【SignalR全套系列】之在.Net Core 中實現SignalR實時通訊
2022-06-09 15:02:58
微信公眾號:趣程式設計ACE
關注可瞭解更多的.NET日常實戰開發技巧,如需原始碼 請公眾號後臺留言 原始碼
[如果覺得本公眾號對您有幫助,歡迎關注]
前文回顧
SignalR 的基本使用
原文連結:
簡介
1.SignalR是一個微軟開源的庫,作用於使用者端與伺服器端之間的相互通訊。
2.前文簡述的WebSocket、SSE、長輪詢等三種方式,SignalR都支援,此外還能自動選擇最佳的通訊方式。
3.至於用途,主要是用在實時性要求較高的場景,比如:聊天、看板、釋出公告等
伺服器端實現
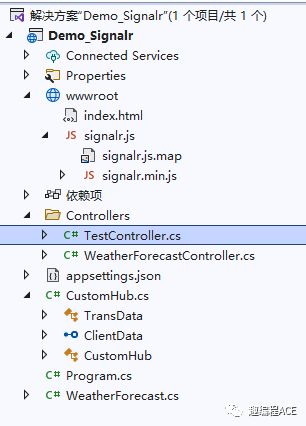
新建.net6專案
1.注入SignalR所需服務
2.注入SignalR所需服務
3.開啟SignalR的路由節點
3.自定義一個Hub型別 繼承Hub
4.重寫Hub 中 連線和關閉連線方法
5.建構函式中引入紀錄檔中介軟體
6.編寫與使用者端通訊方法
使用者端實現
1.參照js庫
2.編寫呼叫指令碼
以上便是SignalR實現使用者端與伺服器端通訊的基本方法,下篇文章將演示分組通訊
更多精彩內容盡在公眾號: