一款開源的跨平臺實時web應用框架——DotNetify
今天給大家介紹一個開源的輕量級跨平臺實時HTML+C#.NET Web應用程式開發框架——DotNetify,允許你在C#.NET後端上建立具有React、React Native、Vue或Blazor 前端的實時、響應式、跨平臺應用程式。
它的主要特點是:
- 簡單且輕量
- 響應式後端MVVM
- 內建實時解決方案
- 跨平臺
- 強大的基礎設施
簡單輕量
不再需要編寫冗長的RESTAPI,也不需要使用複雜的Javascript框架來實現您所追求的複雜的、高互動性的單頁應用程式。學習起來還是很快,而且程式碼量很少,不管是前端還是後端。
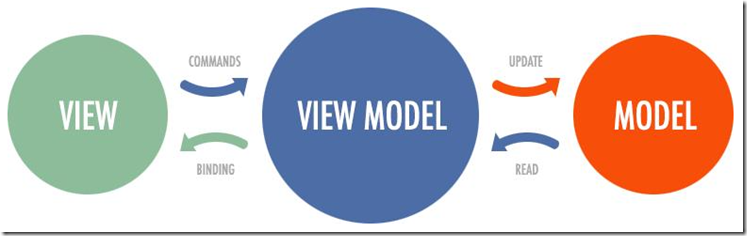
響應式後端MVVM
整合SignalR以及流行的前端使用者介面庫,可以支援響應式後端驅動的mvvm體系結構,這樣就避免前端的業務邏輯過多,保持瘦使用者端。此體系結構允許大多數應用程式邏輯位於伺服器端,通過.NET檢視模型呼叫響應模型使資料進出檢視。這種資料繫結機制是內建的,不必按照開發人員使用服務和WebAPI的方式編寫。而且dotNetify不來回穿梭整個檢視模型狀態,但是智慧的只傳送被改變的東西。它有一種機制,可以將使用者端Javascript或型別記錄合併到處理UI邏輯的方式,從而使程式碼更像是檢視模型的自然擴充套件,並允許您完全控制何時將資料傳送回伺服器。
內建實時框架
應用程式通過非常強大的SignalR技術進行通訊,該技術允許伺服器立即將內容推播給可用使用者端。SignalR使用WebSocket,它的開銷比HTTP小得多。當dotnetify的架構和SignalR結合在一起時,它們形成了一種幾乎毫不費力的方式,可以通過網路實現實時通知,非常適合物聯網使用者應用程式,而且它的SingalR 提供了類似於Azure SingalR服務能力,使 dotNetify 應用可以在本地或非 Azure 雲提供商上使用代理橫向擴充套件選項所做的努力,具體參見:https://dsuryd.github.io/dotNetify/scale-out/。
跨平臺.NET
在ASP.NET Core、ASP.NET 上執行。利用.NET平臺提供的強大語言和工具支援。一些任務,如管理模組和名稱空間、檢視之間的通訊、抽象、服務注入等等,可以在伺服器端快速而優雅地完成,而不需要花費大量的精力才能在Javascript中得到正確的處理。
強大的基礎設施
基礎設施包括動態路由可以在後端完全定義的機制,能夠進行深度連結和巢狀路由,基於令牌的認證, 依賴注入,WebSocket請求和響應管道。所有這些都可以模組化的方式實現,只需幾行程式碼即可實現。
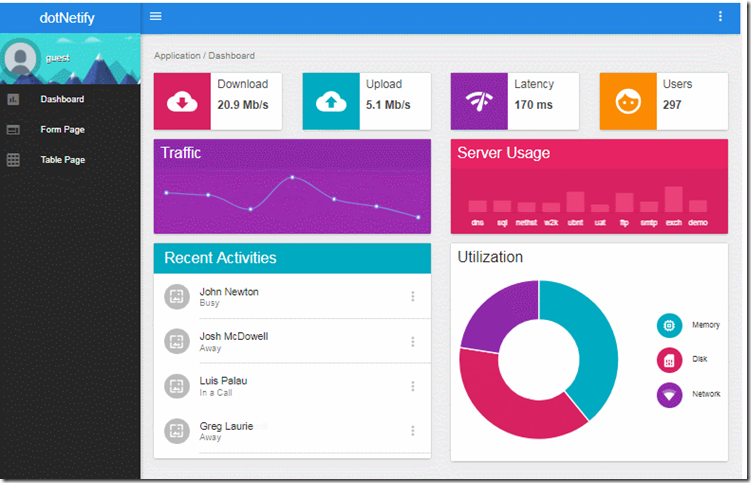
下面我們以React 模板來體驗一下,體驗過程參考 https://github.com/dsuryd/dotNetify-react-template
- 首頁面板(這個頁面是動態的)
整個專案使用了基於React的Material-UI元件構建的,頁面風格比較現代化。非常適合當前大多數應用的開發。整個專案模板內建以下功能模組:
- 實時儀表板頁面
- 編輯表單+CRUD表頁
- 使用JWT承載令牌身份驗證的登入頁面。
- Material-UI元件
- 有深鏈路的路由。
- Webpack熱模組替換+DotNet監視器.
- OpenID連線/OAuth2認證伺服器
專案官網:https://dotnetify.net/ ,官網上提供了非常詳細的檔案。
歡迎大家掃描下面二維條碼成為我的客戶,為你服務和上雲