一文了解CSS3中的新屬性object-view-box

在開發時,一直希望有一種原生的CSS方式來裁剪圖片,並將其定位在我需要的任何方向。這可以通過使用一個額外的HTML元素和不同的CSS屬性來實現,後面解釋。
在這篇文章中,將帶領大家瞭解Jake Archibald在今年年初提出的新的CSS屬性object-view-box。它允許我們裁剪或調整被替換的HTML元素,就像一個 </img> 或 <video>。【推薦學習:】
問題
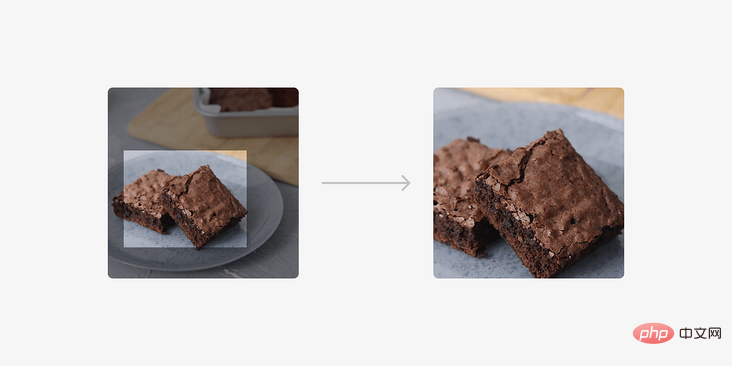
在下面的例子中,我們有一個需要裁剪的影象。請注意,我們只想要該影象的特定部分。

目前,我們可以通過以下方式之一來解決這個問題。
- 使用
<img>並將其包裹在一個額外的元素中 - 使用影象作為
background-image並修改位置和大小
包在一個額外的元素中
這是一個常見的解決這個問題的方法,步驟如下:
- 將影象包裹在另一個元素中(在我們的例子中是
<figure>)。 - 新增
position: relative和overflow: hidden - 為圖片新增了
position: absolute,並對定位和尺寸值進行了調整,以實現這一結果。
<figure>
<img src="img/brownies.jpg" alt="">
</figure>figure {
position: relative;
width: 300px;
aspect-ratio: 1;
overflow: hidden;
border-radius: 15px;
}
img {
position: absolute;
left: -23%;
top: 0;
right: 0;
bottom: 0;
width: 180%;
height: 100%;
object-fit: cover;
}將影象作為背景
在這個解決方案中,我們使用一個 <div> 將圖片作為背景,然後我們改變位置和大小值。
<div class="brownies"></div>
.brownies {
width: 300px;
aspect-ratio: 3 / 2;
background-image: url("brownies.jpg");
background-size: 700px auto;
background-position: 77% 68%;
background-repeat: no-repeat;
}這很好,但如果我們想把上述內容應用於 <img> 呢?嗯,這就是 object-view-box 的作用。
引入Object-View-Box
屬性 object-view-box 可能會在 Chrome 104 中支援。現在可以在 Chrome canary中使用。
根據CSS規範(https://drafts.csswg.org/css-images-4/#the-object-view-box)
object-view-box屬性在一個元素上指定了一個 "檢視框",類似於<svg viewBox>屬性,在元素的內容上進行縮放或平移。
該屬性的值是 <basic-shape-rect> = <inset()> | <rect()> | <xywh()>。在本文的演示中,我將著重介紹inset()的用法。
我們回到這個問題上來。
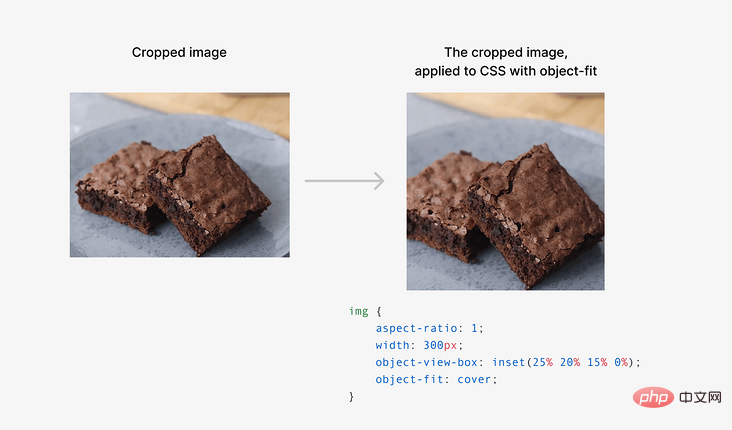
有了 object-view-box,我們就能用inset從四邊(上、右、下、左)畫一個矩形,然後應用object-fit: cover來避免變形。
<img src="img/brownies.jpg" alt="">
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}這是怎麼做到的呢?我們往下看。
影象的內在尺寸
內在大小是預設的影象寬度和高度。我處理的影象大小為 1194 × 1194 px.
img {
aspect-ratio: 1;
width: 300px;
}使用上述CSS,圖片的渲染尺寸將是 300×300px。

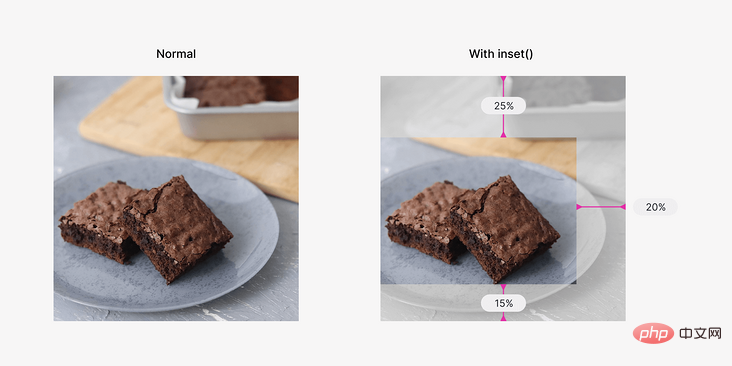
我們的目標是在固有影象上畫一個矩形。要做到這一點,我們使用 inset()值。
使用 inset
inset()值將基於原始影象的寬度和高度,從而形成一個裁剪過的影象。它將幫助我們繪製一個嵌入的矩形並控制四個邊緣,類似於處理margin或padding。
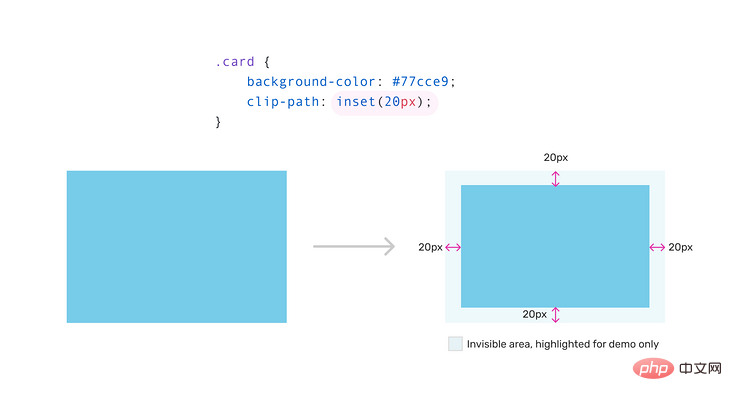
inset 值定義了一個嵌入的矩形。我們可以控制四個邊緣,就像我們處理margin或padding一樣。在下面的例子中,卡片的所有邊緣都有一個20px的嵌入。

回到 object-view-box:
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
}以下是上述內容的背後的樣子,值 25%、20%、15%和0% 的值分別代表頂部、右側、底部和左側。

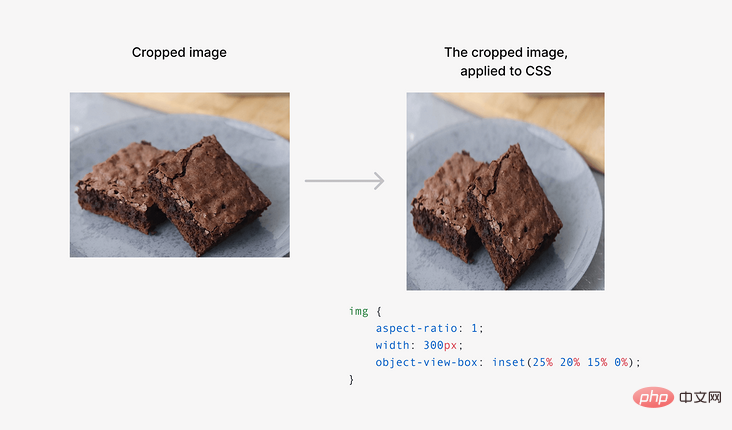
修復影象失真
如果影象的尺寸是正方形的,那麼裁剪後的結果將是變形的。

這可以使用 object-fit 屬性來解決。
img {
aspect-ratio: 1;
width: 300px;
object-view-box: inset(25% 20% 15% 0%);
object-fit: cover;
}
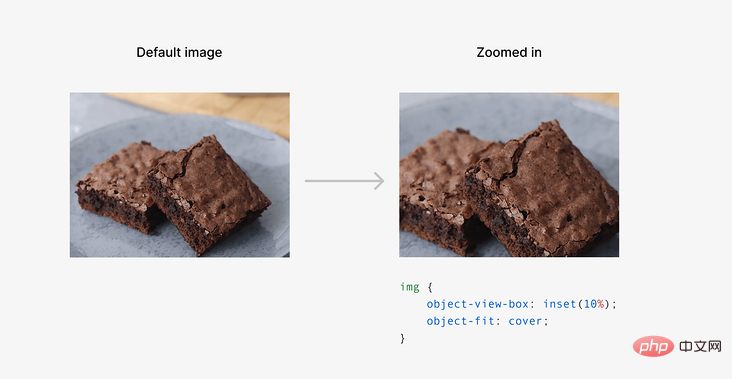
放大或縮小
我們可以使用 inset 來放大或縮小影象。根據我的測試,過渡或動畫不能與object-view-box工作。

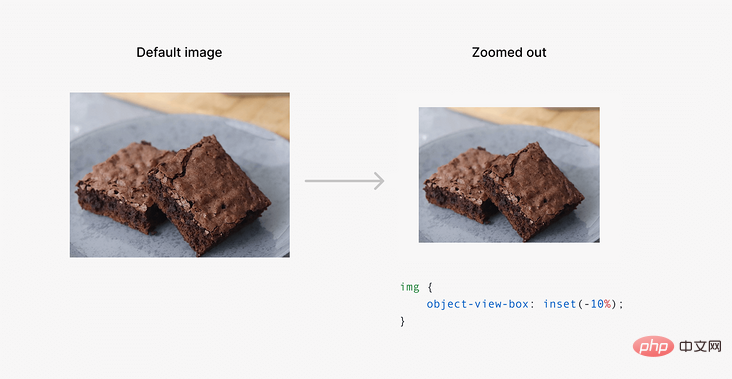
我們也可以用一個負的 inset 值來縮小。

想象一下,這對於能夠縮放影象是多麼有用,而不需要用一個額外的元素來包裝它。
事例
地址:https://codepen.io/shadeed/pen/yLvXJRd
期待這個新的屬於儘快來了!
作者:ishadeed
來源:ishadeed
原文:https://ishadeed.com/article/css-object-view-box/
(學習視訊分享:)
以上就是一文了解CSS3中的新屬性object-view-box的詳細內容,更多請關注TW511.COM其它相關文章!