Base64編碼知識詳解
在我們進行前端開發時,針對專案優化,常會提到一條:針對較小圖片,合理使用Base64字串替換內嵌,可以減少頁面http請求。
並且還會特別強調下,必須是小圖片,大小不要超過多少KB,等等。
那麼,Base64又到底是什麼呢?
初步認識
下面的這段字串,應該是大家都很常見的。通過這種固定的格式,來表示一張圖片,並被瀏覽器識別,可以完整的展示出圖片:
data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0c......
這裡展示的是一個svg格式的圖片,當然我們還可以載入任何瀏覽器支援的格式的圖片。
這段字串就是基於Base64編碼得來的,其中base64,後面那一長串的字串,就是Base64編碼字串。
Base64是怎麼誕生的
網際網路發展早起,電子郵件是最有效的應用。
而電子郵件的SMTP傳輸協定在早期,只能用於傳送7位的ASCII碼,而ASCII碼就是基於英語設計的,對於非英語國家的文字等資源就無法傳送。
為了解決這個問題,後來有了通用網際網路郵件擴充MIME,增加了郵件的主體結構,定義了非ASCII碼的編碼傳輸規則,這就是Base64。
關於字元編碼的知識,請檢視前端開發中需要搞懂的字元編碼知識
基礎定義
Base64是基於64個可列印字元來表示二進位制資料的編解碼方式。
正因為可編解碼,所以它主要的作用不在於安全性,而在於讓內容能在各個閘道器間無錯的傳輸。
這64個可列印字元包括大寫字母A-Z、小寫字母a-z、數位0-9共62個字元,再加上另外2個 + 和 /。
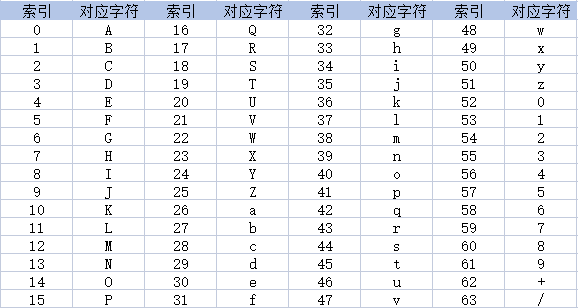
Base64是一種索引編碼,每個字元都對應一個索引,具體的關係圖,如下:

這也是名稱中64的由來。
編碼方式
由於64等於2的6次方,所以一個Base64字元實際上代表著6個二進位制位(bit)。
然而,二進位制資料1個位元組(byte)對應的是8位元(bit),因此,3位元組(3 x 8 = 24位元)的字串/二進位制資料正好可以轉換成4個Base64字元(4 x 6 = 24位元)。
為什麼是3個位元組一組呢? 因為6和8的最小公倍數是24,24位元正好是3個位元組。
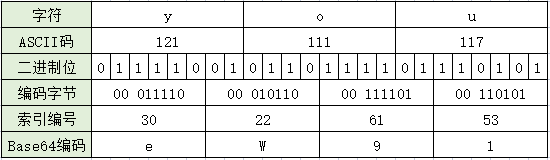
具體的編碼方式:
- 將每3個位元組作為一組,3個位元組一共24個二進位制位
- 將這24個二進位制位分為4組,每個組有6個二進位制位
- 在每組的6個二進位制位前面補兩個00,擴充套件成32個二進位制位,即四個位元組
- 每個位元組對應的將是一個小於64的數位,即為字元編號
- 再根據字元索引關係表,每個字元編號對應一個字元,就得到了Base64編碼字元

上圖中的字串 'you',經過轉換後,得到的編碼為: 'eW91'。
體積增大
我們可以看到,當3個字元進行Base64轉換編碼後,最後變成了4個字元。因為每個6位元位,都補了2個0,變成8位元位,對應1位元組。
這裡正好多了三分之一,所以正常情況下,Base64編碼的資料體積通常比原資料的體積大三分之一。
這也是為什麼我們在前面講使用Base64編碼優化圖片時,需要強調是小圖示,如果圖片都使用該方式,則靜態檔案會增大很多,並不合適。
= 等號
3個英文字元,正好能轉成4個Base64字元。那如果字元長度不是3的倍數,那應該使用什麼樣的規則呢?
其實也簡單,我們在實際使用Base編碼時,常會發現有第65個字元的存在,那就是 '=' 符號,這個等於號就是針對這種特殊情況的一種處理方式。
對於不足3個位元組的地方,實際都會在後面補0,直到有24個二進位制位為止。
但要注意的是,在計算位元組數時,會直接使用總長度除以3,如果餘數為1則會直接在最後補一個=,如果餘數為2則補兩個=。
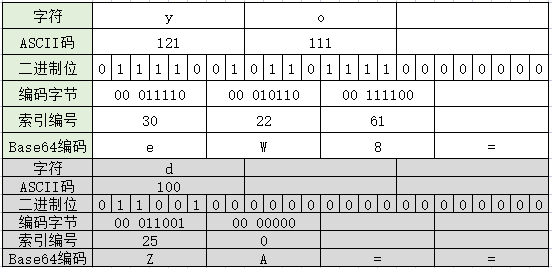
因此,轉碼後的字串需要補的字尾等號,要麼是1個,要麼是2個,具體的可以見下圖:

圖中第二個,使用的是單獨的字元 'd',是為了區分索引字元表裡的索引0,這個時候,得到編碼中,會存在一個索引0對應的A字元,而'='是直接補上2個。
非ASCII碼字元
由於 Base64 僅可對 ASCII 字元進行編碼,如果是中文字元等非ASCII碼,就需要先將中文字元轉換為ASCII字元后,再進行編碼才行。
編解碼方法
btoa 和 atob
JavaScript提供了兩個原生方法,用來處理Base64編碼:btoa() 和 atob()。
btoa(): 將字串或二進位制值轉換成Base64編碼字串。
注意:btoa方法只能直接處理ASCII碼的字元,對於非ASCII碼的字元,則會報錯。atob(): 對base64 編碼的字串進行解碼。
注意:atob方法如果傳入字串引數不是有效的Base64編碼(如非ASCII碼字元),或者其長度不是4的倍數,會報錯。
btoa('you') // 'eW91'
atob('eW91') // 'you'
btoa('中') // Uncaught DOMException: The string to be encoded contains characters outside of the Latin1 range.
atob('y') // Uncaught DOMException: The string to be decoded is not correctly encoded.
處理中文字元
由於btoa、atob 僅支援對ASCII字元編碼,也就是單位元組字元,而我們平時的中文都是 2-4 位元組的字元。
因此,可以先將中文字元轉為 utf-8 的編碼,將utf-8編碼當做字元,這樣就可以對多個單位元組字元進行編碼。
對於中文可以使用這兩個方法: encodeURIComponent() 和 decodeURIComponent()。
- encodeURIComponent():將非ACSII碼的字元進行utf-8編碼
- decodeURIComponent():解碼使用
如下,編解碼中文的方式:
window.btoa(encodeURIComponent('中國'))
// 'JUU0JUI4JUFEJUU1JTlCJUJE'
decodeURIComponent(window.atob('JUU0JUI4JUFEJUU1JTlCJUJE'))
// '中國'
第三方庫
- js-base64
前端常見應用
接下來,我們瞭解下前端開發中常見的對Base64編碼的一些使用場景。
Base64在前端方面的應用,多數都是針對圖片的處理,一般都是基於DataURL的方式來使用。
Data URL 由 data:字首、MIME型別(表明資料型別)、base64標誌位(如果是文字,則可選)以及 資料本身 四部分組成。
具體的格式:data:[<mime type>][;base64],<data>。
這裡的第四部分 <data> 資料本身,就是一個Base64字串。
小圖片轉碼
即開篇說的針對圖片優化,使用Base64能減少請求數的,可以在img標籤下,或者css中:
<img src="data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0c......Ii8+PC9nPjwvc3ZnPg==">
.icon {
background: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0c......Ii8+PC9nPjwvc3ZnPg==);
}
當我們使用vue或react框架時,也可以通過url-loader來設定,圖示轉Base64的大小:
.loader('url-loader')
.tap(options => {
options.limit = 10240 // 10kb
return options
})
檔案讀取
Web環境下,有提供 FileReader 的API,用來讀取檔案的資料,可以通過它的 readAsDataURL() 方法,將檔案資料讀取為Base64編碼的字串資料:
let reader = new FileReader()
reader.onload = () => {
let base64Img = reader.result
};
reader.readAsDataURL(file)
該方法常用在圖片上傳中。
Canvas生成圖片
Canvas本質上是一個點陣圖影象,它有提供 toDataURL() 方法,將畫布匯出生成為一張圖片,該圖片將以Base64編碼的格式進行儲存。
const dataUrl = canvasEl.toDataURL()
// data:image/png;base64,PHN2ZyB4bWxucz0iaHR0c......
其他
處理圖片展示外,還會在特殊資料傳輸、簡單編碼和加密、程式碼混淆、部分證書中,見到Base64編碼字串。
總結
最後再來總結一下Base64的特點:
- 將二進位制資料轉為字串(ASCII碼),方便資料傳輸。
- 瀏覽器能直接展示Base64編碼圖片,減少請求。
- 編碼後資料會大至少三分之一,需要額外的方法處理編解碼。