jquery表單提交的方法有哪幾種
表單提交的方法有四種:1、「$.ajaxSubmit」方法,需使用「jquery.form」外掛;2、「$.getJSON」方法,以GET方式提交資料;3、「$.post」方法,接收相對大的資料;4、「$.ajax」方法,普通封裝非同步方法。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery表單提交的方法有哪幾種
在jQuery中提交表單的方式有很多種,現在來講一下經常用到的四種,分別是ajaxSubmit()、getJSON()、post()、ajax()。
一、$.ajaxSubmit方法
使用ajaxSubmit()來提交表單首先要使用第三方外掛jquery.form來實現。
一般情況下,直接用form提交的話,提交後的當前頁面會跳轉到form中的action所指向的頁面,假如我們不想提交表單後頁面發生跳轉,那麼我們就可以使用ajaxSubmit()方法來提交。
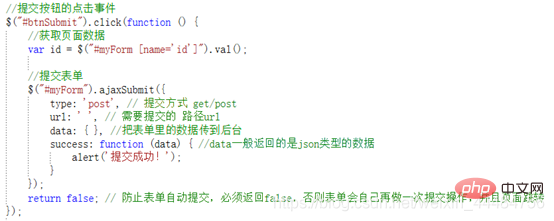
接下來我們看一下ajaxSubmit()提交的寫法:
Html:
<form id="myForm" action="url" method="post">
<input type="text" name="id"/>
<button id="btnSubmit">提交</button>
</form>**jQuery:**1、原始寫法(該寫法不用在form表單裡面填寫路徑)
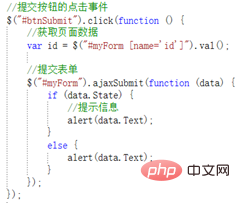
2、簡便的寫法
二、$.getJSON方法
JSON相對於傳統的通過GET和POST直接傳送裸體資料來講,JSON在結構上更為合理,也更為安全。getJSON()函數只是設定了JSON函數的ajax()函數的簡化版本,相對於get()和post()是傳遞資料是有一定的優勢就是可以跨越使用。
注:因為 $ .getJSON是以GET方式提交資料的,所以不能提交過大的資料量,可選$.post來提交。
寫法:Html:
<form id="myForm">
<input type="text" name="id"/>
<button onclick="btnSubmit()">提交</button>
</form>jQuery:
三、$ .post方法
post()函數和getJSON()函數的寫法沒有什麼區別,而post有個特殊之處就是要宣告資料格式,即是type,type是請求的資料型別,可以是json、html等型別,如果我們設定引數為:json的話,那麼返回的格式則是json格式的;如果沒有設定的話,返回的格式都是字串。
上面有說到,post()函數可以用來接收相對大的資料量,這是相對於其它方法的一個優勢,通常很多情況下我們都會選擇用post()方法進行提交表單。
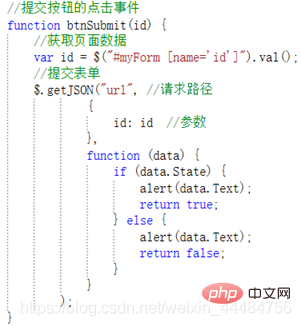
來看一下它的寫法:
Html:(和$.getJSON提交的html的寫法一樣)
jQuery:
//提交按鈕的點選事件
function btnSubmit(id) {
//獲取頁面資料
var id = $("#myForm [name='id']").val();
//提交表單
$.post("url", //請求路徑
{
id: id //引數
},
function (¬data) {
if (data.State) {
alert(data.Text);
} else {
alert(data.Text);
}
}, "json");
}四、$.ajax方法
$ .ajax是一種常用的普通封裝非同步方式。
Html:(和$.getJSON提交的html的寫法一樣)
jQuery:

注:一般在簡單情況下,$.ajax可以不帶任何引數直接使用。
視訊教學推薦:
以上就是jquery表單提交的方法有哪幾種的詳細內容,更多請關注TW511.COM其它相關文章!