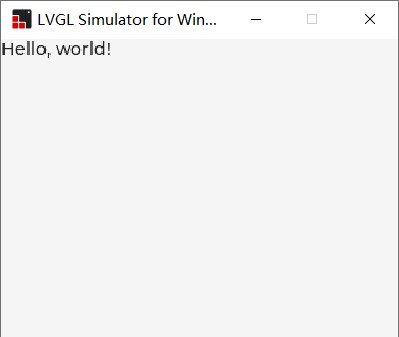
lv_label_set_text(label01, "Hello, world!");
這樣就可以在螢幕中顯示一些文字了。LVGL 支援直接顯示 Unicode 文字,只要在原始檔使用 UTF-8 編碼即可。如果要顯示變數的值,LVGL 也提供了 lv_label_set_text_fmt() 函數,可以直接格式化文字。
接下來編譯工程並下載,就可以看到顯示的效果了:

標籤的佈局
以上建立的標籤預設放在螢幕的左上角,並且如果建立多個標籤等控制元件,它們都會被重疊放置在左上角。如果需要將控制元件安排到合適的位置,就需要安排它們的佈局。一般情況下,可以用以下函數重新調整一個控制元件的佈局:
void lv_obj_align(lv_obj_t* obj, lv_align_t align, lv_coord_t x_ofs, lv_coord_t y_ofs);
align 指定了控制元件的對齊方式,可以檢查列舉型別 lv_align_t 來獲取支援的對齊方式。x_ofs 和 y_ofs 是對齊後的額外偏移量,正值表示額外向右下偏移。
LVGL 包含了許多列舉型別,如果不知道該如何傳值,可以檢視標頭檔案包含的列舉值。
和大多數 GUI 庫一樣,螢幕的左上角為座標原點 (0, 0) ,往右為 x 軸正向,往下為 y 軸正向,座標的單位為畫素或解析度。
例如,如果額外給以上標籤新增對齊:
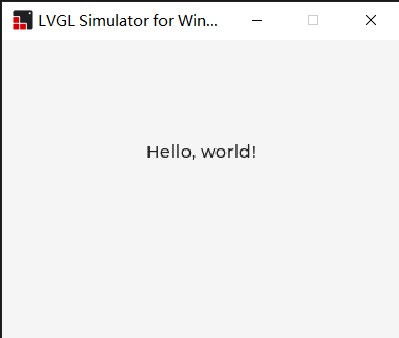
lv_obj_align(label01, LV_ALIGN_CENTER, 0, -30);
那麼它就會出現在螢幕中間向上 30 畫素的位置:

如果要建立更靈活的佈局,可以使用 lv_obj_create() 建立一個基本物件。這種直接建立的基本物件一般用作框架,然後通過巢狀框架的形式組織對齊,例如:
/* outer widget align */
lv_obj_t* cont_top = lv_obj_create(lv_scr_act());
lv_obj_t* cont_bottom = lv_obj_create(lv_scr_act());
lv_obj_align(cont_top, LV_ALIGN_TOP_LEFT, 0, 0);
lv_obj_align(cont_bottom, LV_ALIGN_BOTTOM_RIGHT, 0, 0);
/* inner widget align */
lv_obj_t* label_top = lv_label_create(cont_top);
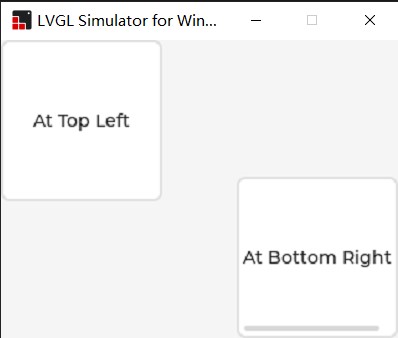
lv_label_set_text(label_top, "At Top Left");
lv_obj_align(label_top, LV_ALIGN_CENTER, 0, 0);
lv_obj_t* label_bottom = lv_label_create(cont_bottom);
lv_label_set_text(label_bottom, "At Bottom Right");
lv_obj_align(label_bottom, LV_ALIGN_CENTER, 0, 0);
這裡先將外層的框架在螢幕上對齊,然後再在框內建立標籤,讓標籤在框架內對齊。效果為:

通過這種巢狀的對齊方式,可以先讓一些基礎控制元件在框架內對齊,然後再讓框架之間相對對齊。這種對齊方式更靈活,而且方便日後調整各個控制元件的相對位置。
LVGL 的所有控制元件都是以這種相對位置的形式組織的。官方檔案提供了一張圖片,可以很清楚地描述所有的相對對齊方式:

由於居中對齊經常用到,可以直接使用 lv_obj_center(*obj*) 函數設定無偏移的居中對齊。
預設的基本控制元件是有樣式的,並且注意到它們長寬都是固定的,如果包含的控制元件過長,它還會提供一個卷軸。如果需要調整控制元件的尺寸,可以使用函數,lv_obj_set_width() 和 lv_obj_set_height() 分別調整長寬,或使用 lv_obj_set_size() 一併調整:
lv_obj_t* cont = lv_obj_create(lv_scr_act());
lv_obj_t* label = lv_label_create(cont);
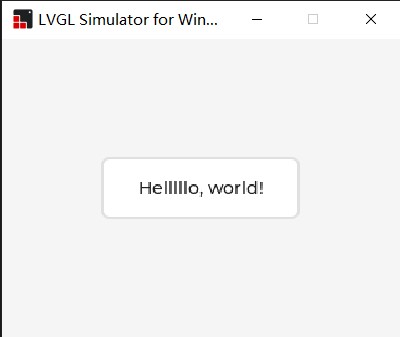
lv_label_set_text(label, "Helllllo, world!");
lv_obj_set_size(cont, 160, 50);
lv_obj_center(cont);
lv_obj_center(label);

所有的控制元件都具有寬度和高度基本屬性,因此這幾個函數對任意的控制元件都有效。
標籤的長模式和顏色調整
框架包含的控制元件過長會提供一個卷軸,確保包含的內容都可見。標籤在建立時,它的寬度會適應包含文字的寬度。如果給一個標籤重新調整尺寸,使得它的寬度小於文字的寬度,那麼它包含的文字就會自動摺疊:
lv_obj_t* label01 = lv_label_create(lv_scr_act());
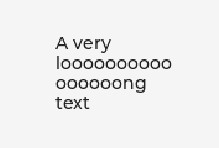
lv_label_set_text(label01, "A very loooooooooooooooong text");
lv_obj_set_width(label01, 100);

如果文字確實過長,超過了標籤的長寬極限,那麼可以使用函數
void lv_label_set_long_mode(lv_obj_t * obj, lv_label_long_mode_t long_mode);
給標籤設定一個長模式。標籤一共有 5 種長模式,每種模式的表現形式如下:
| 列舉值 | 說明 |
|---|---|
LV_LABEL_LONG_WRAP |
將過寬的文字換行,以多行的方式顯示所有文字 |
LV_LABEL_LONG_DOT |
將過長的文字隱藏並以省略號代替 |
LV_LABEL_LONG_SCROLL |
將文字來回捲動顯示 |
LV_LABEL_LONG_SCROLL_CIRCULAR |
將文字迴圈捲動顯示 |
LV_LABEL_LONG_CLIP |
去除過長部分的文字 |
如果文字顯示時有多行,那麼可以使用
void lv_obj_set_style_text_align(lv_obj_t* obj, lv_text_align_t value, lv_style_selector_t selector);
將文字垂直對齊。第三個引數 selector 是設定樣式用的,這裡可以暫時不用理會。
以下動圖展示了三種長模式:顯示省略號、換行並居中對齊,以及迴圈捲動:

需要注意的是,除了捲動以外的其它模式如果沒有明確高度,都會在文字過長時優先嚐試調整標籤高度。
捲動是一種特殊的動畫,在後續介紹到動畫時還可以建立更豐富的動畫效果,可以自行調整文字的捲動行為。
標籤的文字可以改變顏色。LVGL 裡,調整顏色是通過特殊格式的文字作用的。為了改變顏色,首先需要啟用這一模式:
lv_label_set_recolor(label01, true);
重新調整顏色的文字格式為:
#RRGGBB text#
這樣 text 對應的文字就會顯示為 #RRGGBB 對應的色值。如果螢幕使用的是 16bit 的顏色也不要緊,LVGL 會自動轉換顏色。
例如:
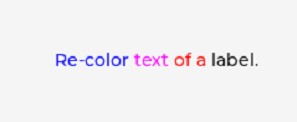
lv_label_set_text(label01, "#0000ff Re-color# #ff00ff text# #ff0000 of a# label.");
顯示效果為:

按鈕
按鈕(button)也是一個比較基礎的控制元件。按鈕除了可以顯示一些提示文字外,還可以點選並獲取響應。接下來通過介紹按鈕來介紹為控制元件繫結事件的一般方式。
按鈕的建立和事件繫結
按鈕的建立和佈局方式都與標籤類似:
lv_obj_t* btn01 = lv_btn_create(lv_scr_act());
lv_obj_align(btn01, LV_ALIGN_CENTER, 0, -40);
但是注意,建立得到的按鈕只是一個簡單的形狀。為了給它新增說明文字,需要在其中建立一個標籤:
lv_obj_t* label01 = lv_label_create(btn01);
lv_label_set_text(label01, "Button");
lv_obj_center(label01);
顯示的效果為:

按鈕不同於框架,按鈕會自動調整寬高來適應其包含的標籤大小。
建立的按鈕已經預設具有點選動畫,不過還無法對點選作出迴應。接下來需要給按鈕新增回撥函數。可以使用以下函數為按鈕繫結回撥函數:
lv_obj_add_event_cb(lv_obj_t* obj, lv_event_cb_t event_cb, lv_event_code_t filter, void* user_data);
任意可互動控制元件都可以使用該函數新增回撥函數。這裡不用管該函數的返回值。event_cb 是事件的回撥函數,filter 決定按鈕會對哪些事件作出響應,可以在 user_data 傳入一些自定義的資料。
檢查型別 lv_event_cb_t 的定義就可以明白如何編寫回撥函數。回撥函數有且僅有一個 lv_event_t 型別的引數。該型別是一個比較複雜的結構型別,目前只需要明白它包括的結構成員包括自定義資料 user_data 即可。
例如,以下建立了一個簡單的回撥函數:
static void button_clicked_cb(lv_event_t* e) {
static uint8_t count = 0;
count++;
lv_label_set_text_fmt((lv_obj_t*)e->user_data, "Clicked: %d", count);
}
這裡通過自定義引數來修改外部標籤的文字。那麼在繫結時,就需要這樣傳入引數:
lv_obj_add_event_cb(btn01, button_simple_cb, LV_EVENT_CLICKED, label01);

這裡讓按鈕只對點選事件產生響應。如果要讓按鈕對多個事件響應的話,需要先讓按鈕對所有事件 LV_EVENT_ALL 產生響應的話,然後在回撥函數內進一步判斷事件型別:
lv_event_code_t code = lv_event_get_code(e);
if (code == LV_EVENT_CLICKED) {
/* ... event handler ... */
}
這就像在中斷函數內判斷中斷源一樣。
不過以上回撥還可以使用另一種不傳入使用者引數的形式完成。首先,通過
lv_obj_t* lv_event_get_target(lv_event_t* e);
可以獲取產生事件的控制元件,然後通過
lv_obj_t* lv_obj_get_child(const lv_obj_t* obj, int32_t id);
獲取該控制元件的子控制元件。在建立控制元件時,需要傳入父容器控制元件,建立時父容器也會通過 id 記錄包含的子控制元件,建立最早的控制元件 id 就是 0 ,第二早的 id 是 1 ,最晚的 id 還可以表示為 -1 等。這樣就可以在事件回撥函數內獲取被點選按鈕的標籤控制元件物件了。
控制元件的通用行為
LVGL 中,可以通過
void lv_obj_add_flag(lv_obj_t* obj, lv_obj_flag_t f);
為控制元件設定一些通用的標誌,來改變控制元件的行為。
例如,以上按鈕都是普遍的按鈕,它們通過點選來觸發響應。但是還有一部分按鈕,像控制鍵是通過點選來切換啟用/關閉狀態的。那麼此時就可以給按鈕新增一個這樣的標誌:
lv_obj_t* btn02 = lv_btn_create(lv_scr_act());
lv_obj_add_flag(btn02, LV_OBJ_FLAG_CHECKABLE);
這樣建立的按鈕可以對 LV_EVENT_VALUE_CHANGED 這個特殊的事件響應,而普通的按鈕不行。不僅如此,切換之後的部分樣式也會發生改變:

可以給一個控制元件新增多個標誌,只需要使用按位元或運運算元 | 連線起來即可。還可以清除一個控制元件的標誌。例如,如果給一個框架清除可捲動的標誌,那麼當它包含長文字時就不再可以捲動顯示全部內容:
lv_obj_t* cont = lv_obj_create(lv_scr_act());
lv_obj_t* label = lv_label_create(cont);
lv_obj_clear_flag(cont, LV_OBJ_FLAG_SCROLLABLE);
lv_label_set_text(label, "A label contains very long text");
lv_obj_set_size(cont, 160, 50);
效果為:

標誌是一個很重要的內容,通過為控制元件加上各種標誌,可以自定義更多抽象的控制元件型別。例如,具有 LV_OBJ_FLAG_CLICKABLE 標誌的控制元件可以響應點選事件,這種響應不僅包括回撥函數,還關係著點選時的動畫效果。LVGL 一共提供了 27 個獨立的標誌,其中有 8 個可供使用者自定義。可以檢查 lv_obj_flag_t 列舉定義來檢視包含的所有標誌位。
開關
開關的建立
以上建立的通過點選來切換啟用/關閉狀態的按鈕可以使用開關(switch)代替。建立開關和建立其它控制元件類似:
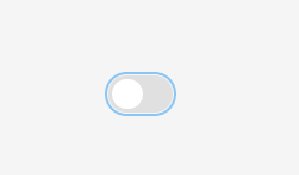
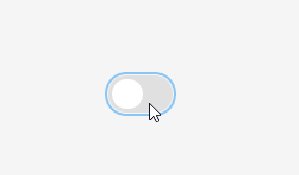
lv_obj_t* sw = lv_switch_create(lv_scr_act());
開關的效果如下,通過單擊可以切換開關狀態:

開關具有標誌 LV_OBJ_FLAG_CHECKABLE ,因此可以響應事件 LV_EVENT_VALUE_CHANGED 。
開關的狀態
一個控制元件可以具有多種標誌,標誌就是控制元件的抽象介面,決定了控制元件具有哪些行為。控制元件還具有多種不同的狀態,在每種狀態下,它的樣式都是不一樣的。可以通過
void lv_obj_add_state(lv_obj_t* obj, lv_state_t state);
給一個控制元件設定不同的狀態來切換樣式。例如,如果給開關設定狀態 LV_STATE_CHECKED ,它會表現出開啟的狀態。不同狀態下控制元件接收的響應也不一樣,例如如果給開關加上 LV_STATE_DISABLED 的狀態,點選時它就無法接收任何響應,連樣式也不會再切換了。
可以在響應函數內通過 lv_obj_has_state(obj, state) 來判斷一個控制元件處於什麼狀態,從而決定執行什麼樣的程式碼。這種方式更貼合控制元件的行為。
每個控制元件都有 9 種獨立的狀態,還有 4 種狀態可以由使用者自由定義,這些狀態都被放在標頭檔案 lv_obj.h 中。可以使用按位元與運運算元 | 給一個控制元件新增多個狀態。例如,可以給一個開關設定為既開啟又唯讀 LV_STATE_CHECKED | LV_STATE_DISABLED ,那麼它的樣式就會表現為:

狀態是在標誌之上的概念,在不同的狀態下控制元件可能具有不同的標誌。
基本互動控制元件
下拉選單
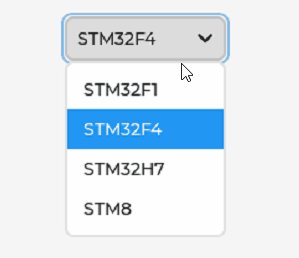
下拉選單(drop-down list)也是一個非常簡單的控制元件。下拉選單在點選後會出現一些選項,點選選擇後就可以觸發一些事件。
可以通過 lv_dropdown_set_options() 為下拉選單建立列表項:
lv_obj_t* drop01 = lv_dropdown_create(lv_scr_act());
lv_dropdown_set_options(drop01, "STM32F1\n"
"STM32F4\n"
"STM32H7\n"
"STM8");
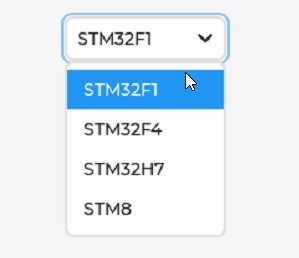
LVGL 會自動拆分多行本文的每一行並分別建立一個列表項。下拉選單預設的行為是展示第一個列表項,並通過使用者選擇來切換展示的列表項:

下拉選單在選擇列表項時會觸發 LV_EVENT_VALUE_CHANGED 事件,可以通過
uint16_t lv_dropdown_get_selected(const lv_obj_t* obj);
void lv_dropdown_get_selected_str(const lv_obj_t* obj, char* buf, uint32_t buf_size);
來獲取當前選中列表項索引或文字,如果要獲取文字的話需要自行準備一個文字緩衝區。
下拉選單可以通過
void lv_dropdown_set_text(lv_obj_t* obj, const char* txt)
給它設定一個固定的文字,這樣的下拉選單可以充當下拉式選單使用。
下拉選單還可以通過
void lv_dropdown_set_dir(lv_obj_t* obj, lv_dir_t dir);
void lv_dropdown_set_symbol(lv_obj_t* obj, const void* symbol);
修改列表項出現的位置和下拉選單右側的符號,由此可以組合出上拉列表、左拉列表等。
捲動列表
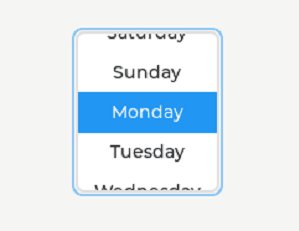
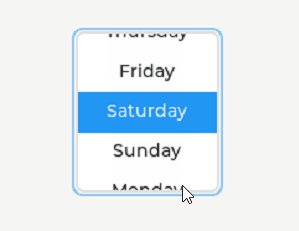
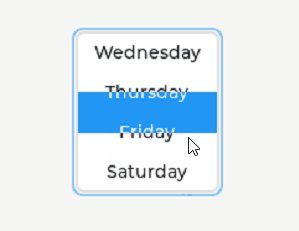
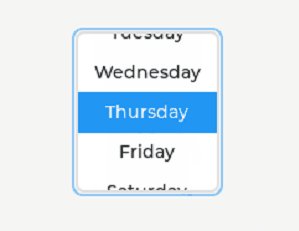
捲動列表(roller)和下拉選單類似,不過它是通過捲動來切換選擇的列表項的。
捲動列表的建立、事件響應和獲取選中值的方式都和下拉選單類似。以下是捲動列表的建立方式:
lv_obj_t* roller01 = lv_roller_create(lv_scr_act());
lv_roller_set_options(roller01,
"Monday\nTuesday\nWednesday\n"
"Thursday\nFriday\nSaturday\nSunday",
LV_ROLLER_MODE_INFINITE);

在設定列表項時捲動列表多了一個引數,代表捲動到底後需要停止還是迴圈往復。捲動列表非常適合用於列表項稍微有些多,沒有足夠的空間展示所有列表項的情況。因此,捲動列表還可以使用函數
void lv_roller_set_visible_row_count(lv_obj_t *obj, uint8_t row_cnt);
設定可見的列表項個數。如果設定為偶數,那麼會有兩個列表項只顯示一半,就像動圖中展示的一樣。
首發於:http://frozencandles.fun/archives/316
參考資料/延伸閱讀
https://docs.lvgl.io/master/widgets/index.html
LVGL 官方檔案——控制元件。在此可以檢視更多文中沒有提到的控制元件型別和使用細節,並檢視官方編寫的範例程式碼。