基於.NetCore開發部落格專案 StarBlog
2022-06-01 21:08:11
系列文章
- 基於.NetCore開發部落格專案 StarBlog - (1) 為什麼需要自己寫一個部落格?
- 基於.NetCore開發部落格專案 StarBlog - (2) 環境準備和建立專案
- 基於.NetCore開發部落格專案 StarBlog - (3) 模型設計
- 基於.NetCore開發部落格專案 StarBlog - (4) markdown部落格批次匯入
- 基於.NetCore開發部落格專案 StarBlog - (5) 開始搭建Web專案
- 基於.NetCore開發部落格專案 StarBlog - (6) 頁面開發之部落格文章列表
- 基於.NetCore開發部落格專案 StarBlog - (7) 頁面開發之文章詳情頁面
- 基於.NetCore開發部落格專案 StarBlog - (8) 分類層級結構展示
- 基於.NetCore開發部落格專案 StarBlog - (9) 圖片批次匯入
- 基於.NetCore開發部落格專案 StarBlog - (10) 圖片瀑布流
- ...
前言
上一篇介紹了圖片批次匯入操作,我看到有同學留言問怎麼沒有上傳圖片的介紹,這裡再解釋一下,本系列文章介紹的順序是:
- 從 部落格的網站前臺 到 管理後臺
- 從 後端C#程式碼 到 前端Vue+ElementUI
所以上傳圖片這部分會在後續的管理後臺開發中介紹,歡迎繼續關注哈~
接著上篇文章,繼續介紹攝影模組,圖片匯入之後,需要做展示,本文介紹(水)圖片瀑布流的實現。
PS:涉及到的技術很簡單,所以本文會比較水一點,請大佬們跳過吧~
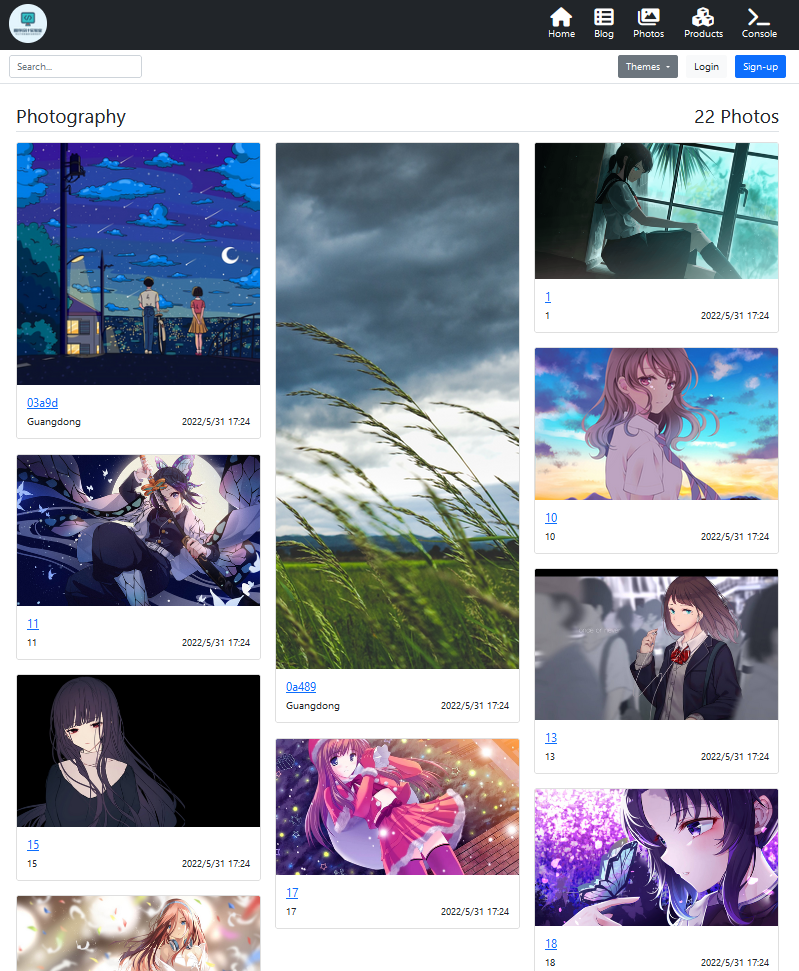
先看效果
匯入一些爬蟲採集的桌布作為測試資料,先看看瀑布流效果

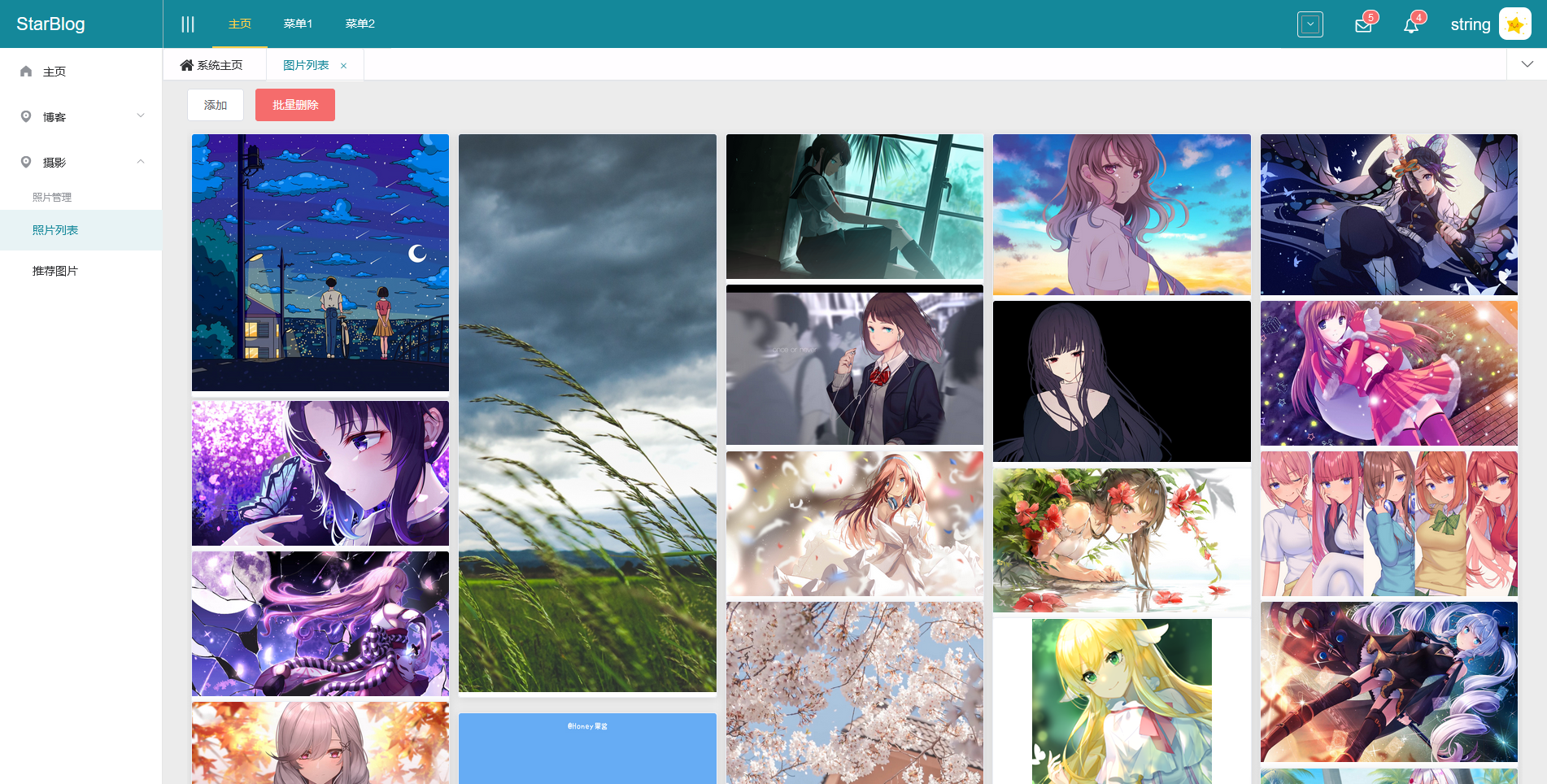
管理後臺的瀑布流

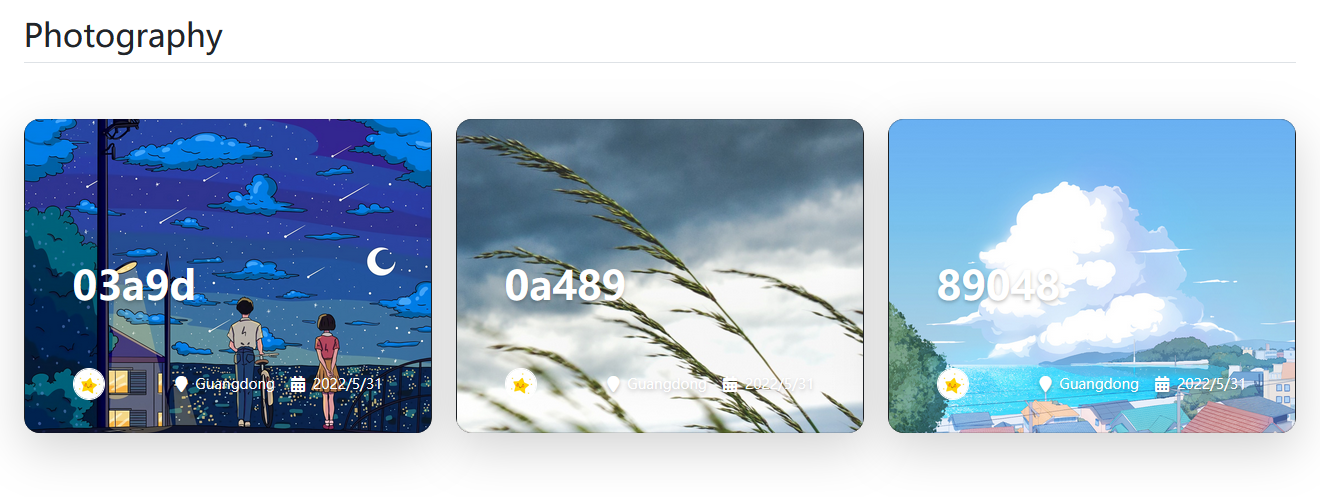
這是首頁卡片效果

實現
瀑布流原理很簡單,有一堆現成的輪子可以用,那就不造輪子了(直接CV操作)哈哈哈
部落格前臺的這個瀑布流我選的是masonry-layout,專案主頁:https://github.com/desandro/masonry
選這個元件的原因是我看到Bootstrap5的例子程式碼裡用了這個實現瀑布流,那我就copy過來了(逃
使用方法很簡單
<div class="row" data-masonry='{"percentPosition": true }'>
@foreach (var photo in Model.Photos) {
<div class="col-sm-6 col-lg-4 mb-4">
<partial name="Widgets/PhotoCard" model="photo"/>
</div>
}
</div>
有很多option可以設定,我沒深入研究
它的github主頁也沒怎麼介紹,檔案都在官網裡:https://masonry.desandro.com/
這個官網的風格也是別具一格(逃
管理後臺的瀑布流是用vue-waterfall元件實現的,具體在後續的文章裡會介紹~
最後首頁這幾個卡片也是我在Bootstrap5的例子裡參考魔改來的
程式碼如下
@model Photo
<div class="card card-cover h-100 overflow-hidden text-white bg-dark rounded-5 shadow-lg"
style="background-image: url('media/@Model.FilePath.Replace("\\", "/")');">
<div class="d-flex flex-column h-100 p-5 pb-3 text-white text-shadow-1">
<h2 class="pt-5 mt-5 mb-5 display-6 lh-1 fw-bold">
@Model.Title
<p></p>
</h2>
<ul class="d-flex list-unstyled mt-auto">
<li class="me-auto">
<img src="~/images/star.jpg" alt="Bootstrap" width="32" height="32" class="rounded-circle border border-white">
</li>
<li class="d-flex align-items-center me-3">
<span class="bi me-2">
<i class="fa-solid fa-location-pin"></i>
</span>
<small>@Model.Location</small>
</li>
<li class="d-flex align-items-center">
<span class="bi me-2">
<i class="fa-solid fa-calendar-days"></i>
</span>
<small>@Model.CreateTime.ToShortDateString()</small>
</li>
</ul>
</div>
</div>
搞定~
最後
今天剛好是六一兒童節,路上看到很多小朋友都出來玩了,很棒,祝各位大朋友小朋友天天開心~
微信公眾號:「程式設計實驗室」
專注於網際網路熱門新技術探索與團隊敏捷開發實踐,包括架構設計、機器學習與資料分析演演算法、行動端開發、Linux、Web前後端開發等,歡迎一起探討技術,分享學習實踐經驗。