jquery怎麼修改單元格值
2022-06-10 18:00:44
兩種修改方法:1、利用「$(selector)」獲取指定單元格元素th或td,再用text()修改獲取元素的內容值,語法「$(selector).text("單元格新值")」,只能設定新文字內容。2、獲取指定單元格元素th或td,再使用html()修改獲取元素的內容值,語法「$(selector).html("單元格新值")」,可設定文字內容或包含標籤的innerHTML內容。

本教學操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
在HTML中,表格單元格是由th或td元素定義的
表頭單元格 - 包含頭部資訊(由 <th> 元素建立)
標準單元格 - 包含資料(由 <td> 元素建立)
jquery修改單元格值,就是修改th或td元素的內容,有兩種方法:
使用text()
使用html()
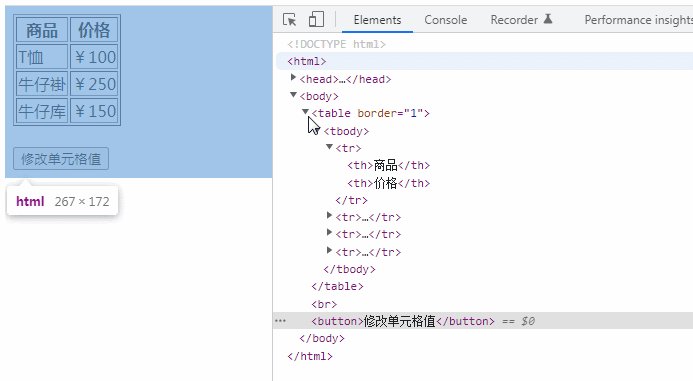
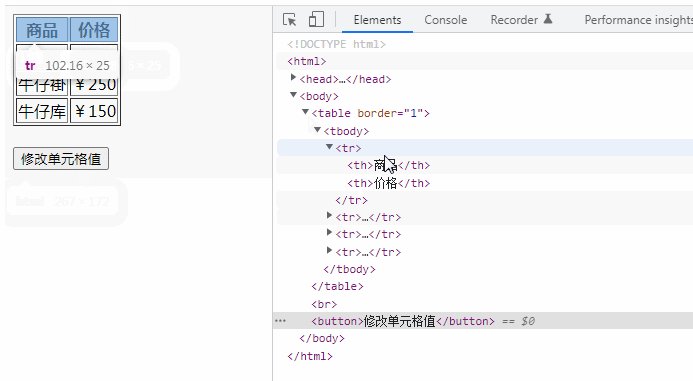
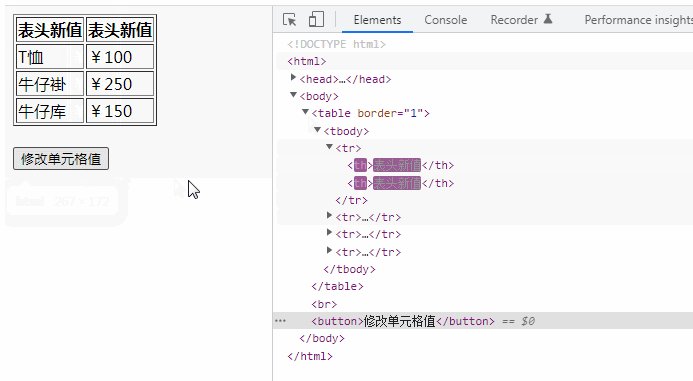
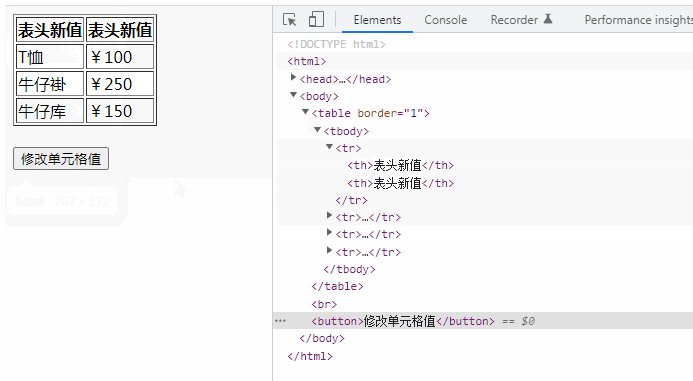
方法1:使用text()
text() 方法可以設定被選元素的文字內容,會重寫所有匹配元素的內容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("th").text("表頭新值");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>價格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔庫</td>
<td>¥150</td>
</tr>
</table><br>
<button>修改單元格值</button>
</body>
</html>
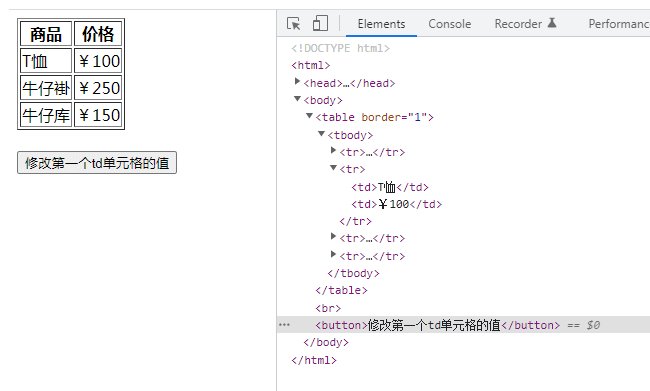
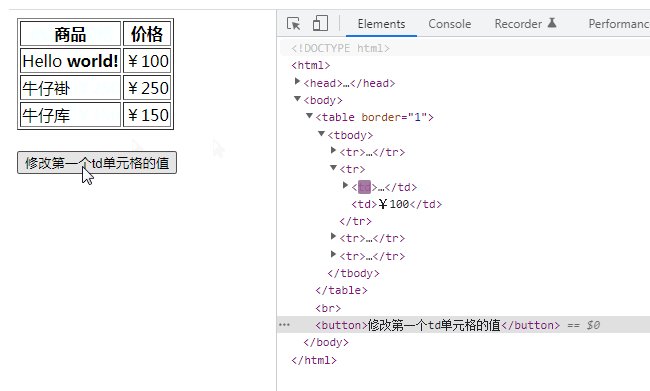
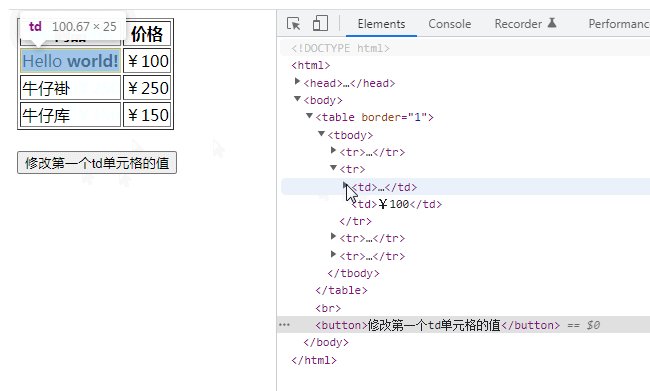
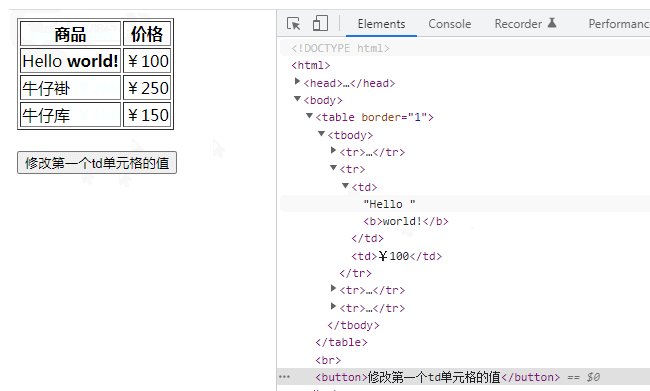
方法2:使用html()
html() 方法可以設定被選元素的內容(innerHTML),會重寫所有匹配元素的內容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("td:first").html("Hello <b>world!</b>");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>價格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔庫</td>
<td>¥150</td>
</tr>
</table><br>
<button>修改第一個td單元格的值</button>
</body>
</html>
【推薦學習:、】
以上就是jquery怎麼修改單元格值的詳細內容,更多請關注TW511.COM其它相關文章!