帶你深入瞭解HTTP模組

一、Web伺服器
什麼是web伺服器?
當應用程式(使用者端)需要某一個資源時,可以向一個臺伺服器,通過Http請求獲取到這個資源;提供資源 的這個伺服器,就是一個Web伺服器;
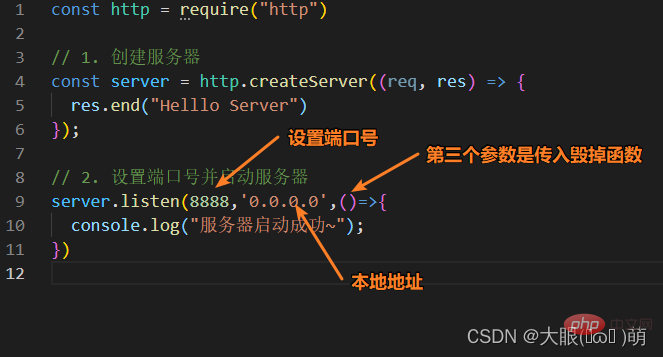
1.1 伺服器初體驗

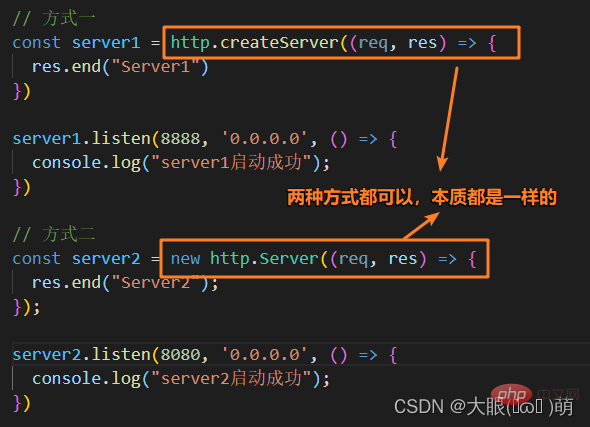
1.2 建立伺服器的兩種方式
- http.createServer會返回伺服器的物件
- 底層其實使用直接 new Server 物件

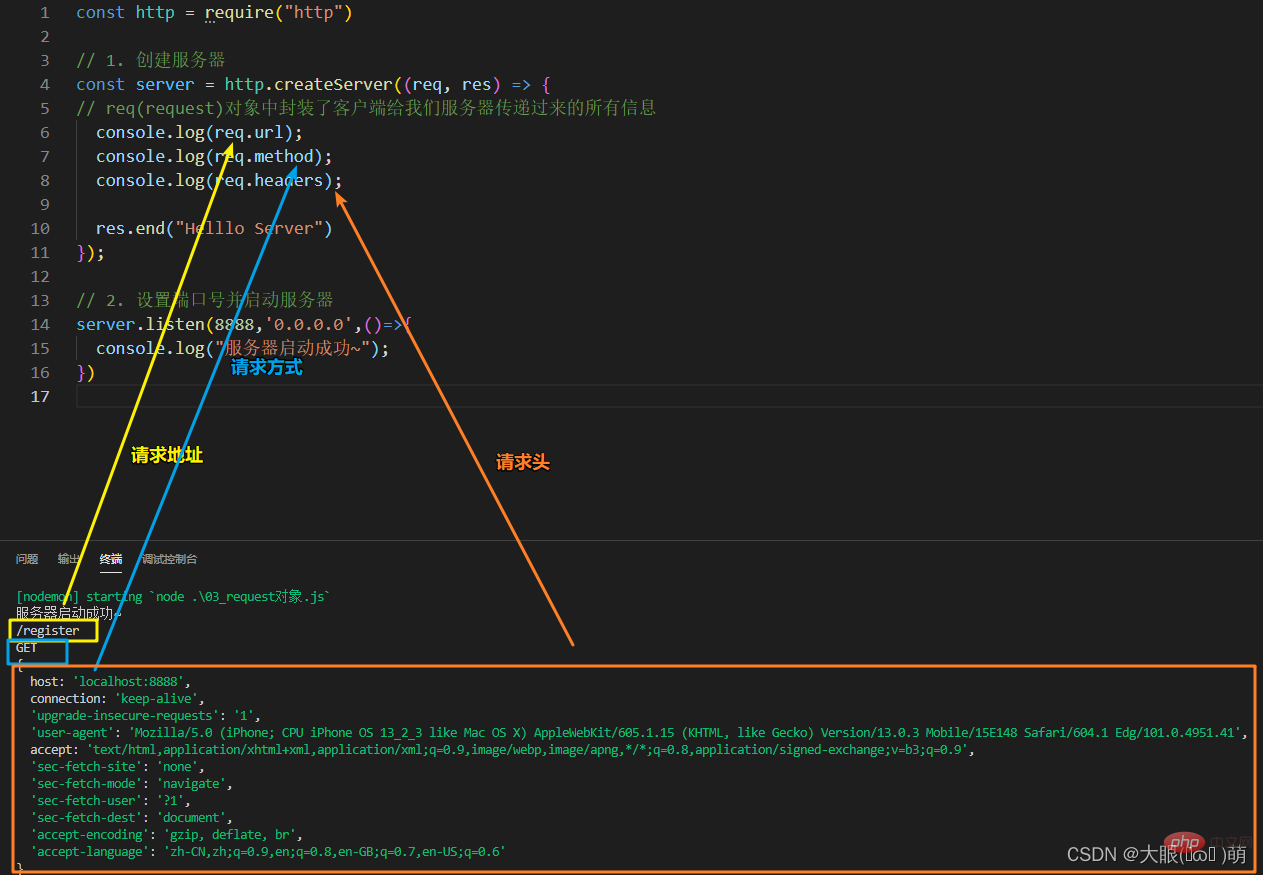
1.3 request 物件
request物件中封裝了使用者端給我們伺服器傳遞過來的所有資訊
本次請求的URL,伺服器需要根據不同的URL進行不同的處理;
本次請求的請求方式,比如GET、POST請求傳入的引數和處理的方式是不同的;
本次請求的headers中也會攜帶一些資訊,比如使用者端資訊、接受資料的格式、支援的編碼格式等等…
常規請求:


1.3.1 request-url
使用者端在傳送請求時,會請求不同的資料,那麼會傳入不同的請求地址,伺服器端需要根據不同的請求地址,作出不同的響應。
如果使用者的請求地址中還攜帶有一些額外引數,我們該如何解析呢?
我們可以使用 url 模組。
其中,url 模組提供用於網址處理和解析的實用工具
匯入url const url = require(‘url’)
假設我們的請求資料是:
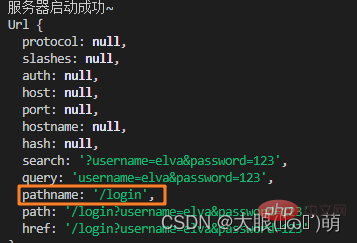
控制檯解析 url 的結果是:

其中pathname才是我們最後需要獲取的路徑。我們的目的是把 username 和 password 在query中分開獲取到。
匯入 querystring 模組 const qs = require('querystring');
const http = require("http")const url = require('url')const qs = require('querystring')// 1. 建立伺服器const server = http.createServer((req, res) => {
// 使用內建模組
const{ pathname,query } = url.parse(req.url)
if(pathname === '/login'){
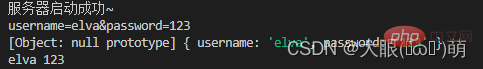
console.log(query);
console.log(qs.parse(query));
const { username, password } = qs.parse(query)
console.log(username,password);
res.end('請求結束')
}});// 2. 設定埠號並啟動伺服器server.listen(8888,'0.0.0.0',()=>{
console.log("伺服器啟動成功~");})- ✅控制檯輸出結果:

1.3.2 request-method
在Restful規範(設計風格)中,我們對於資料的增刪改查應該通過不同的請求方式:
- GET:查詢資料;
- POST:新建資料;
- PATCH:更新資料;
- DELETE:刪除資料
我們可以通過判斷不同的請求方式(method)進行不同的處理。
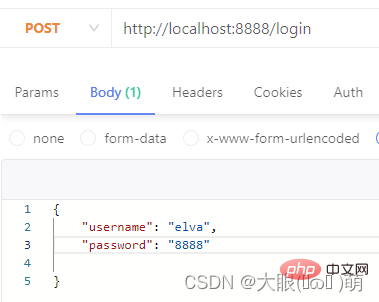
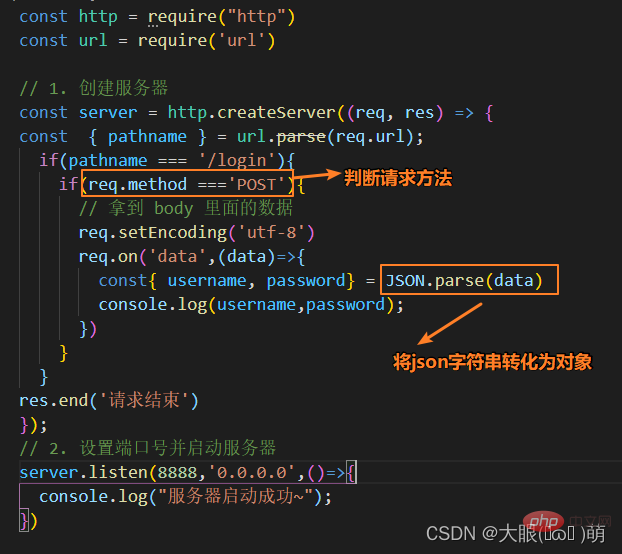
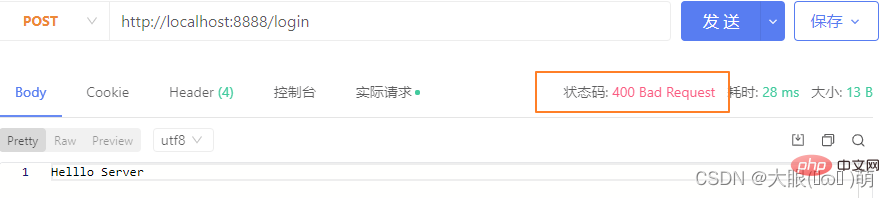
假設下面是我們的在 body 的JSON請求資料—>如何使我們的伺服器獲取到username和password呢?


- ✅控制檯輸出結果

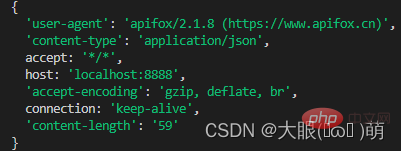
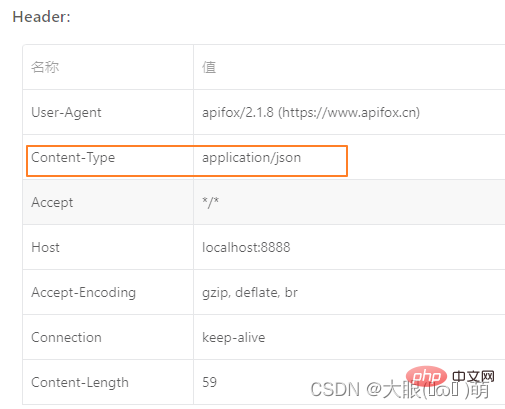
1.3.2 request-headers

content-type是這次請求攜帶的資料的型別:
- application/json表示是一個json型別;
- text/plain表示是文字型別;
- application/xml表示是xml型別;
- multipart/form-data表示是上傳檔案;
**content-length:**檔案的大小和長
keep-alive:
- http是基於TCP協定的,但是通常在進行一次請求和響應結束後會立刻中斷;
- 在http1.0中,如果想要繼續保持連線: ①瀏覽器需要在請求頭中新增 connection: keep-alive;②伺服器需要在響應頭中新增 connection:keey-alive; ③當用戶端再次放請求時,就會使用同一個連線,直接一方中斷連線;
- 在http1.1中,所有連線預設是 connection: keep-alive的:①不同的Web伺服器會有不同的保持 keep-alive的時間; ②Node中預設是5s中
**accept-encoding:**告知伺服器,使用者端支援的檔案壓縮格式,比如js檔案可以使用gzip編碼,對應 .gz檔案
**accept:**告知伺服器,使用者端可接受檔案的格式型別;
**user-agent:**使用者端相關的資訊;
1.4 response 物件
1.4.1 response-響應物件
如果我們希望給使用者端響應的結果資料,可以通過兩種方式:
- Write方法:這種方式是直接寫出資料,但是並沒有關閉流;
- end方法:這種方式是寫出最後的資料,並且寫出後會關閉流;
注意:如果我們沒有呼叫 end 和close ,使用者端會將一直等待結果。
1.4.2 response-響應碼
Http狀態碼(Http Status Code)是用來表示Http響應狀態的數位程式碼:
- Http狀態碼非常多,可以根據不同的情況,給使用者端返回不同的狀態碼;
- 常見的狀態碼是下面這些(後續專案中,也會用到其中的狀態碼)
- http狀態碼大全
| 類別 | 原因短語 | |
|---|---|---|
| 1xx | Informational(資訊性狀態碼) | 接受的請求正在處理 |
| 2xx | Success(成功狀態碼) | 請求正常處理完畢 |
| 3xx | Redirection(重定向) | 需要進行附加操作以完成請求 |
| 4xx | Client error(使用者端錯誤) | 使用者端請求出錯,伺服器無法處理請求 |
| 5xx | Server Error(伺服器錯誤) | 伺服器處理請求出錯 |
常見的響應碼:
| 狀態程式碼 | 描述狀態 | 說明 |
|---|---|---|
| 200 | OK | 請求成功。一般用於GET與POST請求 |
| 400 | Bad Request | 使用者端請求的語法錯誤,伺服器無法理解 |
| 401 | Unauthorized | 請求要求使用者的身份認證 |
| 403 | Forbidden | 伺服器理解請求使用者端的請求,但是拒絕執行此請求 |
| 404 | Not Found | 伺服器無法根據使用者端的請求找到資源(網頁)。通過此程式碼,網站設計人員可設定"您所請求的資源無法找到"的個性頁面 |
| 500 | Internal Server Error | 伺服器內部錯誤,無法完成請求 |
| 503 | Service Unavailable | 由於超載或系統維護,伺服器暫時的無法處理使用者端的請求。延時的長度可包含在伺服器的Retry-After頭資訊中 |
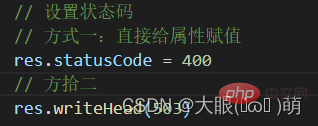
設定狀態碼:


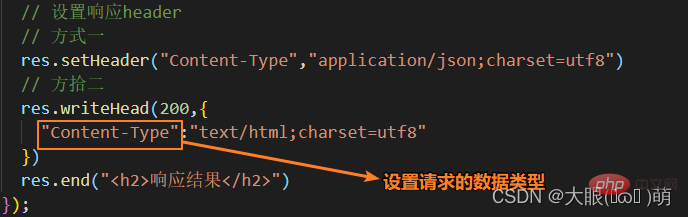
1.4.3 response-響應 header
返回頭部資訊,主要有兩種方式:
- res.setHeader:一次寫入一個頭部資訊;
- res.writeHead:同時寫入header和status


更多node相關知識,請存取:!
以上就是帶你深入瞭解HTTP模組的詳細內容,更多請關注TW511.COM其它相關文章!