LVGL庫入門教學01-移植到STM32(觸控式螢幕)
LVGL庫移植STM32
LVGL庫簡介
LVGL(Light and Versatile Graphics Library)是一個免費、開源的嵌入式圖形庫,可以建立豐富、美觀的介面,具有許多可以自定義樣式的控制元件,支援按鍵或觸控響應,支援中文字元,並且記憶體佔用較低。可以在 https://lvgl.io/demos 使用網頁端體驗 LVGL 的動態效果,再決定是否需要使用 LVGL 。
LVGL 使用 C 語言編寫,可以用在樹莓派、ESP32 、STM32 等微控制器上,並支援各種中大型螢幕(只需要提供螢幕的繪圖 API 即可)。LVGL 的官網地址為:https://lvgl.io/ ,GitHub 地址為:https://github.com/lvgl/lvgl 。
LVGL 提供了許多範例程式,還提供了 PC 端的模擬器,這都加快了 LVGL 的開發效率。
移植LVGL
LVGL 並沒有只針對哪一個微控制器和哪一個螢幕,事實上它甚至在 PC 機也能執行的起來。完整的 LVGL 的移植可以參考官方檔案的介紹 https://docs.lvgl.io/master/porting/index.html 。在移植前,請自行了解微控制器及螢幕的使用方法並提供介面程式。
建立工程
接下來以 STM32 系列微控制器為例介紹 LVGL 的移植,不同微控制器的移植過程也可以參考以下步驟。下表給出了 LVGL 所需的設定,在使用 LVGL 前請確保微控制器效能滿足要求:
| Name | Minimal | Recommended |
|---|---|---|
| Architecture | 16, 32 or 64 bit microcontroller or processor | |
| Clock | > 16 MHz | > 48 MHz |
| Flash/ROM | > 64 kB | > 180 kB |
| Static RAM | > 16 kB | > 48 kB |
| Draw buffer | > 1 ×hor. res. pixels | > 1/10 screen size |
| Compiler | C99 or newer |
注意:使用 Keil5 請開啟「C99 Mode」,否則會編譯不通過。還在使用 Keil4 的請升級或更換編譯器。
首先,在 https://github.com/lvgl/lvgl 下載或克隆整個工程。LVGL 的最新版本是 LVGL 8.2 ,注意 LVGL 7 已經不再更新,LVGL 7 和 8 之間庫結構發生較大改變,編寫出的程式碼並不很相容,並且 LVGL 7 的範例程式碼和模擬器似乎已經在 GitHub 上下架了。本教學以 LVGL 8 為例,移植 LVGL 7 的話可以參考,但一些細節需要注意調整。建議使用最新版本,否則無法得到完整的工具鏈支援。
使用 Keil 的開發者請注意,LVGL 8 似乎不能在 ARM CC v5 下編譯成功,請更新編譯器版本為 ARM CC v6 。
使用 STM32 的開發者還需要注意,STM32 標準庫無法使用 ARM CC v6 編譯,請使用 HAL 庫或更換編譯工具鏈(如 LLVM-clang 或 GCC-none-eabi )
接下來自行準備一個微控制器工程,在 User 或其它等效的目錄中,然後新建目錄 lvgl 並進入,從克隆得到的 LVGL 工程中複製以下檔案或目錄到其中:
demos
examples
src
lvgl.h
lv_conf_template.h
如果不需要使用官方提供的範例程式碼,可以不復制 demos 目錄。
接下來,將 lv_conf_template.h 重新命名為 lv_conf.h ,並移動到上一級目錄中。
注意:LVGL 庫的目錄比較複雜,標頭檔案參照相對混亂,在沒有充分明白正在做什麼之前,請不要隨意修改資料夾名或變更檔案位置。
回到上一級目錄,開啟 lv_conf.h ,將開頭的 #if 0 條件編譯取消,啟用檔案包含的設定:
/* clang-format off */
#if 1 /*Set it to "1" to enable content*/
該組態檔還有幾處需要調整的地方,首先最前面(第 27 行)的一個宏定義表示顯示屏的顏色深度,需要根據不同的顯示屏做調整:
/*Color depth: 1 (1 byte per pixel), 8 (RGB332), 16 (RGB565), 32 (ARGB8888)*/
#define LV_COLOR_DEPTH 16
如果螢幕的顏色深度不一致,一定要修改該宏。LVGL 會根據該宏建立合適的顏色定義,如果與實際不一致會造成顯示時顏色錯亂。
如果設定為 8 ,代表使用 8 位的顏色,其中 RBG 色值各佔 3 、3 、2 位;如果設定為 16 ,則 RBG 色值各佔 5 、6 、5 位,這是許多 TFT 屏採用的顏色格式;32 則是 PC 機和移動裝置都使用的帶透明度的 32bit 點陣圖,RGB 色值和透明度各佔一個位元組。
第 52 行中還有一處表示最大佔用記憶體量的宏,可以根據實際微控制器的情況自行修改,只要保證大於註釋中寫的 2kB 就行。
/*Size of the memory available for `lv_mem_alloc()` in bytes (>= 2kB)*/
#define LV_MEM_SIZE (32U * 1024U) /*[bytes]*/
除此之外,在第 273 和 280 行還有這麼兩個宏定義,如果將它們設定為 1 ,那麼可以在螢幕的左下角和右下角顯示當前記憶體佔用和影格率,非常適合效能分析:
#define LV_USE_PERF_MONITOR 0
#define LV_USE_MEM_MONITOR 0
其它設定可以對照註釋和檔案修改。
接下來開始匯入工程檔案,這一步需要將 lvgl/src 中除了 draw 目錄中的所有檔案全部匯入,而 draw 目錄中除了根目錄的 .c 檔案外,只匯入 sw 目錄中的原始檔。LVGL 8 的目錄深度較大,請耐心新增,細心檢查,不要遺漏檔案。
使用 STM32 微控制器的話還需要注意在啟動檔案中修改堆、棧大小,至少各設定 8kB 空間:
Stack_Size EQU 0x00002000
Heap_Size EQU 0x00002000
全部新增完成之後,嘗試編譯整個工程,應該是可以零 error 通過了。
使用 ARM CC v6 可能會發生
__aeabi_assert符號未定義的問題,可以在整個專案管理中提前定義宏NDEBUG禁用該符號。
顯示裝置的API對接
LVGL 只提供了繪圖的演演算法,其它內容需要自行編寫。LVGL 提供的介面在 lvgl/examples/porting 目錄中,該目錄有如下檔案:
lv_port_disp:顯示裝置介面lv_port_indev:輸入裝置介面lv_port_fs:檔案系統介面
將各個檔名結尾的 template 去除。接下來先編寫顯示裝置的介面,至少確保能顯示一些東西來。
在 lv_port_disp.c 及其標頭檔案中,首先需要去除條件編譯,啟用這部分內容:
/*Copy this file as "lv_port_disp.h" and set this value to "1" to enable content*/
#if 1
由於之前重新命名過標頭檔案,因此在原始檔中也需要修改對應的名稱:
#include "lv_port_disp.h"
原始檔在宏定義區域中有兩個宏定義,需要修改為實際的顯示屏尺寸。改過了之後記得把 #warning 預處理語句去除了:
#ifndef MY_DISP_HOR_RES
//#warning Please define or replace the macro MY_DISP_HOR_RES with the actual screen width, default value 320 is used for now.
#define MY_DISP_HOR_RES 320
#endif
/* ... same as above ... */
lv_port_disp_init() 是一個最頂層的初始化顯示裝置的函數,在主函數中需要呼叫它一次性初始化顯示裝置的功能。該函數的修改方式註釋裡已經寫的較為清楚了,接下來提供一個修改範例。
首先將 91~102 行的兩個提供顯示快取的語句全部註釋或刪除,只保留 /* Example for 1) */ 。然後修改 114~115 行的兩個數值為實際的螢幕清晰度。
/* Example for 1) */
static lv_disp_draw_buf_t draw_buf_dsc_1;
static lv_color_t buf_1[MY_DISP_HOR_RES * 10]; /*A buffer for 10 rows*/
lv_disp_draw_buf_init(&draw_buf_dsc_1, buf_1, NULL, MY_DISP_HOR_RES * 10); /*Initialize the display buffer*/
/*Set the resolution of the display*/
disp_drv.hor_res = 320;
disp_drv.ver_res = 240;
該檔案內還有兩個函數 disp_init() 和 disp_flush() ,需要提供實際顯示裝置的介面。
disp_init() 中,需要提供螢幕的初始化程式碼,如果已經在外部初始化過可以忽略。
disp_flush() 中,需要在註釋的位置根據提供的引數繪製一個畫素點,。這一過程也可以使用填充函數獲得更快的速度,甚至可以使用 GPU 等加速等方式完成,具體如何編寫程式碼可以參考註釋。例如,測試用的螢幕是這樣逐個繪製畫素點,從而填充一塊區域的:
/* ... */
for(y = area->y1; y <= area->y2; y++) {
for(x = area->x1; x <= area->x2; x++) {
ILI9341_SetFrontColor(&ili9341, color_p->full);
ILI9341_DrawPixel(&ili9341, x, y);
color_p++;
}
}
/* ... */
至此,API 移植便結束了。接下來可以編寫程式測試 LVGL 的效果了。
LVGL的初始化
在使用 LVGL 前,需要呼叫以下兩個函數完成 LVGL 庫的初始化以及 LVGL 顯示裝置介面的初始化:
lv_init();
lv_port_disp_init();
然後就可以繪製圖形了。這裡提供了一段簡單的程式碼,可以繪製一個按鈕:
lv_obj_t* btn = lv_btn_create(lv_scr_act());
lv_obj_set_pos(btn, 10, 10);
lv_obj_set_size(btn, 120, 50);
lv_obj_t* label = lv_label_create(btn);
lv_label_set_text(label, "Button");
lv_obj_center(label);
繪製完之後,還需要在主迴圈中呼叫 lv_task_handler() 函數,這樣繪製的內容才能實時更新到螢幕上:
while (1) {
/* ... */
lv_task_handler();
}
然後將編譯得到的結果下載到微控制器內,就可以在螢幕上看到一個按鈕了:

LVGL輸入裝置移植
上文介紹瞭如何移植顯示裝置。但是 LVGL 是一個使用者介面庫,光有顯示裝置,不能做一些使用者互動的功能還是不太夠,因此就需要使用輸入裝置。
LVGL 支援 5 種型別的輸入裝置:
- Touchpad :觸控式螢幕
- Mouse :滑鼠
- Keypad :鍵盤
- Encoder :編碼器
- Button :按鍵
在移植時,不要搞錯了輸入裝置的型別,否則 LVGL 無法對輸入作出響應。
LVGL 對輸入裝置的介面全部存放在 lv_port_indev.c 及其標頭檔案中。接下來以觸控式螢幕為例介紹輸入裝置的移植,不同裝置的 API 有一定區別,在移植時請以官方檔案為主。
首先,需要去掉兩個檔案中的 #if 0 條件編譯,啟用兩個檔案。
在 lv_port_indev.c 中,包含了 5 種裝置的 API ,但它們不可能都用到,因此需要裁剪無用的函數和定義。尤其是在初始化函數 lv_port_indev_init() 中,如果不去除無用裝置的初始化語句,那麼在呼叫時可能會出現問題。
原始碼在註釋中已經著重強調了不同 API 的分割區,只需要根據分割區保留需要的程式碼即可。
根據程式碼的思路(精簡後的原始碼不長,而且抽象程度較高,完全可以讀懂),接下來實現三個函數的功能。
首先是 touchpad_init() ,在這裡需要對輸入裝置做初始化,就像上文對觸控式螢幕做初始化一樣。
在 touchpad_is_pressed() 中,需要提供一個顯示屏觸控函數,判斷是否發生了觸控事件:
static bool touchpad_is_pressed(void) {
if (XPT2046_TouchDetect() == TOUCH_PRESSED)
return true;
return false;
}
如果發生了觸控事件,那麼會進入 touchpad_get_xy() 函數中,獲取觸控點座標:
static void touchpad_get_xy(lv_coord_t * x, lv_coord_t * y) {
static XPT2046_Coordinate coord = { -1, -1, -1, -1 };
XPT2046_Get_TouchedPoint(&xpt2046, &coord);
(*x) = coord.x;
(*y) = coord.y;
}
如果這幾個函數都編寫正確,那麼理論上已經可以實現輸入功能了。不過在此之前,還有一個關鍵的步驟:LVGL 使用一個 tick 系統管理全域性事件,它就像 LVGL 的心跳一樣,如果沒有這個心跳就無法檢測事件。
為了給 LVGL 提供心跳,需要不斷呼叫 lv_tick_inc() 函數,該函數的引數為每次心跳的毫秒間隔:
while (1)
{
lv_tick_inc(1);
lv_task_handler();
delay_ms(1);
}
使用微控制器時更推薦使用定時器完成該函數的呼叫,設定定時器溢位時間為 1 毫秒後在定時器中斷函數內呼叫它。
接下來提供一個範例,可以檢測輸入裝置是否能正常使用。首先在 main 函數的開頭執行輸入裝置的初始化:
lv_port_indev_init();
然後編寫如下函數:
static void btn_event_cb(lv_event_t* e) {
lv_event_code_t code = lv_event_get_code(e);
lv_obj_t* btn = lv_event_get_target(e);
if (code == LV_EVENT_CLICKED) {
static uint8_t cnt = 0;
cnt++;
lv_obj_t* label = lv_obj_get_child(btn, 0);
lv_label_set_text_fmt(label, "Button: %d", cnt);
}
}
void lv_example(void) {
lv_obj_t* btn = lv_btn_create(lv_scr_act());
lv_obj_set_pos(btn, 10, 10);
lv_obj_set_size(btn, 120, 50);
lv_obj_add_event_cb(btn, btn_event_cb, LV_EVENT_ALL, NULL);
lv_obj_t* label = lv_label_create(btn);
lv_label_set_text(label, "Button");
lv_obj_center(label);
}
在主函數中呼叫 lv_example() ,編譯後下載到微控制器內,可以得到一個和上一個範例相同的按鈕,但是每次點選之後,按鈕的文字都會發生變化:

其餘內容將第一時間更新於:http://frozencandles.fun/archives/307
使用LVGL模擬器
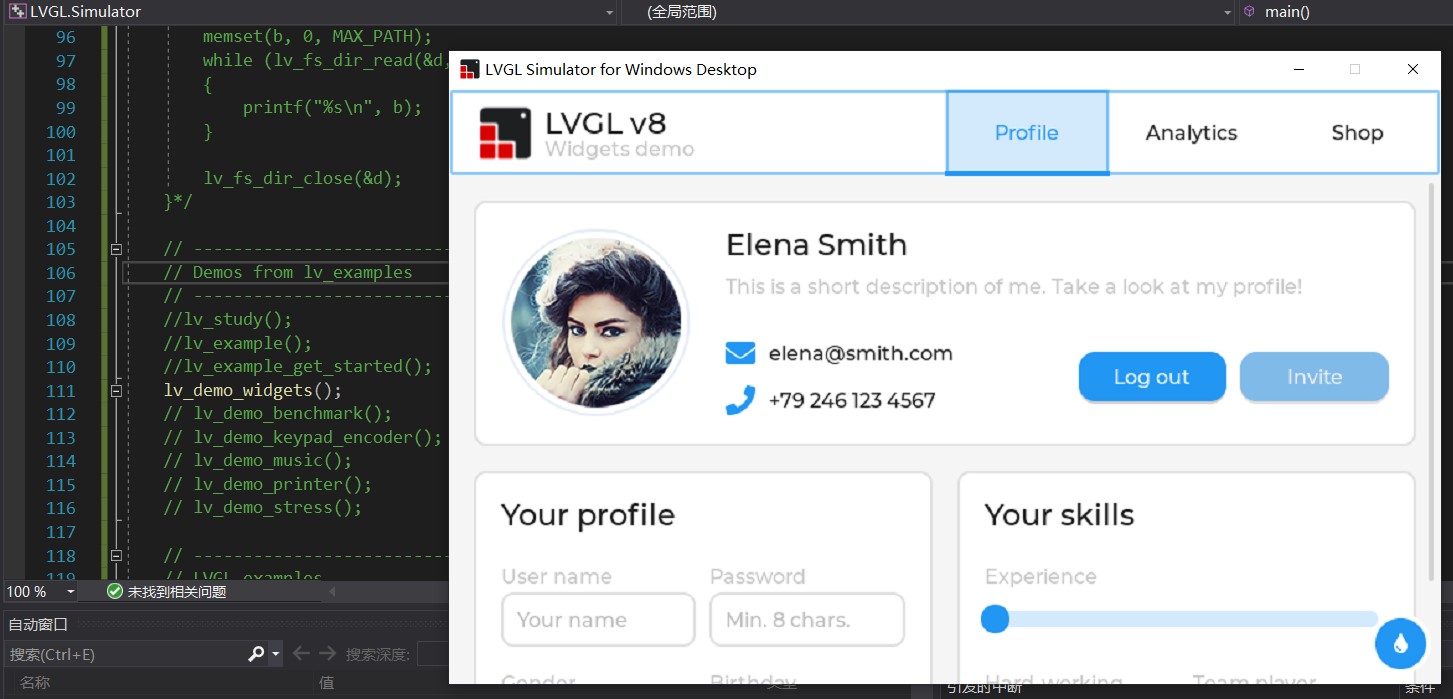
LVGL 是一個圖形庫,那麼在繪製圖形時就免不了需要對繪製結果做一些微調。那麼每次微調都需要將程式下載到微控制器去顯然是麻煩的選擇,不過幸好 LVGL 提供了模擬器,可以在 PC 端上直接生成可互動的介面,無需下載即可檢視繪製效果。
LVGL 可以在各個平臺上模擬,完整的模擬器使用指南可以參照 https://docs.lvgl.io/master/get-started/platforms/pc-simulator.html 。接下來以 Windows 平臺基於 Visual Studio 的模擬為例介紹通用的使用方法。
首先,在 https://github.com/lvgl/lv_port_win_visual_studio 中下載 Visual Studio 工程原始碼。注意,在 LVGL.Simulator 目錄中包含 3 個外部的倉庫,需要將它們一併下載並放在正確的位置。
然後,使用 Visual Studio 開啟 LVGL.Simulator.sln 工程,點選編譯即可得到 GUI 可執行檔案。

需要注意的是,Visual Studio 提供的模擬器是使用 C++ 編寫的,如果需要自定義函數,需要在標頭檔案中使用
#ifdef __cplusplus
extern "C" {
#endif
/* ... function prototypes ... */
#ifdef __cplusplus
}
#endif
將函數原型包圍起來,否則在使用 C 語言符號時會出錯。