jquery有幾種賦值方式
2022-06-09 22:00:45
jquery有3種賦值方式:1、使用text(),語法「$(selector).text(content)」,可以設定被選元素的文字內容。2、使用html(),語法「$(selector).html(content)」,可以設定被選元素的內容(innerHTML);3、使用val(),可以設定被選元素的value屬性,一般用於input輸入框的賦值。

本教學操作環境:windows7系統、jquery3.6.0版本、Dell G3電腦。
jquery賦值有三種方法:
text()
html()
val()
text() 方法
text() 方法可以設定被選元素的文字內容。
語法:
//設定文字內容: $(selector).text(content) //使用函數設定文字內容: $(selector).text(function(index,currentcontent))
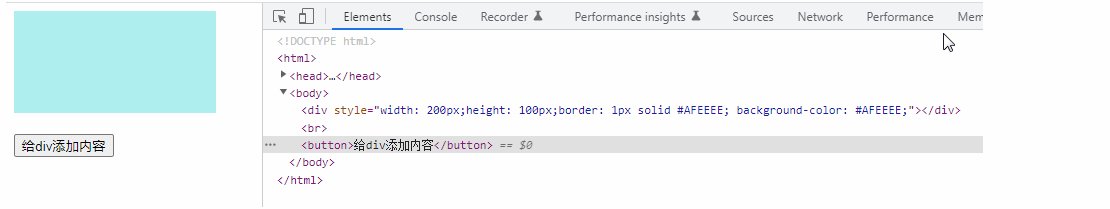
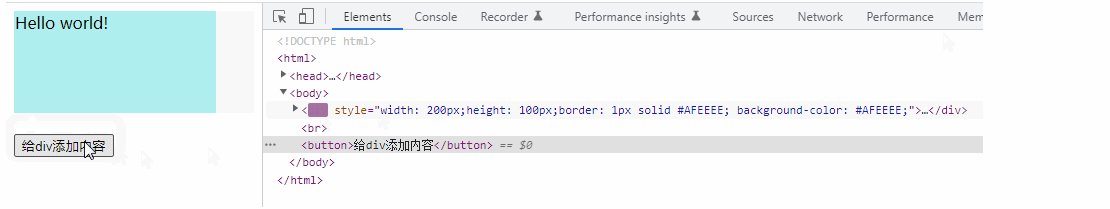
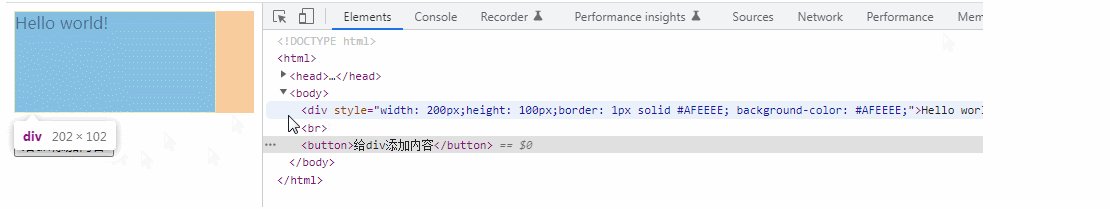
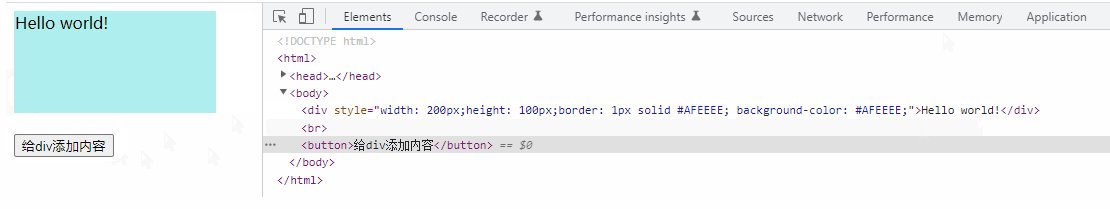
範例:給div賦值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").text("Hello world!");
});
});
</script>
</head>
<body>
<div style="width: 200px;height: 100px;border: 1px solid #AFEEEE; background-color: #AFEEEE;"></div><br>
<button>給div新增內容</button>
</body>
</html>
html() 方法
html() 方法可以設定被選元素的內容(innerHTML)。
語法:
//設定內容: $(selector).html(content) //使用函數設定內容: $(selector).html(function(index,currentcontent))
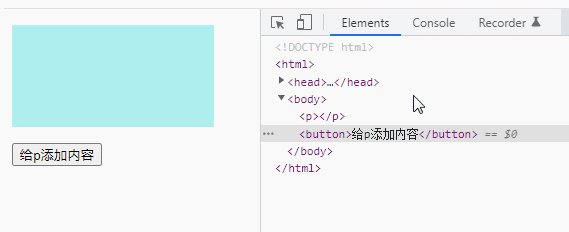
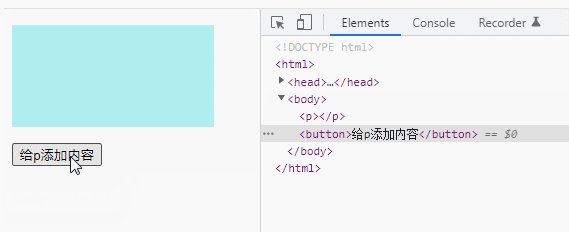
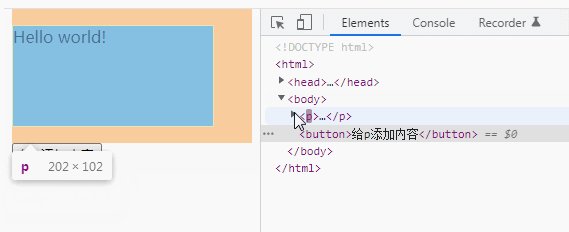
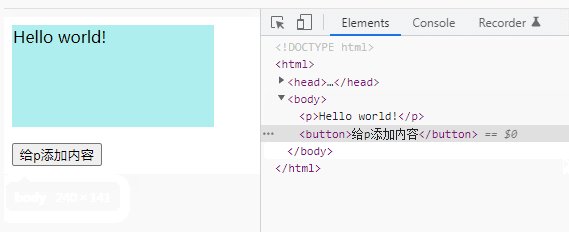
範例:給p賦值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").html("Hello world!");
});
});
</script>
<style>
p{
width: 200px;
height: 100px;
border: 1px solid #AFEEEE;
background-color: #AFEEEE;
}
</style>
</head>
<body>
<p></p>
<button>給p新增內容</button>
</body>
</html>
val() 方法
val() 方法設定被選元素的 value 屬性,一般用於input輸入框的賦值。
語法:
//設定 value 屬性: $(selector).val(value) //通過函數設定 value 屬性: $(selector).val(function(index,currentvalue))
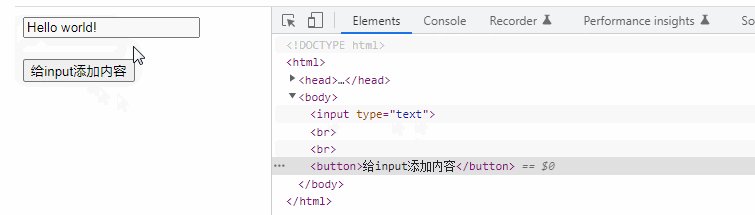
範例:給input元素賦值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").val("Hello world!");
});
});
</script>
<style>
p{
width: 200px;
height: 100px;
border: 1px solid #AFEEEE;
background-color: #AFEEEE;
}
</style>
</head>
<body>
<input type="text"><br><br>
<button>給input新增內容</button>
</body>
</html>
【推薦學習:、】
以上就是jquery有幾種賦值方式的詳細內容,更多請關注TW511.COM其它相關文章!