jquery中的工具函數有哪些類別
jquery中的工具函數類別:1、陣列和物件的操作,例如「$.each()」函數遍歷陣列、「grep()」函數資料篩選;2、字串操作,例如「$.trim()」函數去除空格符;3、測試操作,例如「$.contains()」函數檢測DOM節點;4、URL操作,例如「$.proxy()」函數繫結事件的作用域;5、瀏覽器檢測,例如「$.browser」物件的屬性獲取。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery中的工具函數
什麼是工具函數
在jQuery中,工具函數是指直接依附於jQuery物件、針對jquery物件本身定義的說法,即全域性性的函數,我們統稱為工具函數,或Utilities函數。它們有一個明顯的特徵,一般情況下,採用如下的格式進行呼叫:
$.函數名()或jquery.函數()
工具函數的分類
根據工具函數處理物件的不同,可以將其分為下列幾大類別:
瀏覽器的檢測
陣列和物件的操作
字串操作
測試操作
URL操作
瀏覽器的檢測
在瀏覽器檢測中,又可分為瀏覽器型別與特徵的檢測,前者獲取瀏覽器的名稱或版本資訊,後者檢測瀏覽器時候支援標準的W3C盒子模型。
瀏覽器名稱或版本資訊
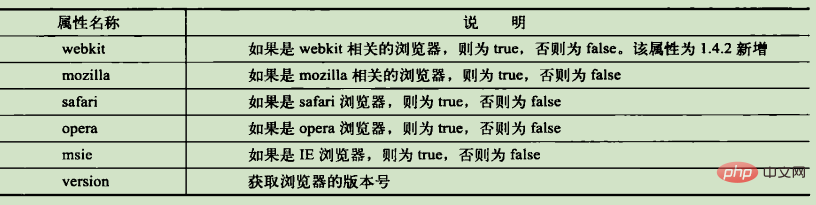
雖然jquery有很好的瀏覽器相容性,但有時程式開發人員需要獲取瀏覽器的相關資訊,用於提供使用者或程式,在jquery中,可以通過存取$.browser物件的屬性獲取。$.browser物件即jQuery.browser物件,用於處理與瀏覽器相關的事務,該物件的屬性如下:

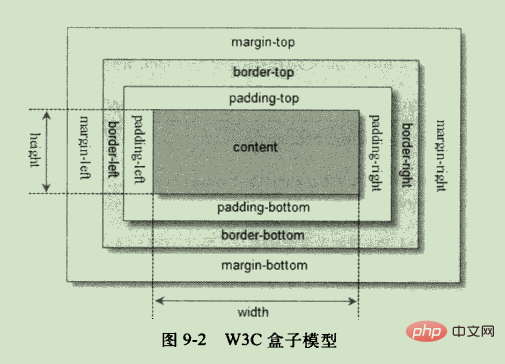
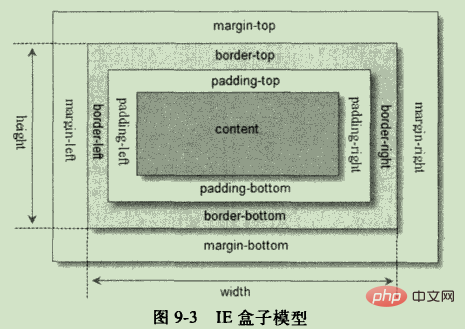
盒子模型
盒子模型是CSS中的專屬名詞,用以描述頁面設定中的各種屬性
W3C盒子 模型的width和height不包含padding和border
IE盒子 模型width和height包含padding和border


$.support.boxModel 屬性 為true 為W3C盒子模型,否則為IE盒子模型
陣列和物件的操作
1)遍歷陣列
使用$.each()工具函數,不僅可以實現頁面中元素的遍歷,還可以完成指定陣列的遍歷,其呼叫的語法格式如下:
$.each(obj,fn(para1,para2))
其中引數obj,表示要遍歷的陣列或物件,fn為每個遍歷元素執行的回撥函數,該函數包含兩個引數,para1表示陣列的序號或物件的屬性,para2表示陣列的元素和物件的屬性。
2)遍歷物件
$.each()函數除了遍歷陣列外,還可以遍歷物件,獲取物件的屬性和值。
3)資料篩選
在運算元組時,有時需要根據各種條件篩選元素,傳統的JavaScript程式碼將遍歷整個陣列,在遍歷中設定篩選規則的元素。而在jQuery中使用grep(),格式如下:
$.grep(array,function(elementOfArray,indexInArray),[invert])
其中,引數array為要篩選的原陣列,回撥函數fn中可以設定兩個引數,其中elementOfArray為陣列中的元素,indexInArray為元素在陣列中的序列號;另外,可選項[invert]為布林值,表示是否根據fn的規則取反向結果,預設值為false,表示不取反,如果為true,表示取反,即返回與回撥函數fn規則相反的資料。
條件 解除安裝 fn的return中,例如:ele >5 && index <8
4) 資料變更
按指定條件修改陣列中的所選元素,
$.map(array,fn(eleArr,indexArr))
其中,引數array為要變更的原陣列,回撥函數fn中可以設定兩個引數,其中eleArr為陣列中的元素,indexArr為元素在陣列中的序列號。
5) 資料搜尋
在jQuery中,如果要在陣列中搜尋某個元素,可以使用工具函數$.inArray(),該方法相當於用JavaScript中的indexOf()搜尋字串中的某個字元。在工具函數$.inArray()中,如果找到了指定的某個元素,則返回該元素在陣列中的索引號,否則,返回-1值。其呼叫格式如下:
$.inArray(value,array)
其中,引數value表示要搜尋的物件,array表示搜尋物件的陣列。
字串操作
如果要除掉字元中左右兩邊的空格符,可以使用工具函數$.trim()。
$.trim(str)
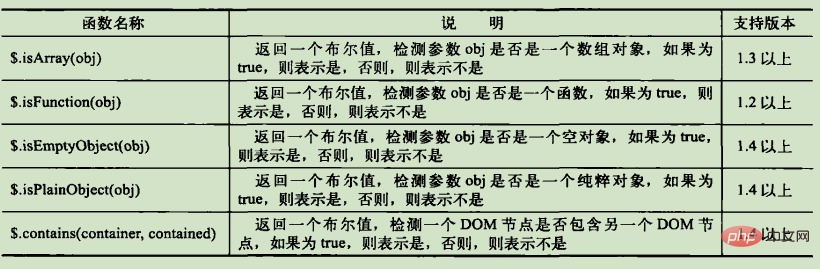
測試操作

原始物件:即物件是否通過{}或 new Object()關鍵字建立
$.contains()函數
$.contains()函數用於檢測在一個DOM節點中是否包含另外一個DOM節點,其語法如下:
$.contains(container,contained)
其中:引數container為Object,是一個DOM元素,作為容器,可以包含其他DOM元素;引數contained也是一個DOM是一個節點,可能被其他元素包含。整個函數返回一個布林值,如果包含返回true,否則返回false。
URL操作
$.param(obj,[traditional])
其中:引數obj表示需要進行序列化的物件,該物件可以是陣列、jQuery元素、普通物件;可選項引數[traditional],表示是否使用普通話的方式淺層序列化,該函數返回一個序列化,該函數返回一個序列化後的字串。
$.extend()擴充套件工具函數
$.proxy()函數 改變繫結事件的作用域
視訊教學推薦:
以上就是jquery中的工具函數有哪些類別的詳細內容,更多請關注TW511.COM其它相關文章!