CSS變數是怎麼工作的?如何使用內聯CSS變數進行佈局?

有些情況下,我需要用一種簡單的方法來建立網格佈局。 例如,每次我改變主意時,在不修改CSS的情況下快速畫出五列網格。 在本文中,我們一起探索一些用例,並思考如果實現及使用它們。【推薦學習:】
它是怎麼工作的
在深入探討這些概念之前,首先我們來回顧一下 CSS 變數的基礎知識, 我們也可以將它稱為「自定義屬性」。
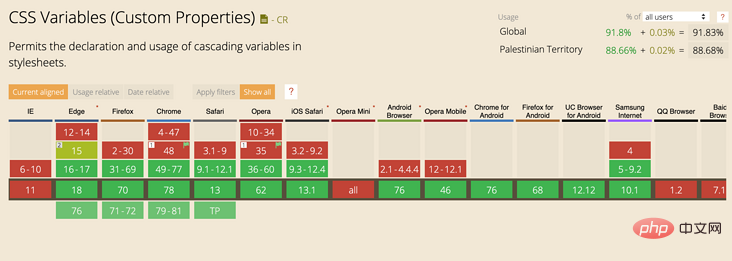
所有主流瀏覽器都支援CSS變數,下面是各個瀏覽器的支援情況:

如果要定義CSS變數是全域性變數,則需要將其新增到:root宣告中(:root等效於<html>)。 如果該變數特定於元件,則可以在該組內宣告中定義它。
在下面的例子中,我定義了一個全域性變數--size,它用於square 元素的寬度和高度。
:root {
--size: 50px;
}
.square {
width: var(--size);
height: var(--size);
}如果--size沒有定義,要怎麼辦呢?在傳遞的變數無效的情況下,CSS 支援定義預設變數或回退變數。
在下面的例子中的 var(--size, 10px)。如果--size無效,則寬度和高度值將為 10px。
.square {
width: var(--size, 10px);
height: var(--size, 10px);
}除此之外,還可以在內聯CSS樣式中使用CSS變數。例如
HTML
<div class="elem" style="--background: red;"></div>
CSS
.elem {
background: var(--background);
}接著, 我們以上述這些概念,還演示一些事例。
大家都說簡歷沒專案寫,我就幫大家找了一個專案,還附贈【搭建教學】。
CSS網格範例
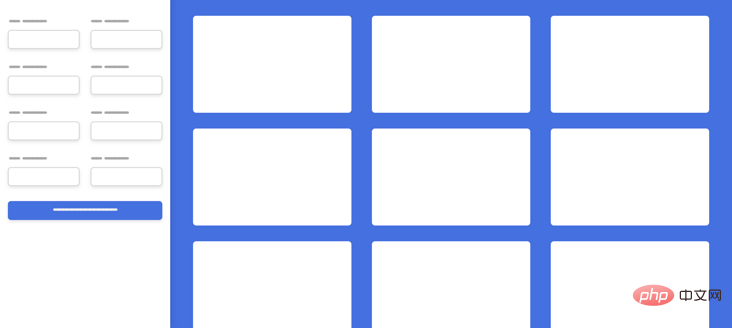
側邊欄和主內容

在此設計中,我將CSS網格用於以下各項:
邊欄和主選單
表單項
三列布局
側邊欄的寬度是固定的,主內容是變化。假設側邊欄的寬度是240px。
1.邊欄和主選單
Html
<div class="o-grid" style="--columns: 240px 1fr">
<aside></aside>
<main></main>
</div>Html
.o-grid {
display: grid;
grid-template-columns: var(--columns);
}2. 表單項
按照設計,每行有兩列,html 結構如下:
Html
<div class="o-grid" style="--columns: 1fr 1fr"> <div class="form-group"></div> <div class="form-group"></div> <div class="form-group"></div> <div class="form-group"></div> </div>
CSS
.o-grid {
display: grid;
grid-template-columns: var(--columns);
}3. 三列布局
在下面的範例中,我新增了--repeat-number:3和--gap:8px作為內聯CSS。 這些變數將新增到o-grid類,網格的設定將基於這些變數。
HTML
<div class="o-grid" style="--repeat-number: 3; --gap: 8px;"> <div></div> <div></div> <div></div> </div>
CSS
.o-grid {
display: grid;
grid-template-columns: repeat(var(--repeat-number), 1fr);
grid-gap: var(--gap, 0);
}我喜歡在CSS變數中新增預設值,以防變數沒有被設定。在上面的程式碼中,我使用了var(--gap, 0),如果使用者沒有提供--gap變數,則其預設值將為0。
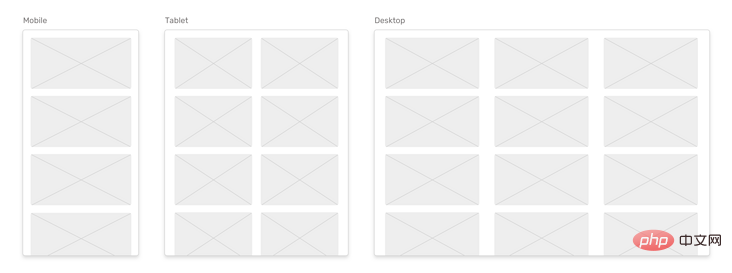
動態網格項:minmax
對我來說,這是一個廣泛使用的用例,並且非常重要。我經常使用Grid minmax,但是當我在多個頁面上使用它時,我遇到了一個問題。
讓我們舉一個不使用 CSS 變數的基本範例。

在 CSS 中,我使用minmax為每個網格專案定義最小寬度250px。
CSS
.o-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr);
grid-gap: 16px;
}現在,如果設計要求網格專案的寬度至少為300px,應該怎麼做? 我需要建立類似以下版本嗎?
.o-grid--2 {
grid-template-columns: repeat(auto-fit, minmax(350px, 1fr));
}想象一下,有五個不同的網格,每個網格具有不同的專案寬度,所以以上不是正確的解決方案。
使用CSS變數,我可以執行以下操作
.o-grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(var(--item-width), 1fr);
grid-gap: var(--gap);
}在HTML中,就可以在標籤上設定 CSS 變數:
<!-- Example 1 -->
<div class="o-grid" style="--item-width: 250px;">
<div></div>
<div></div>
<div></div>
</div>
<!-- Example 2 -->
<div class="o-grid" style="--item-width: 350px;">
<div></div>
<div></div>
<div></div>
</div>
<!-- Example 3 -->
<div class="o-grid" style="--item-width: 150px;">
<div></div>
<div></div>
<div></div>
</div>事例原始碼:https://codepen.io/shadeed/pen/xxxPYog/7d3e0d575a5cecb86233fc7d72fa90d4
Flexbox範例
在範例中,有一個文章標題,其中包含作者姓名和標籤。 這些在頁面中的排布方式是動態變化,所以需要一種快速切換這些佈局方式的方法 。
HTML
<div class="article-header">
<h2>Article title</h2>
<div class="article-header__meta" style="--justify: space-between;">
<p>By Ahmad Shadeed</p>
<p>Published under: CSS, Design</p>
</div>
</div>CSS
.article-header__meta {
display: flex;
justify-content: var(--justify);
}有了它,我可以調整內聯樣式以將值更改為另一個關鍵字。 我發現這在進行快速原型製作甚至是製作網站時很有用。
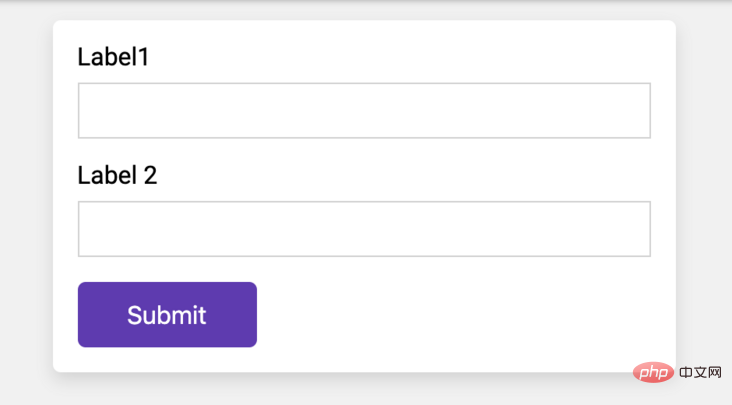
按鈕
按鈕寬度
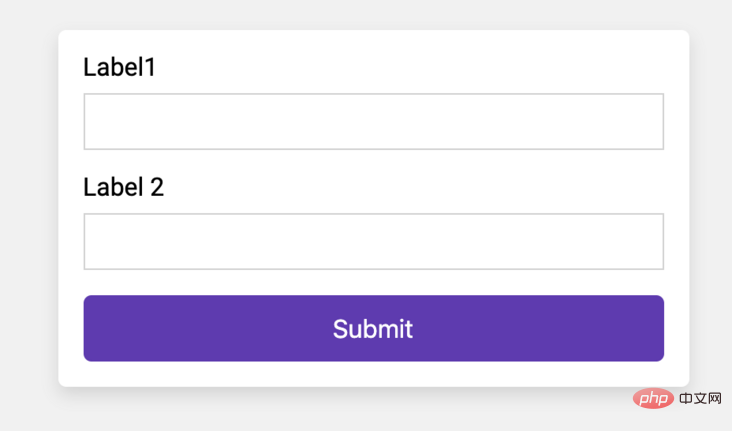
CSS 變數也適用於按鈕元素。 假設有一個帶有兩個input欄位和一個按鈕的表單。

我的目的是通過使用內聯CSS變數來控制按鈕的寬度。 有時,按鈕應占據其父控制元件的100%寬度。
html
<button class="c-button" style="--width: 100%;">Submit</button>
css
.c-button {
/* Other styles */
width: var(--width, initial);
}
按鈕顏色
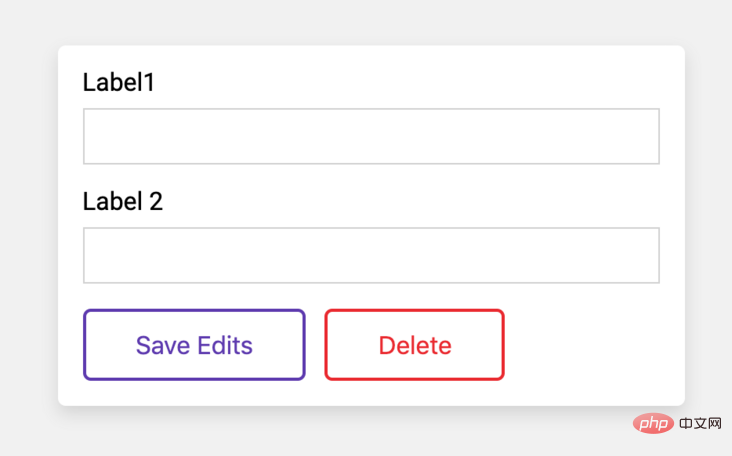
另一個有用的用途是當有重影按鈕(輪廓按鈕)時。 按鈕的顏色可以是任何顏色,通過使用CSS變數,可以輕鬆更改顏色。
HTML
<button class="c-button c-button--ghost" style="--color: #5e35b1;">Save Edits</button> <button class="c-button c-button--ghost" style="--color: #ec2828;">Delete</button>
CSS
.c-button--ghost {
/* Other styles */
background: transparent;
color: var(--color, #000);
border-color: currentColor;
}
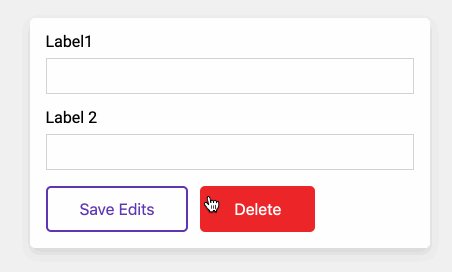
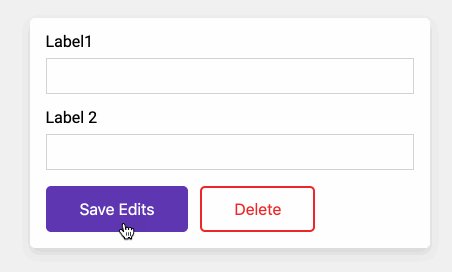
CSS 變數同樣適合懸停效果。懸停時,按鈕背景將變為純色,並且字型顏色為白色。

事例原始碼:https://codepen.io/shadeed/pen/NWWXqqX/f8e6969d5145d4dcd81aacf7a037c995
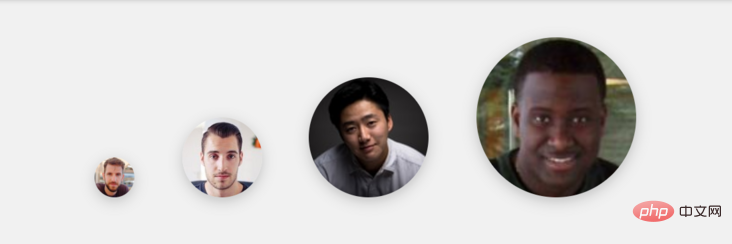
使用者頭像
每個角色的大小都不同,這非常適合用 CSS 變數來解決。假設有四個不同大小的使用者頭像。

在CSS中,定義了以下樣式:
.c-avatar {
display: inline-block;
margin-right: 2rem;
width: calc(var(--size, 1) * 30px);
height: calc(var(--size, 1) * 30px);
object-fit: cover;
border-radius: 50%;
box-shadow: 0 3px 10px 0 rgba(#000, 0.2);
}通過使用Calc()函數,我可以傳遞一個--size 變數,它將乘以一個基本寬度值,在HTML中定義 --size變數:
<img src="user.jpg" alt="" class="c-avatar" style="--size: 1"> <img src="user.jpg" alt="" class="c-avatar" style="--size: 2"> <img src="user.jpg" alt="" class="c-avatar" style="--size: 3"> <img src="user.jpg" alt="" class="c-avatar" style="--size: 4">
事例原始碼:https://codepen.io/shadeed/pen/WNNdErw/cdaac5ff667e1f7d9c8241655441f10d
作者:Ahmad shaded
原文:https://css-tricks.com/patterns-for-practical-css-custom-properties-use/
(學習視訊分享:)
以上就是CSS變數是怎麼工作的?如何使用內聯CSS變數進行佈局?的詳細內容,更多請關注TW511.COM其它相關文章!