淺析利用vscode中遠端連線雲伺服器的方法

在自己的雲伺服器上部署了一個node的小專案。在碰到小改動的時候,在本地修改,然後再上傳到伺服器有些麻煩。
於是想到了vscode可以實現遠端連線。【推薦學習:《》】
外掛:remote
先保證自己的終端安裝了ssh工具哦。
mac可以通過在終端輸入:ssh 出現如下圖則說明安裝成功:

這是windows本的:

我的環境是:mac m1pro
基本用法 之 具體步驟
vscode安裝remote外掛
此時我已經安裝好了

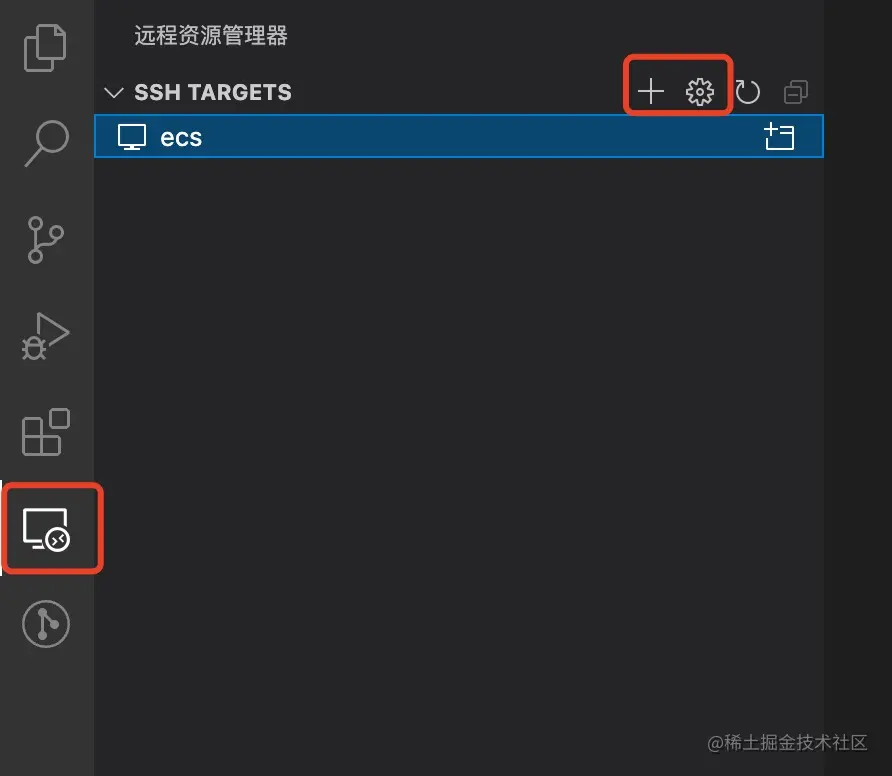
安裝成功後側邊欄會出現一個圖示,忽略我已經設定好的ecs

新增自己的伺服器
第一種方法:
點選上圖中的加號

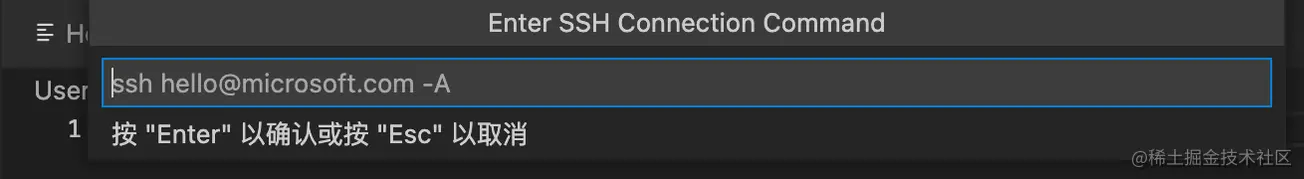
輸入自己的雲伺服器的ip地址,然後回車
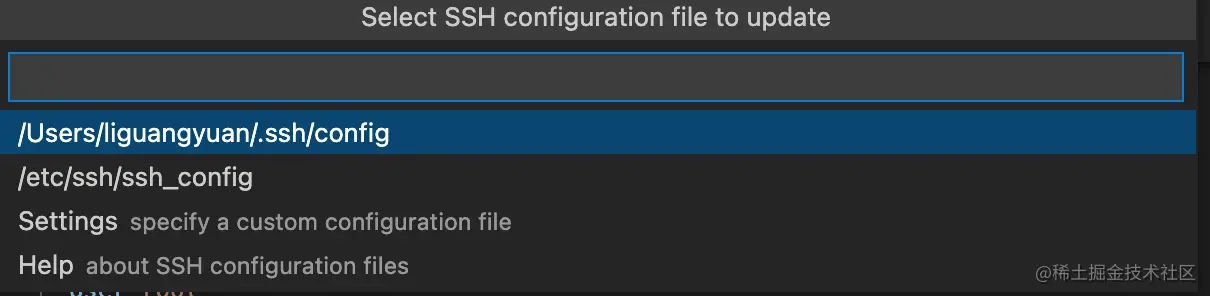
用滑鼠選擇下圖第一個檔案

然後得到如下的圖

此時vscode左邊的框中就出現了我們新增的雲伺服器

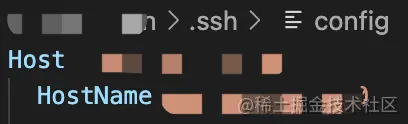
此時我們再新增兩個設定資訊:User 使用者名稱, Port 埠號

然後就可以點選下圖中的資料夾圖示開啟連線了。

總結設定資訊
- Host xxxx :Host指的是雲伺服器的名稱,可以自己自定義,想怎麼寫怎麼寫
- HostName xx.x.xx.x :顧名思義,填寫的是雲服務的ip地址
- User xxx :登入時使用的使用者名稱,比如:root, admin等
- Port xx :ssh連線的埠號,一般情況下是22埠。也可以自己更改。
ForwardAgent yes :vscode自己生成的,問題不大,不用管。
第二種方法就是點選小齒輪,然後選擇第一個檔案。之後就回到了組態檔,按照上圖設定資訊設定一下就行了。
進階設定
如果不想每次連線都要連線輸入密碼怎麼辦?答:建立ssh祕鑰
首先生成採用rsa加密的私鑰和公鑰檔案。
在終端中先cd到~/.ssh,然後再輸入:ssh-keygen -t rsa -b 4096 -f xxxx(自己起個名字)
會讓你輸入兩次密碼密碼短語。全部回車,不要輸入任何東西。否則無法連線成功
然後在~/.ssh目錄下就生成了你自己定義的名字的公鑰和私鑰兩個檔案。
之後把xxx.pub檔案複製到伺服器的.ssh資料夾內。如果伺服器沒有那就自己建立,一般情況centos在/root/目錄下,也就是 ~
之後再執行命令:cat xxxx.pub > authorized_keys (xxx是自己上面自定義的檔案名字)
然後當前目錄下就會生成一個authorized_keys檔案了
最後再去設定一下vscode的組態檔就行了
- 在原有的設定資訊後面新增:
- IdentityFile ~/.ssh/xxx
- 在原有的設定資訊後面新增:
現在就可以暢心所欲的開發了.
終極進階
- 如果有好幾個伺服器怎麼辦?
- 直接拷貝上一個設定好的,然後改下ip,暱稱以及ssh祕鑰的檔名就可以了。
附加知識
- 上面提到了密碼短語:Enter passphrase (empty for no passphrase)是什麼意思?
- 答:rsa屬於非對稱加密,有一個公鑰和一個私鑰。一般情況下這種加密方式理論上幾乎是萬無一失的。但是防不住物理攻擊,萬一被敵人通過某種方式截獲了祕鑰或者公鑰,那就GG了。而密碼短語的存在就是在公鑰和私鑰外層再包一層對稱加密。這樣敵人即使拿到了公鑰私鑰也沒有招。屬於安全等級又提升了很多,但依然無法保證百分百的安全。
更多關於VSCode的相關知識,請存取:!
以上就是淺析利用vscode中遠端連線雲伺服器的方法的詳細內容,更多請關注TW511.COM其它相關文章!