如何優化PlantUML流程圖(時序圖)
這篇文章用來介紹,如何畫出好看的流程圖。
本文地址:https://www.cnblogs.com/hchengmx/p/16367169.html
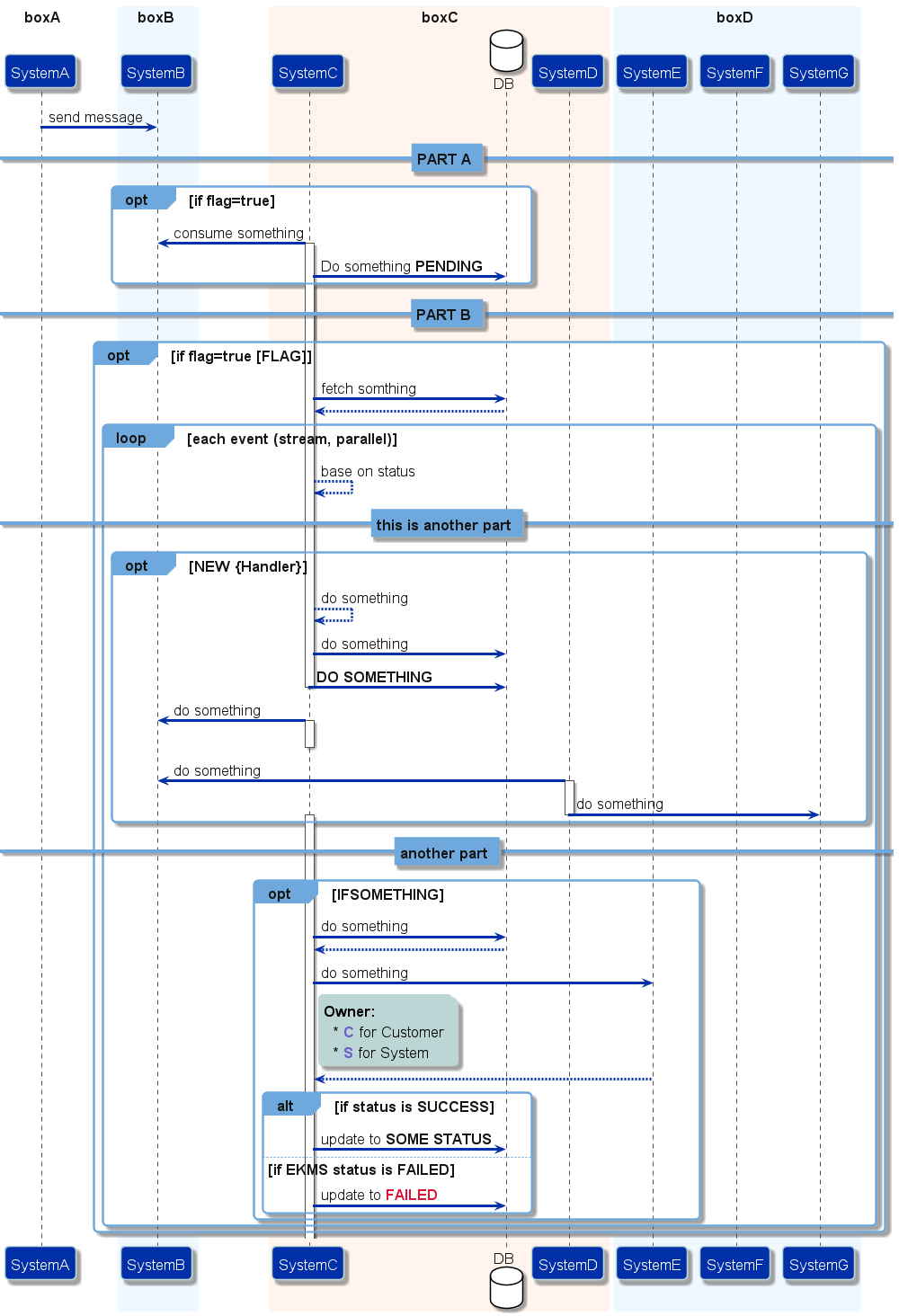
一個PlantUML時序圖的效果圖

1. 選擇合適的元件
在流程圖中,plantUML圖最上方是元件,標識該流程圖有多少參與方
首先,不能用 Participant 一概所有,針對不同的情況應該選擇合適的元件。
1.1 plantuml官方提供的元件
官方提供了以下幾種參與者
參考:Sequence Diagram syntax and features - PlantUml1
Sample 1:
@startuml
participant Participant as Foo
actor Actor as Foo1
boundary Boundary as Foo2
control Control as Foo3
entity Entity as Foo4
database Database as Foo5
collections Collections as Foo6
queue Queue as Foo7
Foo -> Foo1 : To actor
Foo -> Foo2 : To boundary
Foo -> Foo3 : To control
Foo -> Foo4 : To entity
Foo -> Foo5 : To database
Foo -> Foo6 : To collections
Foo -> Foo7: To queue
@enduml
note: as關鍵字用來重新命名
1.2 載入圖片
要是覺得官方提供的圖示不好看,或者沒有想要的圖示,ES、Azure、防火牆等、比如實際參與者實際是有圖示的,就可引入該圖示顯示在參與者裡 。
這樣情況下,我們則可以通過參照外部圖片的方式來載入圖示。
plantuml提供了兩種引入圖片的方式,引入本地檔案或引入網路圖片。
1.2.1 載入本地圖片
- 儲存向量圖示到本地
建議專門建立一個資料夾來放所有的圖片
e.g. {YOUR_PLANTUML_WORKSPACE}\image\XXXX.png
- 參照圖片
Sample 2
@startuml
participant "\nMerchant\nSystem\n<img:../image/merchant.png>\n" as merchantsystem
participant "\nPayment\nSystem\n<img:../image/payement.png>\n" as paymentsystem
merchantsystem -> paymentsystem: do something
@enduml
1.2.2 載入網路圖片
Sample 3:
@startuml
title Office Icons Example
package "Images" {
rectangle "<img:https://raw.githubusercontent.com/Roemer/plantuml-office/master/office2014/Servers/database_server.png>\r DB" as db2
rectangle "<img:https://raw.githubusercontent.com/Roemer/plantuml-office/master/office2014/Servers/application_server.png>\r App-Server" as app2
rectangle "<img:https://raw.githubusercontent.com/Roemer/plantuml-office/master/office2014/Concepts/firewall_orange.png>\r Firewall" as fw2
rectangle "<img:https://raw.githubusercontent.com/Roemer/plantuml-office/master/office2014/Clouds/cloud_disaster_red.png>\r Cloud" as cloud2
db2 <-> app2
app2 <-\-> fw2
fw2 <.left.> cloud2
}
@enduml
1.2.3 圖片資源
常見的圖片資源有:
- 阿里雲產品圖示-阿里雲2
- plantuml-stdlib/Azure-PlantUML: PlantUML sprites, macros, and other includes for Azure services3
- milo-minderbinder/AWS-PlantUML: PlantUML sprites, macros, and other includes for AWS components.4
- Roemer/plantuml-office: Office Icons for PlantUML5
2. 背景以及顏色優化
2.1 通用設定
首先包括一些通用設定,包括 背景顏色、字型大小、字型顏色、字型等
skinparam backgroundColor White
skinparam defaultFontName MarkForMCNrw
skinparam defaultFontSize 17
skinparam defaultFontColor #141413
skinparam roundCorner 10
2.2 對每個元件的樣式進行設定
其他的元件,包括 Participant、Collection、Actor、Database、Box、Vertical Line、Arrow、Alt、Loop、Group box、Ref box、Notes、Divider 都可以設定 背景顏色、字型顏色、粗細等屬性。
所有的屬性可參考
- Changing colors and fonts - PlantUML6
- All Skin Parameters — Ashley's PlantUML Doc 0.2.01 documentation7
2.3 引入檔案
2.3.1 參照本地模板檔案
以上的其實都是設定項,設定項不適合放在指令碼檔案中,可以把所有的設定項放在一個組態檔中,我們在指令碼檔案中只需要參照組態檔,就可以使得設定生效。
- include 關鍵字
2.3.2 參照網頁模板檔案
- includeurl 關鍵字
2.3.3 模板檔案資源
github上一些現成的模板檔案可用於參考使用。
plantuml/themes at master · plantuml/plantuml9
3. 使用關鍵字
plantuml提供了很多關鍵字,下面介紹一些常用的關鍵字
3.1 條件選擇關鍵字
包括 opt/if/ifelse/loop
3.2 組合關鍵字
3.2.1 box
box關鍵字適用於participant,比如關聯方有一個大系統,但是大系統裡面又有幾個微服務,需要把這幾個微服務都標出來。但是又要標明這三個微服務的關係,就可以使用box關鍵字。
box "系統" #
participant "服務A" as ServiceA
database "DB" as DB
participant "服務B" as ServiceB
end box
3.2.2 Group關鍵字
適用於組合對談,要是對談特別長,可分為十幾個步驟,但是十幾個步驟中,又大體可以分為三個部分,就可以在這三個部分裡面用對談。
group XX介面 [介面名1]
cnb -> scmchannel: 授信申請校驗
alt 有記錄
return 上次申請記錄
else 無記錄
scmchannel -> cnb: 空
end
end
3.3 註釋關鍵字
note right MCBPDdelivery:
note left MCBPDelivery
note over
note也支援markdown語法
e.g.
nore over Instance, Participation
This is a note accross serveral participants and with several lines
This is **bold**
This is //italics//
This is ""monospaced""
This is --stroked--
This is __underlined__
This is the end
end note
box boxB #aliceblue
participant "SystemB" as Axon
end box
3.4 分割關鍵字 ==
== Another Part ==
3.5 其他優化
3.5.1 使用副標題
有的情況,participant的描述可能會比較長,就可以用副標題的形式,突出主標題。
@startuml
participant Participant [
=Title
----
""SubTitle""
]
participant Bob
Participant -> Bob
@enduml
3.5.2 自動標註時序圖序號
要是時序圖想標註一下走到了哪個是第一步、哪個是第二步…… 就可以用以下關鍵字
@startuml
autonumber
Bob -> Alice : Authentication Request
Bob <- Alice : Authentication Response
@enduml
3.5.3 區分同步和非同步
時序圖中,有活動圖 -> 或者 --> 的區分。
一般約定, ->代表同步,-->代表非同步
@startuml
Alice -> Bob: Authentication Request
Bob --> Alice: Authentication Response
Alice -> Bob: Another authentication Request
Alice <-- Bob: Another authentication Response
@enduml
3.5.4 字型顏色
所有支援的顏色可參考:[Choosing colors - PlantUML10](#Choosing colors-PlantUML)
<color: crimson>**FAILED**
4. 參考檔案
1. Sequence Diagram syntax and features - PlantUml
3. plantuml-stdlib/Azure-PlantUML: PlantUML sprites, macros, and other includes for Azure services
4. milo-minderbinder/AWS-PlantUML: PlantUML sprites, macros, and other includes for AWS components.
5. Roemer/plantuml-office: Office Icons for PlantUML
6. Changing colors and fonts - PlantUML
7. All Skin Parameters — Ashley's PlantUML Doc 0.2.01 documentation
8. bschwarz/puml-themes: This repository is used to hold themes for plantuml (www.plantuml.com) diagraming tool. Users can use these themes to give there diagrams different looks.
9. plantuml/themes at master · plantuml/plantuml
10. Choosing colors - Plantuml
11. 從60年代回到2021:美化PlantUML畫圖風格(附原始碼)_Tooooooong的部落格-CSDN部落格_plantuml 主題
12. PlantUML 的介紹和使用 - InfoQ 寫作平臺
13. qjebbs/vscode-plantuml: Rich PlantUML support for Visual Studio Code.
14. 線上執行PlantUML檔案 - WebSequenceDiagrams
15. PlantUML Web Server