【Azure 應用服務】NodeJS Express + MSAL 應用實現AAD整合登入並部署在App Service Linux環境中的實現步驟
問題描述
實現部署NodeJS Express應用在App Service Linux環境中,並且使用Microsoft Authentication Library(MSAL)來實現登入Azure AD使用者,獲取Token及使用者資訊的實現。
終極實現效果展示:

本實現中,最重要的兩個步驟為:
1)根據檔案「 Tutorial: Sign in users and acquire a token for Microsoft Graph in a Node.js & Express web app」 實現本地執行成功
2)根據檔案" 在 Azure 中建立 Node.js Web 應用 " 把應用部署在App Service Linux環境中,然後在Configuration中新增Application Setting(REDIRECT_URI 和 POST_LOGOUT_REDIRECT_URI)
實驗步驟
第一步:建立本地NodeJS Express + MSAL 專案
在第一個檔案中,主要的步驟有(檔案連結:https://docs.microsoft.com/en-us/azure/active-directory/develop/tutorial-v2-nodejs-webapp-msal)
如果想自己寫程式碼,則必看。如果不用寫程式碼,可以在文中下載原始碼。但也必看1,4兩部分內容。
-
Register the application in the Azure portal
-
Create an Express web app project
-
Install the authentication library packages
-
Add app registration details
-
Add code for user login
-
Test the app
根據檔案,主要注意修改的地方有兩處:
一:.env環境變數檔案中的相應值需要根據在Azure AD中註冊的內容修改。可以參考以下內容(本文實現在中國區Azure,所以相關endpoint都為中國區Azure終結點)
CLOUD_INSTANCE=https://login.partner.microsoftonline.cn/ # cloud instance string should end with a trailing slash TENANT_ID=xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx #Enter_the_Tenant_Info_Here CLIENT_ID=xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx # Enter_the_Application_Id_Here CLIENT_SECRET=x-x.xxxxxxxxxxxx # Enter_the_Client_Secret_Here REDIRECT_URI=http://localhost:3000/auth/redirect POST_LOGOUT_REDIRECT_URI=http://localhost:3000 GRAPH_API_ENDPOINT=https://microsoftgraph.chinacloudapi.cn/ # graph api endpoint string should end with a trailing slash EXPRESS_SESSION_SECRET=Enter_the_Express_Session_Secret_Here
- CLOUD_INSTANCE:根據使用的Azure環境決定,如果是中國區Azure,則是https://login.partner.microsoftonline.cn/ ,如果是全球Azure,則是 https://login.microsoftonline.com/ ,更多請見:https://docs.microsoft.com/en-us/azure/active-directory/develop/authentication-national-cloud
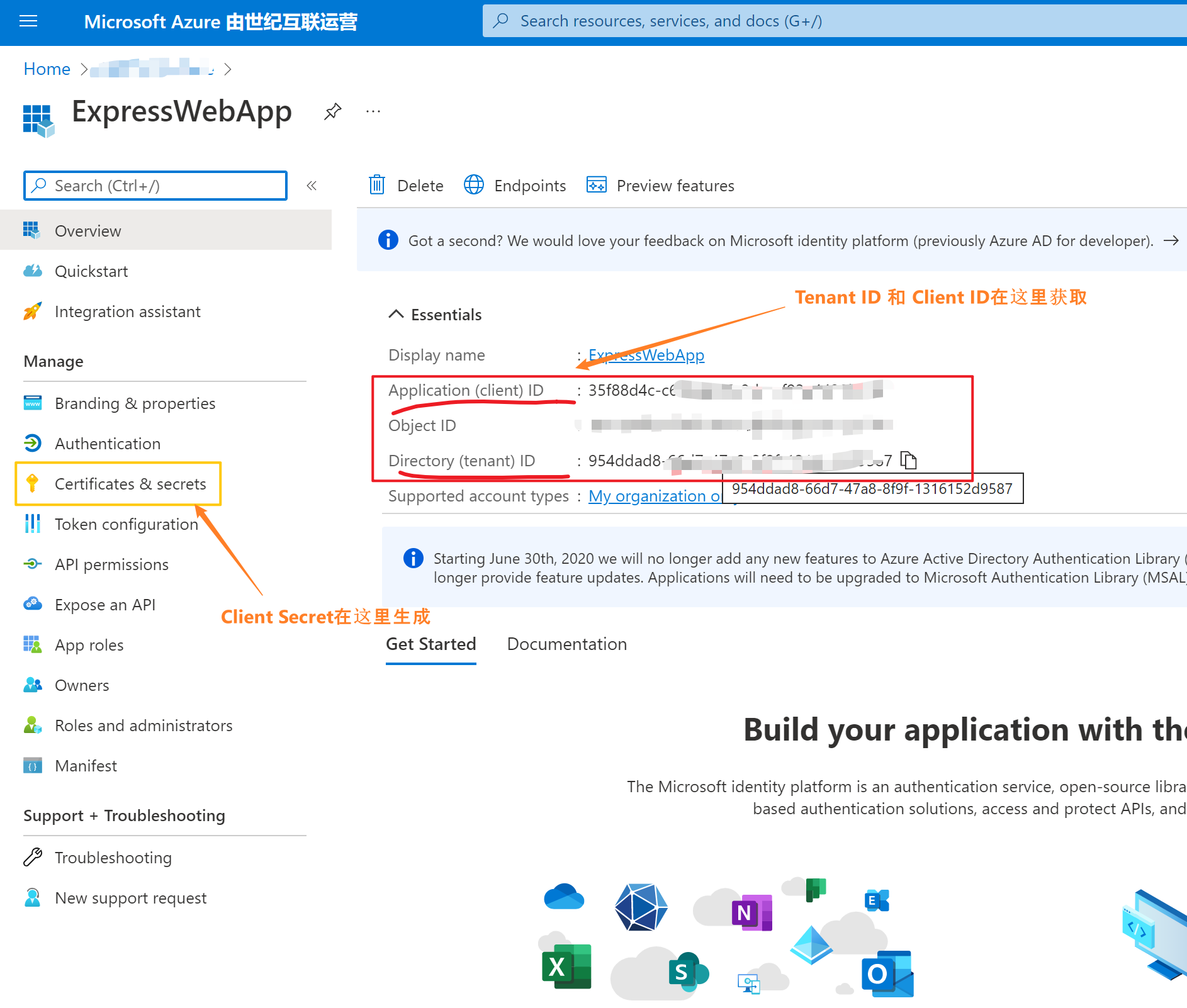
- TENANT_ID:應為在Azure AD中所註冊應用的Tenant ID
- CLIENT_ID:應為在Azure AD中所註冊應用的Application ID
- CLIENT_SECRET:將此值替換為先前建立的使用者端機密。 若要生成新金鑰,請在 Azure 門戶的應用註冊設定中使用「證書和機密」
- REDIRECT_URI:存取應用時,指定回撥頁面URL
- POST_LOGOUT_REDIRECT_URI:點選Logout後,回撥到主頁的設定
- GRAPH_API_ENDPOINT: Microsoft Graph API 的終結點,中國區Azure為:https://microsoftgraph.chinacloudapi.cn/ ,全球Azure為:https://graph.microsoft.com/
- EXPRESS_SESSION_SECRET:這是用於登入Express Seesion 的機密,選擇一個隨機的字串就可以,本實驗中可以不用修改

(以上頁面由 https://portal.azure.cn/ 頁面中選擇進入)
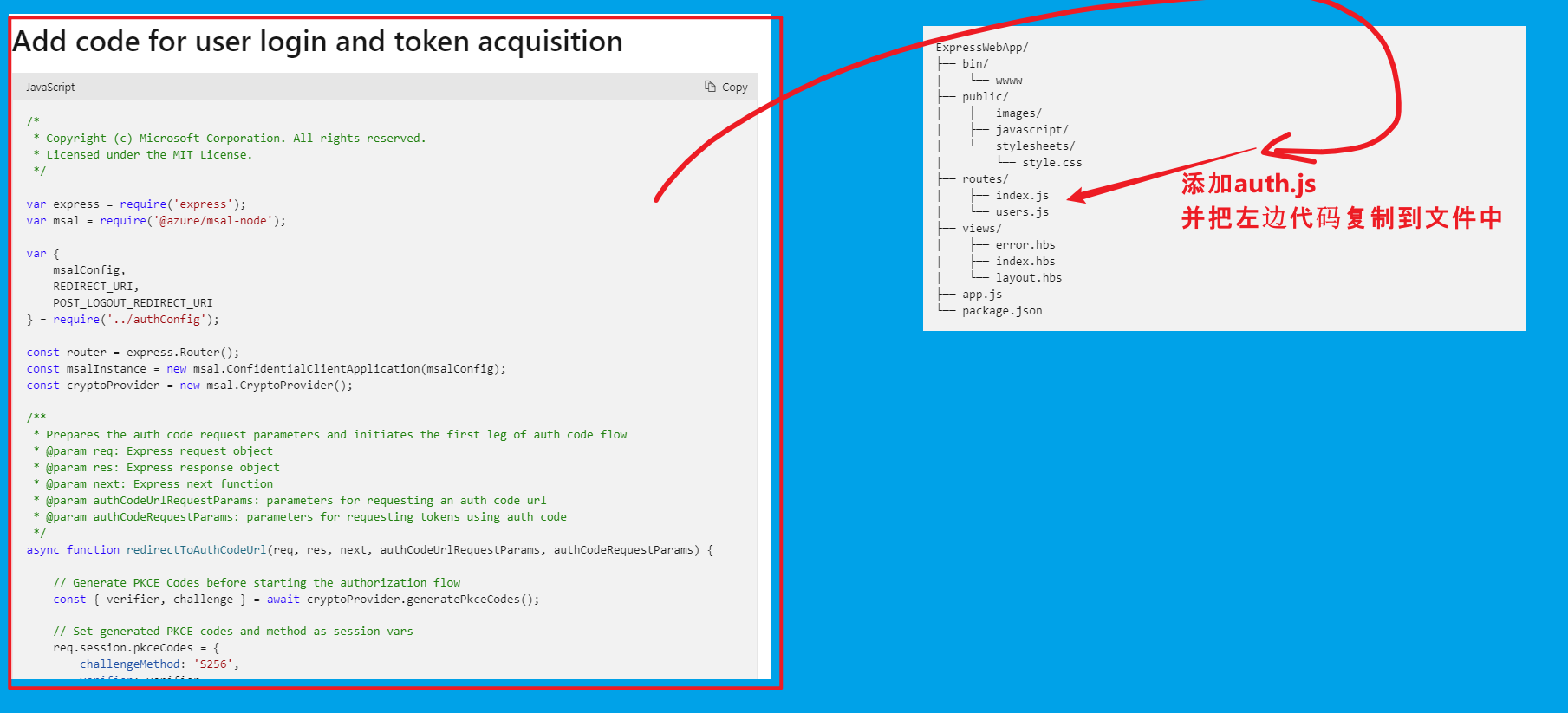
二:文中在第5步中新增使用者登入和獲取Token的部分,需要自己在專案 routes資料夾中新增 auth.js 檔案,並輸入這一部分中的程式碼。原文中這一點寫的不明確,如果對NodeJS專案不夠了解情況下,會遇見 cannot find module './routes/auth'的異常。

完整的程式碼可從此處下載:https://files.cnblogs.com/files/lulight/ExpressWebApp.zip
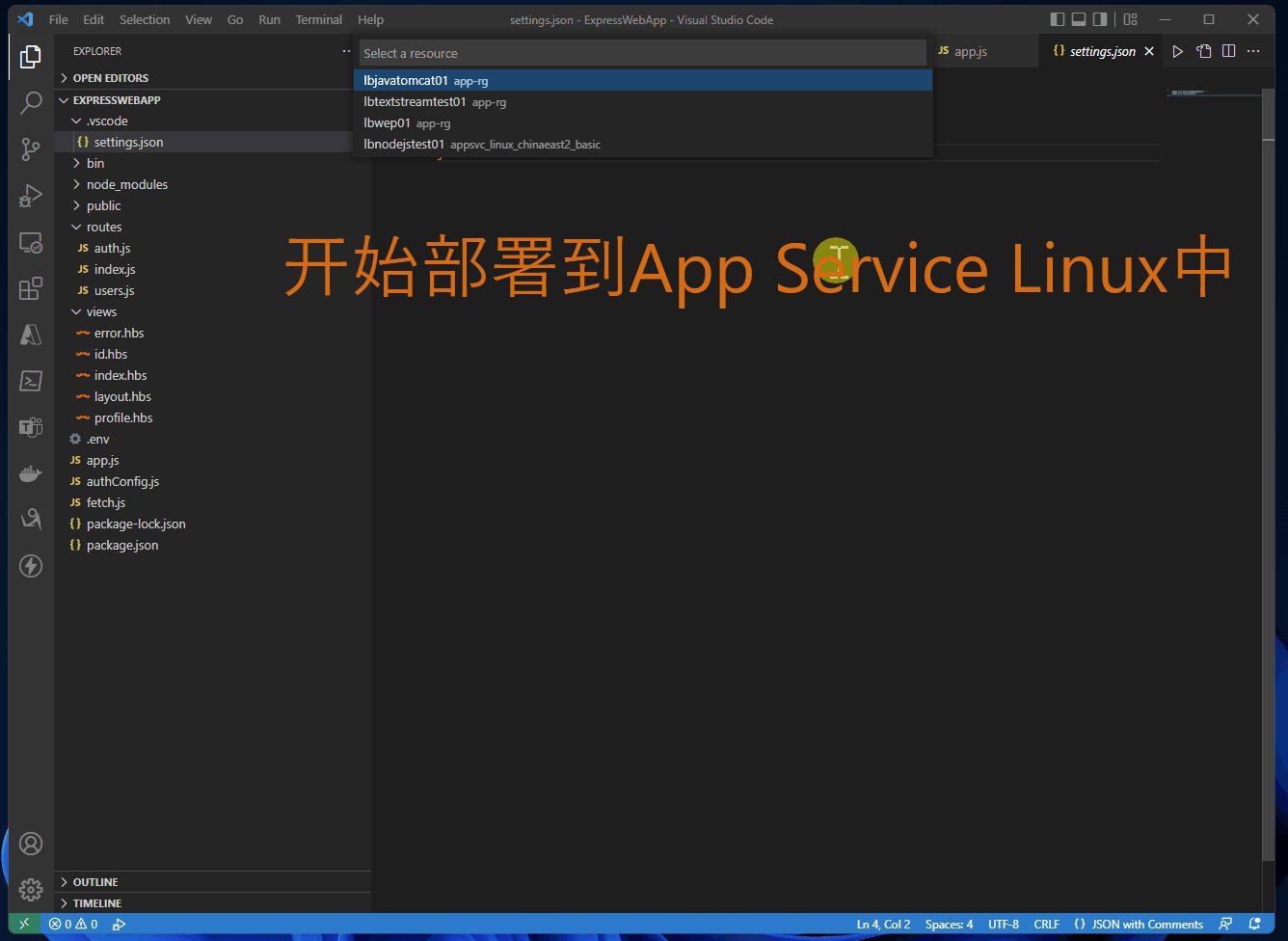
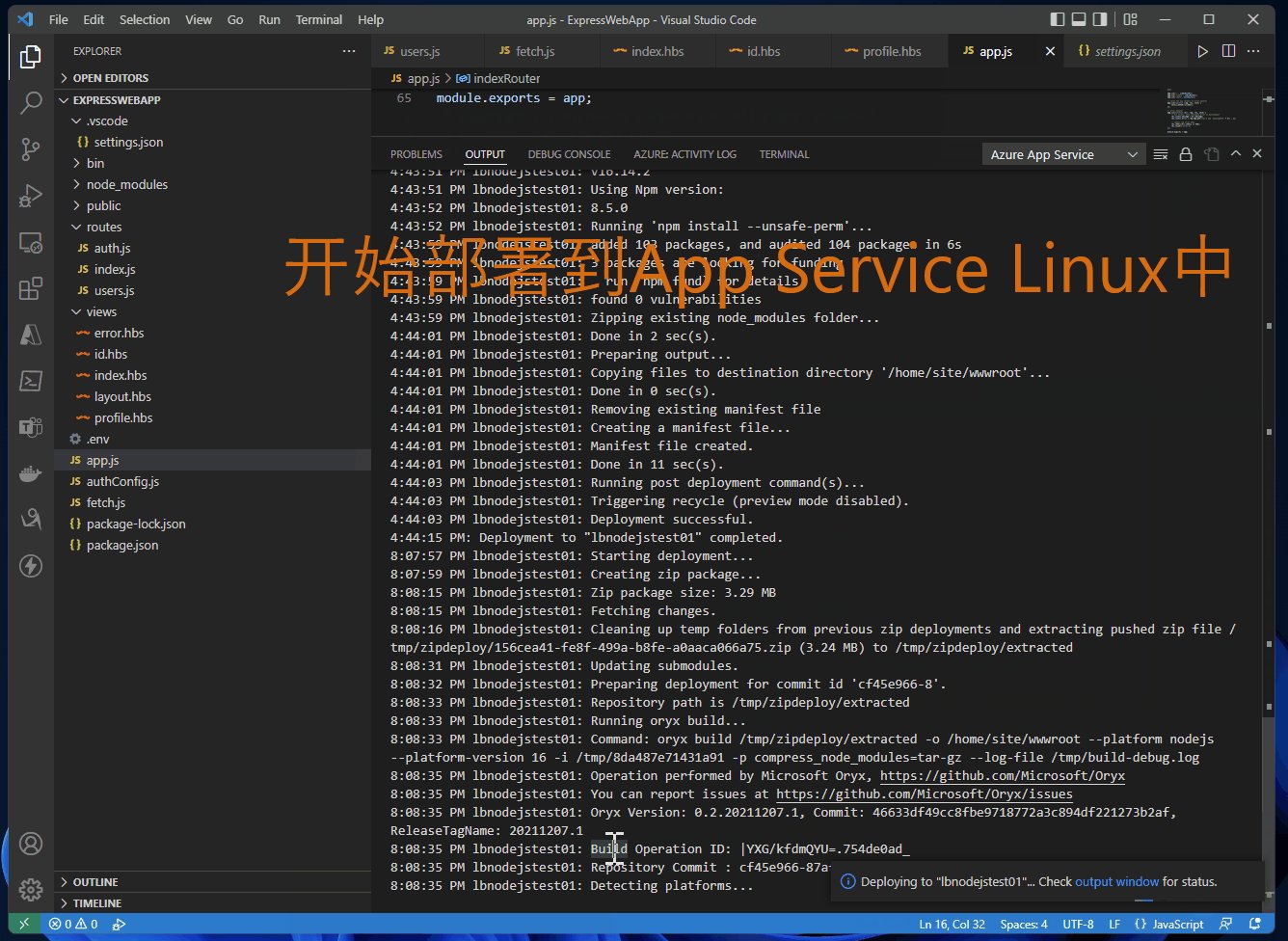
第二步:部署到App Service For Linux環境並設定AAD引數
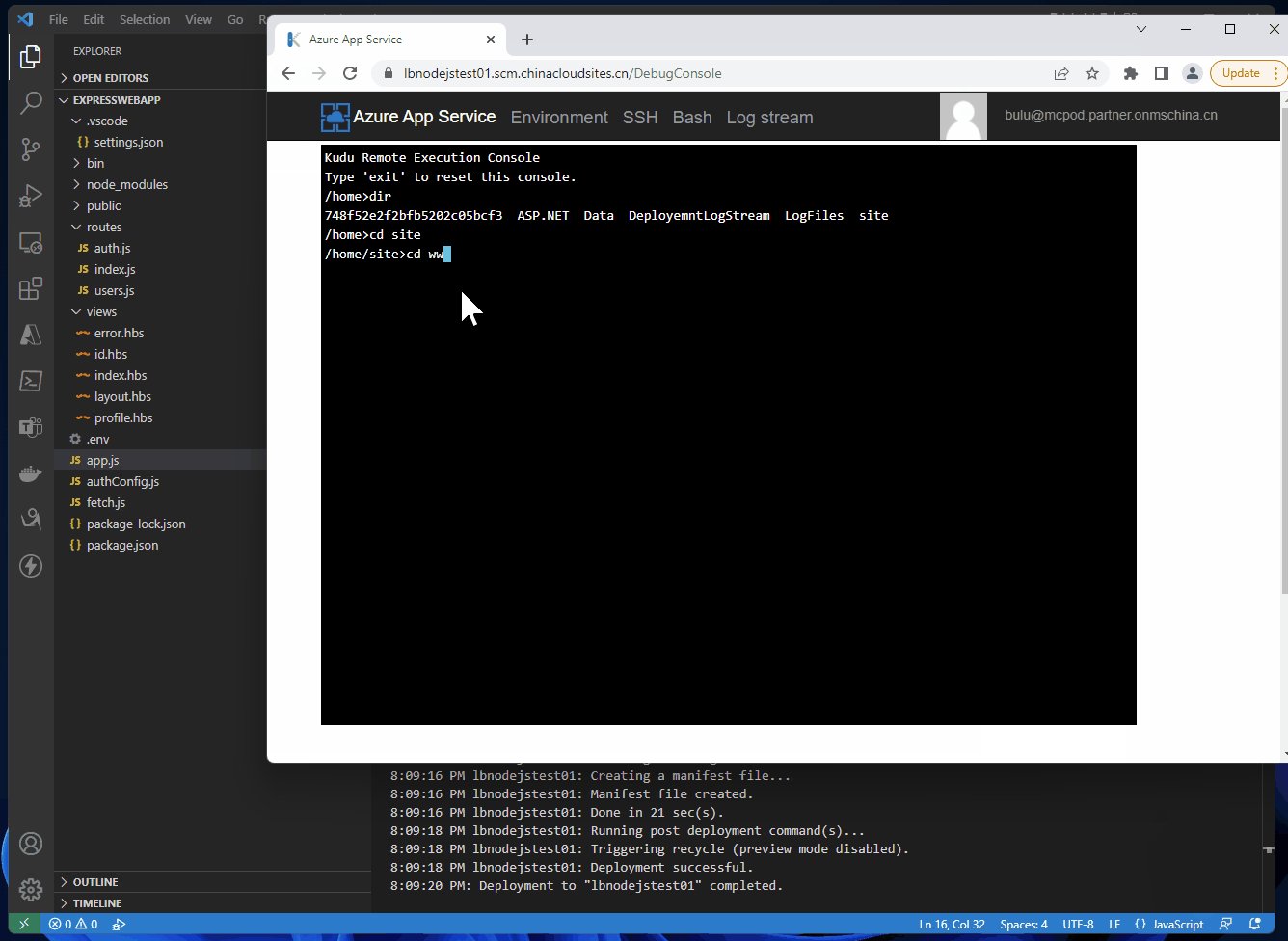
通過VS Code部署,包含通過Kudu管理平臺檢視home/site/wwwroot下的目錄檔案
新增Application Setting REDIRECT_URI, POST_LOGOUT_REDIRECT_URI
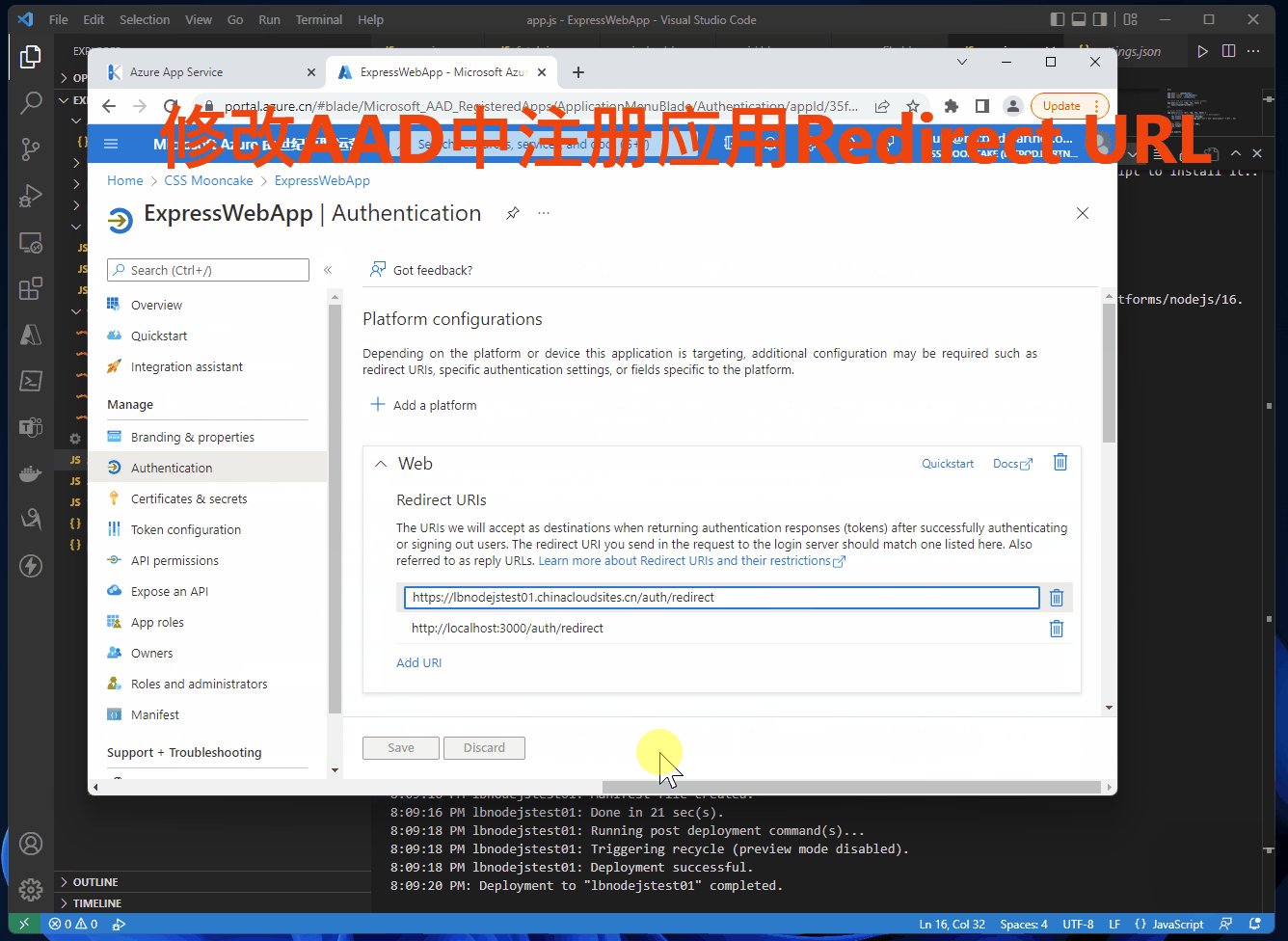
修改Azure AD中註冊應用的Redirect URL : https://<your app service name>.chinacloudsites.cn/auth/redirect
演示動畫如下:

參考資料
Tutorial: Sign in users and acquire a token for Microsoft Graph in a Node.js & Express web app: https://docs.microsoft.com/en-us/azure/active-directory/develop/tutorial-v2-nodejs-webapp-msal
在 Azure 中建立 Node.js Web 應用:https://docs.azure.cn/zh-cn/app-service/quickstart-nodejs?tabs=linux&pivots=development-environment-vscode#deploy-to-azure
Quickstart: Register an application with the Microsoft identity platform:https://docs.microsoft.com/en-us/azure/active-directory/develop/quickstart-register-app
Azure China developer guide: https://docs.microsoft.com/en-us/azure/china/resources-developer-guide
當在複雜的環境中面臨問題,格物之道需:濁而靜之徐清,安以動之徐生。 雲中,恰是如此!