Python實戰解析selenium的基本元素與鍵盤滑鼠模擬事件

推薦學習:
當我們定位到具體的一個元素的時候就可以對這個元素進行具體的操作,比如之前章節所執行的 click 操作。這是最簡單的操作,webdriver 還有其他的操作。比如元素的基本操作(點選、輸入、清除),還有一些高階操作如滑鼠鍵盤模擬事件、彈出框處理、多頁面切換等… 這些都是需要我們瞭解的內容,也是在做自動化測試的時候經常遇到的一些基本場景。今天這一章節,我們就先來學習一下元素的基本操作與滑鼠鍵盤模擬事件的操作吧。
元素的基本操作
利用我們之前使用的本地 form.html 檔案,練習一下元素的基本點選、輸入、清除操作。
程式碼範例如下:
# coding:utf-8
from time import sleep
from selenium import webdriver
driver = webdriver.Chrome() # 啟動 Chrome瀏覽器的 driver
driver.maximize_window() # Chrome 瀏覽器最大化
driver.get('file:///Users/workspace/WEB_TEST_HTML/form.html') # 開啟原生的 "form.html" 檔案
sleep(1)
email_element = driver.find_element_by_xpath('//*[@id="inputEmail"]') # 通過 xpath 定位 Email 輸入框。
email_element.send_keys('username') # Email 輸入框輸入 "username"
sleep(1)
email_element.clear() # 清除 Email 輸入框內容
sleep(1)
email_element.send_keys('admin') # Email 輸入框輸入 "admin"
driver.find_element_by_xpath('//*[@id="inputPassword"]').send_keys('123456') # Password 輸入框輸入 "123456"
sleep(1)
driver.find_element_by_xpath('/html/body/form/div[3]/div/button').click() # 通過 xpath 定位 "Sign in" 按鈕並點選
driver.quit()執行結果如下:

以上就是屬於元素的基本操作,其實就是最簡單最基本的操作,接下來我們繼續看看高一點難度的操作 ---> 滑鼠鍵盤模擬事件操作。
滑鼠鍵盤模擬事件操作
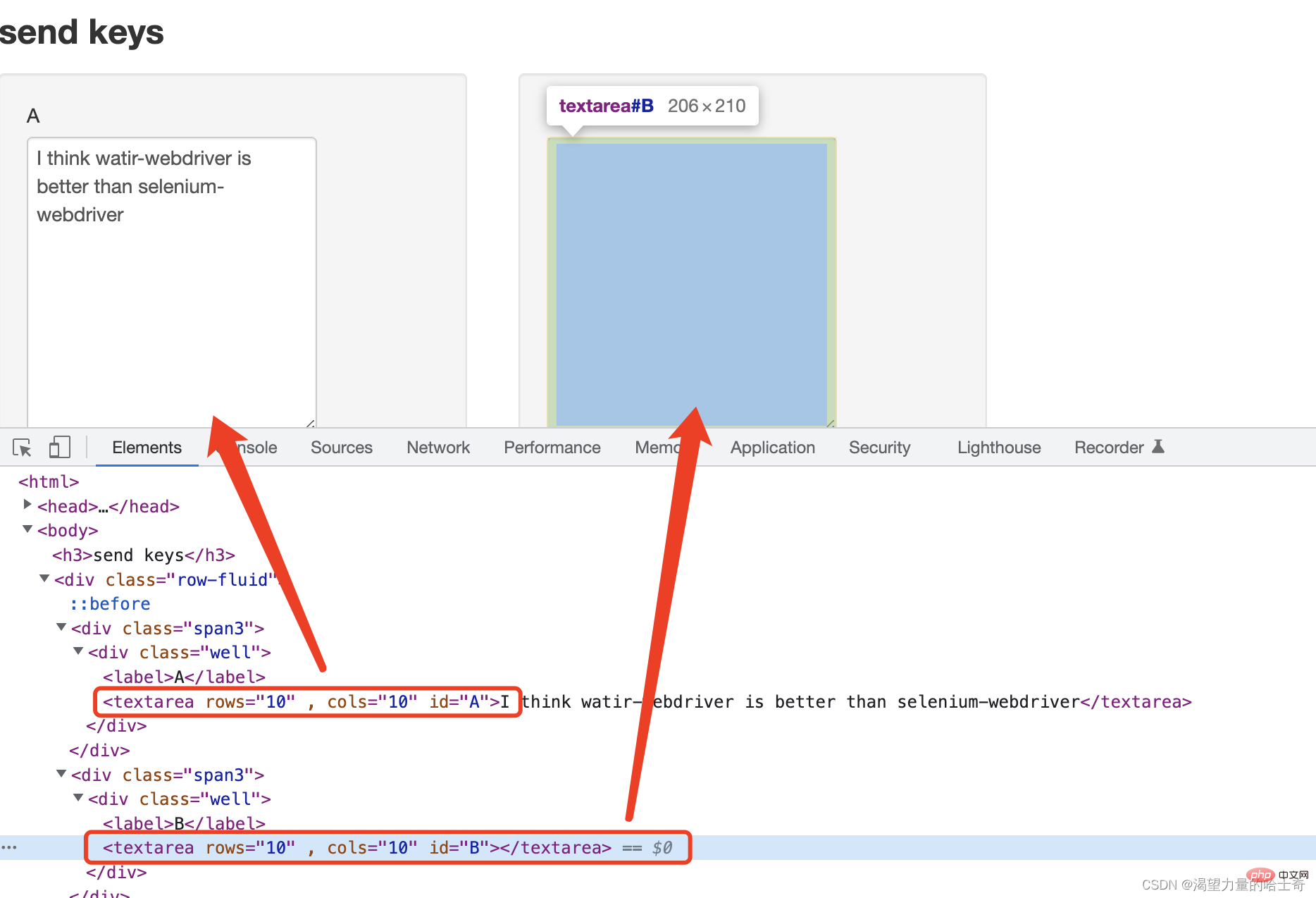
利用我們原生的 sendkeys.html 檔案,實現滑鼠鍵盤的模擬事件操作。sendkeys.html 檔案的頁面元素如下圖:

利用 Keys 模組模擬鍵盤操作事件
ps:使用 Keys 模組需要執行匯入操作: "from selenium.webdriver.common.keys import Keys"
鍵盤模擬事件程式碼範例如下:
# coding:utf-8
from time import sleep
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
driver = webdriver.Chrome() # 啟動 Chrome瀏覽器的 driver
driver.maximize_window() # Chrome 瀏覽器最大化
driver.get('file:///Users/workspace/WEB_TEST_HTML/sendkeys.html') # 開啟原生的 "form.html" 檔案
sleep(1)
# 這裡需要注意一下,因為我使用的是 Mac ,所以鍵盤 ctrl 事件是 "Keys.COMMAND" ,如果是 Win 系統的話,ctrl 事件是 "Keys.CONTROL"
driver.find_element_by_id('A').send_keys((Keys.COMMAND, 'a')) # 通過 id 定位 "id = A" 的元素,執行鍵盤事件 command + a
driver.find_element_by_id('A').send_keys((Keys.COMMAND, 'x')) # 通過 id 定位 "id = A" 的元素,執行鍵盤事件 command + x
sleep(1)
driver.find_element_by_id('B').send_keys((Keys.COMMAND, 'v')) # 通過 id 定位 "id = B" 的元素,執行鍵盤事件 command + v
sleep(1)
driver.find_element_by_id('B').send_keys((Keys.COMMAND, 'a')) # 通過 id 定位 "id = B" 的元素,執行鍵盤事件 command + a
sleep(1)
driver.find_element_by_id('B').send_keys((Keys.COMMAND, 'c')) # 通過 id 定位 "id = B" 的元素,執行鍵盤事件 command + c
sleep(1)
driver.find_element_by_id('A').send_keys((Keys.COMMAND, 'v')) # 通過 id 定位 "id = A" 的元素,執行鍵盤事件 command + v
sleep(1)
driver.quit()執行結果如下:

利用 Action 類模擬滑鼠操作事件
PS:模擬滑鼠操作的場景並不是很多,瞭解即可。同時 Action 類需要執行 "from selenium.webdriver import ActionChains"
先來看一下,Action 類都支援哪些滑鼠的常用操作。
- key_down:模擬滑鼠按鍵按下
- key_up:模擬滑鼠按鍵彈起
- click:模擬滑鼠按鍵點選(單擊)
- context_click:點選滑鼠右鍵
- double_click:模擬滑鼠按鍵點選(雙擊)
- send_keys:傳送某個鍵到當前焦點的元素
- click_and_hold:點選滑鼠左鍵,不鬆開(拖拽)
- release:釋放、鬆開按住的滑鼠按鈕
- move_to:滑鼠移動到…
- drag_and_drop:拖拽起來丟掉那裡去…
- perform:無論做了什麼操作,最後都需要
perform去提交
PS:實際場景中不會是用很複雜的滑鼠操作事件來進行 自動化Case的編寫,所以我們演示的也是比較簡單的場景。
模擬滑鼠事件 程式碼範例如下:
# coding:utf-8
from time import sleep
from selenium import webdriver
from selenium.webdriver import ActionChains
driver = webdriver.Chrome() # 啟動 Chrome瀏覽器的 driver
driver.maximize_window() # Chrome 瀏覽器最大化
driver.get('file:///Users/workspace/WEB_TEST_HTML/sendkeys.html') # 開啟原生的 "form.html" 檔案
sleep(1)
# 這裡需要注意一下,因為我使用的是 Mac ,所以鍵盤 ctrl 事件是 "Keys.COMMAND" ,如果是 Win 系統的話,ctrl 事件是 "Keys.CONTROL"
double_click_element = driver.find_element_by_id('A')
# 通過 id 定位 "id = A" 的元素賦值給 double_click_element
ActionChains(driver).double_click(double_click_element).context_click(double_click_element).perform()
# 通過 ActionChains 類將 "driver" 轉換,先雙擊、然後執行右擊操作【這種串聯起來的操作,叫做鏈式用法,可以根據這個鏈一直往下寫】
sleep(2)
ActionChains(driver).context_click(double_click_element).perform()
# 通過 ActionChains 類將 "driver" 轉換,然後執行右擊操作
sleep(2)
driver.quit()執行結果如下:

以上就是使用 Action 類實現一些特殊場景的模擬,比較常用的就是 雙擊、右擊、拖拽 等場景使用的略多一些,其他的場景使用 Action 類就會特別少。
推薦學習:
以上就是Python實戰解析selenium的基本元素與鍵盤滑鼠模擬事件的詳細內容,更多請關注TW511.COM其它相關文章!