jquery可以給頁面新增元素嗎
2022-06-09 18:01:55
jquery可以給頁面新增元素。新增方法:1、利用「元素物件.append("插入內容")」在元素的結尾新增元素;2、利用「元素物件.prepend("插入內容")」在元素的開頭新增元素;3、利用「元素物件.after("插入內容")」在被選元素後新增元素;4、利用「元素物件.before("插入內容")」在被選元素後新增元素。

本教學操作環境:windows10系統、jquery3.4.1版本、Dell G3電腦。
jquery可以給頁面新增元素嗎
jquery可以給頁面新增元素
append() - 在被選元素的結尾插入內容
$(selector).append(content,function(index,html))
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>12</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").append(" <b>插入文字</b>.");
});
$("#btn2").click(function(){
$("ol").append("<li>插入項</li>");
});
});
</script>
</head>
<body>
<p>這是一個段落。</p>
<p>這是另一個段落</p>
<ol>
<li>列表項 1</li>
<li>列表項 2</li>
<li>列表項 3</li>
</ol>
<button id="btn1">插入文字</button>
<button id="btn2">插入列表項</button>
</body>
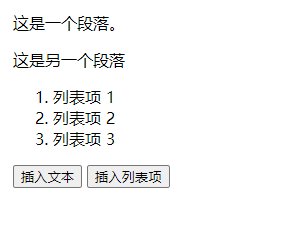
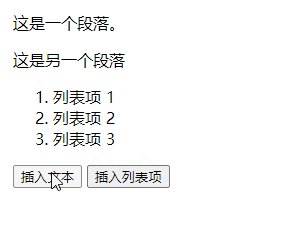
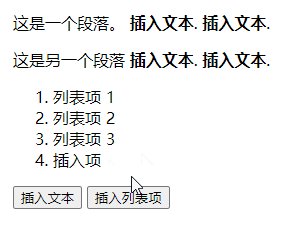
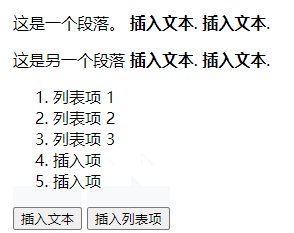
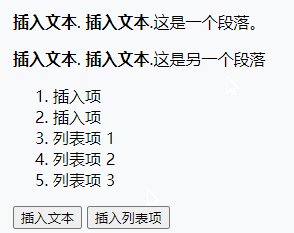
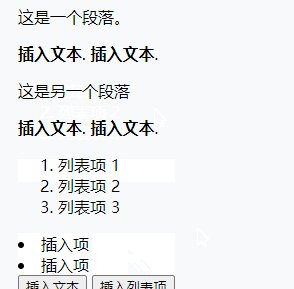
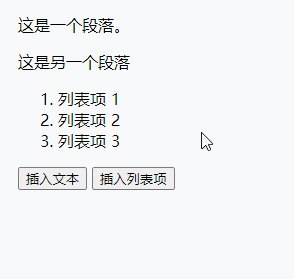
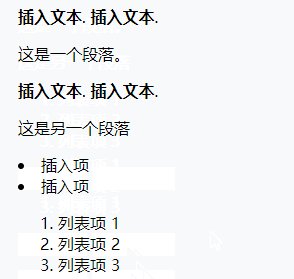
</html>輸出結果:

prepend() - 在被選元素的開頭插入內容
範例如下:
$(document).ready(function(){
$("#btn1").click(function(){
$("p").prepend(" <b>插入文字</b>.");
});
$("#btn2").click(function(){
$("ol").prepend("<li>插入項</li>");
});
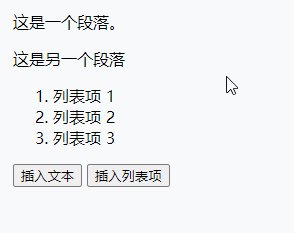
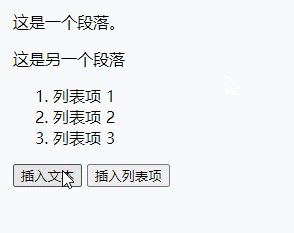
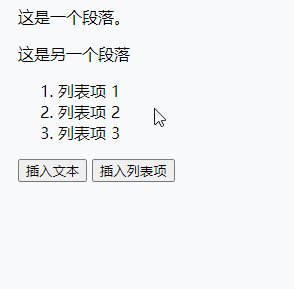
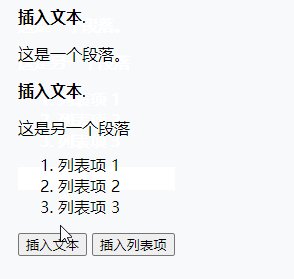
});輸出結果:

after() - 在被選元素之後插入內容
$(document).ready(function(){
$("#btn1").click(function(){
$("p").after(" <b>插入文字</b>.");
});
$("#btn2").click(function(){
$("ol").after("<li>插入項</li>");
});
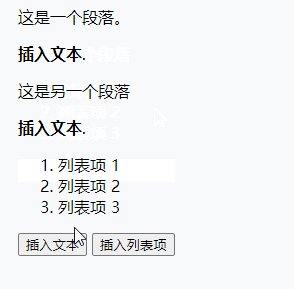
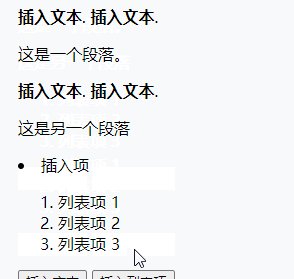
});輸出結果:

before() - 在被選元素之前插入內容
$(document).ready(function(){
$("#btn1").click(function(){
$("p").before(" <b>插入文字</b>.");
});
$("#btn2").click(function(){
$("ol").before("<li>插入項</li>");
});
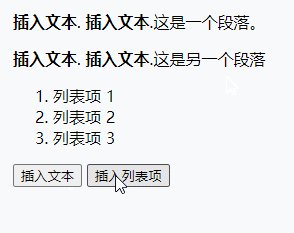
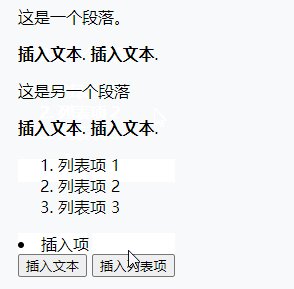
});輸出結果:

視訊教學推薦:
以上就是jquery可以給頁面新增元素嗎的詳細內容,更多請關注TW511.COM其它相關文章!