vue大型電商專案尚品彙(後臺篇)day01
開始我們後臺篇的內容,前面處理了一些事情,去學校完成授位儀式,由校長授位合影,青春不留遺憾,然後還換了一個電腦,征戰了四年的神船終於退役了,各種各樣的小毛病是真的煩人。
現在正式開始後臺篇的內容,做了今天總體的感覺後臺部分大難度沒有,但是要考慮一點就是對於elementUI的熟練程度,要把這個練得比bootstrap還熟悉,雖然bootstrap也沒有多熟悉,但是這個必須熟悉,畢竟工作用得多
一.元件通訊高階(面試必備)
1.複習
複習一下目前已經學習過的元件通訊
- props:父給子傳,但是需要注意的是父給子傳的是函數那麼這是自定義事件的前兆,只有當父給子傳的是非函數才是props傳遞資料,他有三種書寫方式:陣列、物件(具體型別type)、物件(預設值default),注意我們的路由也有props也是用來傳遞資料的,三種方式布林值(接受所有的params引數)、物件形式(可以傳遞指定的引數),函數形式(形參$route,就可以接受query引數了),他們三個都是給這個路由元件傳遞引數且元件也要用props來接受
- 自定義事件:適用於子給父傳,父在子的元件標籤寫上自定義事件回撥函數等,子這邊規定觸發方式並使用api emit來傳送資料,和全域性事件匯流排相比就是省略了$on這一步
- 全域性事件匯流排$bus:適用於任何元件通訊
- 訊息訂閱與釋出(pubsub-js):適用於任何元件
- vuex:適用於任何元件
- 插槽:使用於父子間,而且一般是與結構有關的
2.自定義事件深入
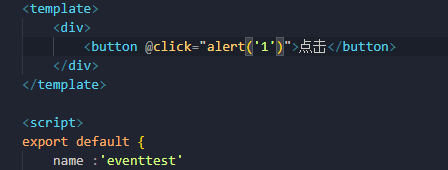
原生DOM繫結原生事件,正常繫結即可

如果這個時候他有一個子元件,也來一個點選事件,你會發現觸發不了

其原因是因為原生DOM可以繫結原生事件,不能繫結自定義事件,元件標籤可以繫結自定義事件,也可以繫結原生事件,但是繫結原生事件會被當做自定義事件(如果需要讓他成為原生事件,需要一個修飾符.native可以將自定義事件轉為原生事件)
3.v-model深入
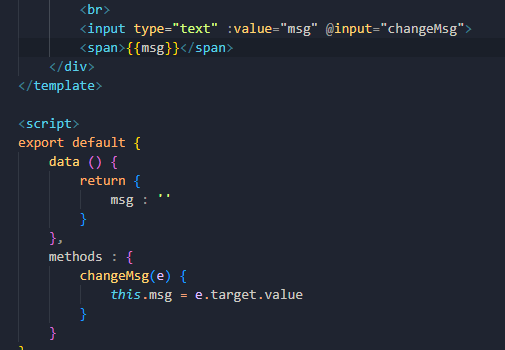
正常使用

下面來探究一下v-model的原理,他的原理其實就是兩個東西 單向繫結value➕input事件的混合使用

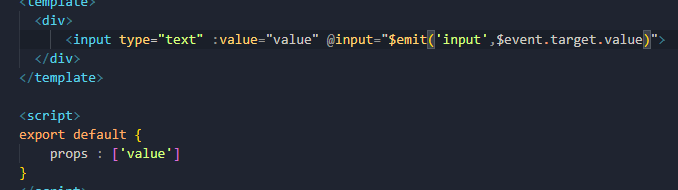
父子元件通訊
主意給子元件標籤一個是傳過去的資料,一個是自定義事件,注意:原生事件的$event是事件物件,但是自定時事件的$event是那邊傳過來的資料

在子元件這邊才是真正的單向繫結value➕input事件

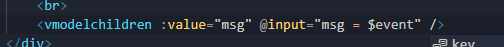
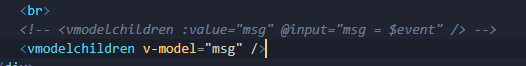
所以既然這是v-model的原理,那我這邊就可以用v-model來代替

4.屬性修飾符sync
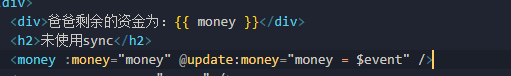
要讓父子資料同步,實現父子資料通訊,以前的方法,採用props傳過來資料,再來一個自定義事件,在子元件修改這個資料,其原理跟v-model的實現原理很類似


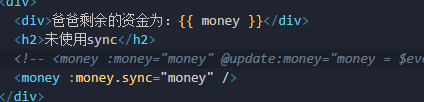
針對於這種情況,我們有一個修飾符,sync,直接加在傳過來的資料後面,這樣一加兩個作用,一個是props過來了一個資料,你可以接受,一個是會給你自動加上一個update開頭後面取決於你的資料名叫什麼的自定義事件

5. $attrs 和 $listeners
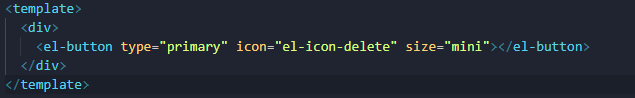
使用一下elementUI的button

我們可以封裝一個,比如我要用什麼樣的按鈕直接傳資料進去

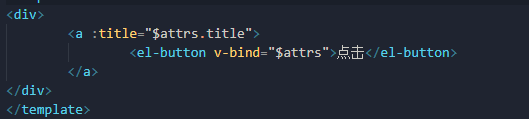
首先要注意的是,我們的元件是沒有提示這個功能的,要使用提示可以在外面包一個a標籤,然後利用a標籤的title來提示

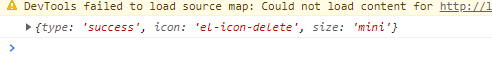
按理說子元件這邊應該一個一個都props過來,我們每個元件其實有有一個api叫做$attrs他儲存了所有來自於父元件的props的資料


值得注意的是,我們通過props已經獲取的資料,$attrs是獲取不到的,當然有了這些資料後還可以用一個簡便方法,把他們統一系結上去,用v-bind,注意只能用v-bind不能簡寫形式

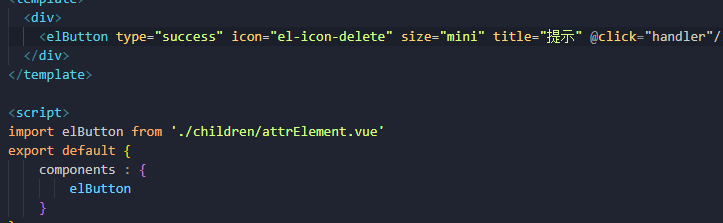
然後我們這個是按鈕,肯定可以有點點選事件,給元件來一個點選事件,它會變成自定義事件,這裡不考慮用native的做法

那麼自定義事件過來,就只有子元件來emit了,這裡說一個api $listeners,它是用來儲存父元件給子元件傳遞過來的自定義事件


可以給她理解為是一個事件整體,包括觸發方式,所以子元件這邊就直接用v-on來繫結這個事件觸發包括回撥都有了,同樣的這裡不能用簡寫形式

6.$children和$parent


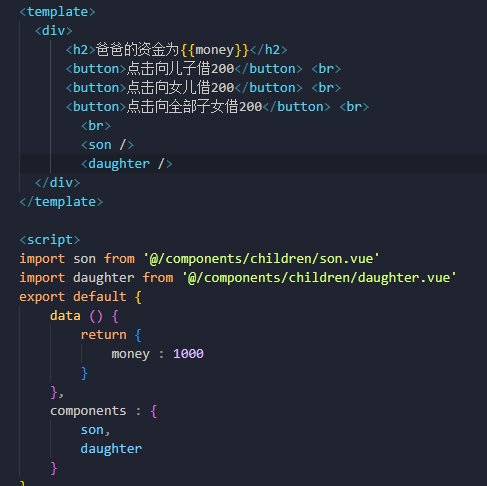
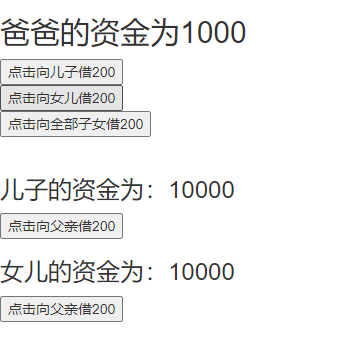
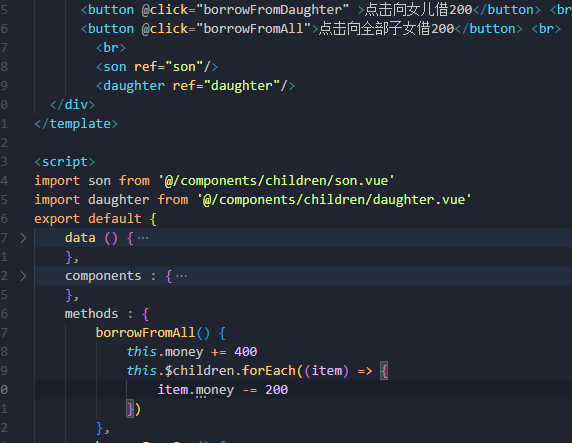
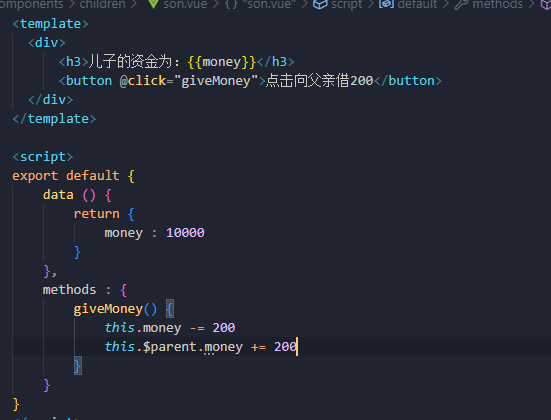
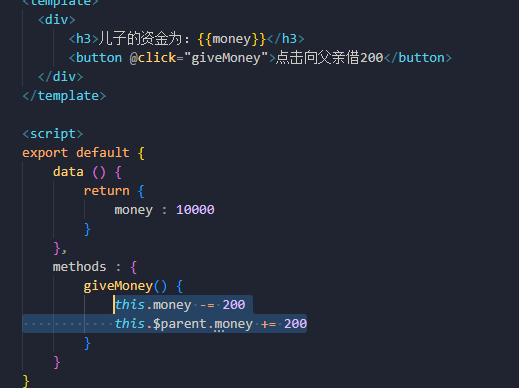
當我點選兒子200應該給爸爸資金➕200,兒子減200,爸爸這裡好說,兒子這裡可以用ref來做,我們說過ref給原生DOM是獲取這個DOM節點,但是給到元件標籤就會獲取到這個vc範例元件範例物件

點選向全部子女借兩百,也可以用這種方法,一個一個來,一個用一個新的方法,一個全新的api,$children,他可以獲取到當前這個元件所有的子元件,以陣列的形式展示,裡面是每一個vc範例

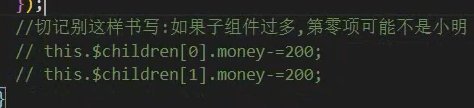
注意雖然是陣列,但是最好不要用下表的形式來寫,因為它裡面的每個元件範例物件是不按順序來的,你也不知道哪個是第一個

當我們點選子元件裡面的借錢,自己會增加,同時父元件得錢也會減少,這個時候也用到一個api,$parent,可以獲取到當前元件的父元件

6.1混合
當我們結構一樣那就是複用,當我們js一樣那就是mixin混合
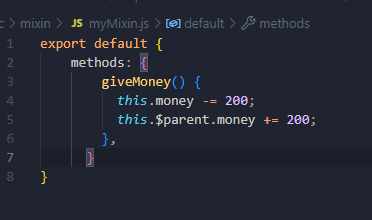
先複習一下混合,一個單獨的資料夾,一個js檔案,裡面直接暴露相同的設定項,只要是能寫在js裡面的都可以放進來,比如這裡son和daughter都有相同的methods


那就可以直接提出來


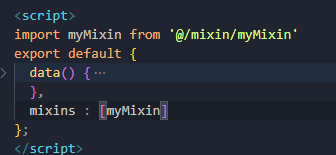
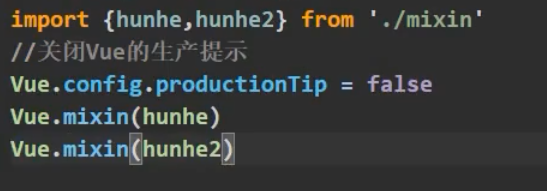
用的時候直接匯入,然後設定項mixins注意是陣列形式來寫,而且沒有引號

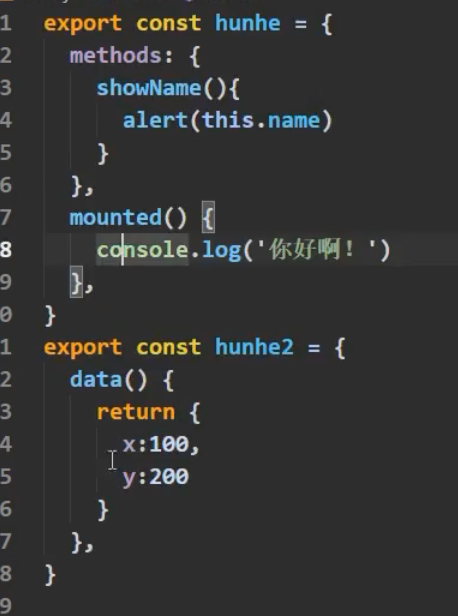
然後他的一些注意事項:混合檔案裡面可以暴露多個設定項,只是要定義名字,匯入的時候也要寫好名字


然後就是你沒有的混合都可以給你,但是你有的設定,以你自己的為準
然後生命週期勾點如果混合也有你也有,兩個都會執行並不會執行一個,而且會先執行混合的
最後注意一下,混合可以全域性混合

7.插槽
回顧一下
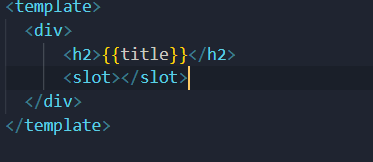
預設插槽,就是直接在標籤元件寫結構,元件寫slot佔位,如果父元件有資料要傳到子元件,就不用傳了,直接在這裡用


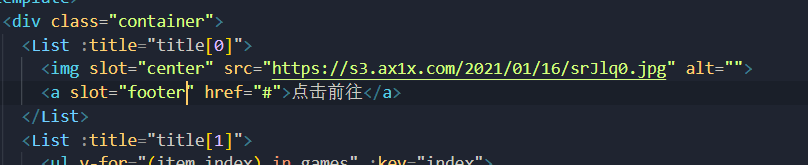
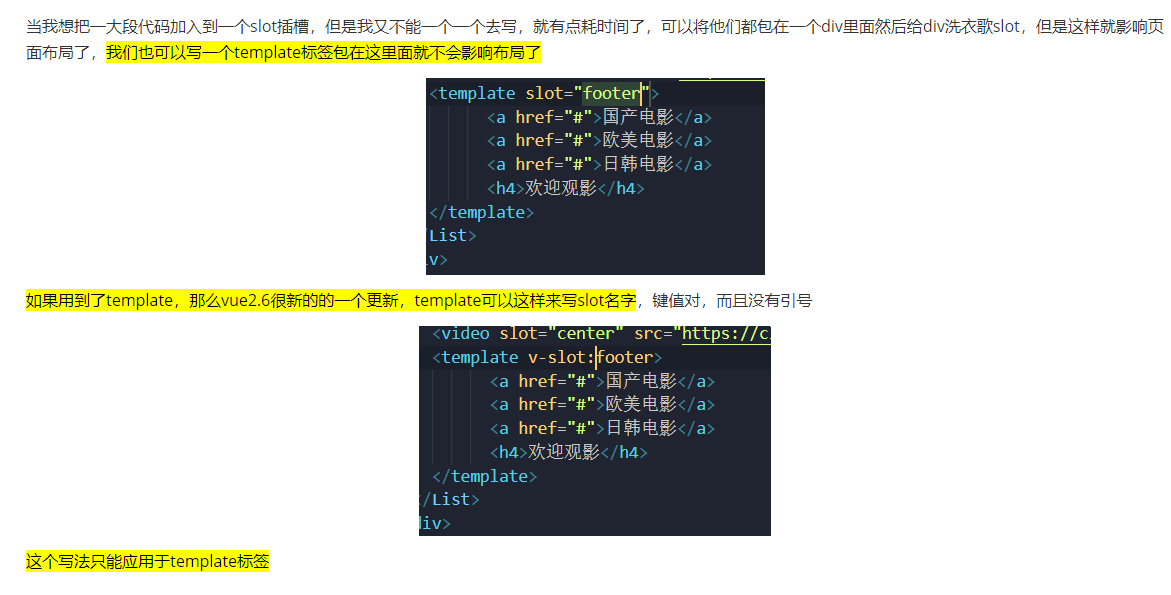
具名插槽就是可以給slot新增name,然後我們的結構也可以slot去指定的slot



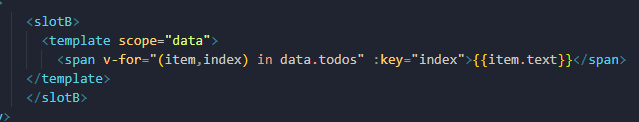
作用域插槽
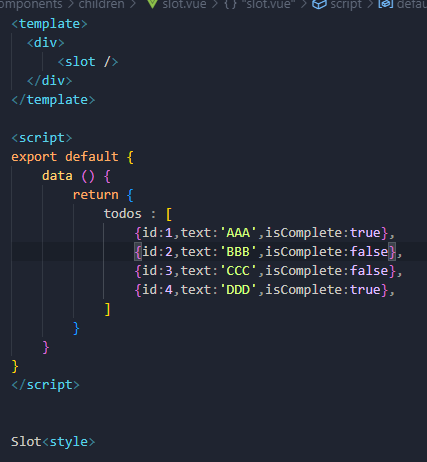
我的理解是,因為我們前面使用插槽,一般是資料都在定義插槽這裡,也就是並不在slot這裡,他只是起一個佔位的作用,真正我們要怎麼用資料是在標籤這裡來決定怎麼用,而作用域插槽就好像資料的作用域發生了變化,到了slot這邊也就是子元件這邊,作用域發生變化,這就是作用域插槽


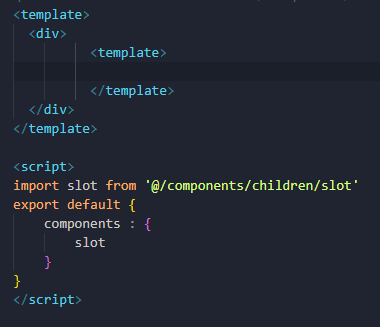
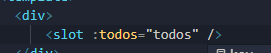
插槽是可以傳資料的,子給父傳,直接通過slot標籤傳,父元件這邊需要通過插槽的使用者來接受(注意什麼叫做插槽的使用者,就是誰用標籤來替代slot佔位這個標籤誰就是使用者,在這裡template標籤就是使用者)


可以看到接受過來的資料是一個鍵值對,前面是我們傳過來的資料名,後面是值


二.後臺管理系統
1.簡介
什麼是後臺管理?就是通過視覺化的介面對資料庫進行增刪改查,並且根據不同的角色(老闆、員工)看到的介面,操作的許可權是不同的,一般而言這個專案是不需要註冊功能的
2.後臺模板介紹

首先模板下下來會發現,缺少依賴需要安裝依賴(沒有node_modules)

安裝完畢之後檢視package.json檔案可以看到這個專案啟動命令為dev

這樣就可以將專案成功跑起來了
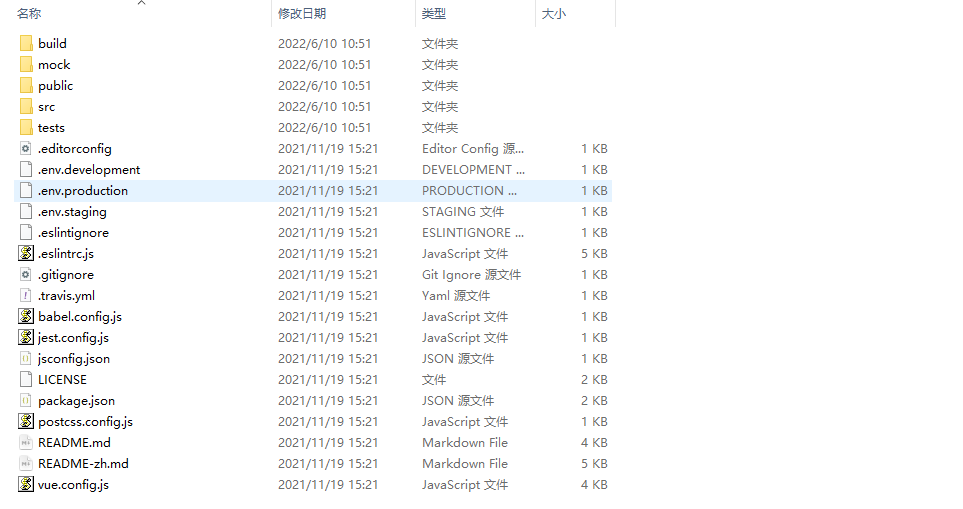
3.模板檔案解析
-
build,是webpack的一個組態檔,比較少去觸碰

-
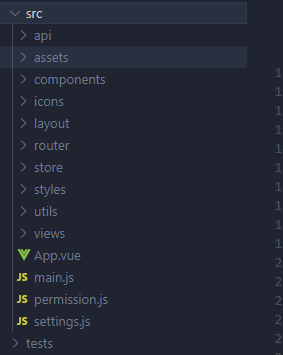
src

-
api,與一些介面,請求相關的檔案,他這裡也是封裝了一個axios然後通過函數的方式可以直接請求

-
assets,放置一些靜態檔案
-
icons,放置一些svg向量圖
-
layout,放置了一些元件和混入
-
router,路由相關檔案,注意一下他的路由設定方式與以往有所不同,它是直接在這裡對外暴露一個陣列放我們的routes,然後一個函數new一個router範例,裡面設定了路由捲動設定,註冊了路由,然後呼叫這個函數在暴露出去

-
style,放置了一些樣式相關的檔案
-
utils,放置了一些其餘配合檔案,其中request.js就是二次封裝axios,並放置了請求和響應攔截器
-
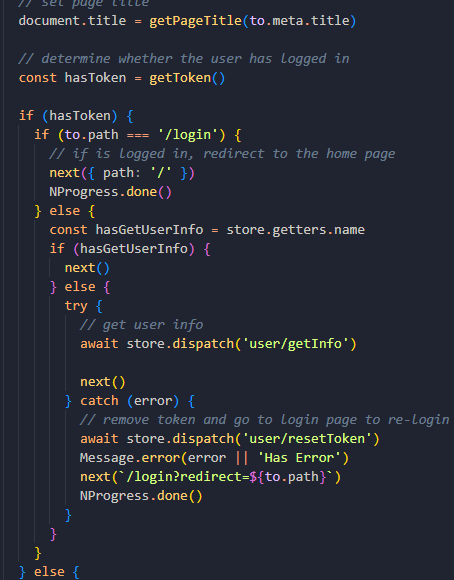
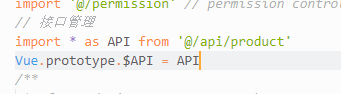
permission.js,可以看為許可權守衛,這個檔案設定了一些路由守衛來做許可權管理

-
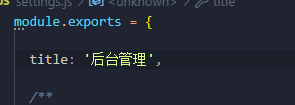
settings.js,後臺專案組態檔,title可以改我們的網頁標題


fledHeader可以控制我們的表頭是否固定


slidebarLogo可以控制我們左邊的logo是否顯示


-
-
test,一些測試檔案
-
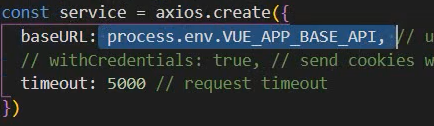
開發環境三大組態檔,可以被webpack檢測到,分別是開發環境、上線環境和測試環境

裡面的這個設定裡面的內容可以在通過 process.env來獲取,根據不同的環境獲取不同的內容


用處:根據不同的環境介面路徑也會不同

-
postcss.js,css相關組態檔

4.登入業務
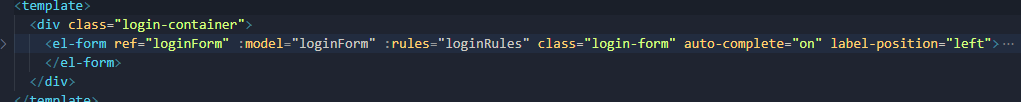
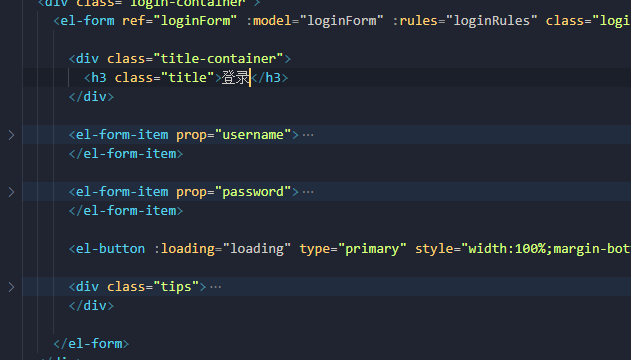
他已經做好我們需要去修改,它採用的是elementUI的元件,所以越學後臺專案就會越對elementUI一些元件越來越熟悉,登入業務整體由一個form元件完成,上面的model表示收集賬號密碼,rules表單驗證規則

繼續深入可以看到裡面表單的每一項是由el-form-item組成,所以要注意 一般el-form和el-form-item是配套使用的

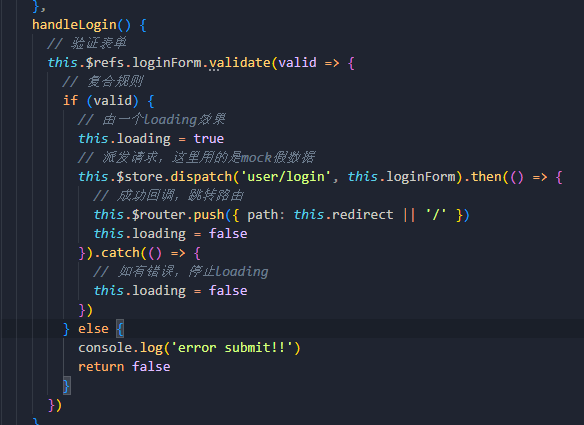
然後看到他的點選登陸的操作

點選登入按理應該是派發請求,獲得token等,邏輯全在函數裡面

繼續走,看到他的actions裡面login這個處理常式,先是獲取使用者名稱和密碼,然後做了一個因為後面這個login是封裝的登入請求函數,所以會返回一個promise,反正就跟我們原來的async加await一樣,判斷登入成功失敗,只是我們的技術更新,那個時候async還沒出來

所以可以改改

換成我們自己的真實介面地址

這裡一改封裝的axios請求響應攔截器也要改
baseurl不變

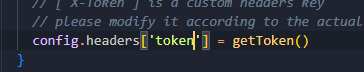
請求頭的變數名跟後端溝通好的

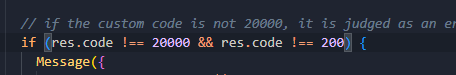
響應頭要注意成功不一定是20000也有可能200

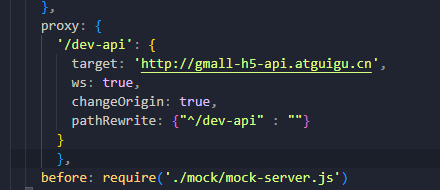
修改請求伺服器,並且匹配規則為我們的baseUrl,但是伺服器裡面沒有這個路徑,所以要路徑替換

5.退出登入
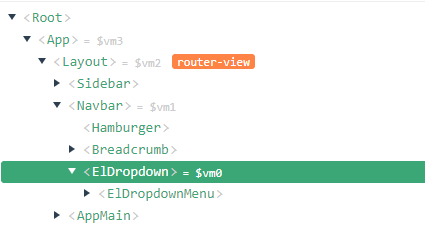
位於layout元件的navbar元件裡面


三.路由的搭建
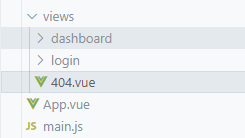
首先我們的模板除了主頁之外都可以刪掉


這個時候啟動會發現報錯,都是路由裡面的,原因是因為路由還註冊這些刪掉的元件

進入路由刪掉已經刪掉的元件設定就可以啟動成功
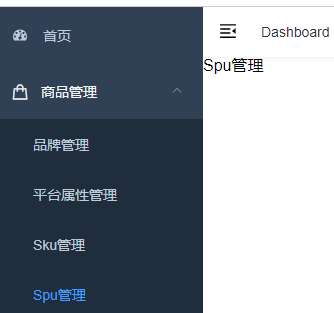
然後可以看到我們要做到的效果

首先首頁的名字是通過路由元資訊來改,後面那個是旁邊的圖示可以用svg也可以用elementUI的icon

然後先做商品管理,先去views建立元件

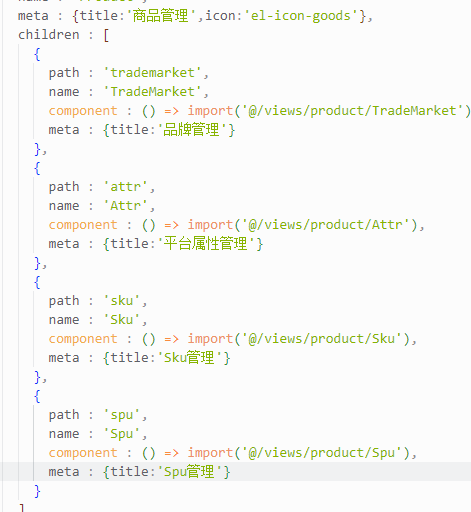
去路由註冊,注意我們這裡按照他的規矩來,一級路由Component都是layout,只要搞準這一點,後面該怎麼弄怎麼弄,name、meta

然後繼續他下面的二級路由

有一個小bug(spu和屬性這邊太近了),這個樣式在哪裡改

將他的名字改回來,元件裡面其實是叫app-main



1.品牌管理靜態元件
首先一個新增按鈕

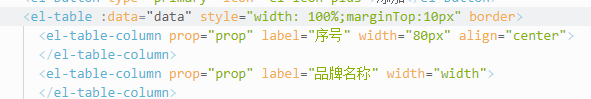
然後用到一個表格,裡面table-column是每一列的意思,這裡需要四列

修改單個列的寬度,並且居中顯示,整個表格有邊框

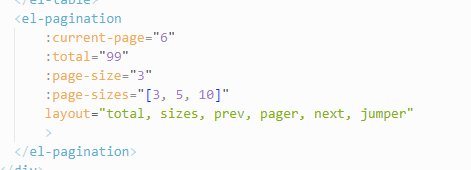
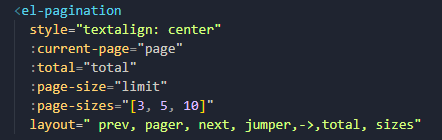
下面是一個分頁器
首先我們需要的資料,當前頁、總共資料、每頁顯示多少資料

繼續往下是一個陣列,他可以選擇每頁顯示多少資料,就是你可以選擇一頁顯示3條或者5條或者10條,後面這個layout是分頁器的佈局,我要讓total、sizes顯示在後面就放到後面來,注意怎麼居中,怎麼讓total、sizes到達的最右邊

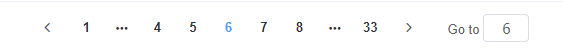
最後連續頁碼用pager-count,但是它是表示 頁碼 的總數量,比如我為七,那麼連續頁碼應該是5,頁碼個數總共就有七個

我為9,除去前後兩個,中間連續頁碼就為7

2.品牌管理列表展示
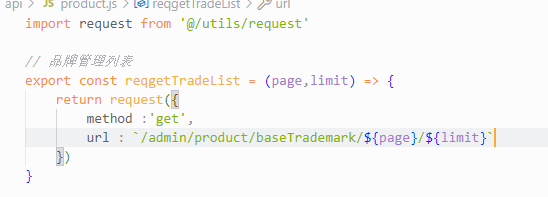
涉及到介面相關

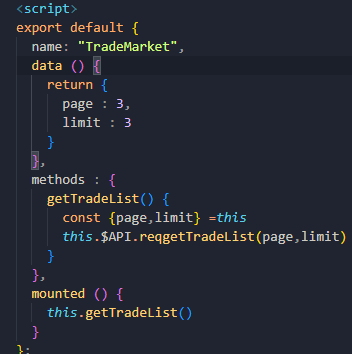
這裡不同vuex來做,那就要做一個全域性介面管理

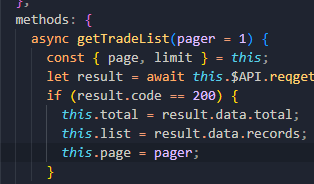
因為我們後續應該配合分頁器來做,所以封裝一個函數,直接呼叫,而且我們的當前頁碼等資料應該是活的

資料拿過來

前面說過el-table有動態資料現在就可以將動態資料繫結在這上面

可以發現我們原來定好的列,資料繫結上來展示三條資料就是三行

新增內容
序號 type

名稱 不用寫字首list prop

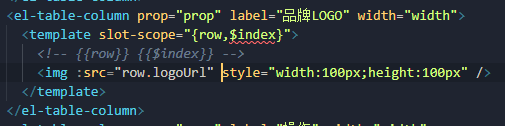
品牌logo,這裡要注意我們需要新增圖片標籤來放圖片,但是這裡是元件標籤,所以就要用slot插槽來做,並且子元件那邊會傳回來兩個資料直接解構賦值獲得,注意這兩個變數名字是固定的

下面操作,要新增兩個按鈕所以也需要slot

跟分頁器連動起來
首先資料要繫結上,單向繫結

然後分頁器有一些事件
-
current-change 當前頁發生變化會觸發,她就接受一個引數pager,就是你當前點選的這個頁碼


-
size-change pageSize 改變時會觸發 ,他也會接受一個引數limit,就是當前一頁展示幾條資料