一文帶你搞懂 SSR
欲語還休,欲語還休,卻道天涼好個秋 ---- 《醜奴兒·書博山道中壁》辛棄疾
什麼是 SSR
ShadowsocksR?陰陽師?FGO?
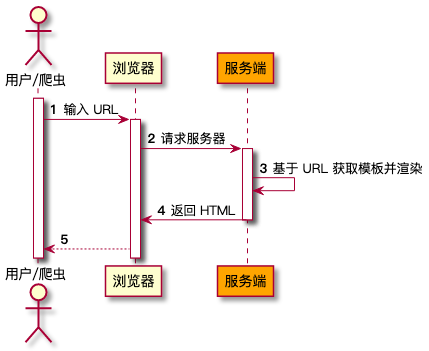
Server-side rendering (SSR)是應用程式通過在伺服器上顯示網頁而不是在瀏覽器中渲染的能力。伺服器端向用戶端傳送一個完全渲染的頁面(準確來說是僅僅是 HTML 頁面)。同時,結合使用者端的 JavaScript bundle 使得頁面可以執行起來。與 SSR 相對的,還有一種 Client-side rendering(CSR)。CSR 和 SSR 的最大區別只是提供 rendering 的是使用者端還是伺服器端,其本質還有一種東西。故以下如果沒有著重提出 CSR 和 SSR 不一樣的地方,則預設是一致的。
為什麼要 SSR
得益於 React 等前端框架的發展,前後端分離,webpack 等編譯工具的流行,以及 ajax 實現頁面的區域性重新整理,使得我們現在的應用程式不再像曾經的應用程式一般需要從伺服器端獲取頁面,可以動態的修改區域性的頁面資料,避免頁面頻繁跳轉影響使用者體驗等問題。也就是 SPA 越來越成為主流應用程式模型。
但是 SPA 的使用,除了以上提到的優勢以外,必然會帶來劣勢。譬如:
- 由於需要在頁面載入之前就載入所有頁面需要的 JavaScript 庫,這使得首次開啟頁面所需要的時間比較久;
- 需要研發專門針對於 SPA 的 Web 框架(各種具備 SSR 能力的框架,包括
Next.js等) - 搜尋引擎爬蟲
- 瀏覽器歷史記錄的問題(基於
pushState的各種router)
為了解決上述提到的 1. 和 3. 的問題,SSR 開始登上歷史的舞臺。
SSR 怎麼做

基於上述的理論,我們可以設計一個具有 SSR 功能的 React 框架。
首先,我們通過 create-react-app 命令初始化一個 React 專案,可以把初始化完成後的專案理解為具有最簡單功能的專案。我們將基於該專案去實現一個 SSR 的功能。
# Yarn
$ yarn create react-app ssr-demo
⚠️ 同學們實踐的時候需要注意,當前版本的
cra命令新建專案的時候,啟動會報類似於Mini.... is not a function的問題。這是因為mini-css-extract-plugin該外掛版本更新導致的,只需要在package.json裡面通過resolutions限制mini-css-extract-plugin的版本為2.4.5即可
生成專案的目錄如下:
./
├── README.md
├── build
├── node_modules
├── package.json
├── public
├── src
└── yarn.lock
已經自動安裝完依賴,啟動專案我們可以在「本地環境」看到一個最簡單的頁面。
接下來,我們去實現一個 SSR 功能。首先,我們需要安裝 express(如果是 CSR 的話就不需要這一步)
yarn add express
安裝完成後,我們需要在 server/index.js檔案中編寫如下程式碼
import express from "express";
import serverRenderer from "./serverRenderer.js";
const PORT = 3000;
const path = require("path");
const app = express();
const router = express.Router();
// 當爬蟲的請求進來的時候,把所有請求導向 serverRenderer 路由
router.use("*", serverRenderer);
app.use(router);
app.listen(PORT, () => console.log(`listening on: ${PORT}`));
其中serverRenderer該檔案內容如下:
import React from "react";
import ReactDOMServer from "react-dom/server";
import App from "../src/App";
const path = require("path");
const fs = require("fs");
export default (req, res, next) => {
// 獲取當前專案的 HTML 模板檔案路徑
const filePath = path.resolve(__dirname, "..", "build", "index.html");
// 讀取該檔案
fs.readFile(filePath, "utf8", (err, htmlData) => {
if (err) {
console.error("err", err);
return res.status(404).end();
}
// 藉助 react-dom 依賴下的方法將 JSX 渲染成 HTML string
const html = ReactDOMServer.renderToString(<App />);
// 將 HTML string 替換到 root 中
return res.send(
htmlData.replace('<div id="root"></div>', `<div id="root">${html}</div>`)
);
});
};
如上,我們完成了一個非常簡單的具有 SSR 功能的伺服器端。
但是僅僅如此是不夠的,我們還需要在根目錄下,新建parser.js將ESM 轉成 CommonJS 執行起來,程式碼如下:
require("ignore-styles");
require("@babel/register")({
ignore: [/(node_modules)/],
presets: ["@babel/preset-env", "@babel/preset-react"],
});
require("./server");
解釋一下上面引入的包的作用:
@babel/register:該依賴會將 node 後續執行時所需要 require 進來的擴充套件名為.es6、.es、.jsx、.mjs和.js的檔案將由 Babel 自動轉換。ignore-styles:該依賴也是一個 Babel 的勾點,主要用於在 Babel 編譯的過程中忽略樣式檔案的匯入。
在經過上述的操作之後,我們先 yarn build出我們的產物,然後通過node parser.js來啟動 SSR 服務。
經過上述的操作之後,我們設計出了一個非常簡單的但合理的 SSR 伺服器端。作為對比,我們在這裡簡單的和 Next.js 做對比。
在 Next.js 專案的根目錄中的 package.json 中,我們可以看到同樣選擇了 express 作為伺服器.
...
"eslint-plugin-react-hooks": "4.2.0",
"execa": "2.0.3",
"express": "4.17.0",
"faker": "5.5.3",
...
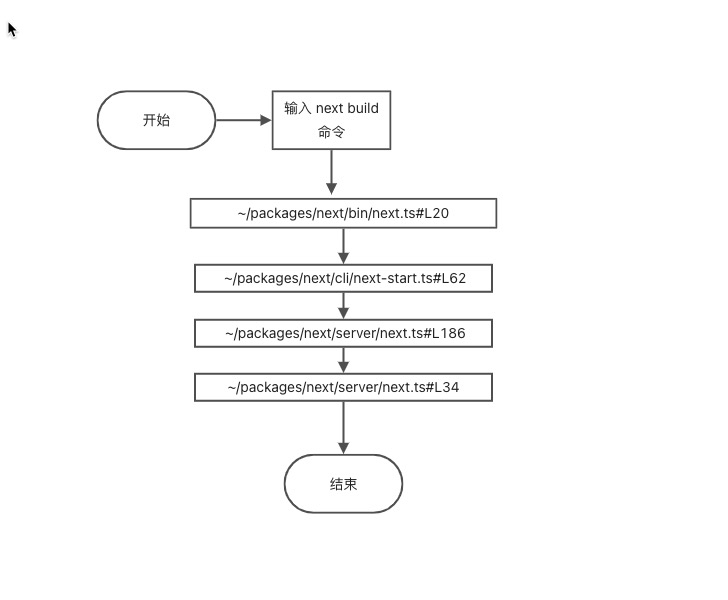
我們可以在 ~/packages/next/server/next.ts資料夾中,發現 Next.js會通過 createServer方法,啟動一個 NextServer 物件,該物件負責啟動伺服器以及渲染模板模板。
命令呼叫如下:

在 [Next.js](https://nextjs.org/docs/basic-features/pages#server-side-rendering)的官網中,我們可以看到其支援在頁面通過 getServerSideProps函數,來實現動態獲取介面資料。其實,在大多數支援 SSR 的框架庫中,都有類似的設計。因為 SPA 的應用,難免需要通過伺服器端獲取動態資料,並渲染頁面,而實現渲染動態資料的 SSR 的設計思路都較為一致。即在該頁面的元件同一檔案中匯出一固定方法,並且 return 某一固定格式。框架會將該資料用作初始資料對頁面進行 SSR 渲染。
我們以Next.js為例,瞭解了 SSR 的大致設計思路,那麼接下來我們瞭解一下 CSR 的大致思路.。
CSR 可以理解為閹割版的 SSR,只實現了 SSR 的預渲染功能。一般用於靜態網站,不具備動態獲取資料的功能。
CSR 的渲染思路同 SSR 一致,不同點在於 SSR 是需要安裝 express而 CSR 不需要安裝 express。這也就導致了 CSR 和 SSR 在部署流程上的不同。SSR 專案如 Next.js應用在執行完 build 命令後,可以通過 start 命令執行啟動伺服器,不再需要配合 nginx 的反向代理。而 CSR 專案如 Umi仍然需要 nginx 的代理。
CSR 最大的不同點在於編譯後產物的不同。通常一個前端專案在編譯後的產物包括一下:
bundle.js或者chunk.jsindex.htmlindex.csspublic/*- 其他相關檔案,如
rss.xml等
而具備 CSR 的專案通過編譯後,會有更多的 HTML檔案,這些檔案的架構會按照路由生成。譬如:我們目前路由如下:
/a/b
分別對應 ComponentA 和 ComponentB,那麼在我們編譯後產物中會生成a.html和b.html。在我們將產物部署到 nginx 服務上後,就可以實現預渲染功能。
要實現以上功能,最重要的步驟如下:
- 獲取到當前專案的路由
- 獲取到路由對應的元件,如果元件未編譯過,需要編譯
- 藉助
react-dom的能力將JSX渲染成HTML,並插入到模板HTML中 - 在編譯後產物中根據路由建立資料夾,並將結果 HTML 生成到對應路徑中
到這裡,我們瞭解了整個 SSR 的流程,相信大家對 SSR 都有了一定程度的瞭解。目前社群的絕大部分框架都不需要我們自行去做 SSR。我們瞭解渲染過程有助於我們在應對各種層出不窮的框架時,能夠以不變應萬變。