9個提高開發效率和效能的Vue小技巧

1. 巧用$attrs和$listeners
$attrs用於記錄從父元件傳入子元件的所有不被props捕獲以及不是class與style的引數,而$listeners用於記錄從父元件傳入的所有不含.native修飾器的事件。(學習視訊分享:)
那下面的程式碼作例子:
Vue.component('child', {
props: ['title'],
template: '<h3>{{ title }}</h3>'
})
new Vue({
data:{a:1,title:'title'},
methods:{
handleClick(){
// ...
},
handleChange(){
// ...
}
},
template:'
<child class="child-width" :a="a" b="1" :title="title" @click.native="handleClick" @change="handleChange">',
})則在<child/>在中
attrs的值為{a:1,b:"1"}listeners的值為{change: handleChange}
通常我們可以用$attrs和$listeners作元件通訊,在二次封裝元件中使用時比較高效,如:
Vue.component("custom-dialog", {
// 通過v-bind="$attrs"和v-on="$listeners"把父元件傳入的引數和事件都注入到el-dialog範例上
template: '<el-dialog v-bind="$attrs" v-on="$listeners"></el-dialog>',
});
new Vue({
data: { visible: false },
// 這樣子就可以像在el-dialog一樣用visible控制custom-dialog的顯示和消失
template: '<custom-dialog :visible.sync="visible">',
});再舉個例子:
Vue.component("custom-select", {
template: `<el-select v-bind="$attrs" v-on="$listeners">
<el-option value="選項1" label="黃金糕"/>
<el-option value="選項2" label="雙皮奶"/>
</el-select>`,
});
new Vue({
data: { value: "" },
// v-model在這裡其實是v-bind:value和v-on:change的組合,
// 在custom-select裡,通過v-bind="$attrs" v-on="$listeners"的注入,
// 把父元件上的value值雙向繫結到custom-select元件裡的el-select上,相當於<el-select v-model="value">
// 與此同時,在custom-select注入的size變數也會通過v-bind="$attrs"注入到el-select上,從而控制el-select的大小
template: '<custom-select v-model="value" size="small">',
});2. 巧用$props
$porps用於記錄從父元件傳入子元件的所有被props捕獲以及不是class與style的引數。如
Vue.component('child', {
props: ['title'],
template: '<h3>{{ title }}</h3>'
})
new Vue({
data:{a:1,title:'title'},
methods:{
handleClick(){
// ...
},
handleChange(){
// ...
}
},
template:'
<child class="child-width" :a="a" b="1" :title="title">',
})則在<child/>在中,$props的值為{title:'title'}。$props可以用於自元件和孫元件定義的props都相同的情況,如:
Vue.component('grand-child', {
props: ['a','b'],
template: '<h3>{{ a + b}}</h3>'
})
// child和grand-child都需要用到來自父元件的a與b的值時,
// 在child中可以通過v-bind="$props"迅速把a與b注入到grand-child裡
Vue.component('child', {
props: ['a','b'],
template: `
<div>
{{a}}加{{b}}的和是:
<grand-child v-bind="$props"/>
</div>
`
})
new Vue({
template:'
<child class="child-width" :a="1" :b="2">',
})3. 妙用函數式元件
函數式元件相比於一般的vue元件而言,最大的區別是非響應式的。它不會監聽任何資料,也沒有範例(因此沒有狀態,意味著不存在諸如created,mounted的生命週期)。好處是因只是函數,故渲染開銷也低很多。
把開頭的例子改成函數式元件,程式碼如下:
<script>
export default {
name: "anchor-header",
functional: true, // 以functional:true宣告該元件為函數式元件
props: {
level: Number,
name: String,
content: String,
},
// 對於函數式元件,render函數會額外傳入一個context引數用來表示上下文,即替代this。函數式元件沒有範例,故不存在this
render: function (createElement, context) {
const anchor = {
props: {
content: String,
name: String,
},
template: '<a :id="name" :href="`#${name}`"> {{content}}</a>',
};
const anchorEl = createElement(anchor, {
props: {
content: context.props.content, //通過context.props呼叫props傳入的變數
name: context.props.name,
},
});
const el = createElement(`h${context.props.level}`, [anchorEl]);
return el;
},
};
</script>4. 妙用 Vue.config.devtools
其實我們在生產環境下也可以呼叫vue-devtools去進行偵錯,只要更改Vue.config.devtools設定既可,如下所示:
// 務必在載入 Vue 之後,立即同步設定以下內容 // 該設定項在開發版本預設為 `true`,生產版本預設為 `false` Vue.config.devtools = true;
我們可以通過檢測cookie裡的使用者角色資訊去決定是否開啟該設定項,從而提高線上 bug 查詢的便利性。
5. 妙用 methods
Vue中的method可以賦值為高階函數返回的結果,例如:
<script>
import { debounce } from "lodash";
export default {
methods: {
search: debounce(async function (keyword) {
// ... 請求邏輯
}, 500),
},
};
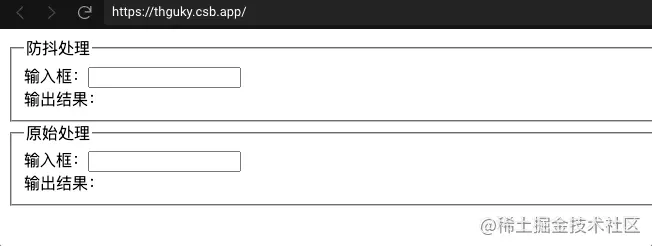
</script>上面的search函數賦值為debounce返回的結果,也就是具有防抖功能的請求函數。這種方式可以避免我們在元件裡要自己寫一遍防抖邏輯。
這裡有個例子sandbox,大家可以點進去看看經過高階函數處理的method與原始method的效果區別,如下所示:

除此之外,method還可以定義為生成器,如果我們有個函數需要執行時很強調順序,而且需要在data裡定義變數來記錄上一次的狀態,則可以考慮用生成器。
例如有個很常見的場景:微信的視訊通話在接通的時候會顯示計時器來記錄通話時間,這個通話時間需要每秒更新一次,即獲取通話時間的函數需要每秒執行一次,如果寫成普通函數則需要在data裡存放記錄時間的變數。但如果用生成器則能很巧妙地解決,如下所示:
<template>
<div id="app">
<h3>{{ timeFormat }}</h3>
</div>
</template>
<script>
export default {
name: "App",
data() {
return {
// 用於顯示時間的變數,是一個HH:MM:SS時間格式的字串
timeFormat: "",
};
},
methods: {
genTime: function* () {
// 宣告儲存時、分、秒的變數
let hour = 0;
let minute = 0;
let second = 0;
while (true) {
// 遞增秒
second += 1;
// 如果秒到60了,則分加1,秒清零
if (second === 60) {
second = 0;
minute += 1;
}
// 如果分到60了,則時加1,分清零
if (minute === 60) {
minute = 0;
hour += 1;
}
// 最後返回最新的時間字串
yield `${hour}:${minute}:${second}`;
}
},
},
created() {
// 通過生成器生成迭代器
const gen = this.genTime();
// 設定計時器定時從迭代器獲取最新的時間字串
const timer = setInterval(() => {
this.timeFormat = gen.next().value;
}, 1000);
// 在元件銷燬的時候清空定時器和迭代器以免發生記憶體漏失
this.$once("hook:beforeDestroy", () => {
clearInterval(timer);
gen = null;
});
},
};
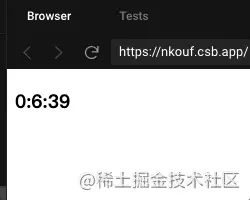
</script>頁面效果如下所示:

程式碼地址:https://codesandbox.io/s/jovial-williams-nkouf?file=/src/App.vue
但需要注意的是:method 不能是箭頭函數
注意,不應該使用箭頭函數來定義
method函數 (例如plus: () => this.a++)。理由是箭頭函數繫結了父級作用域的上下文,所以this將不會按照期望指向 Vue 範例,this.a將是undefined。
6. 妙用 watch 的陣列格式
很多開發者會在watch中某一個變數的handler裡呼叫多個操作,如下所示:
<script>
export default {
data() {
return {
value: "",
};
},
methods: {
fn1() {},
fn2() {},
},
watch: {
value: {
handler() {
fn1();
fn2();
},
immediate: true,
deep: true,
},
},
};
</script>雖然fn1和fn2都需要在value變動的時候呼叫,但兩者的呼叫時機可能不同。fn1可能僅需要在deep為false的設定下呼叫既可。因此,Vue在watch的值新增了Array型別來針對上面所說的情況,如果用watch為Array的寫法處理可以寫成下面這種形式:
<script>
watch:{
'value':[
{
handler:function(){
fn1()
},
immediate:true
},
{
handler:function(){
fn2()
},
immediate:true,
deep:true
}
]
}
</script>7. 妙用$options
$options是一個記錄當前Vue元件的初始化屬性選項。通常開發中,我們想把data裡的某個值重置為初始化時候的值,可以像下面這麼寫:
this.value = this.$options.data().value;
這樣子就可以在初始值由於需求需要更改時,只在data中更改即可。
這裡再舉一個場景:一個el-dialog中有一個el-form,我們要求每次開啟el-dialog時都要重置el-form裡的資料,則可以這麼寫:
<template>
<div>
<el-button @click="visible=!visible">開啟彈窗</el-button>
<el-dialog @open="initForm" title="個人資料" :visible.sync="visible">
<el-form>
<el-form-item label="名稱">
<el-input v-model="form.name"/>
</el-form-item>
<el-form-item label="性別">
<el-radio-group v-model="form.gender">
<el-radio label="male">男</el-radio>
<el-radio label="female">女</el-radio>
</el-radio-group>
</el-form-item>
</el-form>
</el-dialog>
</div>
</template>
<script>
export default {
name: "App",
data(){
return {
visible: false,
form: {
gender: 'male',
name: 'wayne'
}
}
},
methods:{
initForm(){
this.form = this.$options.data().form
}
}
};
</script>每次el-dialog開啟之前都會呼叫其@open中的方法initForm,從而重置form值到初始值。如下效果所示:

以上程式碼放在sanbox裡
如果要重置data裡的所有值,可以像下面這麼寫:
Object.assign(this.$data, this.$options.data()); // 注意千萬不要寫成下面的樣子,這樣子就更改this.$data的指向。使得其指向另外的與元件脫離的狀態 this.$data = this.$options.data();
8. 妙用 v-pre,v-once
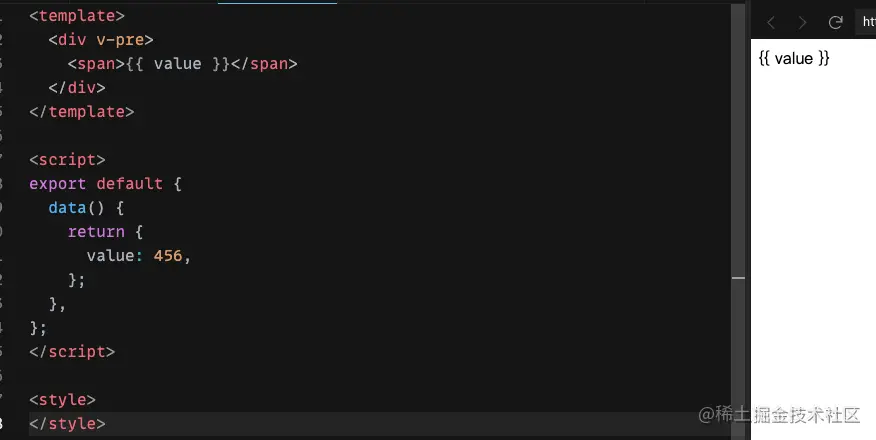
v-pre
v-pre用於跳過被標記的元素以及其子元素的編譯過程,如果一個元素自身及其自元素非常打,而又不帶任何與Vue相關的響應式邏輯,那麼可以用v-pre標記。標記後效果如下:

v-once
只渲染元素和元件一次。隨後的重新渲染,元素/元件及其所有的子節點將被視為靜態內容並跳過。這可以用於優化更新效能。
對於部分在首次渲染後就不會再有響應式變化的元素,可以用v-once屬性去標記,如下:
<el-select>
<el-option
v-for="item in options"
v-once
:key="item.value"
:label="item.label"
:value="item.value"
>{{i}}</el-option
>
</el-select>如果上述例子中的變數options很大且不會再有響應式變化,那麼如例子中用上v-once對效能有提升。
9. 妙用 hook 事件
如果想監聽子元件的生命週期時,可以像下面例子中這麼做:
<template> <child @hook:mounted="removeLoading" /> </template>
這樣的寫法可以用於處理載入第三方的初始化過程稍漫長的子元件時,我們可以加loading動畫,等到子元件載入完畢,到了mounted生命週期時,把loading動畫移除。
初次之外hook還有一個常用的寫法,在一個需要輪詢更新資料的元件上,我們通常在created裡開啟定時器,然後在beforeDestroy上清除定時器。而通過hook,開啟和銷燬定時器的邏輯我們都可以在created裡實現:
<script>
export default {
created() {
const timer = setInterval(() => {
// 更新邏輯
}, 1000);
// 通過$once和hook監聽範例自身的beforeDestroy,觸發該生命週期時清除定時器
this.$once("hook:beforeDestroy", () => {
clearInterval(timer);
});
},
};
</script>像上面這種寫法就保證了邏輯的統一,遵循了單一職責原則。
(學習視訊分享:、)
以上就是9個提高開發效率和效能的Vue小技巧的詳細內容,更多請關注TW511.COM其它相關文章!