淺析Angular中的模板參照變數

<input type="text" [value]="value" #name>
1. 模板參照變數可以是Angualr模板中的DOM元素、Angular元件(指令),元素,TemplateRef,甚至Web元件的參照,而它具體是什麼,則取決於它所依附的元素(不使用指令進行干預時)。如前文範例程式碼中的模板參照變數name就是<input>這一DOM元素的參照。【相關教學推薦:《》】
<app-component #component [input]="variable"></app-component>
{{ component.input }}
{{ component.func() }}通過模板參照變數我們獲得了app-component元件的範例參照,這使得我們可以輕鬆地在模板中存取app-component元件內部的成員。
2. Angular 根據你所宣告的變數的位置給模板變數賦值:
如果在元件上宣告變數,該變數就會參照該元件範例。
如果在標準的 HTML 標記上宣告變數,該變數就會參照該元素。
如果你在
<ng-template>元素上宣告變數,該變數就會參照一個TemplateRef範例來代表此模板。如果該變數在右側指定了一個名字,比如
#var="ngModel",那麼該變數就會參照所在元素上具有這個exportAs名字的指令或元件。
3. 將 NgForm 與模板變數一起使用
這裡的 NgForm 指令演示瞭如何通過參照指令的的 exportAs 名字來參照不同的值。在下面的例子中,模板變數 itemForm 在 HTML 中分別出現了三次。
<form #itemForm="ngForm" (ngSubmit)="onSubmit(itemForm)">
<label for="name">Name</label>
<input type="text" id="name" class="form-control" name="name" ngModel required />
<button type="submit">Submit</button>
</form>
<div [hidden]="!itemForm.form.valid">
<p>{{ submitMessage }}</p>
</div> * 如果沒有 ngForm 這個屬性值,itemForm 參照的值將是 <form> 元素。而 Com 和 Directive 之間的差異在於 Angular 在沒有指定屬性值的情況下,Angular 會參照 Component,而 Directive 不會改變這種隱式參照(即它的宿主元素)。(還沒讀懂什麼意思.......
而使用了 NgForm 之後,itemForm 就是對 NgForm 指令的參照,可以用它來跟蹤表單中每一個控制元件的值和有效性。
與原生的 <form> 元素不同, NgForm 指令有一個 form 屬性。如果 itemForm.form.valid 無效,那麼 NgForm 的 form 屬性就會讓你禁用提交按鈕。
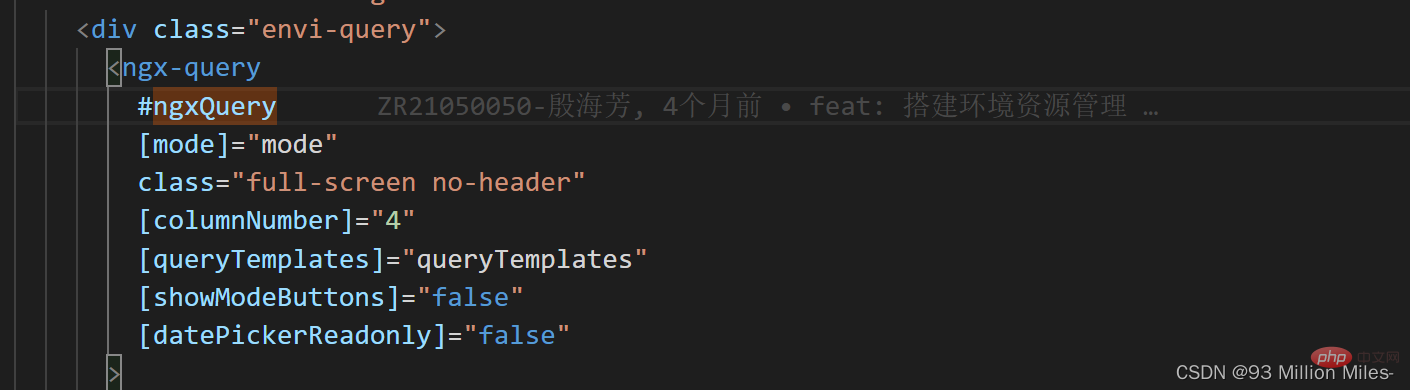
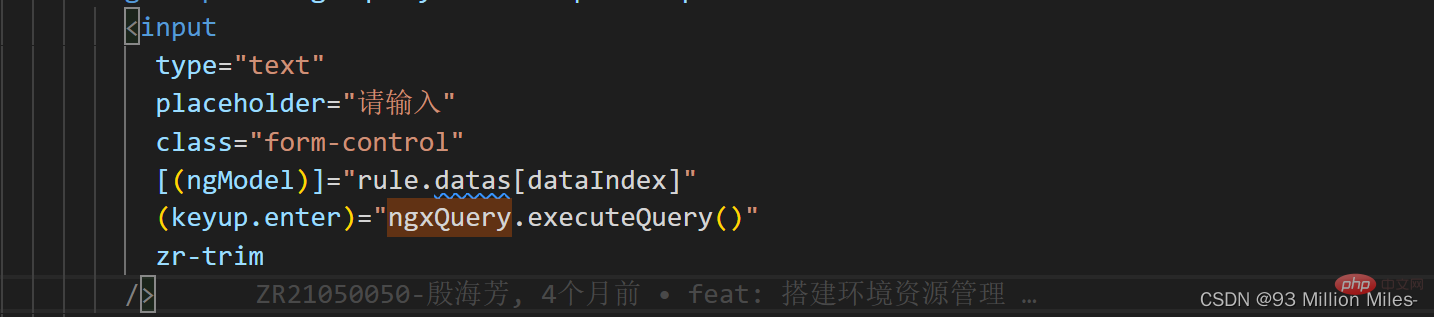
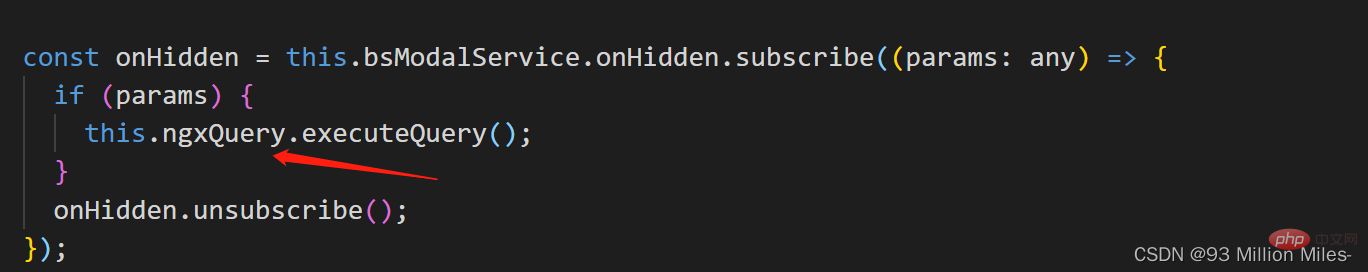
. 其實在使用angular寫列表頁時,就會經常用到模板參照變數:


在列表元件的input框裡參照ngxQuery的executeQuery()方法。當然如果我們要在ts中使用模板參照變數,就要使用@ViewChild和@ViewChildren是Angular提供給我們的裝飾器。
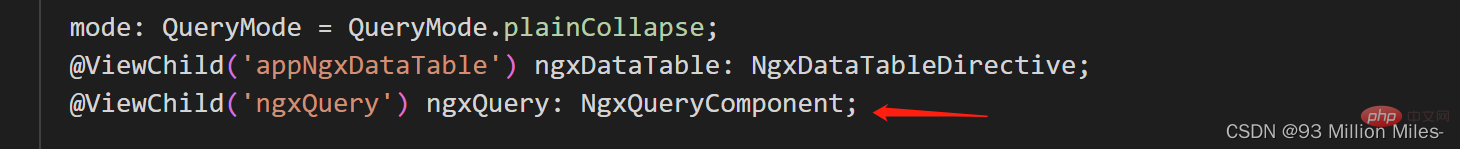
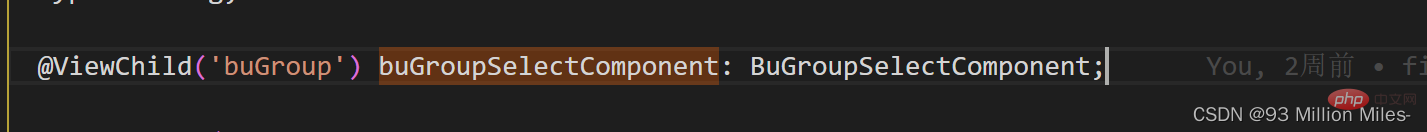
我們在ts中通過模板變數名獲取獲取到ngxQuery元件:

在ts中就可以直接呼叫ngxQuery的ExecuteQuery()方法,當有引數傳入時重新整理列表:

(有關ViewChild裝飾器的有關內容可以移步******)
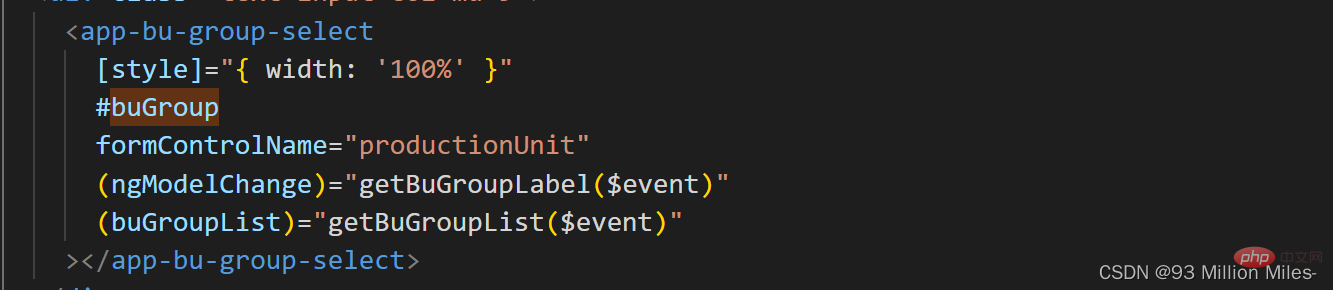
對於父子元件之間,模板參照變數也可以直接用:
buGroup是bugroupSelectComponent中的一個陣列,通過父子元件把其作為模板參照變數傳過來:


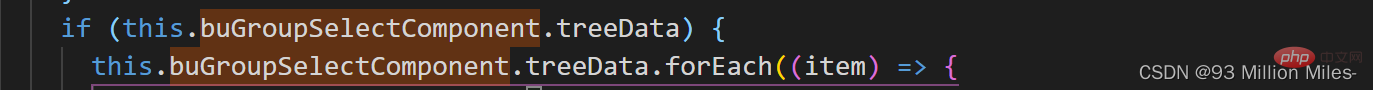
在父元件ts中獲取到子元件的值並使用:

更多程式設計相關知識,請存取:!!
以上就是淺析Angular中的模板參照變數的詳細內容,更多請關注TW511.COM其它相關文章!