springboot+layui 整合百度富文字編輯器ueditor入門使用教學(踩過的坑)
springboot+layui 整合百度富文字編輯器ueditor入門使用教學(踩過的坑)
寫在前面:
富文字編輯器,Multi-function Text Editor, 簡稱 MTE, 是一種可內嵌於瀏覽器,所見即所得的文字編輯器。
UEditor 是由百度「FEX前端研發團隊」開發的所見即所得富文字web編輯器,具有輕量,可客製化,注重使用者體驗等特點,開源基於 MIT協定,允許自由使用和修改程式碼。
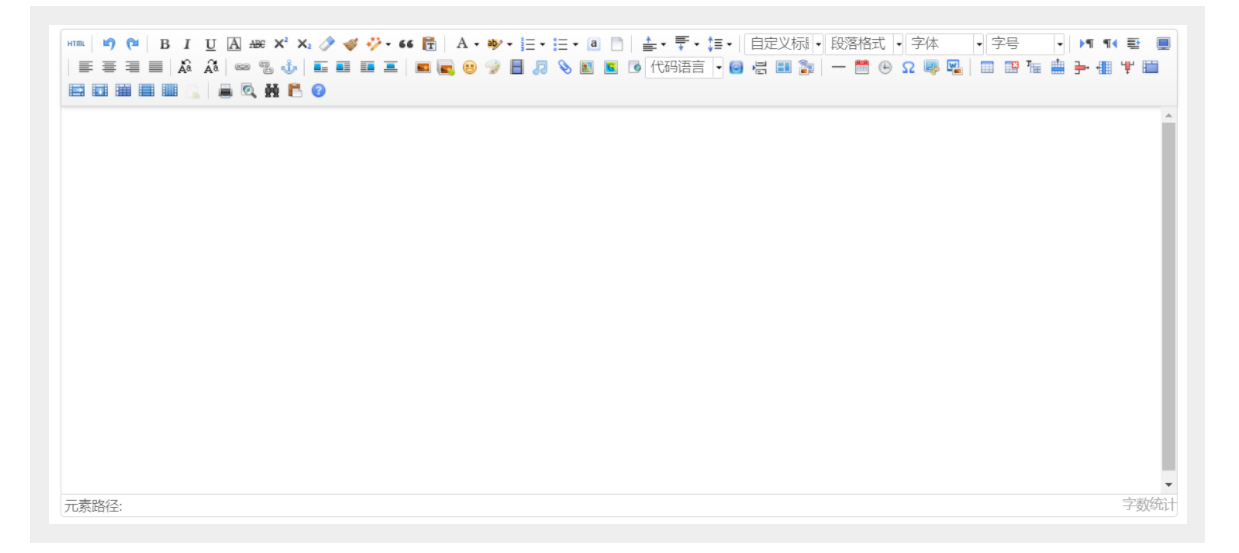
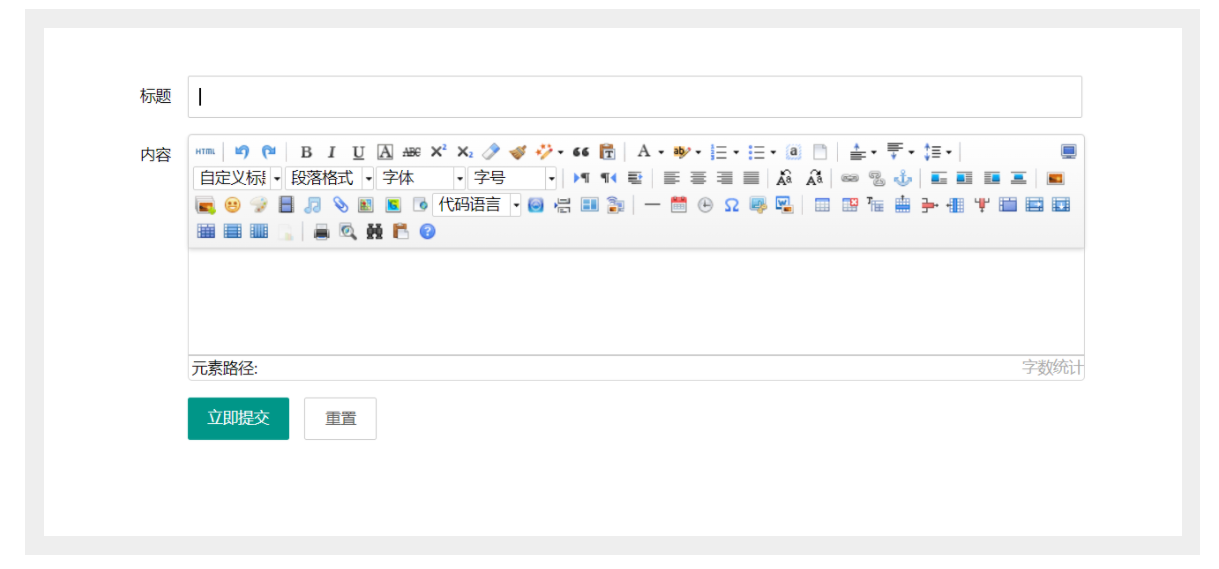
效果如圖:

01 首先去官網下載ueditor包
官方網址:http://fex.baidu.com/ueditor/#start-start(下載jsp版本就可以)

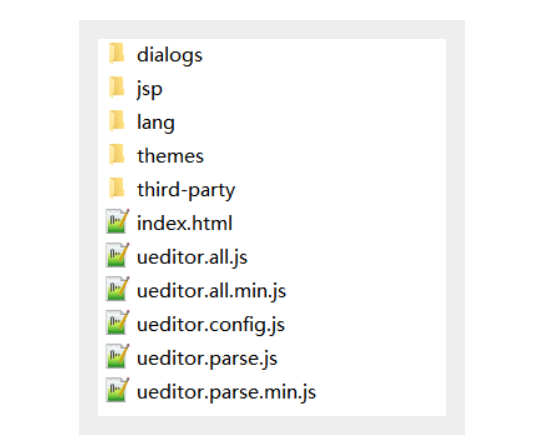
02 解壓
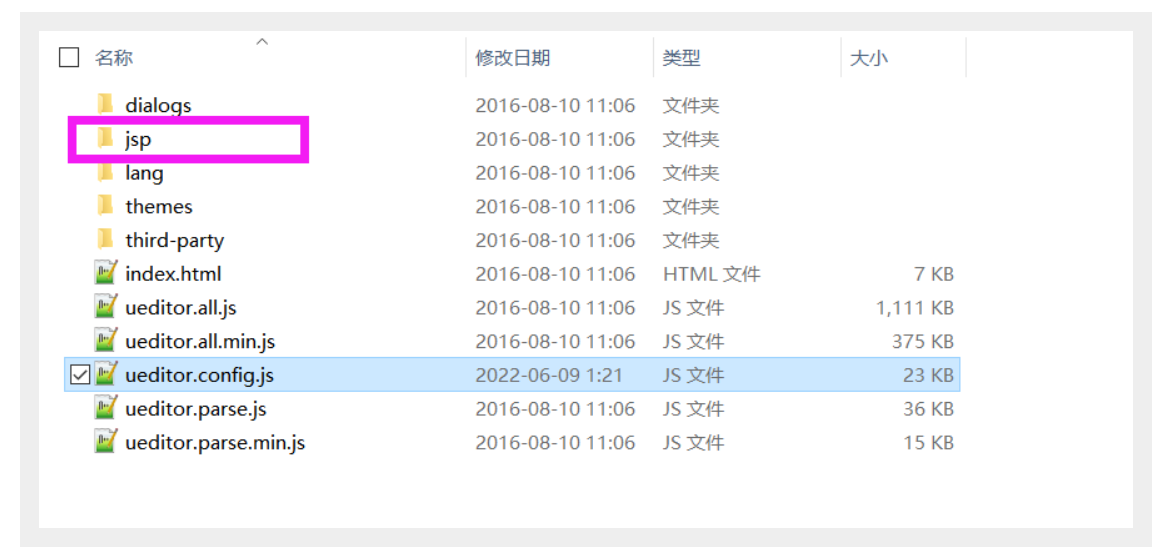
你會看到這樣的介面:

dialogs:彈出對話方塊對應的資源和JS檔案
lang:編輯器國際化顯示的檔案
themes:樣式圖片和樣式檔案
php/jsp/.net:涉及到伺服器端操作的後臺檔案,根據你選擇的不同後臺版本,這裡也會不同,這裡我們選擇jsp
third-party:第三方外掛(包括程式碼高亮,原始碼編輯等元件)
index.html:原始碼檔案,用於演示完整的介面
ueditor.all.js:開發版程式碼合併的結果,目錄下所有檔案的打包檔案
ueditor.all.min.js:ueditor.all.js檔案的壓縮版,建議在正式部署時採用
ueditor.config.js:編輯器的組態檔,建議和編輯器範例化頁面置於同一目錄
ueditor.parse.js:編輯的內容顯示頁面參照,會自動載入表格、列表、程式碼高亮等樣式
ueditor.all.min.js:ueditor.parse.js檔案的壓縮版,建議在內容展示頁正式部署時採用
03 寫個小demo測試一下(layui)
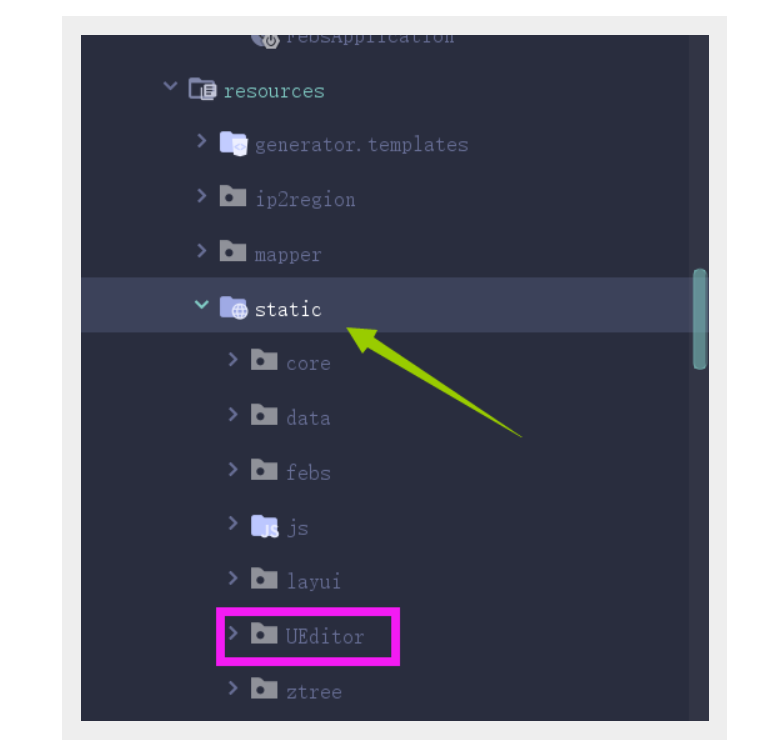
第一步、把解壓後的資料夾整個放到springboot專案中的static目錄下

第二步、放入範例程式碼
testLayui_Ueditor.html
<!DOCTYPE html>
<html>
<head>
<title>layui ueditor</title>
<meta charset="utf-8">
<link rel="stylesheet" href="https://www.layuicdn.com/layui-v2.5.5/css/layui.css">
<script src="https://www.layuicdn.com/layui-v2.5.5/layui.js"></script>
<style>
.box {
width: 60%;
margin: 60px auto;
}
</style>
</head>
<body>
<form class="box" action="">
<div class="layui-form-item">
<label class="layui-form-label">標題</label>
<div class="layui-input-block">
<input type="text" name="title" class="layui-input">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">內容</label>
<div class="layui-input-block">
<textarea id="container" name="content"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<!-- 組態檔 -->
<script type="text/javascript" src="../../../../../static/UEditor/ueditor.config.js"></script>
<!-- 編輯器原始碼檔案 -->
<script type="text/javascript" src="../../../../../static/UEditor/ueditor.all.js"></script>
<script type="text/javascript" src="../../../../../static/UEditor/lang/zh-cn/zh-cn.js"></script>
<script>
layui.use('form', function(){
var form = layui.form;
// 範例化編輯器
var ue = UE.getEditor('container');
// var content = ue.getContent();
// console.log(content)
//監聽提交
form.on('submit(formDemo)', function(data){
console.log(data.field)
return false;
});
});
</script>
</body>
</html>
幾個注意的點:
注意引入正確的layui.css和layui.js
引入ueditor需要的js檔案,注意引入順序必須為 .config 在前,之後 .all,其他的js檔案可以引也可以不引,不引入也會自動呼叫到,主要是config和all,要按先後順序引入!
範例化編輯器:
var ue = UE.getEditor('container'); //此處放的是id
小結
這個檔案直接使用瀏覽器開啟就是可以看到如下圖的效果的。
但是注意,這裡引入js檔案的路徑為完整的路徑

04 整合到springboot專案中
基本步驟和上述靜態整合類似,只不過上面的只需要開啟靜態html頁面就可以看到效果了,而下面我們要做的是把ueditor整合到整個專案裡,也就是說要在專案執行之後,載入頁面。
第一步 還是把整個解壓縮的檔案放到static目錄下
第二步 整合html頁
- 首先引入js檔案
這裡有個坑需要注意!
因為Springboot預設的靜態資源路徑為static,我們不需要再新增/static/字首,所以需要使用正確的方式來參照,否則就會導致404的問題。
也就是說如果我們的路徑中多寫了static,使用相對路徑來獲取js檔案,可能會找不到。
例如:../static/UEditor/ueditor.all.js
- 推薦使用thymeleaf方式(從static的下一個目錄開始寫相對路徑!)
<html xmlns:th="http://www.thymeleaf.org" >
<script type="text/javascript" th:src="@{/UEditor/ueditor.config.js}"></script>
<script type="text/javascript" th:src="@{/UEditor/ueditor.all.js}"></script>
-
然後把ueditor放在你需要放的地方(一般是textarea)
例如:
<div class="layui-input-block">
<textarea id='container' name='text' ></textarea>
</div>
- 範例化
<script>
if(document.getElementById('container')!=null){
var ue = UE.getEditor('container');
}
ue.ready(function() {
ue.setHeight(400);
var html = ue.getContent();
console.log("正文部分:"+html)
})
</script>
最關鍵的一步
!!!!!!
注意看
如果按上面的步驟跑了一遍,會發現還是會失敗,因為靜態載入和執行專案之後的載入,ueditor的執行狀態是不一樣的,下面我介紹一下ueditor大概是怎麼跑起來的。
首先 當我們靜態載入這個外掛的時候,會發現路徑大概是這個樣子的:也就是我們可以看到localhost開始一直後面跟的是專案的完整路徑!
/image-20220610232118981.png)
那麼這個外掛我們只引入了兩個js檔案,那其他的檔案是怎麼執行的呢?
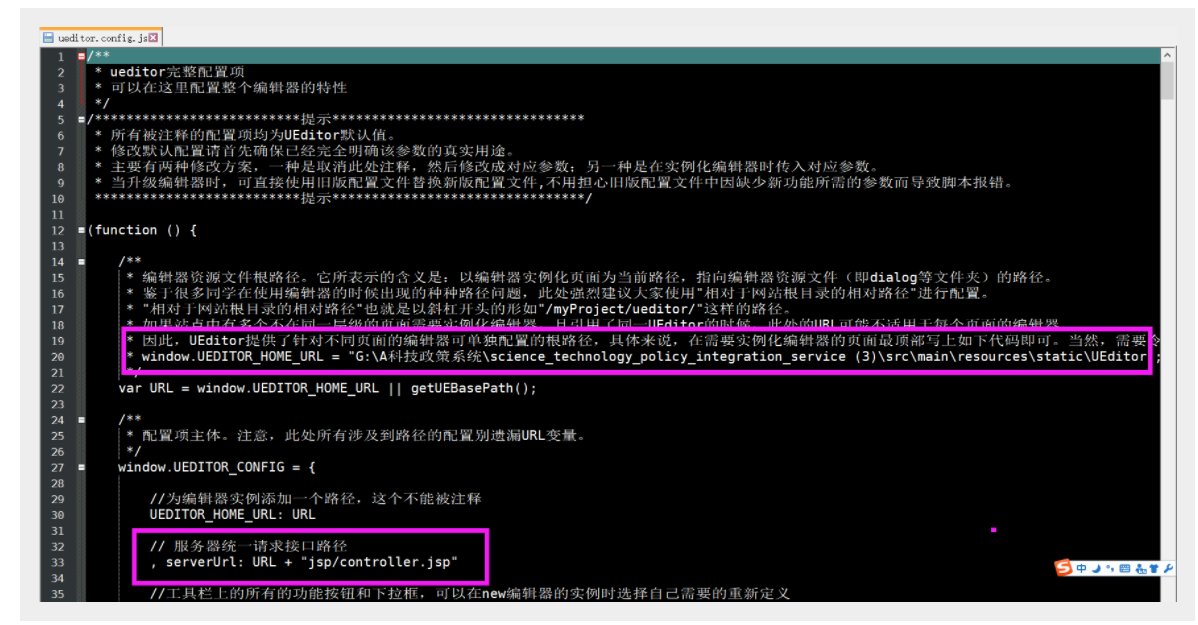
我們可以開啟其中的 config.js 檔案一探究竟!

所以我們不難發現,這個外掛大概是這麼執行的:
- 載入兩個引入的js檔案,通過js檔案獲取其他檔案的存取路徑,例如jsp資料夾、css檔案等等。
- 通過路徑存取載入其他檔案,完成整個外掛的部署設定!
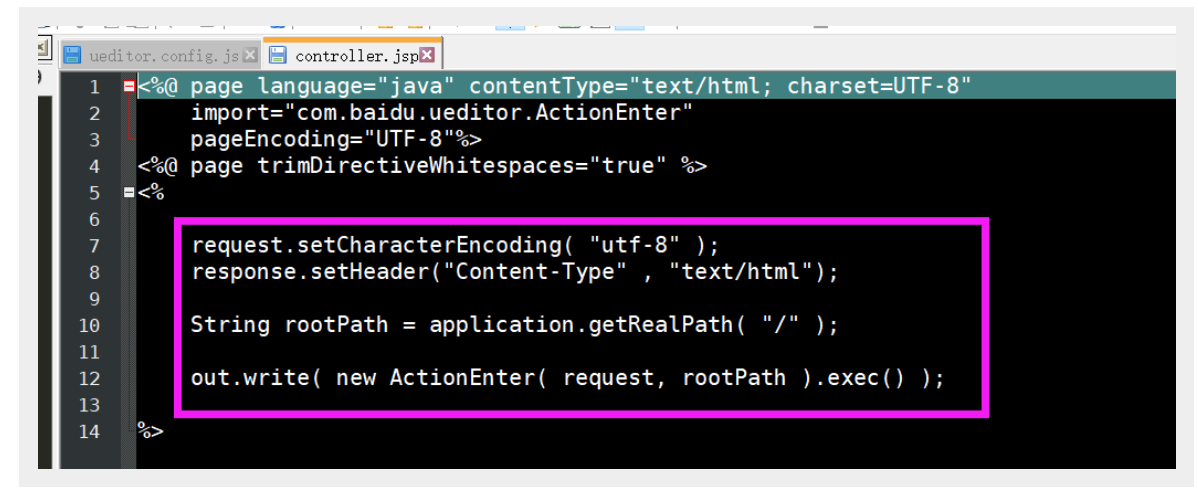
下面我們開啟jsp資料夾看看:



雖然我沒太看懂這些是啥,但是我大概可以猜到,這個檔案可能和我們上面分析的呼叫其他資源有關係
下面我們來驗證一下這個猜想,我們還是用靜態的方式先看一下:
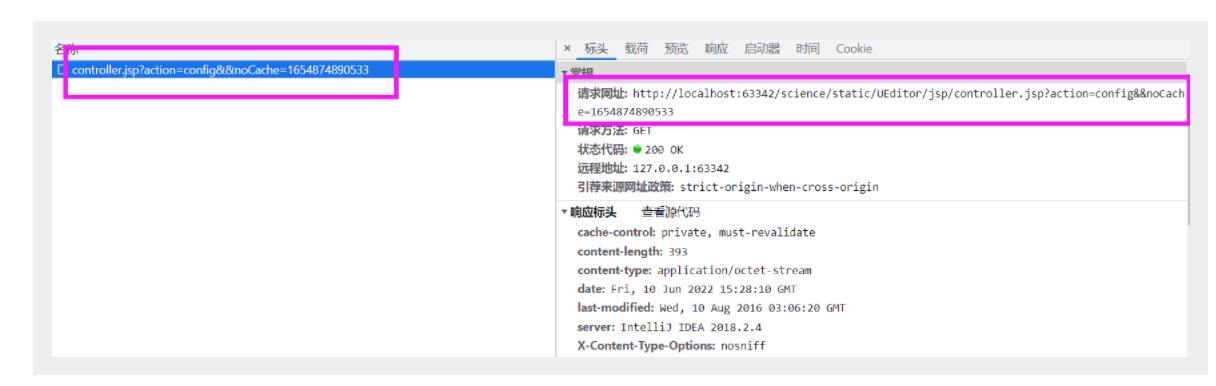
F12開啟偵錯可以看到

所以我們大致可以確定,其他檔案需要通過這個jsp檔案完成排程。
好了,講完了上面的過程,下面我們分析一下,靜態的和動態的有什麼區別,也就是專案跑沒跑到底為什麼會影響ueditor的載入呢?
其實道理很簡單,問題就出在存取的路徑上!
靜態的方式,存取路徑是固定的本地路徑,所以不存在設定問題,但是當你專案跑起來了,比如springboot專案是存在專案的路徑的,而這個專案的路徑,如果你不去告訴ueditor,它是不清楚在哪裡的,所以也就沒辦法去用jsp呼叫其他資源了!
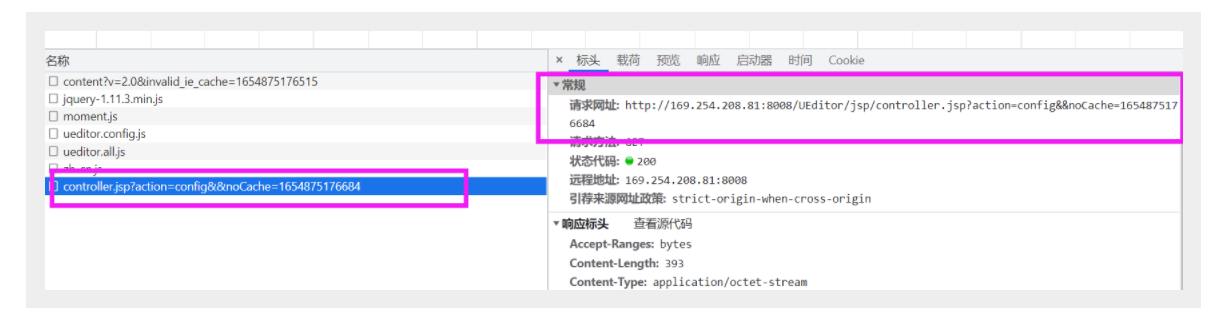
下面兩張圖告訴你區別:可以看到同樣的 jsp?,但是前面是不一樣的,這也就導致瞭如果不去設定前面的路徑,ueditor的其他資源必然是找不到的!
- 靜態頁面
- 專案跑起來之後的存取路徑
http://169.254.208.81:8008/UEditor/jsp/controller.jsp?action=config&&noCache=1654875217963

ueditor為我們提供了一種很方便的方式來設定這個路徑,只需要在你參照了外掛的html檔案的最開頭加上這樣一句話:
<script type="text/javascript">
window.UEDITOR_HOME_URL = "http://169.254.208.81:8008/UEditor/";
</script>
之後再次執行專案可以看到ueditor正常顯示!好了,分享完畢,希望對大家有幫助!