node實戰之開發一個mycli命令列工具

初始化
首先要確保電腦上有的環境
命令列執行下面程式碼,初始化一個package.json檔案
npm init -y
此時,命令列執行mycli 肯定會報錯。

設定自定義命令
package.json 新增bin欄位,關聯mycli命令
- 每一條命令對應一個可執行檔案
"bin": {
"mycli": "./test.js"
},- 新建
/test.js檔案
console.log("mycli命令執行成功");- 需要
install安裝命令,但是專案還沒有釋出到npm,所以暫時先用npm link命令,把mycli命令關聯到全域性。
此時命令列再執行 mycli就不會再報錯。

指令碼設定
test.js檔案:
console.log("mycli命令執行成功");然後再執行 mycli,此時會出現一個提示錯誤的彈窗

這是因為,執行mycli命令的時候相當於讓計算機執行了這個檔案,而計算機系統是無法直接執行js檔案的,這就需要我們在指令碼程式碼第一行加入一個設定,指定計算機上的node.js程式來執行這個js指令碼檔案。
#!/usr/bin/env node
由於更改了執行環境,需要刪除之前link到的檔案,檔案位置可能是C:\Program Files\nodejs\node_modules,找到mycli刪除,然後再重新執行npm link。
現在控制檯再來執行mycli,可以看到控制檯正確列印。
相關工具包的使用
Chalk命令列輸出五顏六色的字型Ora載入中loading的效果,類似的還有progress庫commander設計命令inquirer互動功能(如:提問...)
Chalk
- 安裝
npm install [email protected] -S
- 使用 test.js
const chalk = require("chalk");
// chalk
// const hello = chalk.red("hello");
// const hello = chalk.blue.bgRed("hello");
// const hello = chalk.blue.bgYellow("hello");
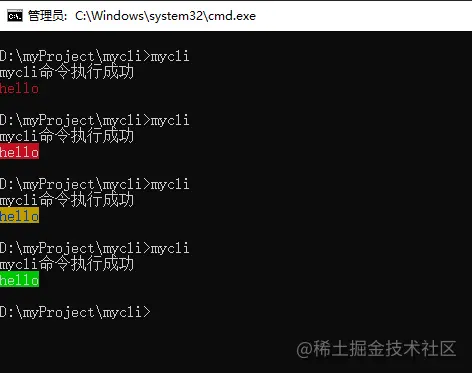
const hello = chalk.rgb(200, 200, 200).bgRgb(0, 200, 3)("hello");
console.log(hello);
Ora
- 安裝
npm install [email protected] -S
- 使用 test.js
const ora = require("ora");
// ora
const spinner = ora({
text: "安裝中..."
});
spinner.start();
setTimeout(() => {
// spinner.stop();
spinner.succeed("安裝成功");
// console.log("安裝成功");
}, 2000)- 常用api
start開始載入stop停止載入succeed結束載入並帶有成功的樣式

commander
開發中經常使用的命令,如vue -V git --version vue create等命令,想要實現這樣的命令需要用到commander這個庫。
使用的命令後面帶的-V --help 等,可以理解為是命令的引數,那麼我們就需要獲取到這些引數,通過判斷引數的不同來處理不同的事件。
那在node環境中,可以通過process.argv來獲取到這個引數。而commander庫,幫助我們封裝好了一些方法,不用我們自己去判斷使用者輸入攜帶的指令是什麼。
- 安裝
npm install [email protected] -S
- 使用
const commander = require("commander");
// ...
commander.parse(process.argv); // 放在後面安裝完成之後,commander會自動提供給我們一些命令,如--help,下面來測試一下:
mycli --help
- 提供了設定版本號的方法
commander.version("1.0.0");執行 mycli -V可以看到控制檯列印了 1.0.0版本號。
自定義指令方法
commander.option(指令名, 描述, 回撥函數)
- 把上面寫過的一些功能設定到
--init指令:
commander.option("--init", "this is init", () => {
// chalk
// const hello = chalk.red("hello");
// const hello = chalk.blue.bgRed("hello");
// const hello = chalk.blue.bgYellow("hello");
const hello = chalk.rgb(200, 200, 200).bgRgb(0, 200, 3)("hello");
console.log(hello);
// ora
const spinner = ora({
text: "安裝中..."
});
spinner.start();
setTimeout(() => {
// spinner.stop();
spinner.succeed("安裝成功");
// console.log("安裝成功");
}, 1000)
})現在執行mycli --init測試:

- 在指令中傳遞引數的寫法
commander.option("--number <num>", "log a number", (num) => {
console.log(num);
})<引數名>表示必傳的引數,[引數名]表示非必傳的引數。控制檯輸入mycli --number 100回車,可以看到會輸出100。
自定義命令方法
commander.command("create <projectName>").action((projectName)=>{
console.log(projectName);
})執行 mycli create xx 回車,控制檯可以看到 輸出了xx。
檢視幫助
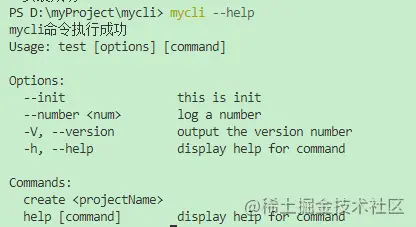
執行 mycli --help,可以看到我們剛才設定的指令和命令都出現在了幫助列表裡。

inquirer
- 安裝
npm install inquirer -S
prompt提問的方法
inquirer.prompt([
{
type: "input",
name: "username",
message: "請輸入使用者名稱:"
}
]).then((answer)=>{
})type表示問題的型別,取值可能是:input, number, password, editor等。
answer 是 {username: 輸入的值}
- type是輸入型別的
input
const inquirer = require("inquirer");
commander.command("add user").action(() => {
inquirer.prompt([
{
type: "input",
name: "username",
message: "請輸入使用者名稱:"
}
]).then((answer) => {
console.log(answer);
})
})- type是判斷型別的
confirm
commander.command("testcon").action(() => {
inquirer.prompt([
{
type: "confirm",
name: "age",
message: "是否大於18歲?"
}
]).then((answer) => {
console.log(answer);
})
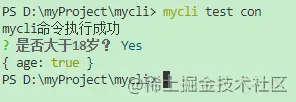
})輸入y或n來進行判斷。

- type是單選型別
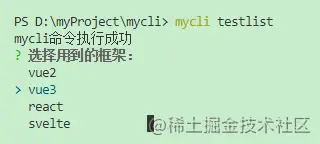
list
commander.command("testlist").action(() => {
inquirer.prompt([
{
type: "list",
name: "lib",
message: "選擇用到的框架:",
choices: [
"vue2",
"vue3",
"react",
"svelte",
]
}
]).then((answer) => {
console.log(answer);
})
})執行 mycli testlist 命令:

下載模板
download-git-repo是一個拉取程式碼的工具。
安裝
npm install [email protected] -S
- 使用
const downgit = require("download-git-repo");
downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) {
console.log(err)
})downgit方法裡面的第一個引數理解為在github上面下載kongcodes使用者的vue3-vant專案模板。第二個引數downUrl 為要將模板下載到什麼目錄下。第三個引數clone 是否要用git clone下載。第四個引數 為下載完成執行的一些事情。
- 結合
command方法使用
commander.command("create <projectName>").action((projectName) => {
const spinner = ora({
text: "正在下載https://github.com/kongcodes/vue3-vant..."
});
spinner.start();
fs.mkdirSync(`./${projectName}`);
const downUrl = `${process.cwd()}\\${projectName}`;
downgit("github:kongcodes/vue3-vant", downUrl, { clone: false }, function (err) {
if (err) throw err;
spinner.stop();
console.log(chalk.green("downgit success"));
})
})執行 mycli create pro 回車,會在當前目錄下建立pro目錄,下載vue3-vant模板到這個目錄裡。
程式碼地址
https://github.com/kongcodes/mycli
更多node相關知識,請存取:!
以上就是node實戰之開發一個mycli命令列工具的詳細內容,更多請關注TW511.COM其它相關文章!